
Update ปรับปรุงระบบจัดการหลังบ้าน LnwShop
สวัสดีค่ะ พบกันอีกเช่นเคย คงจะไม่พ้นเรื่องของการ อัพเดทปรับปรุงระบบมาแจ้งให้เจ้าของร้านค้าเทพทราบเหมือนเดิมค่ะ แต่ครั้งนี้ออกจะสำคัญมากกว่าครั้งไหนๆ เพราะเป็นการอัพเดทปรับปรุงระบบครั้งใหญ่ ในส่วนของระบบจัดการหลังบ้าน (หลังร้าน) ของร้านค้า LnwShop นั่นเอง ! อ๊ะ !! อย่าพึ่ง กังวลใจกันไป เพราะทีมงานตั้งใจที่จะพัฒนาระบบให้ดียิ่ง ๆ ขึ้น ดังคำกล่าวที่ว่า เว็บไซต์ที่ไม่มีการพัฒนา คือเว็บไซต์ที่ตายไปแล้ว !! อย่ารอช้าไปดูกันว่ามีอะไรเปลี่ยนไปกันบ้าง ~
การอัพเดทในครั้งนี้ จะเริ่มมีผลตั้งแต่วันที่ 5 มีนาคม เป็นต้นไป โดยจะทะยอยปรับให้กับร้านทีละส่วนจนครบ ร้านไหนยังไม่ถูกอัพเดทไม่ต้องกังวลใจไปนะคะ
ข้อควรทำ เมื่อหลังร้านของคุณถูกอัพเดทเป็นเวอร์ชั่นใหม่
เนื่องจากเป็นการปรับครั้งใหญ่ อาจจะมีผลกระทบในส่วนการแสดงผลบางส่วนที่อาจจะผิดเพี้ยน แนะนำให้ร้านค้าทำการเคลียร์ Cache เพื่อการแสดงผลที่สมบูรณ์ที่สุด ด้วยวิธีการตามด้านล่าง ที่หน้าจัดการหลังร้านของคุณ
ระบบปฏิบัติการ Windows กด Ctrl + f5
ระบบปฏิบัติการ Mac OS กด Command + Shift + r
การอัพเดทของ LnwShopในครั้งนี้ จุดหลักๆ จะเป็นการปรับการแสดงผล (UI : user interface ) ใหม่ทั้งหมด เพื่อความทันสมัย และใช้งานได้สะดวกมากยิ่งขึ้น
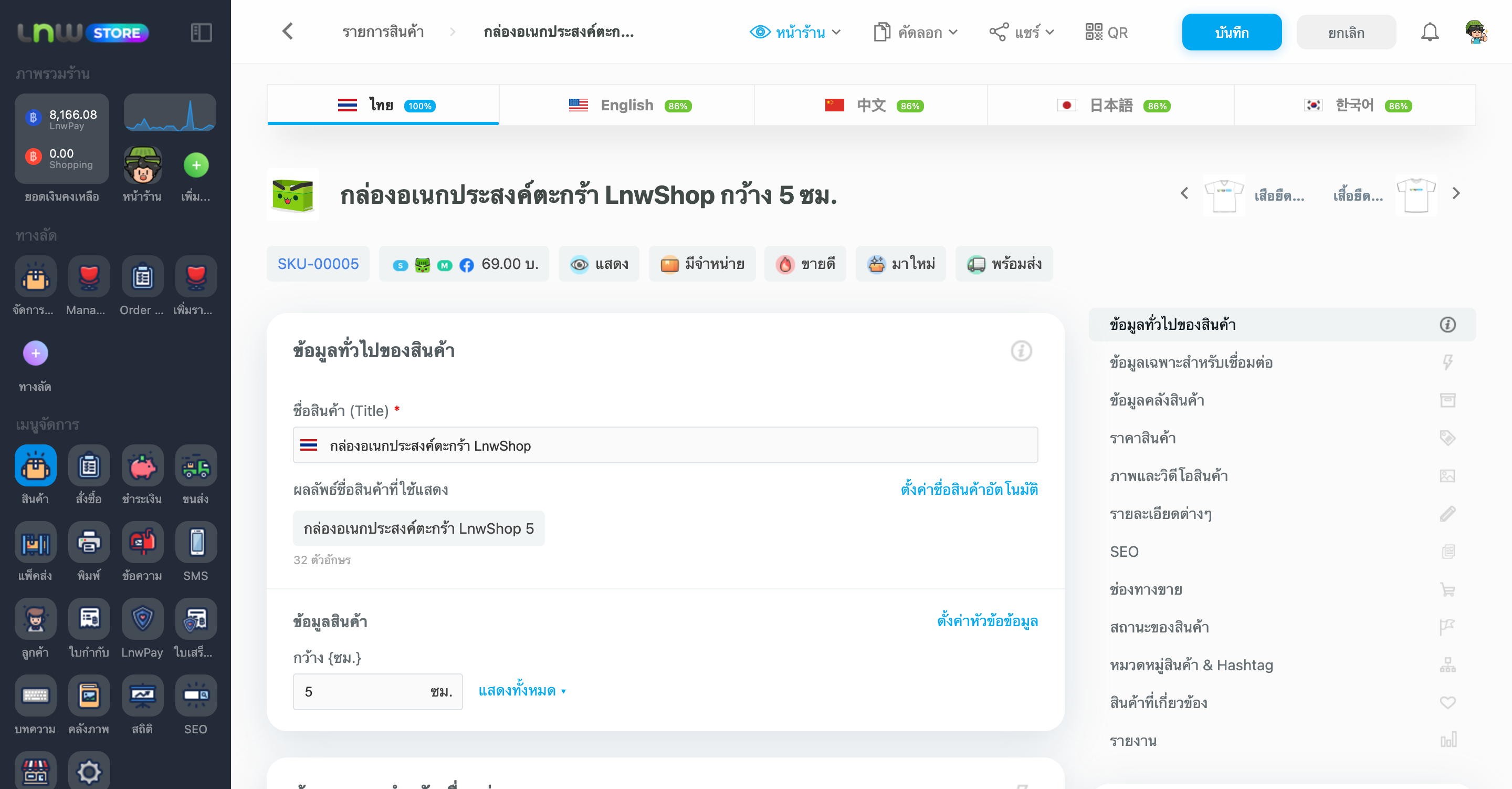
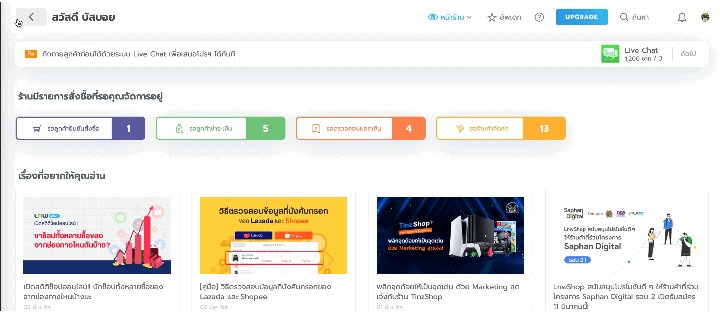
การแสดงผลหลังร้าน ผ่านจอคอมพิวเตอร์ [Desktop]
ส่วนที่สังเกตุได้หลักๆ คือรูปแบบของตาราง ปุ่ม หรือ Icon ต่างๆ จะถูกปรับเป็นรูปแบบใหม่เพื่อความทันสมัยมากยิ่งขึ้น เรามาดูการใช้งานที่ถูกปรับปรุงในส่วนต่างๆ กันต่อเลยค่ะ

แสดงข้อมูลแบบกราฟเกี่ยวกับการเข้าชม และการขายเปรียบเทียบตามช่องทางต่างๆ ให้ร้านค้ามองภาพรวมได้ง่ายยิ่งขึ้น

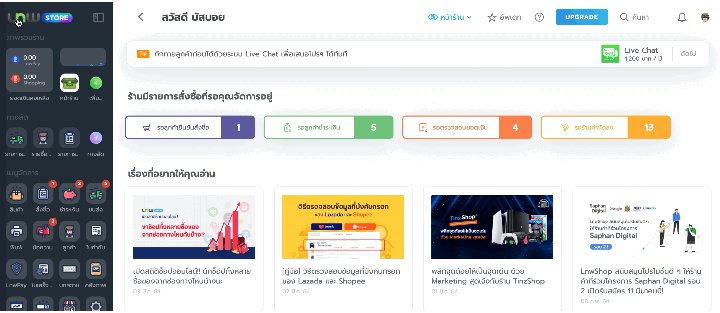
ปรับปรุง Icon เปิด-ปิดแถบเมนูหลัก ให้เป็นสากลและเข้าใจง่ายมากขึ้น

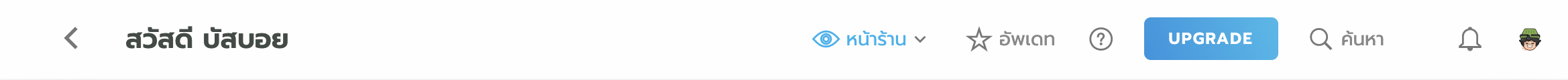
ในแต่ละหน้า การแสดงผลของ Header จะแตกต่างกันไป ซึ่งจะสอดคล้องกับการใช้งานแต่ละเมนู เช่น

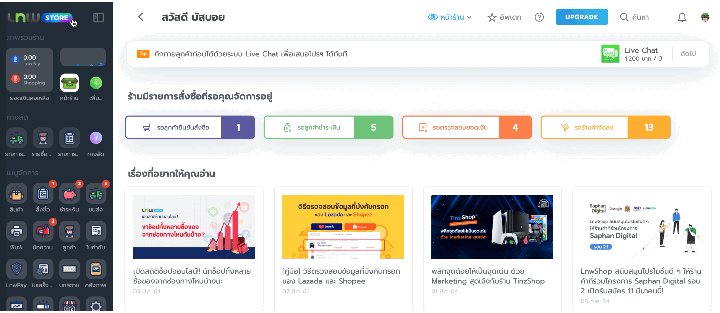
หน้าแรก : แสดงข้อมูลภาพรวม
การเข้าสู่หน้าร้านในช่องทางต่างๆ / การอัพเดท / อัพเกรดร้านค้า ตามลำดับ

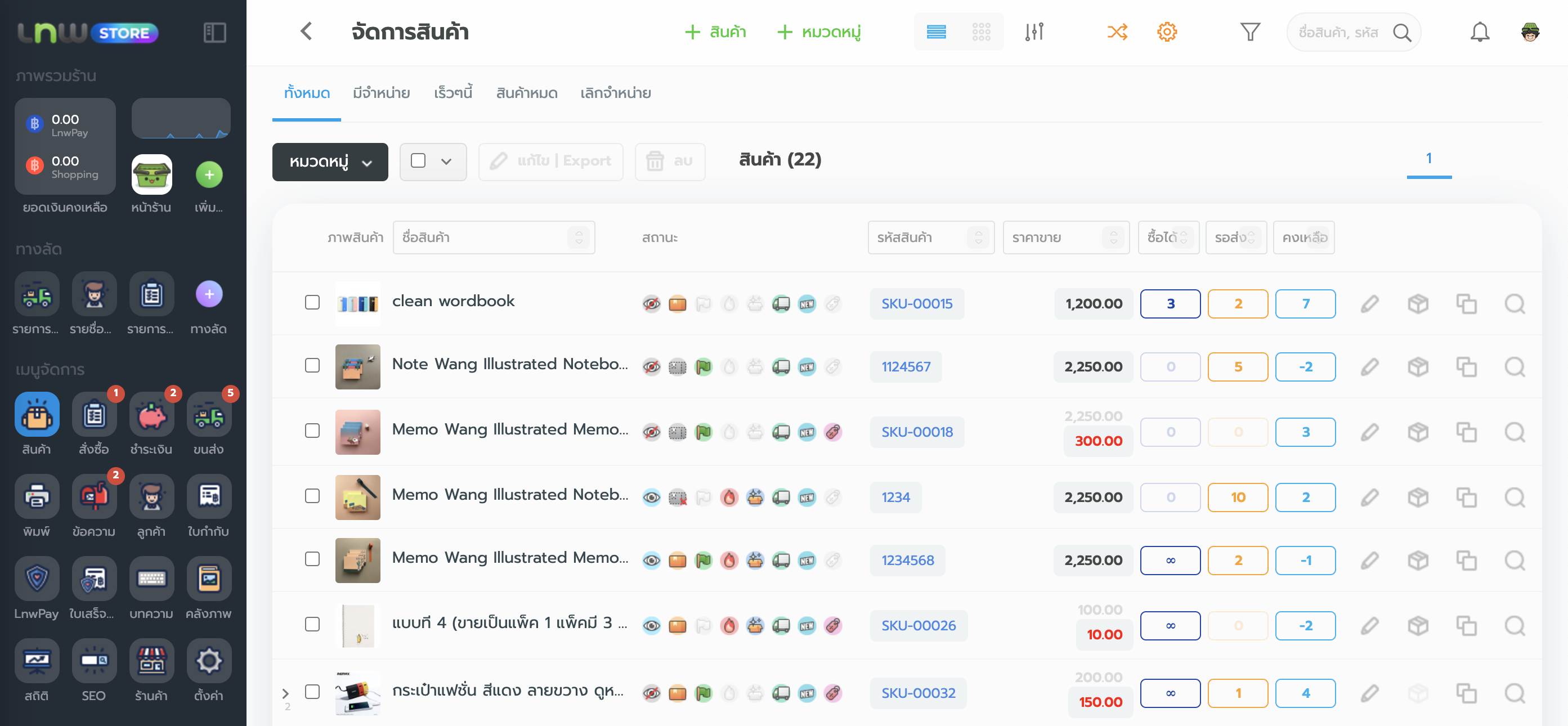
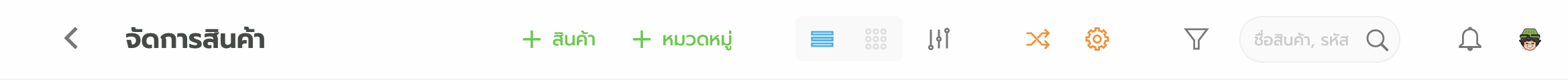
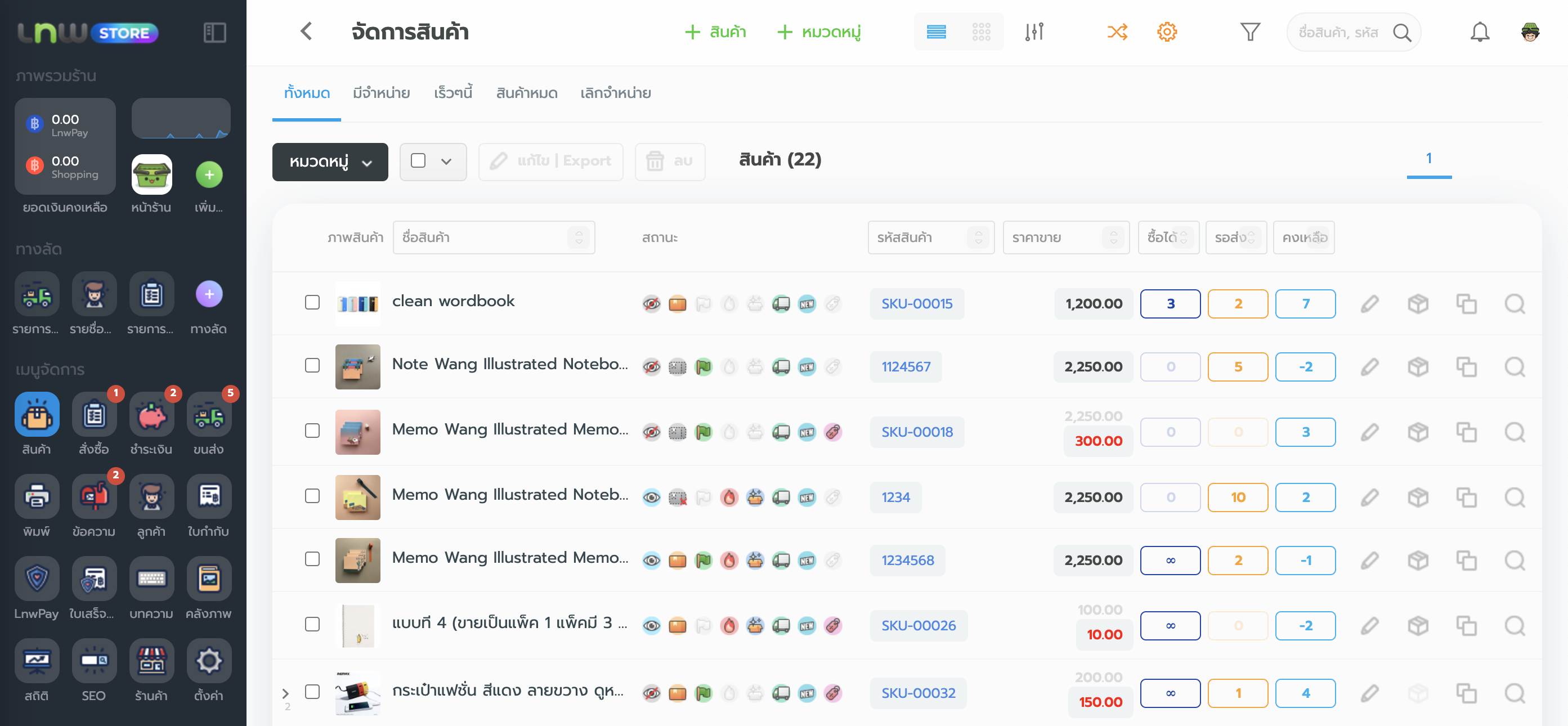
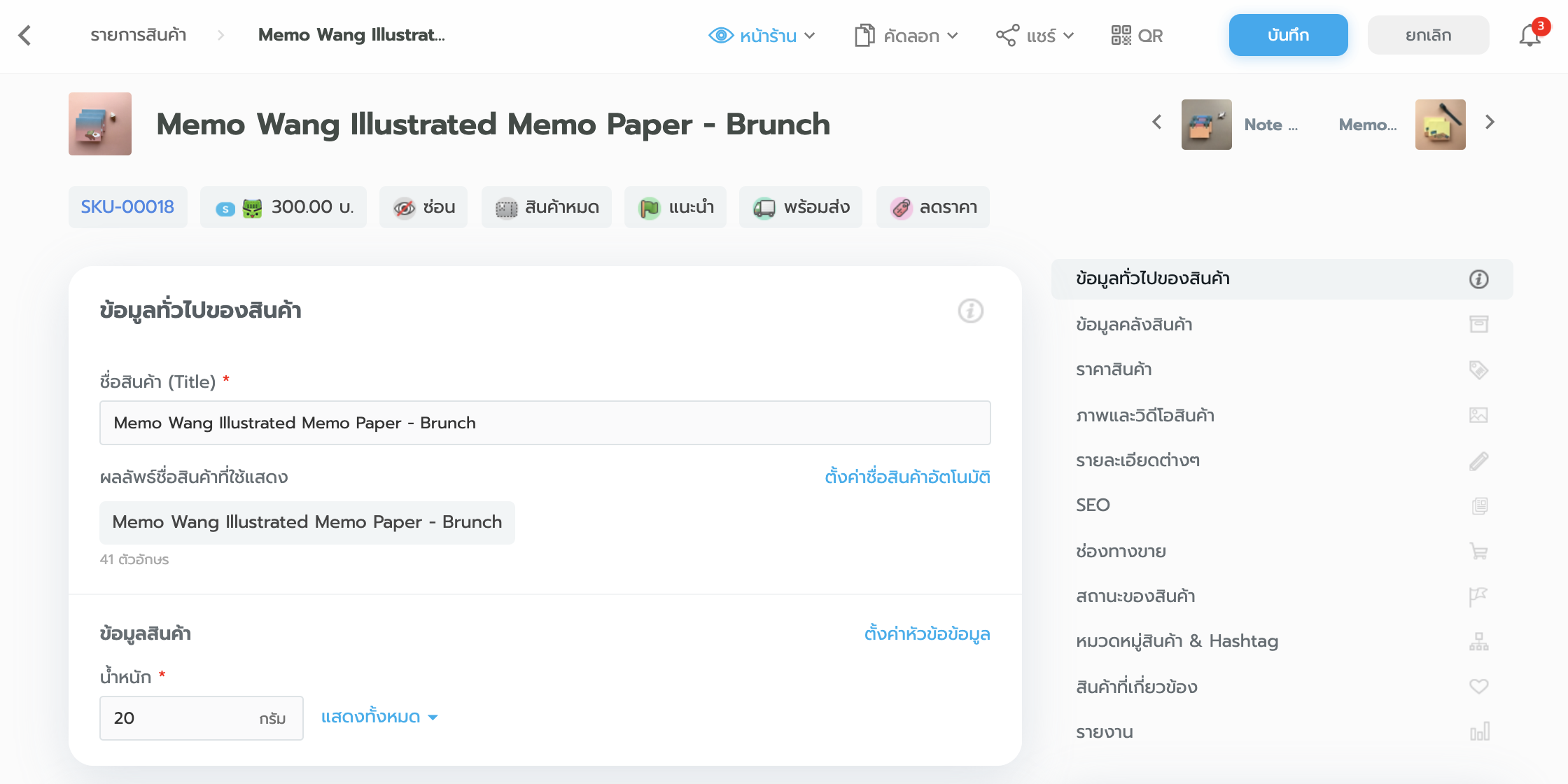
หน้าจัดการสินค้า : จะเป็นปุ่มจัดการสินค้าโดยรวม
เพิ่มสินค้า / เพิ่มหมวดหมู่ / มุมมองสินค้าแบบ List / มุมมองสินค้าแบบตาราง / เลือกจัดการแสดงผลข้อมูล / เรียงสินค้า / ตั้งค่าเกี่ยวกับสินค้า / ตัวกรองสินคัา / ค้นหาสินค้า ตามลำดับ
การแยกส่วนอย่างชัดเจนจะทำให้ร้านค้าเข้าใจ ง่ายขึ้น ว่าหากต้องการตั้งค่าหรือเรียกใช้งานด่วน ในหน้านั้นๆ ให้ดูที่ส่วนของ Header เป็นอันดับแรก ก็จะเข้าถึงสิ่งที่ต้องการได้อย่างง่ายดาย
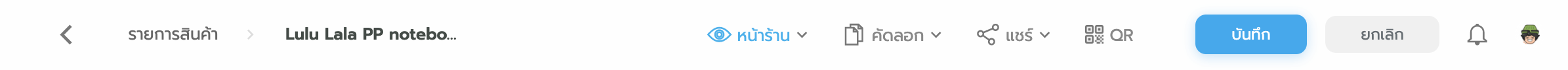
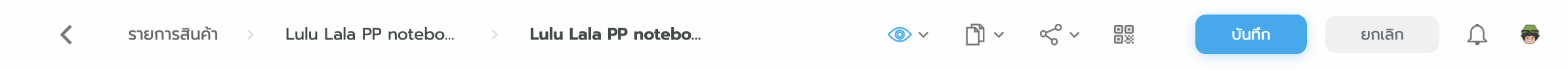
ต่อจากหัวข้อที่แล้ว นอกจากจะเพิ่มเมนูสำคัญๆที่เกี่ยวข้องกับหน้านั้นๆ แล้ว ยังมีการเพิ่มปุ่ม Back (<) บน Header อีกด้วย ซึ่งปุ่มนี้จะใช้ย้อนกลับ ไปหน้าก่อนหน้า ที่เราจะกดเข้ามาที่หน้านี้เสมอ ๆ (เหมือนกด Back ของ Browser)


* หากต้องการกลับสู่หน้าใดอย่างรวดเร็วก็สามารถ คลิกที่ หน้าที่ต้องการได้เลยทันทีเช่นกัน
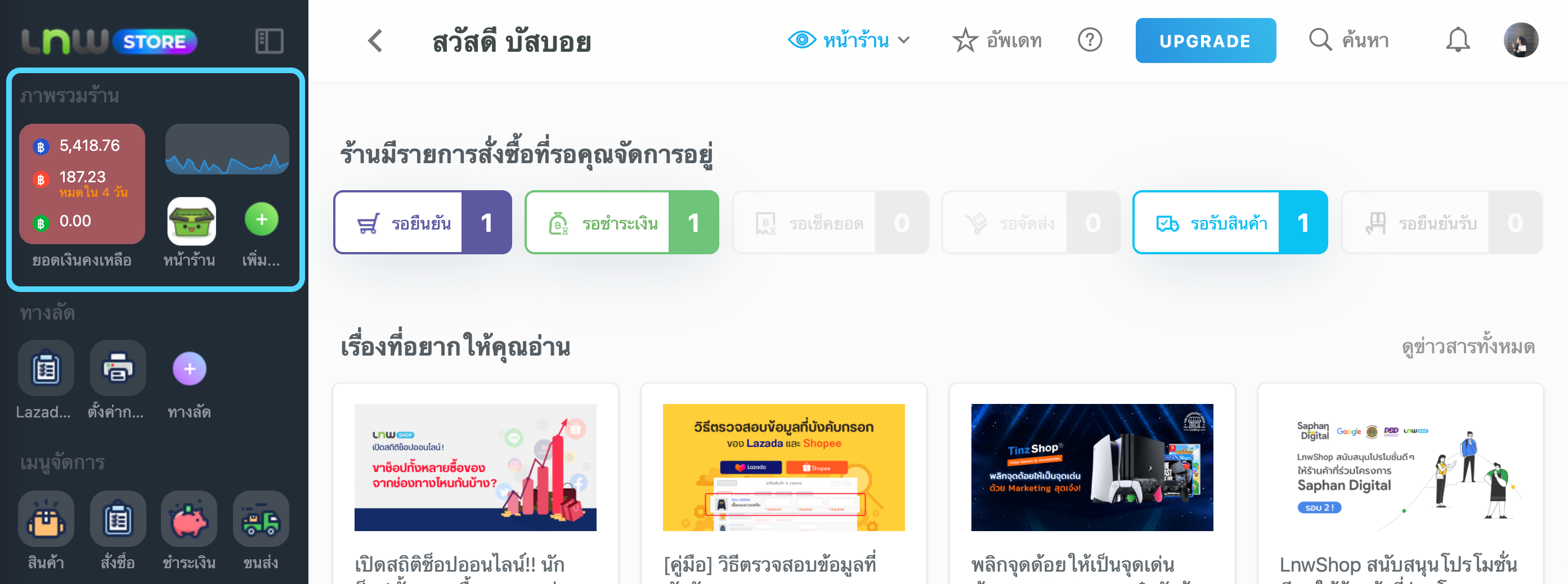
ย้ายกล่องแสดงผลข้อมูลภาพรวมของร้านค้า มาไว้ด้านบนของเมนูหลัก โดยจะมีข้อมูลหลักๆ ในส่วนต่างดังนี้
- ยอดเงินคงเหลือในระบบ ( LnwPay, Google Shopping Ads, Google Ads ตามลำดับ)
- กราฟแสดงผลการเข้าชมของลูกค้าที่หน้าเว็บไซต์
- ทางไปดูหน้าร้าน (Logo ร้าน)
- ปุ่ม +เพิ่ม (ปุ่มนี้ไว้เข้าถึงการเพิ่มในส่วนต่างๆ เช่น เพิ่มสินค้า เพิ่มบิลออนไลน์ ฯลฯ)

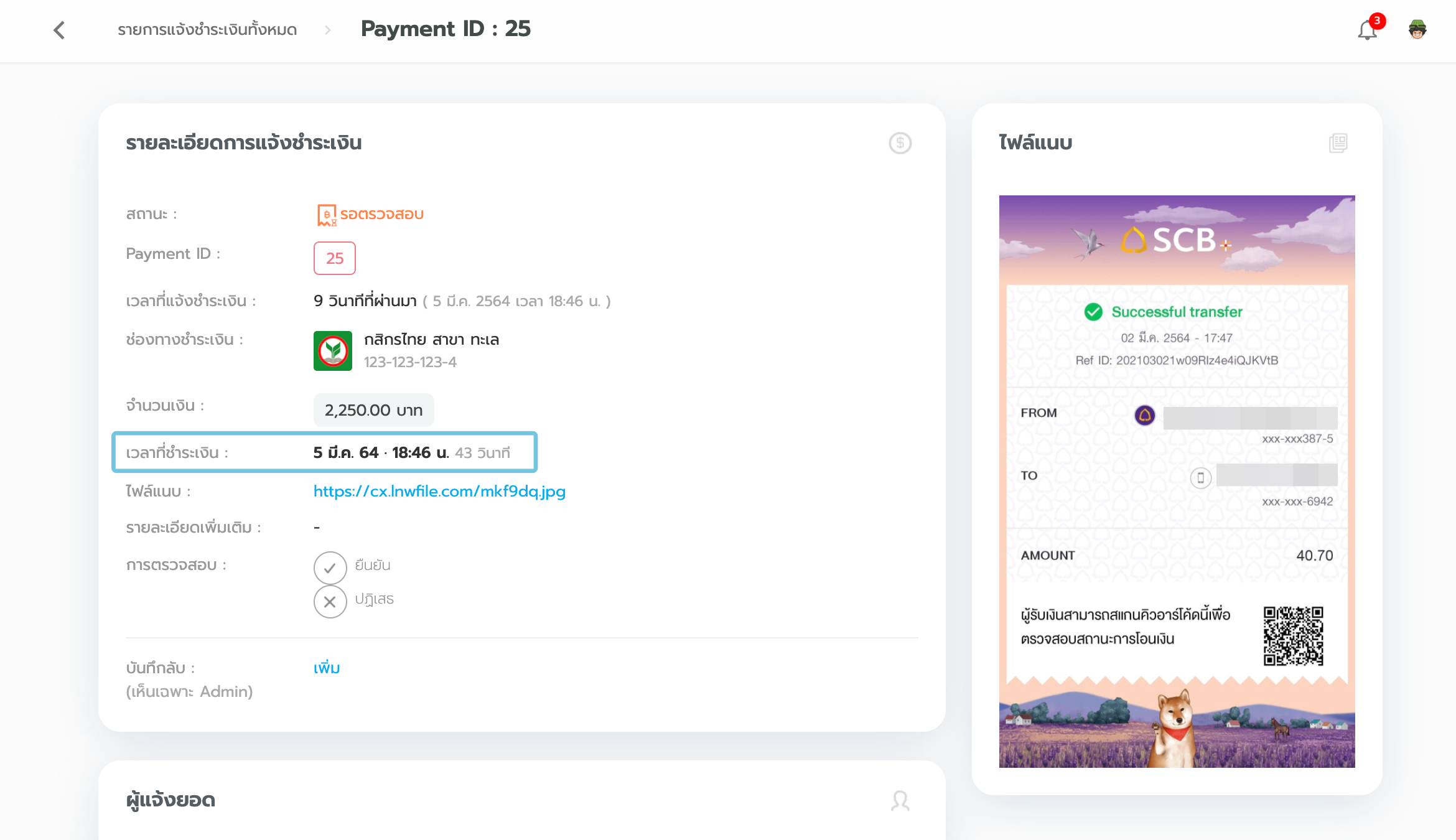
- เพิ่มการ Search ข้อมูลตามหัวข้อนั้นๆ ที่หัวตาราง
- สามารถกดที่เครื่องหมาย ∨ หรือ ∧ ด้านหลังหัวข้อ เพื่อเรียงลำดับการแสดงผล
- ปุ่ม Control ต่างๆ จะถูกติดอยู่ทางขวาเสมอให้กดได้ง่ายๆ เมื่อถูกเลื่อนซ้าย – ขวา


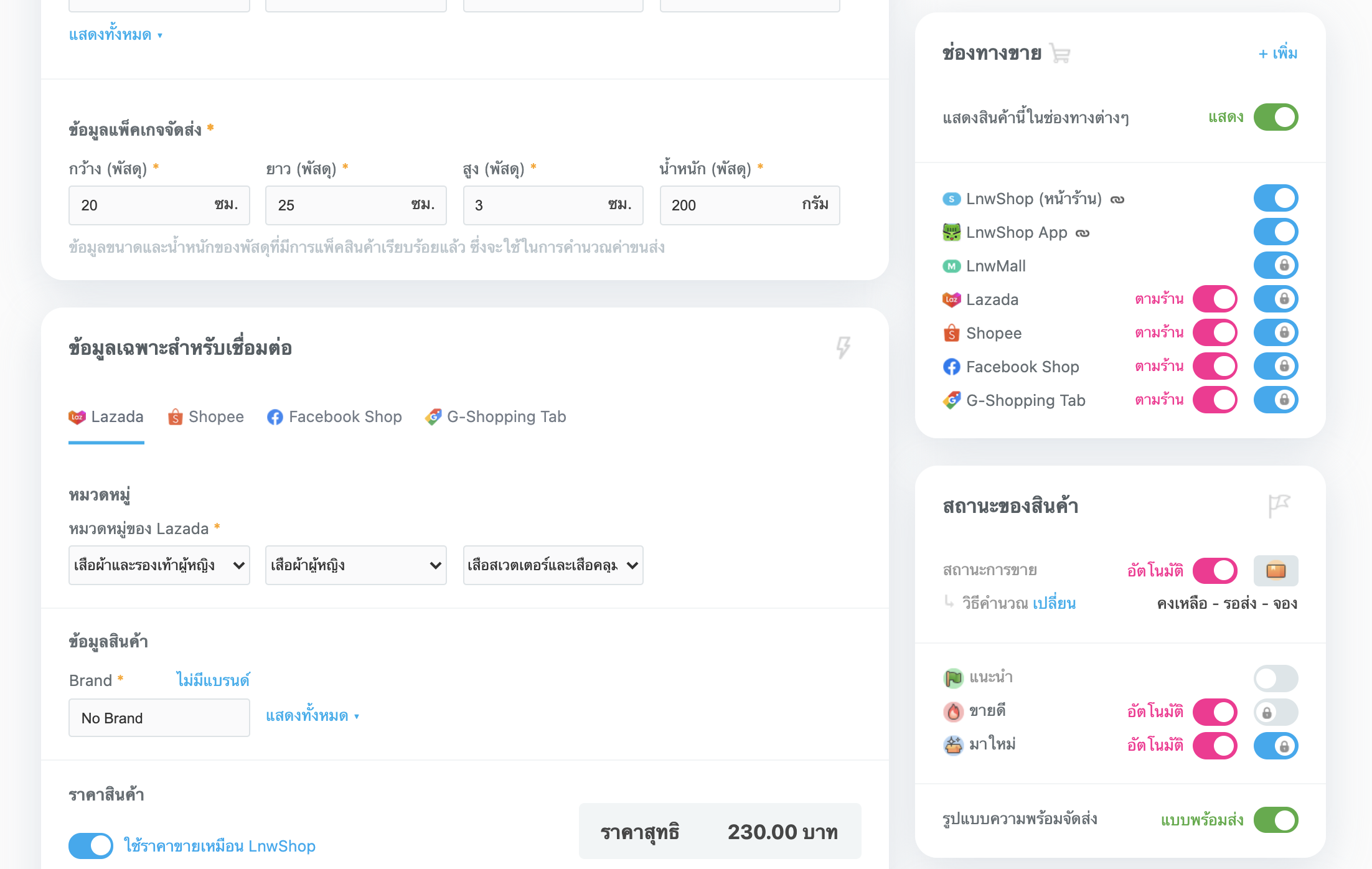
 ปรับตำแหน่ง และการแสดงผล Switch ต่างๆ ที่หน้าจัดการสินค้า
ปรับตำแหน่ง และการแสดงผล Switch ต่างๆ ที่หน้าจัดการสินค้า

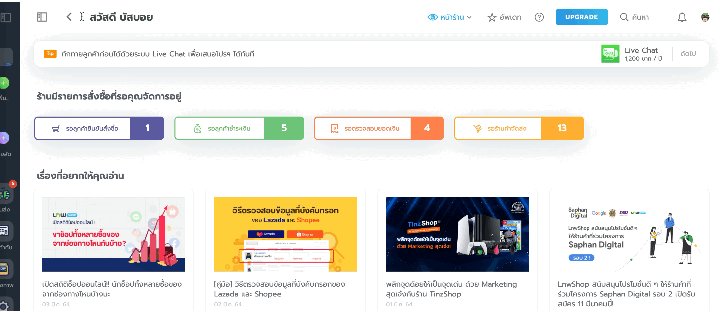
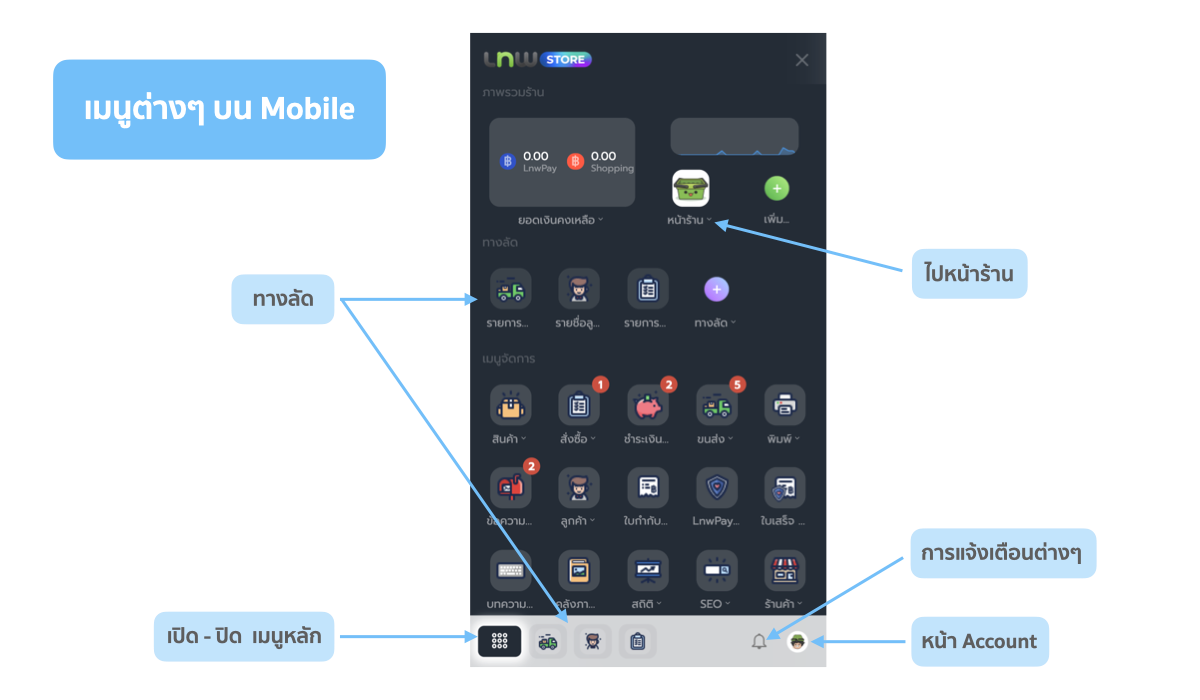
การแสดงผลหลังร้าน ผ่านมือถือ [Mobile]
การเข้าใช้งานจะคล้ายบนหน้าจอคอมพิวเตอร์ จะแตกต่างแค่ส่วนของเมนูหลักบางจุดเท่านั้น ดังนี้

การปรับระบบครั้งนี้อาจจะแปลกตาเจ้าของร้านค้าเทพไปสักหน่อย แต่รับรองว่าใช่ไปสักพักก็คล่องเหมือนเดิมแน่นอน ^^ ไว้พบกันใหม่ในอัพเดทครั้งหน้า แอบบอกว่ามีระบบใหม่ ๆ เจ๋ง ๆ รออยู่อีกเยอะ ><




