
สร้างเว็บสวยโดยไม่ต้องมีสกิลแต่งเว็บ ด้วยธีมเว็บไซต์แบบใหม่จาก New LnwShop v3 โดยในหน้าเว็บเวอร์ชั่นนี้ เราได้ดีไซน์ธีมออกมาให้มีความทันสมัย ดูสบายตา และใช้งานง่ายสำหรับลูกค้าที่เข้ามาเลือกซื้อสินค้า แต่ละธีม แต่ละดีไซน์จะมีจุดเด่นหรือความแตกต่างอะไรบ้าง วันนี้เราจะมาแนะนำให้คุณรู้จักกันค่ะ
30+ ธีมเว็บไซต์ใหม่ร้านค้าเทพ 2024
LnwShop พัฒนาหน้าเว็บใหม่ที่ตอบโจทย์การขายสินค้า ออกแบบมาให้ร้านค้าออนไลน์สามารถใช้งานได้อย่างรวดเร็ว ด้วยระบบพื้นฐานที่สำคัญสำหรับการซื้อขาย ไม่ว่าจะเป็นการโชว์สินค้า, แบนเนอร์, ปุ่มสั่งซื้อหรือตะกร้าสินค้า ทั้งหมดนี้ถูกออกแบบมาให้แสดงผลอย่างเหมาะสมลงตัวในแต่ละดีไซน์ที่คุณสามารถเลือกใช้งานได้ตามต้องการ
ให้คุณประหยัดเวลาในการสร้าง ไม่มีทักษะการตกแต่งเว็บไซต์ ก็เลือกใช้งานธีมพื้นฐานที่ชอบได้ หรือหากอยากอัปเลเวลปรับเปลี่ยนสีสันให้ตรงตาม CI ของธุรกิจ ก็ปรับได้ง่ายตามต้องการด้วยเครื่องมือปรับแต่งเว็บ Lnw Editor พร้อมให้คุณเลือกใช้งานธีมเว็บไซต์แยกตามประเภทสินค้า ได้ดังนี้
ทั้งนี้ ทุกธีมเว็บไซต์ของเรา สามารถปรับใช้ตามความต้องการของร้านค้าได้ โดยไม่จำเป็นว่าขายเสื้อผ้า แล้วต้องใช้ธีมร้านเสื้อผ้าเท่านั้น หากคุณมีธีมอื่น ๆ ที่ชื่นชอบมากกว่า ก็สามารถเลือกใช้งานได้เช่นกัน
LnwShop Themes
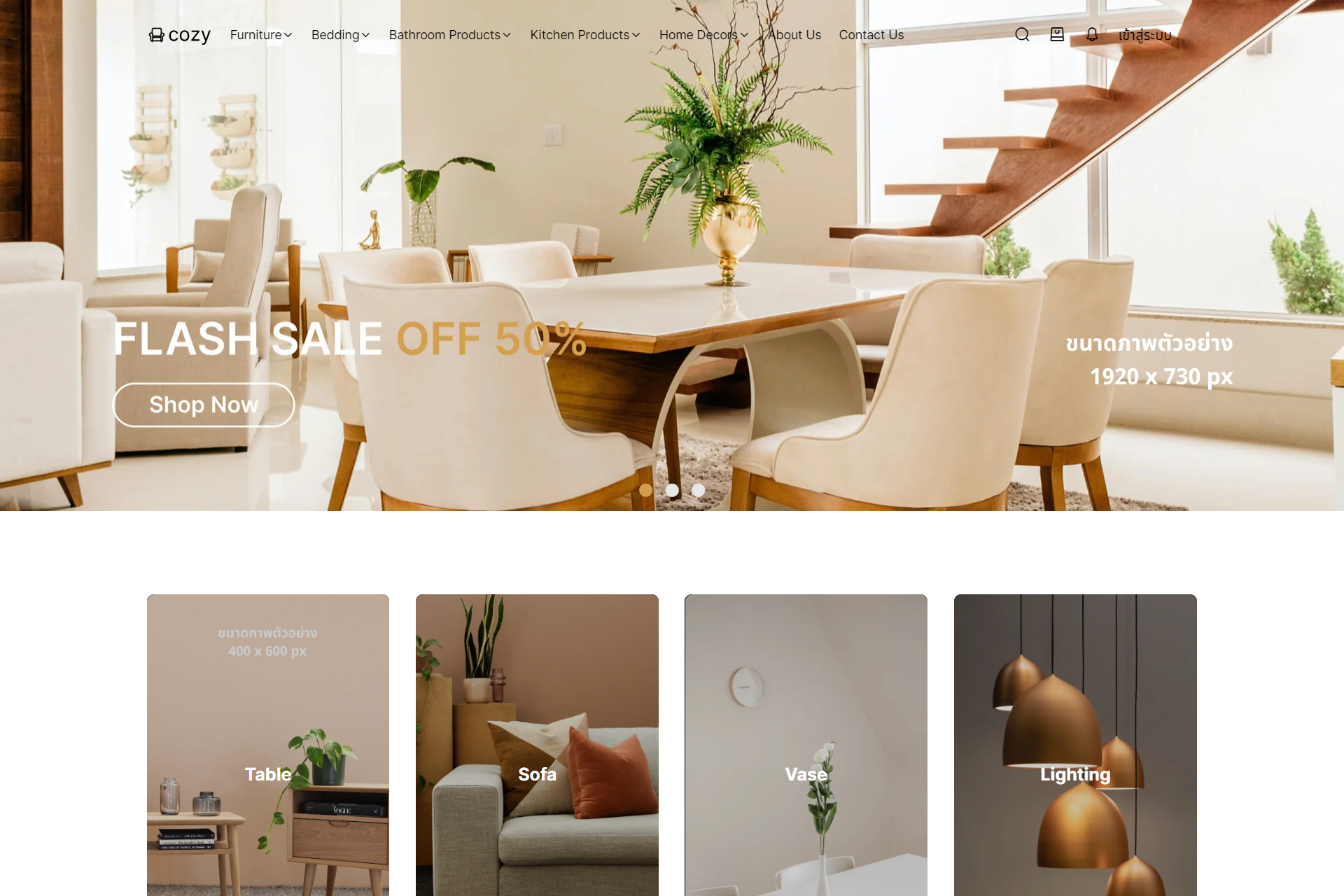
1. Cozy (Full Width)

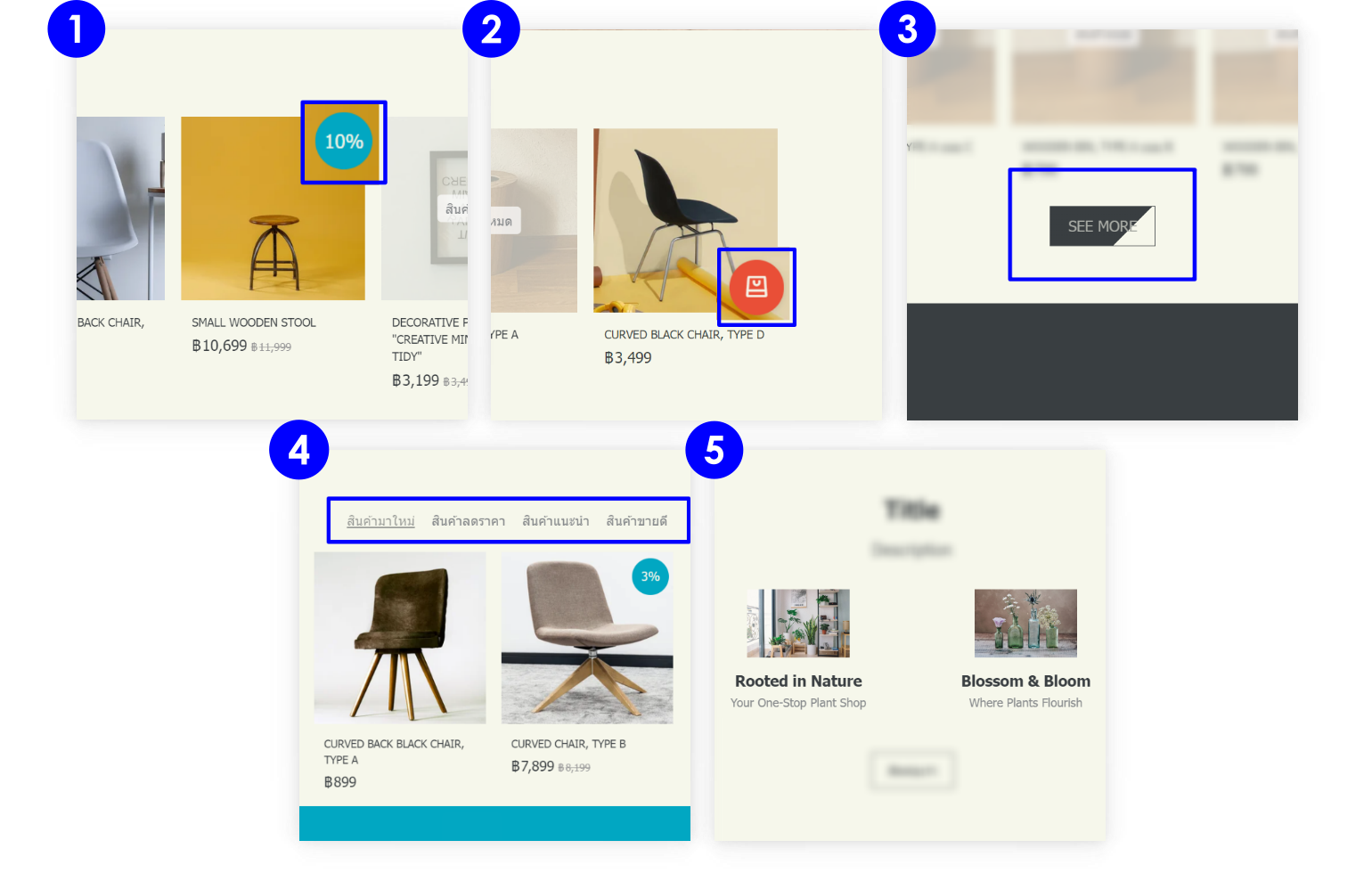
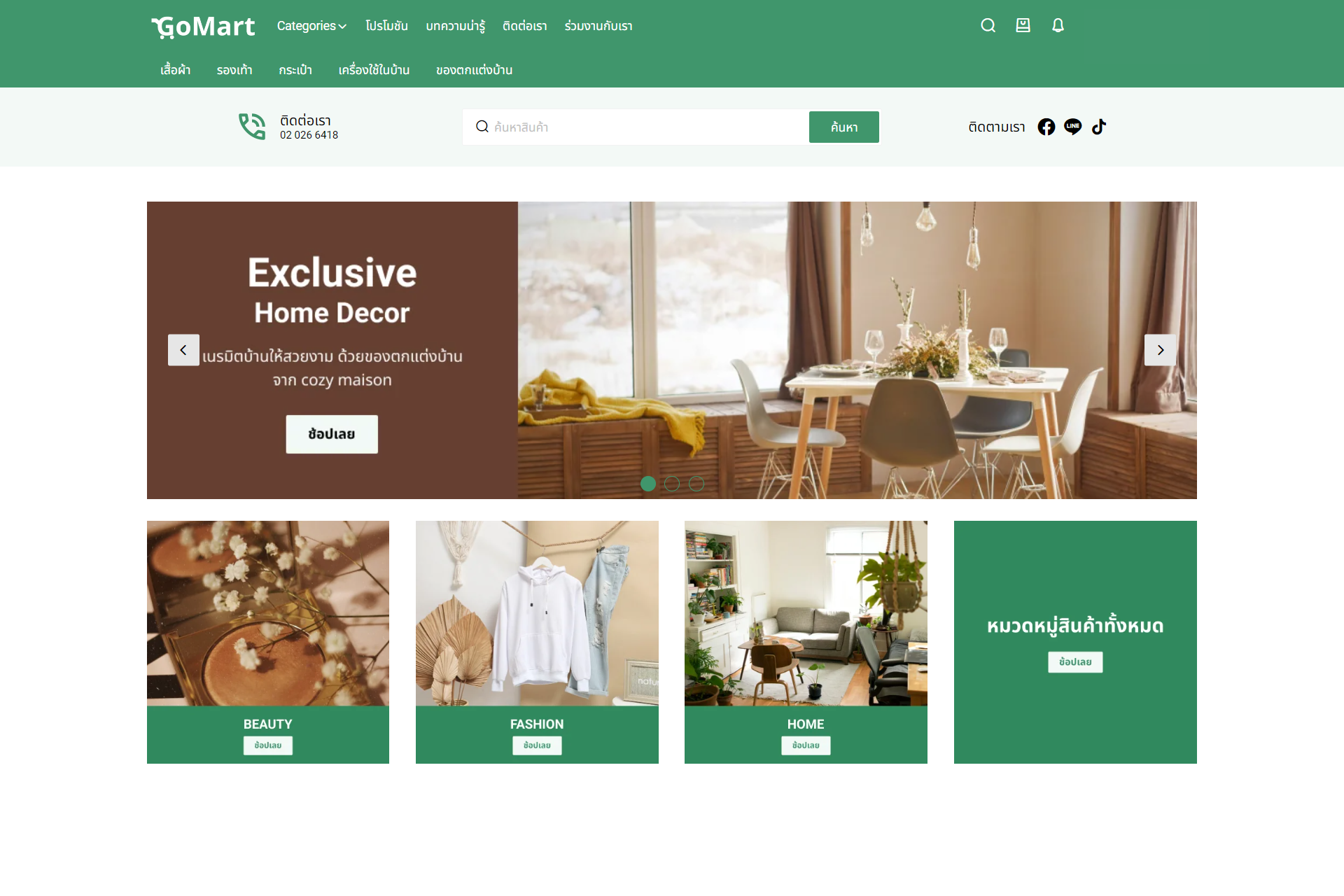
ธีมมินิมอลมินิใจ สำหรับเฟอร์นิเจอร์แต่งบ้าน “Cozy” ออกแบบกว้างขวางเต็มจอ เพื่อแสดงภาพแบนเนอร์เต็มพื้นที่ มาพร้อม Menu Bar แบบโปร่งใส ช่วยให้หน้าเว็บดูกว้างมากขึ้น ตอบโจทย์เว็บไซต์ขายสินค้าตกแต่งบ้านแบบคูล ๆ
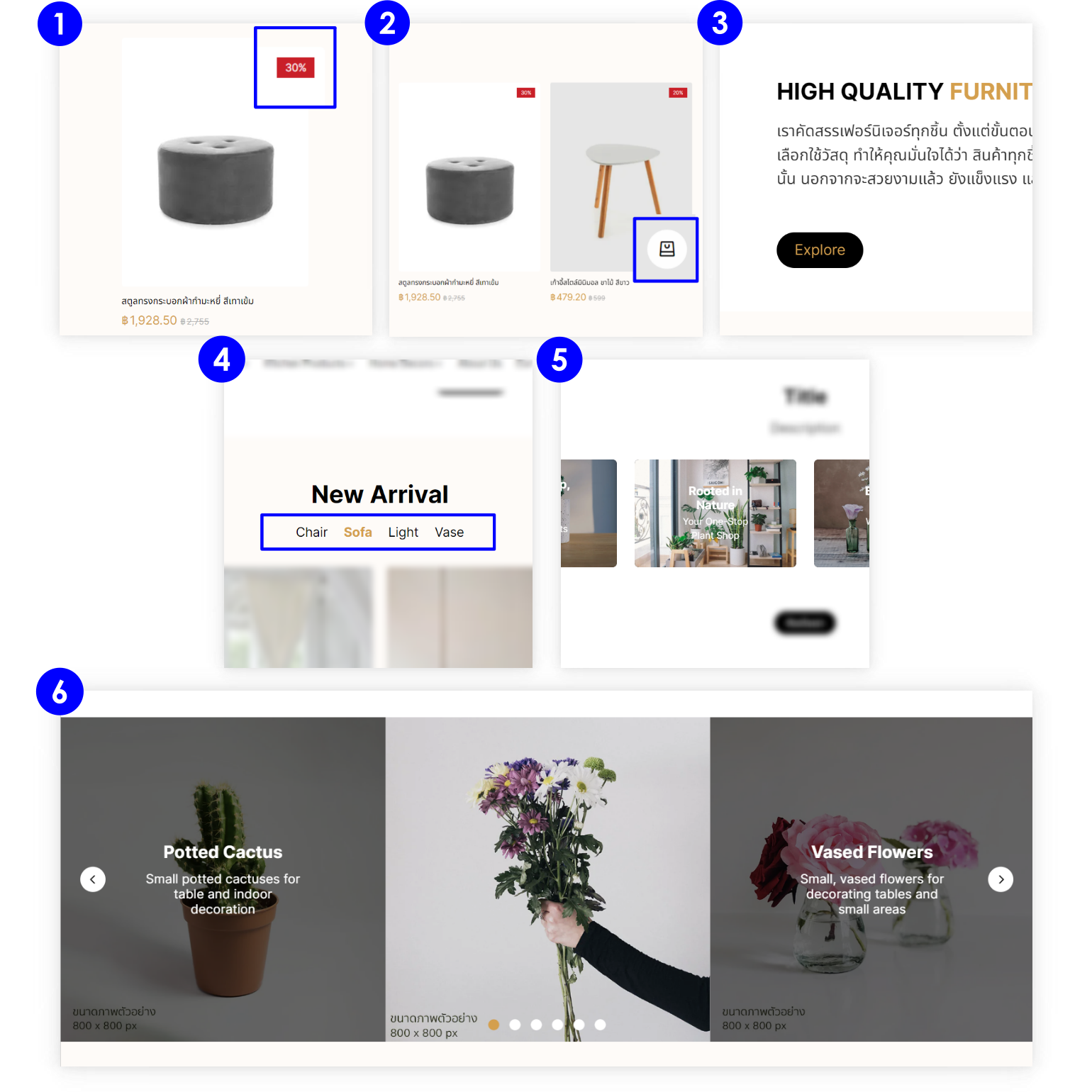
จุดเด่นหลัก ๆ ของธีม Cozy :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีแดง รูปทรงสี่เหลี่ยมผืนผ้าที่มุมบนขวามือ
- Add to cart Button – ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างมุมขวาของรูปสินค้า
- Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง ข้อความจะเปลี่ยนสีตามธีมเว็บไซต์
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวาง ข้อความจะเปลี่ยนสี และเมื่อคลิกเลือกข้อความจะปรับเป็นตัวหนา
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความบนรูปจะแสดงอยู่กึ่งกลางภาพ โดยจัดตำแหน่งไว้ตรงกลางของภาพ และเมื่อนำเม้าส์ไปวางจะแสดงลูกเล่นการซูมภาพ ทำให้ดูมีมิติที่น่าสนใจ
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ และเมื่อนำเม้าส์ไปวาง ข้อความจะหายไป และแสดงรูปภาพพื้นหลังขึ้นมาแทนที่
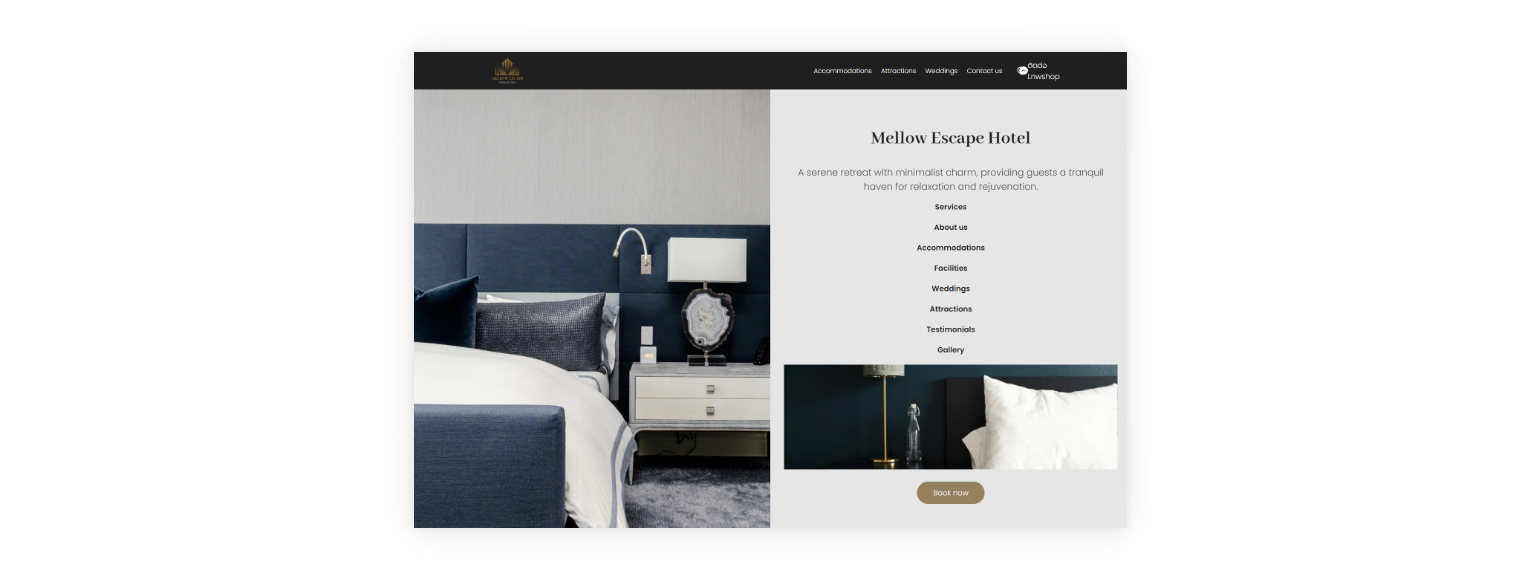
นอกจากนี้ คุณยังสามารถปรับแต่งธีม Cozy ให้กลายเป็นเว็บไซต์นำเสนอบริการจองโรงแรม จองที่พัก หรือจองร้านอาหารได้ด้วย

[ตัวอย่างเว็บธีม Cozy2]
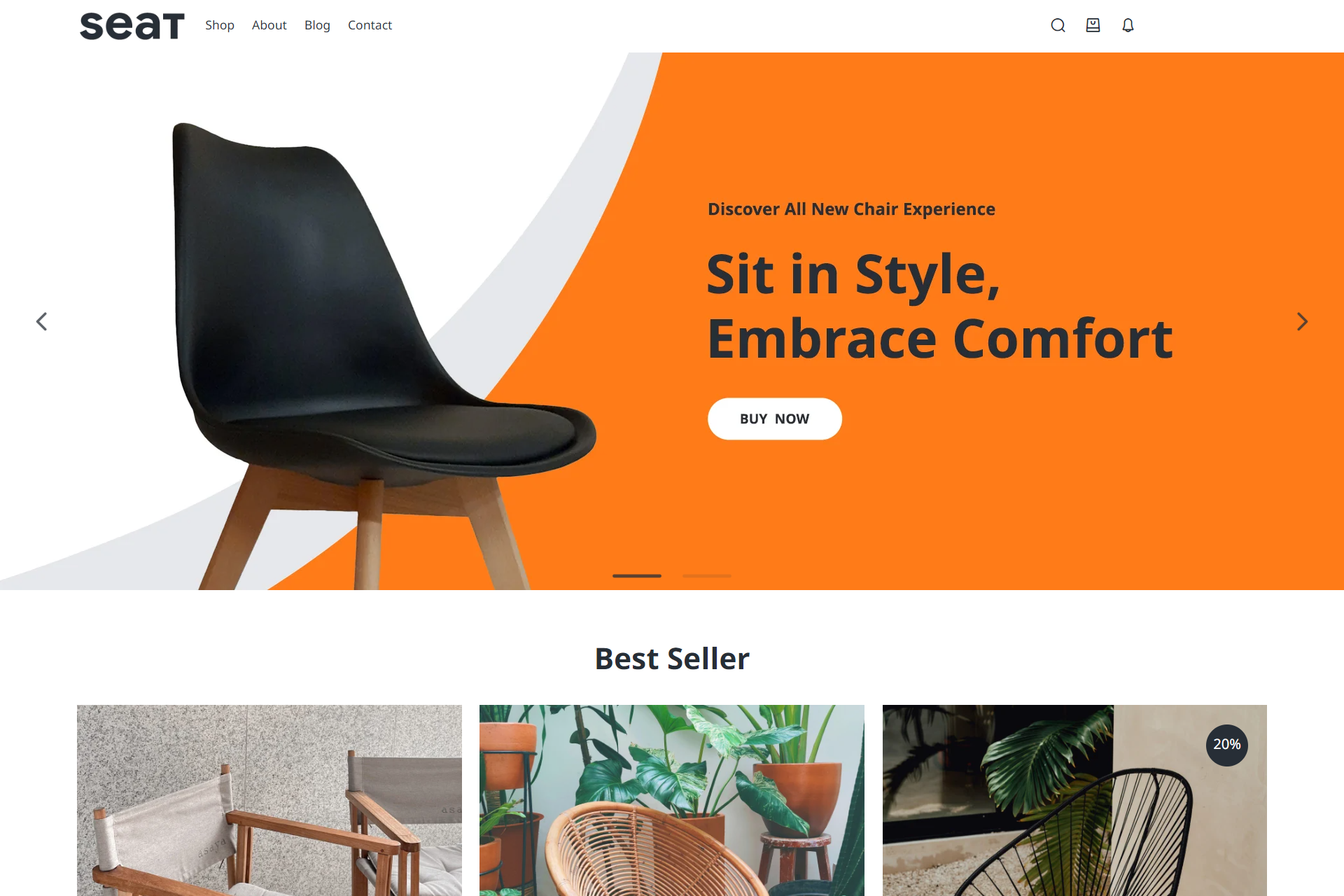
2. Seat

ธีมเว็บไซต์เฟอร์นิเจอร์ดีไซน์สวย โดดเด่นด้วยสีสัน Orange & Black ให้ความรู้สึกสนุกสนาน และสุขุมนุ่มลึกในเวลาเดียวกัน ตกแต่งเรียบง่ายด้วยสไลดโชว์แบนเนอร์, แบนเนอร์หมวดหมู่สินค้า พร้อมมีพื้นที่แนะนำสินค้าที่คุณต้องการด้วย
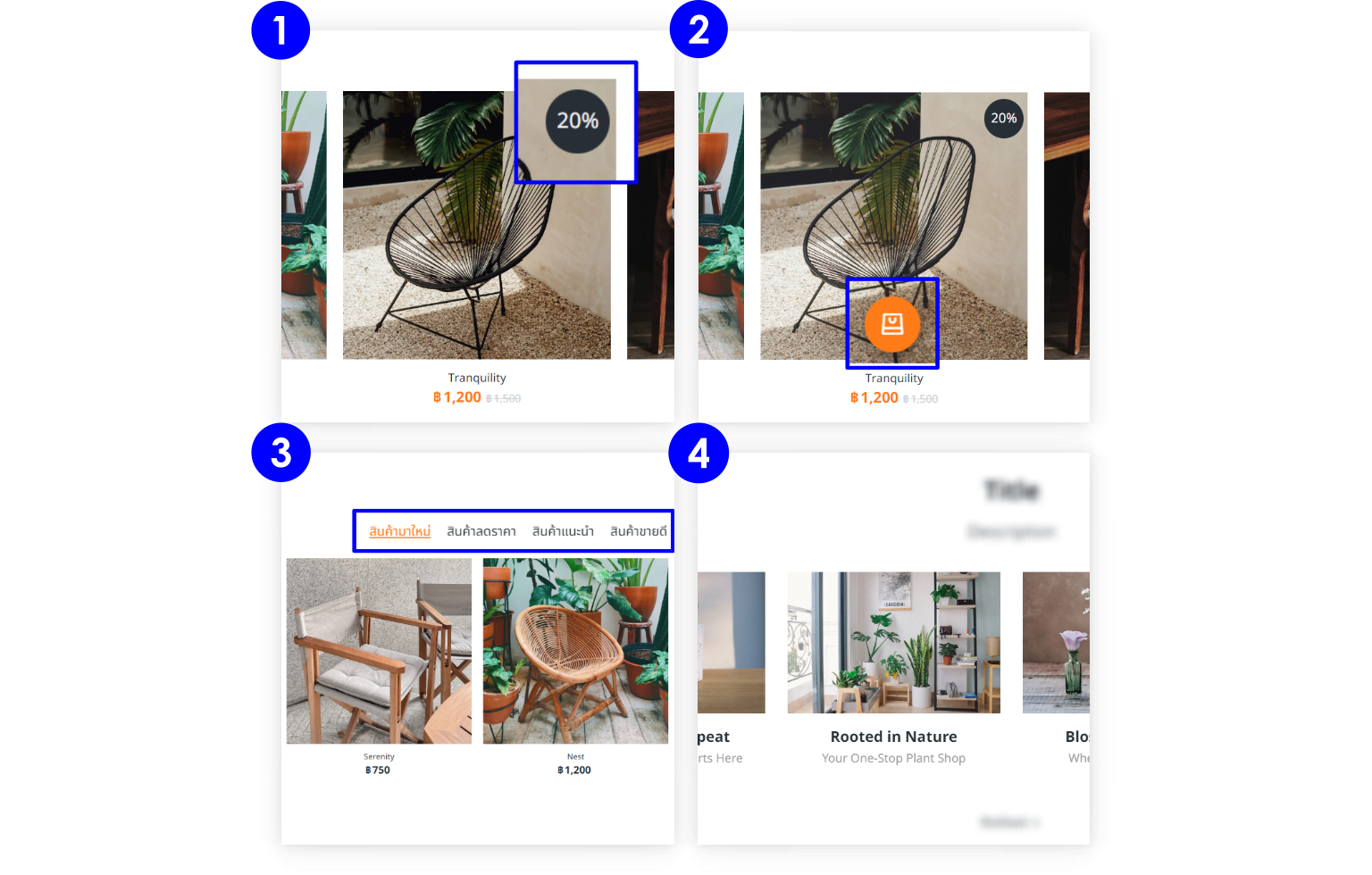
จุดเด่นหลัก ๆ ของธีม Seat :

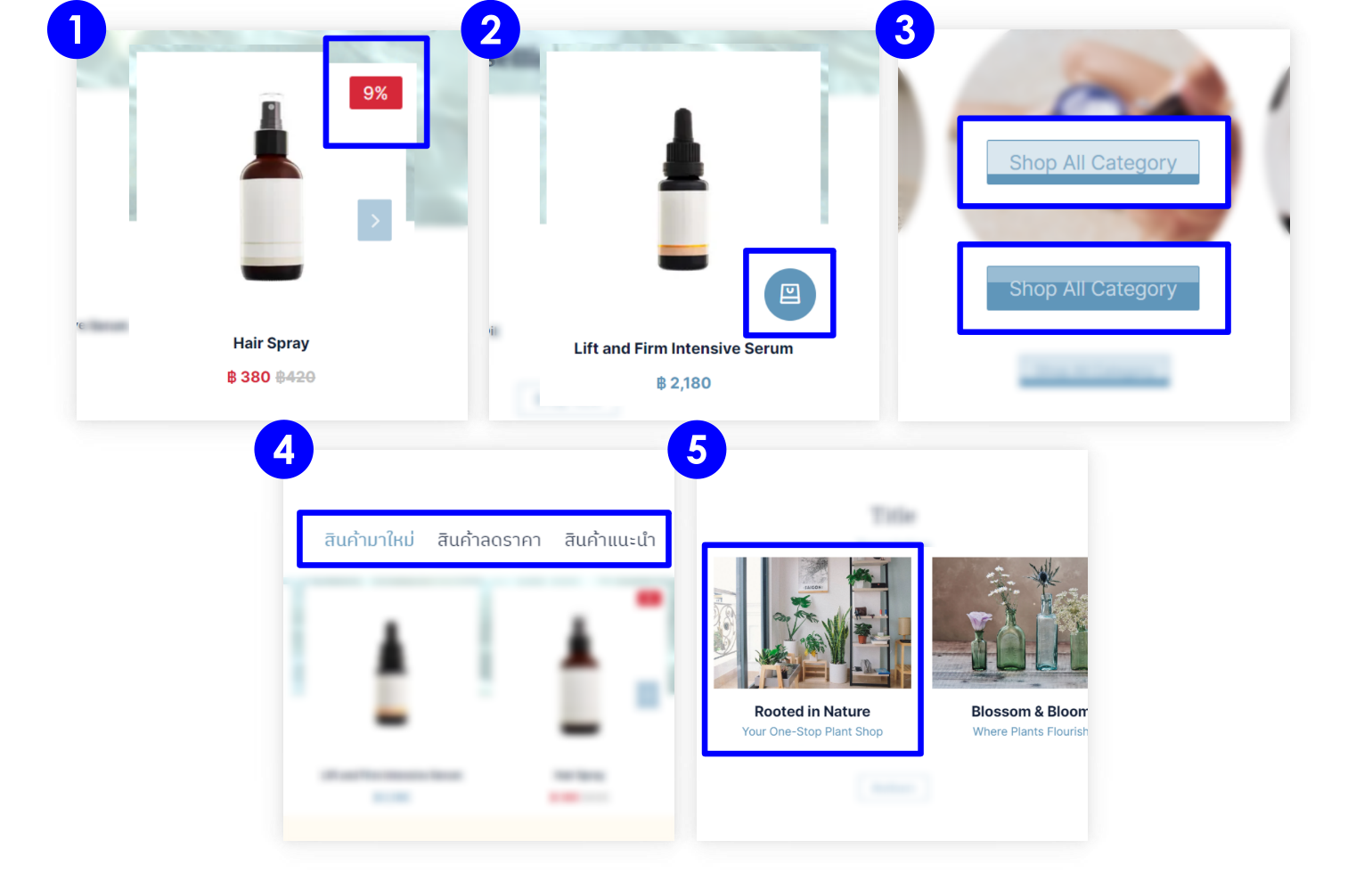
- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีดำ รูปวงกลมที่มุมบนขวามือ
- Add to cart Button – ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงอยู่ที่ด้านล่างกึ่งกลางรูปสินค้า และเมื่อนำเม้าส์ไปวางที่ปุ่ม ปุ่มจะเปลี่ยนสี
- Product Tab – หัวข้อสินค้าที่ถูกเลือก ข้อความจะเปลี่ยนสี และถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
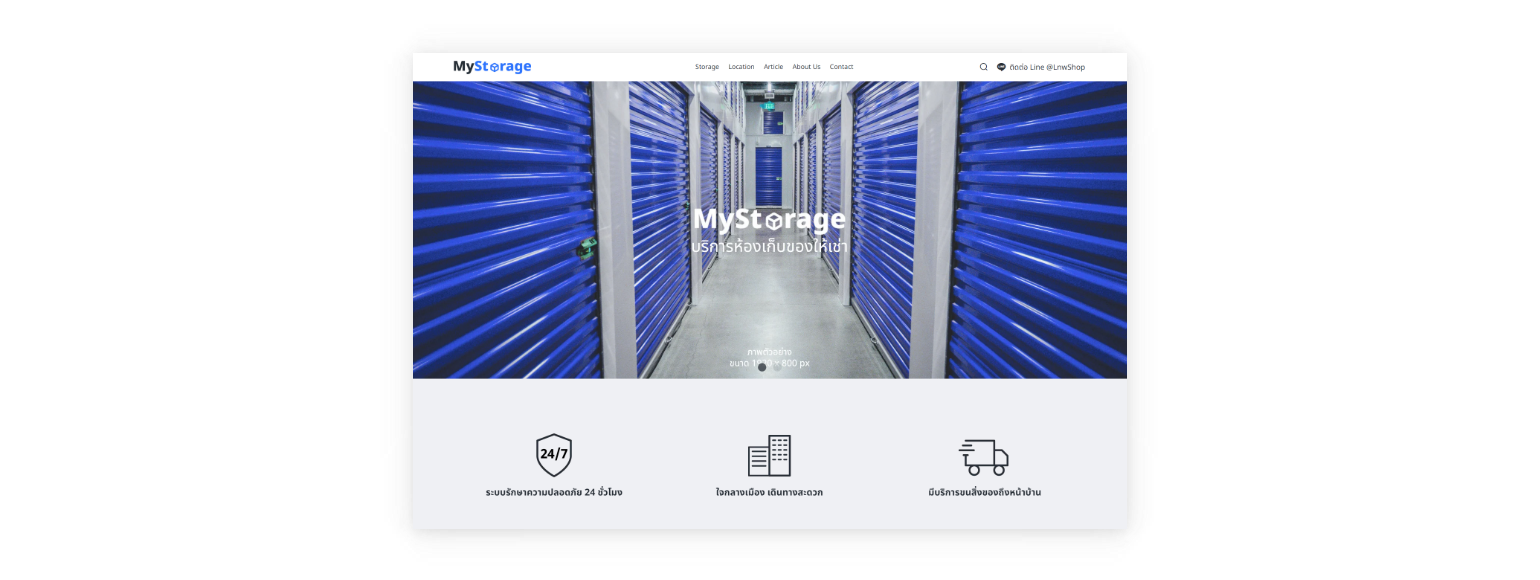
นอกจากนี้ ยังสามารถใช้ธีม Seat ออกแบบเว็บไซต์ในรูปแบบการให้บริการจัดเก็บ เช่าพื้นที่ เหมือนตัวอย่างเว็บไซต์ของเราได้ด้วย

[ตัวอย่างเว็บธีม Seat2]
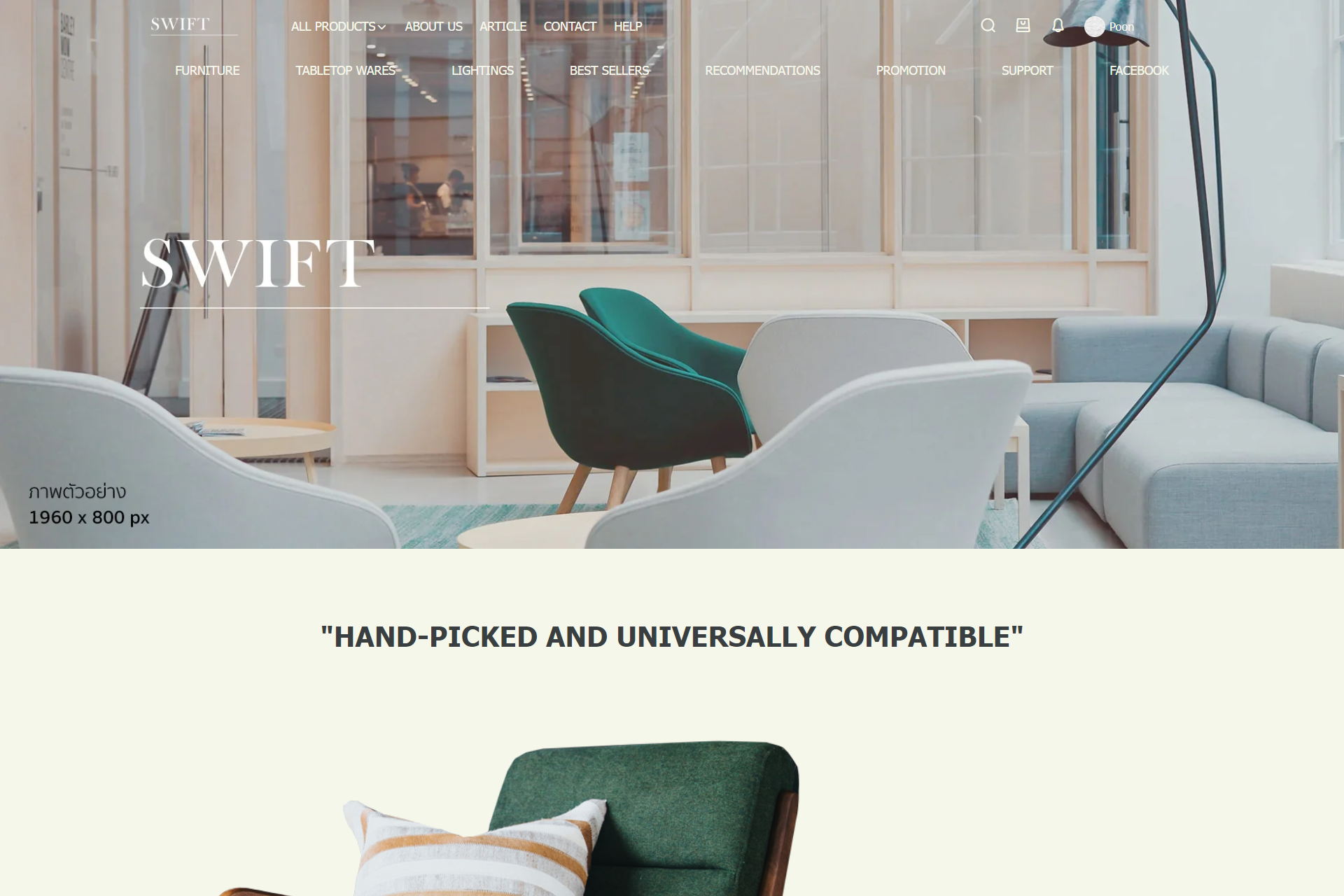
3. Swift

สำหรับใครที่ต้องการเว็บไซต์ที่โชว์สินค้าตกแต่งบ้าน ธีม “Swift” อาจเป็นธีมเว็บไซต์ที่คุณตามหา ด้วยสไตล์มินิมอล มี Menu Bar แบบโปร่งใส ทำให้เว็บไซต์ดูกว้าง น่ามอง มาพร้อมกับ Font สวย ๆ ที่เข้ากับเนื้อหาบนหน้าเว็บ
จุดเด่นหลัก ๆ ของธีม Swift :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีฟ้าน้ำทะเล รูปวงกลมที่มุมบนขวามือ
- Add to cart Button – ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์ปาดเฉียงเพื่อเปลี่ยนสี จากมุมซ้ายบนไปขวาล่าง
- Product Tab – หัวข้อสินค้าที่ถูกเลือก ข้อความจะเปลี่ยนสีอ่อนลง และถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
4. Oasis

สำหรับใครที่มีสินค้าแต่งบ้านที่หลากหลาย อยากลงขายค้าเยอะ ๆ เสมือนเป็น Online Mall ให้ลูกค้าเข้ามาเลือกชม ธีม “Oasis” คือสิ่งที่เหมาะกับคุณ! เพราะมีพื้นที่ส่วนบนสำหรับแสดงเมนูหมวดหมู่สินค้าและช่องค้นหา ทำให้ลูกค้าสามารถค้นหาสินค้าได้ง่าย มาพร้อมการตกแต่งด้วยสไลด์โชว์แบนเนอร์สินค้า แถบสินค้าตามหมวดหมู่ แถบโปรโมชั่น ยิ่งทำให้การเลือกดูสินค้าเป็นเรื่องที่ง่ายยิ่งขึ้น และลงตัวด้วยสีธีมเขียวน้ำตาลมองดูแล้วน่าใช้งานแบบสุด ๆ
จุดเด่นหลัก ๆ ของธีม Oasis :

- Product Card – เมื่อนำเม้าส์ไปวางบนสินค้า จะแสดงเงารอบกรอบการ์ดสินค้า
- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีแดง รูปทรงสี่เหลี่ยมผืนผ้าที่มุมบนขวามือ
- Add to cart Button – ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า เมื่อนำเม้าส์ไปวางจะขยายปุ่มแสดงข้อความ “Add to cart”
- Product Tab – หัวข้อสินค้าที่ถูกเลือกจะแสดงข้อความตัวหนา และมีพื้นหลัง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ และเมื่อนำเม้าส์ไปวางหรือคลิกเลือก ข้อความจะหายไป และแสดงรูปภาพพื้นหลังขึ้นมาแทนที่
1. Orderly

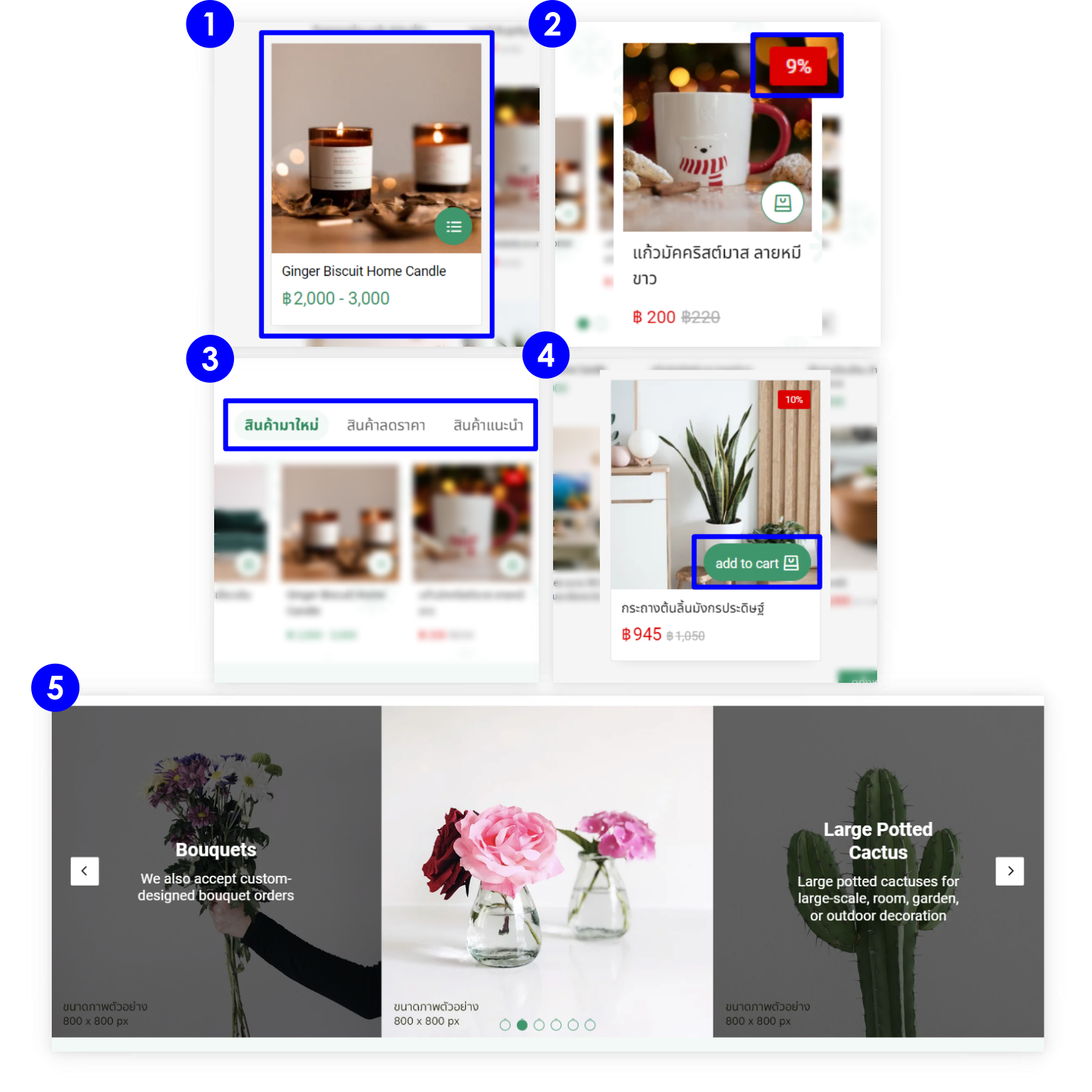
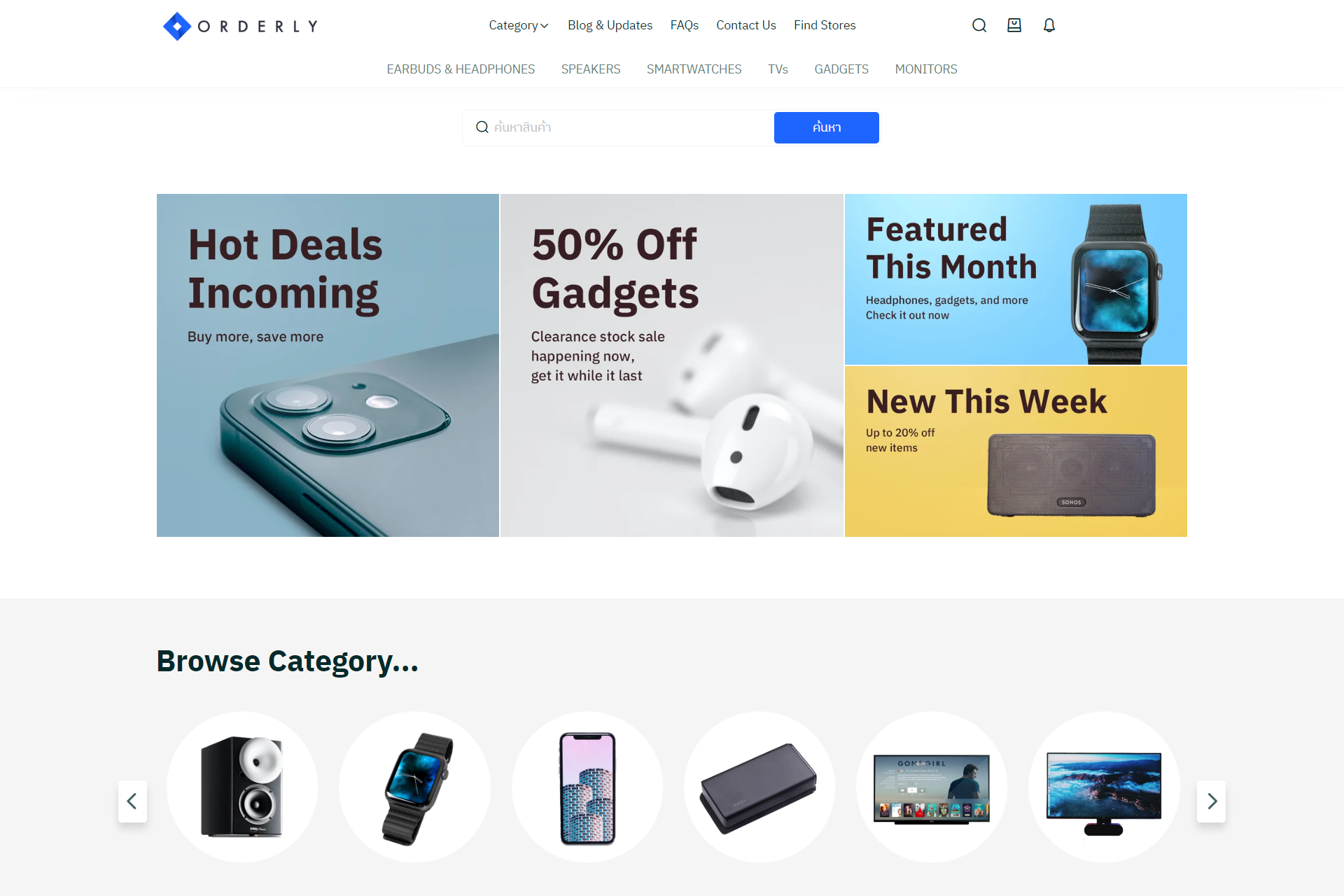
ถูกใจสาย Gadget! ประเดิมด้วยธีมแรก “Orderly” ธีมแก็ตเจ็ตสายคลีน มาพร้อม Menu Bar แสดงหมวดหมู่สินค้าที่ง่ายต่อการค้นหา และมีพื้นที่โชว์สินค้าให้เห็นกันแบบชัดเจน ตอบรับกับพฤติกรรมการใช้งานของลูกค้าในกลุ่มนี้ที่สุด
จุดเด่นหลัก ๆ ของธีม Orderly :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีฟ้า รูปทรงสี่เหลี่ยมที่มุมบนขวามือ
- Add to cart Button – ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างมุมขวาของภาพ
- Button – หากภายในปุ่มมีลูกศร เมื่อนำเม้าส์ไปวาง ลูกศรภายในปุ่มจะแสดงเอฟเฟ็คต์จะขยายออก
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวาง ข้อความจะเปลี่ยนสี และหมวดหมู่ที่ถูกคลิกเลือก จะแสดงพื้นหลังทรงสี่เหลี่ยมขอบมนตามสีธีม
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความแสดงบนภาพ โดยจัดตำแหน่งไว้มุมบนซ้ายมือ
2. Void

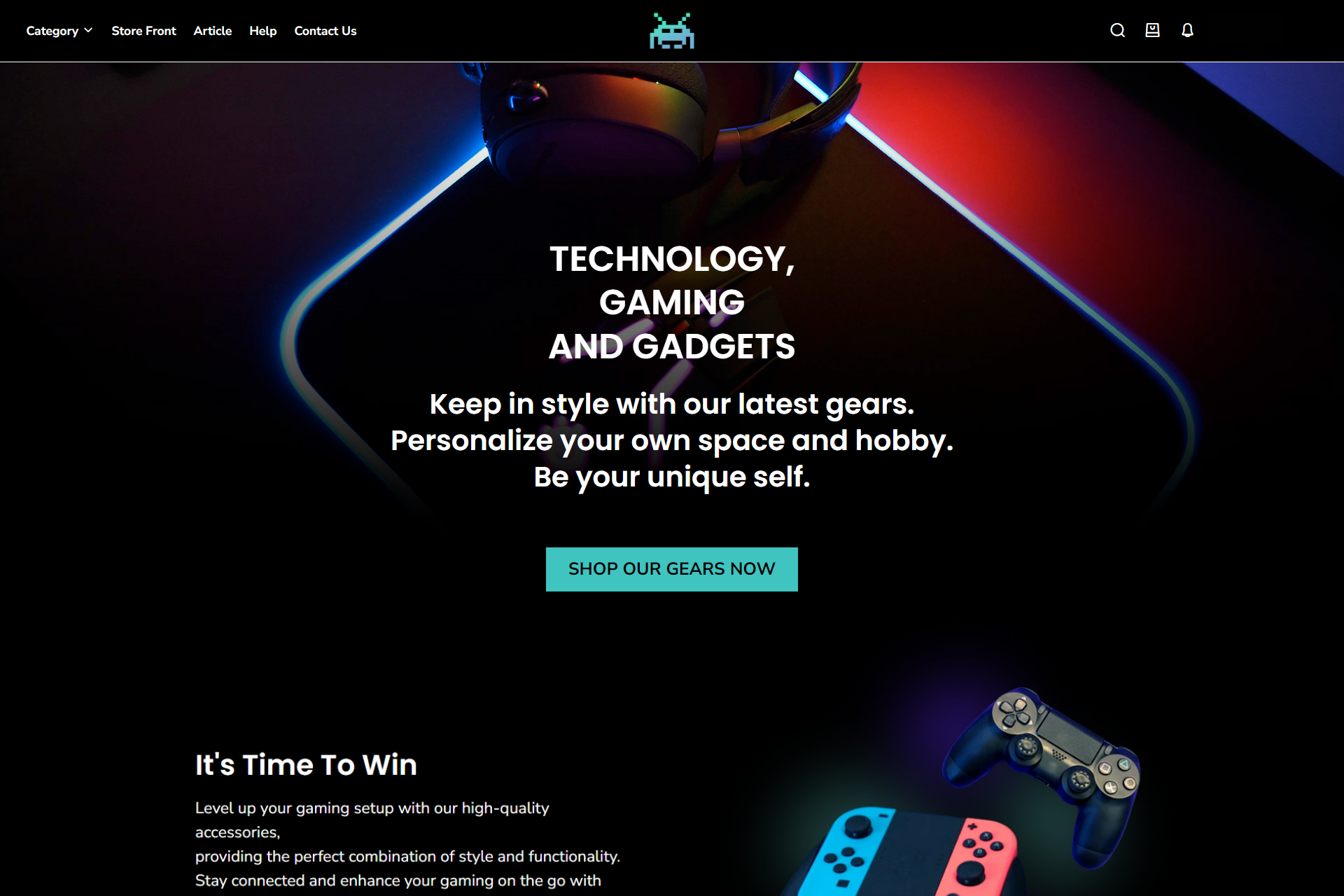
ถัดมากับธีม “Void” ธีม Dark Gadget ที่ให้ความรู้สึกแนวเกมเมอร์สตรีมมิ่ง ด้วยสีสันตัวอักษรที่เล่นสีสว่างโทนนีออน ตัดกับสีดำที่คลุมโทนทั้งเว็บไซต์ ทำให้ธีมนี้มีความดุดัน เข้ากับไลฟ์สไตล์ของเหล่าลูกค้าสาย Gamer
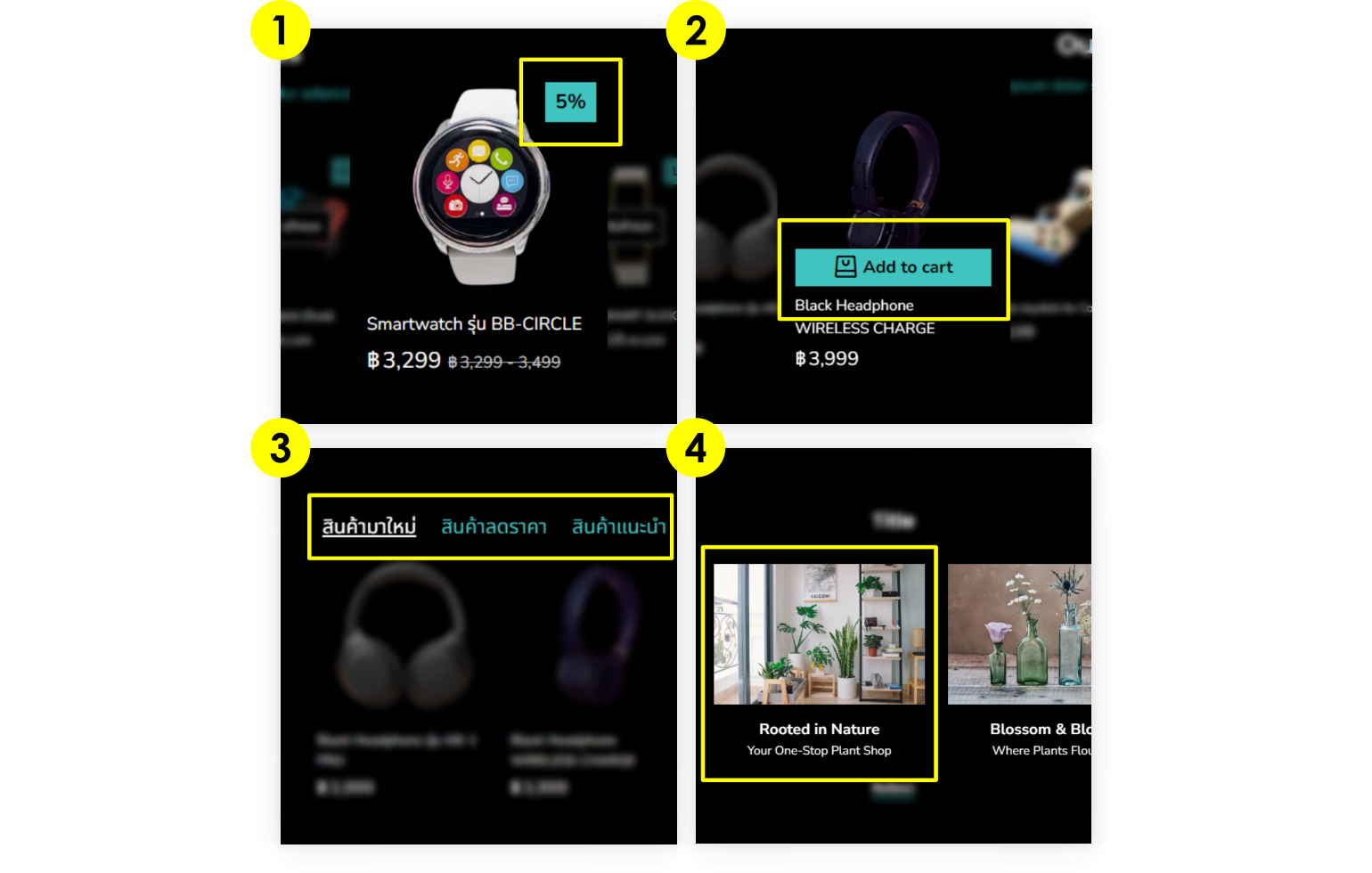
จุดเด่นหลัก ๆ ของธีม Void :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีตามธีม รูปทรงสี่เหลี่ยมที่มุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ามีรูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางข้อความจะเปลี่ยนเป็นสีขาว และหมวดหมู่ที่ถูกคลิกเลือกจะแสดงเส้นใต้ด้านล่าง
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
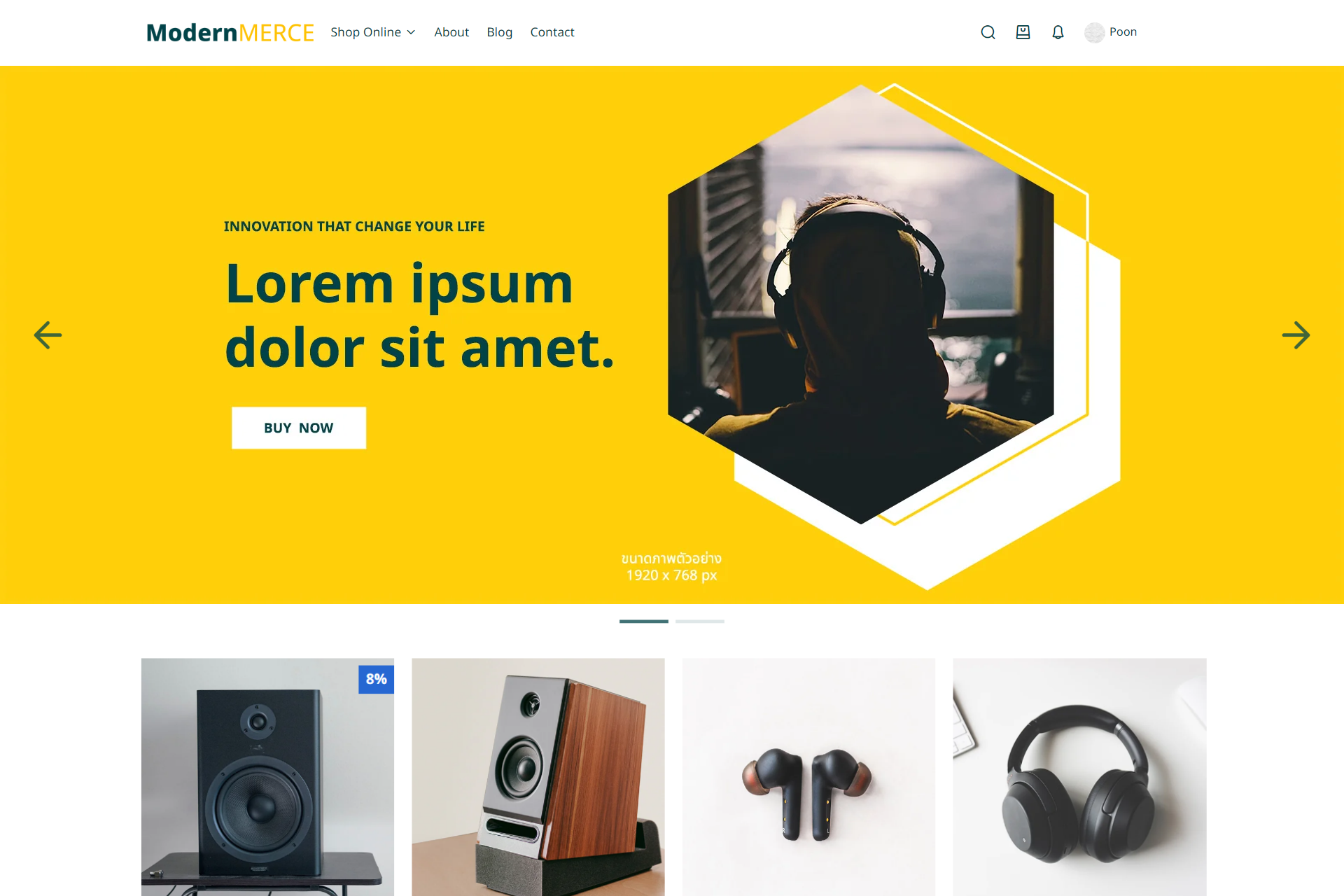
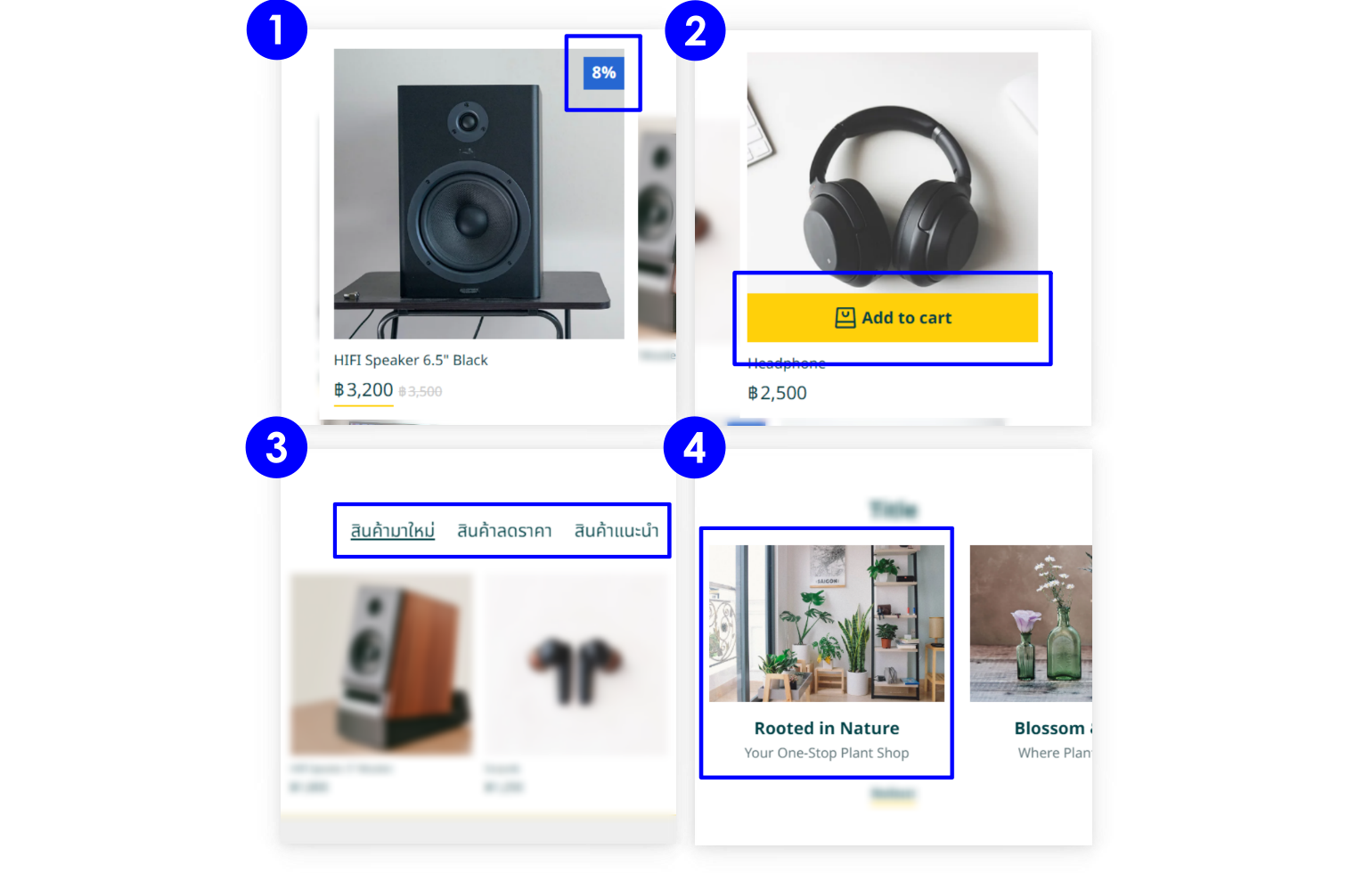
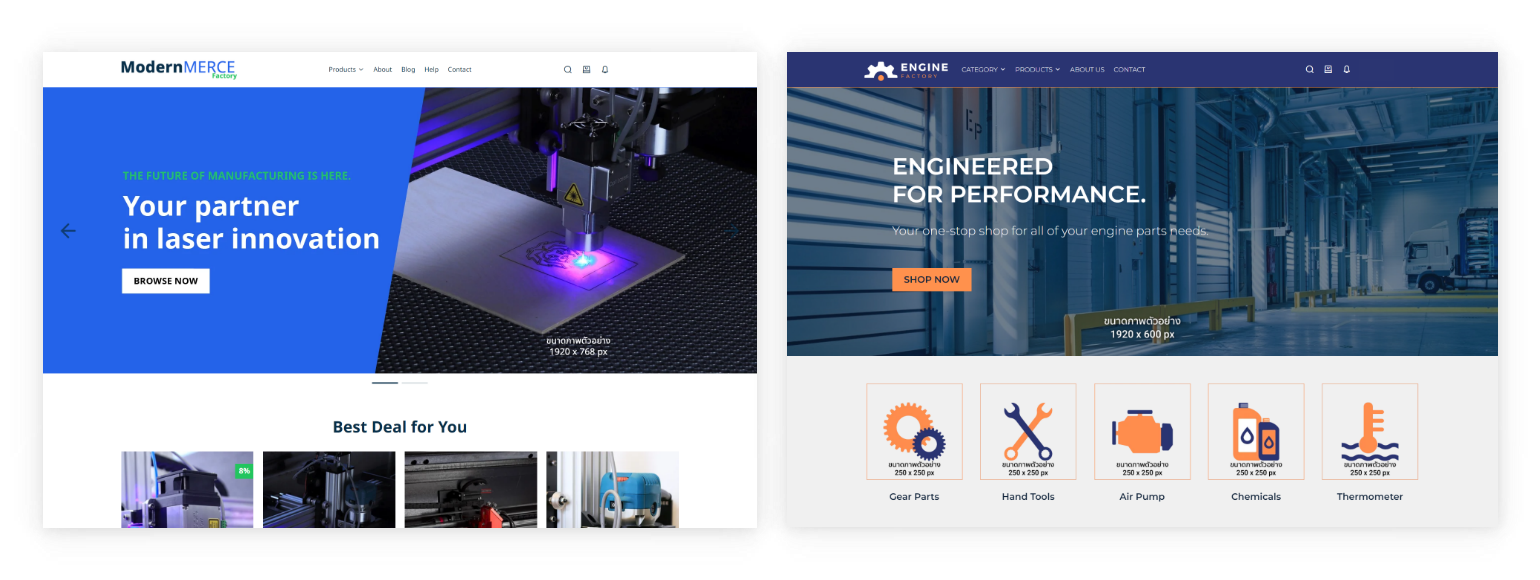
3. ModernMerce

ธีมสินค้านวัตกรรมสีสดใส “ModernMerce” ให้คุณโชว์สินค้าล้ำ ๆ บนธีมทันสมัย ตัวอักษรเรียบง่าย สบายตา, สไลด์โชว์สินค้า New items พร้อมพื้นที่แสดงแบนเนอร์หมวดหมู่สินค้ายอดฮิตที่คุณสามารถโชว์สินค้าได้เต็มที่
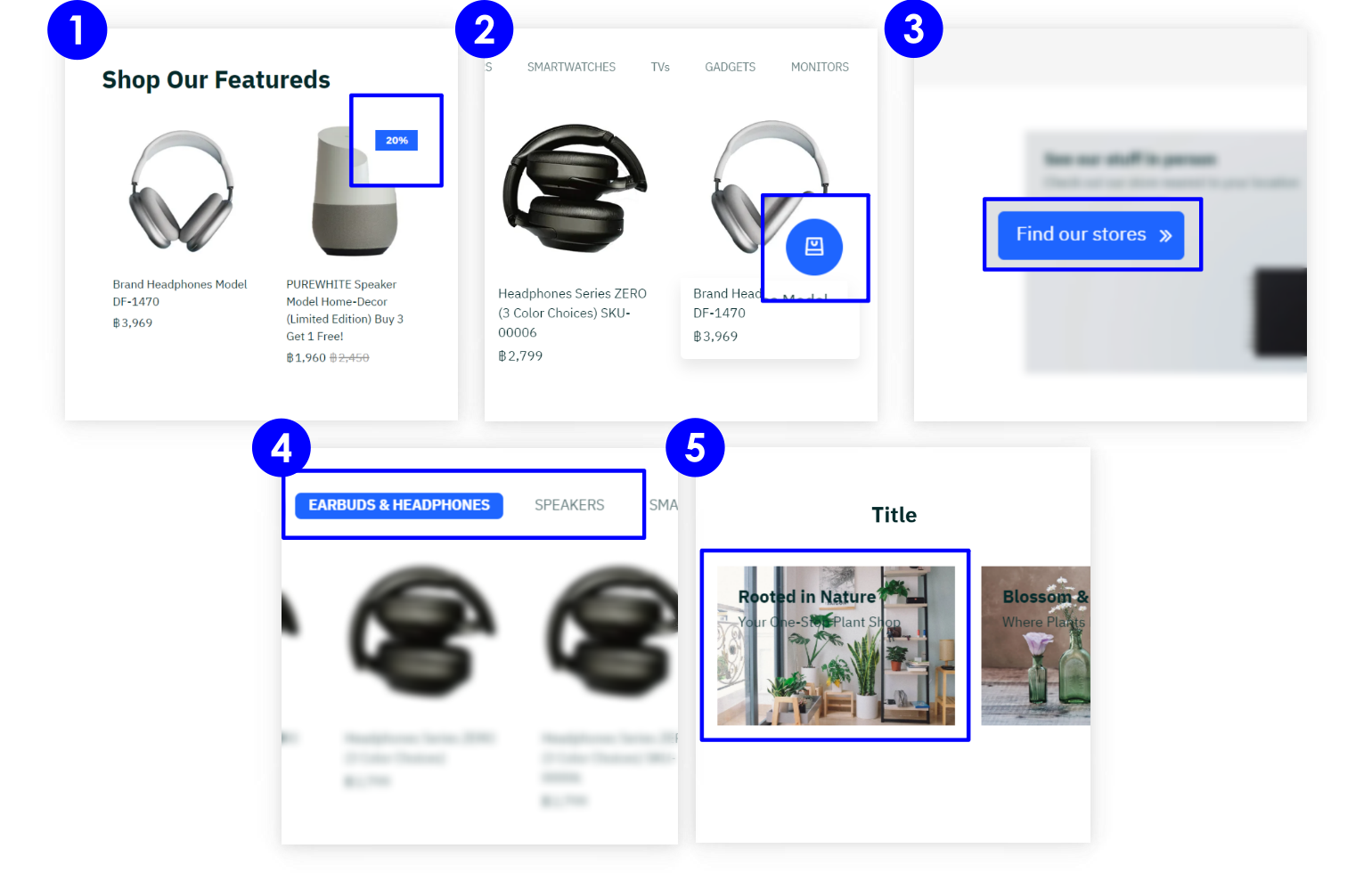
จุดเด่นหลัก ๆ ของธีม ModernMerce :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีน้ำเงิน รูปทรงสี่เหลี่ยมที่มุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ามีรูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือก จะแสดงเส้นใต้ด้านล่างหัวข้อ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
นอกจากจะเป็นธีมที่เข้ากับสินค้า Gadget ยังสามารถออกแบบให้เหมาะกับสินค้าสาย Engineer หรือเครื่องมือช่างได้ด้วย

[ตัวอย่างเว็บธีม ModernMerce2 | ModernMerce3]
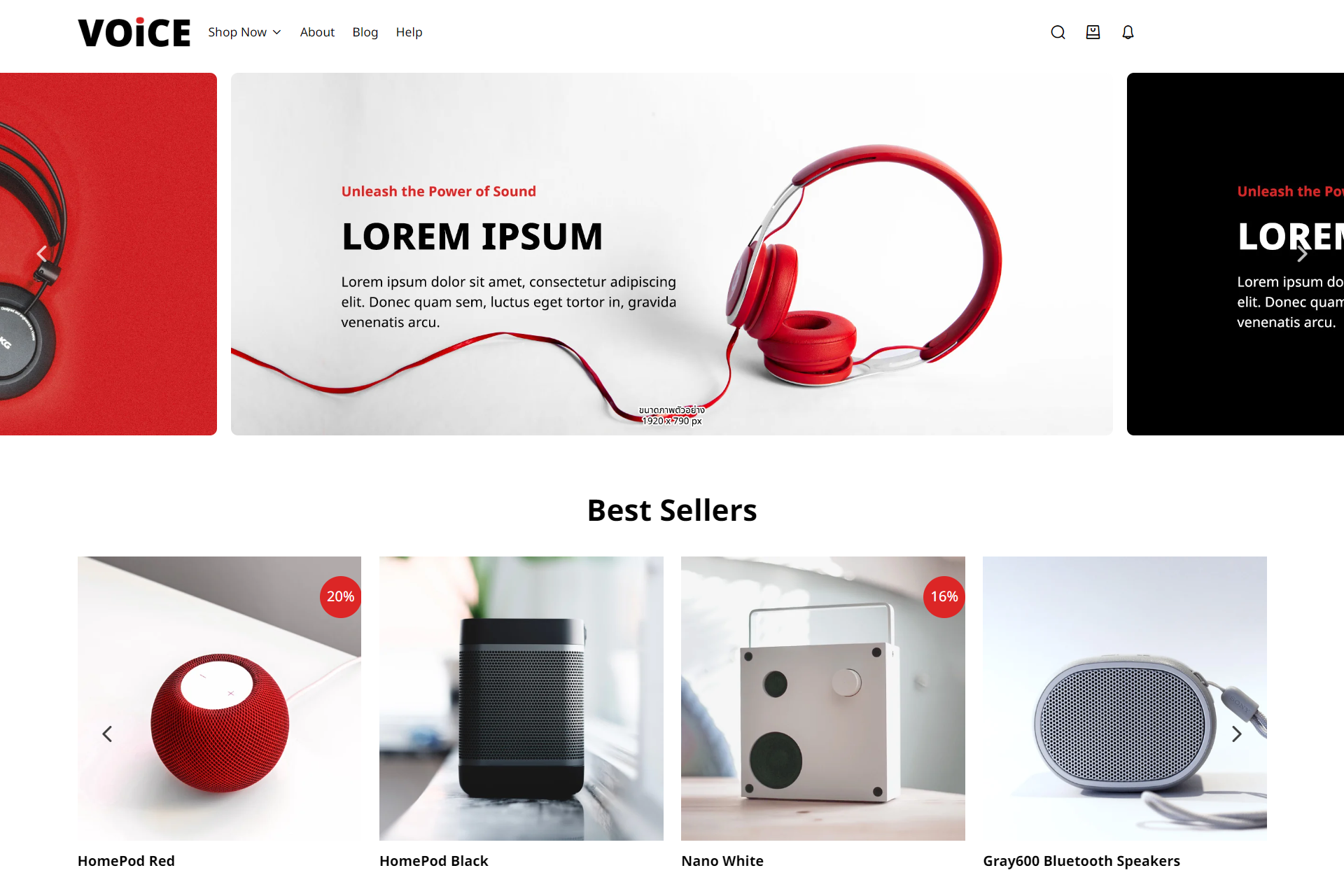
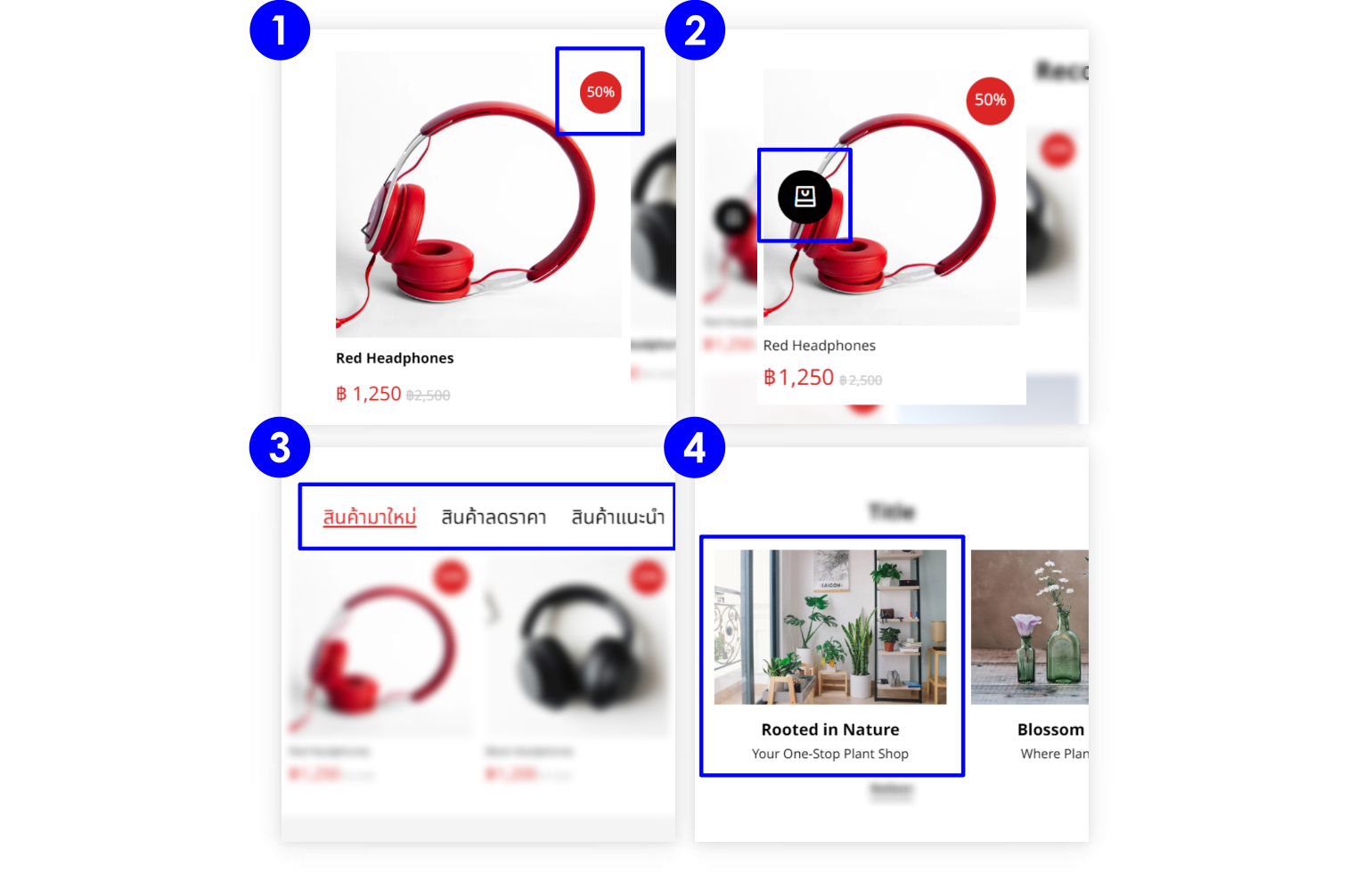
4. Voice

เพิ่มความร้อนแรงให้เว็บไซต์ Gadget ด้วยธีมสีสุดเท่ “Voice” ที่มาพร้อม 3 โทนสี ขาว แดง และดำ ให้ความรู้สึกเป็นเว็บขายสินค้าไอที ที่น่ากดสั่งซื้อสุด ๆ มาพร้อมลูกเล่นสไลด์โชว์ที่นำภาพแสดงมาต่อกันให้คุณสามารถสปอยสินค้าชิ้นต่อไปได้ง่าย ๆ ซึ่งถือเป็นจุดเด่นของการตกแต่งธีมนี้เลย
จุดเด่นหลัก ๆ ของธีม Voice :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีแดง รูปวงกลมที่มุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณกึ่งกลางของภาพทางซ้ายมือ
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
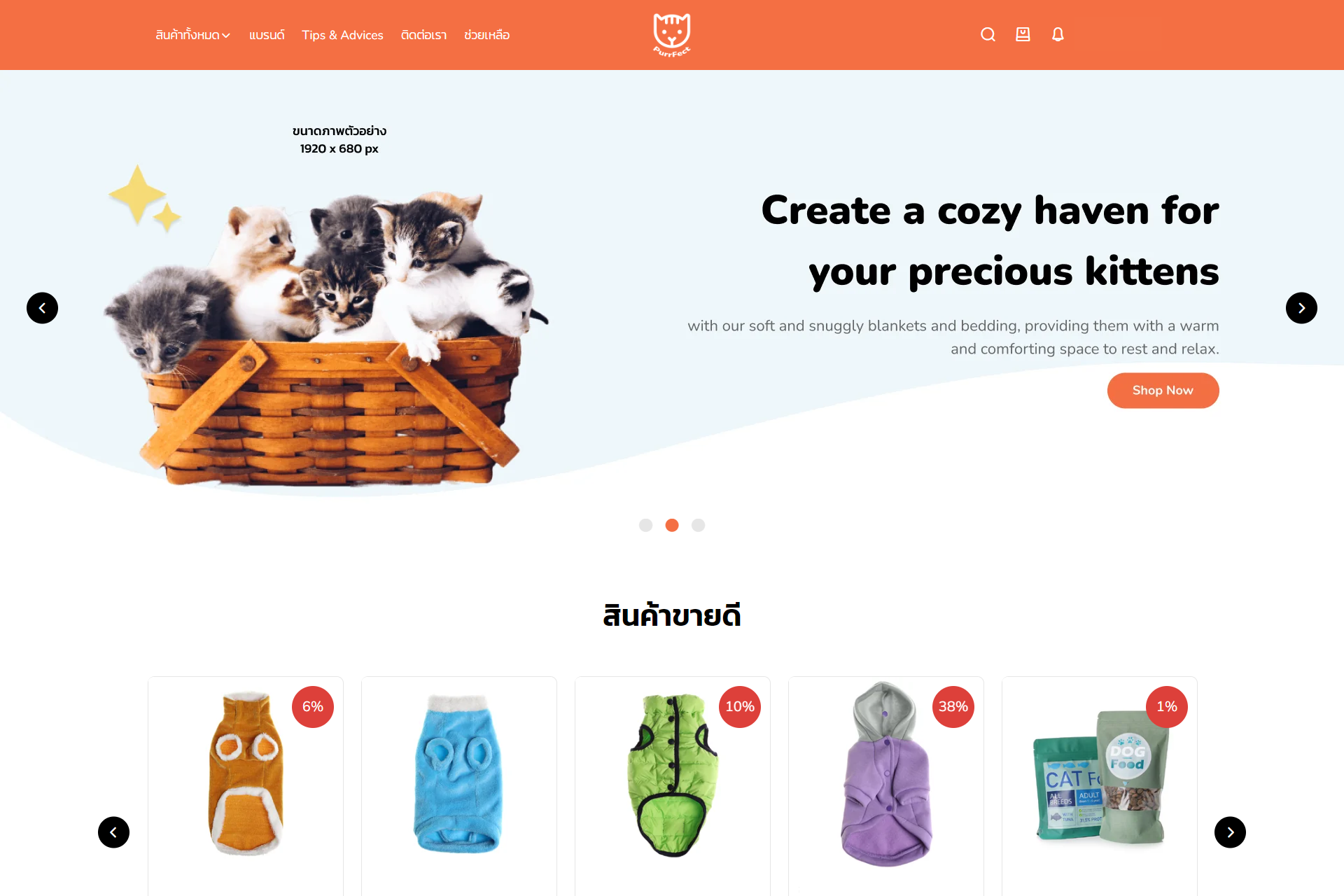
1. Pet Friendly

ธีมสัตว์เลี้ยงน่ารักสดใส “Pet Friendly” มาพร้อมคู่สีฟ้า-ส้ม ที่เข้ากันอย่างลงตัวเป็นที่สุด! ในส่วนของการแสดงผลสินค้า ก็มีกรอบสินค้าที่ทำให้หน้าเว็บดูเป็นระเบียบ แบ่ง Section สวยงามเข้าใจง่าย
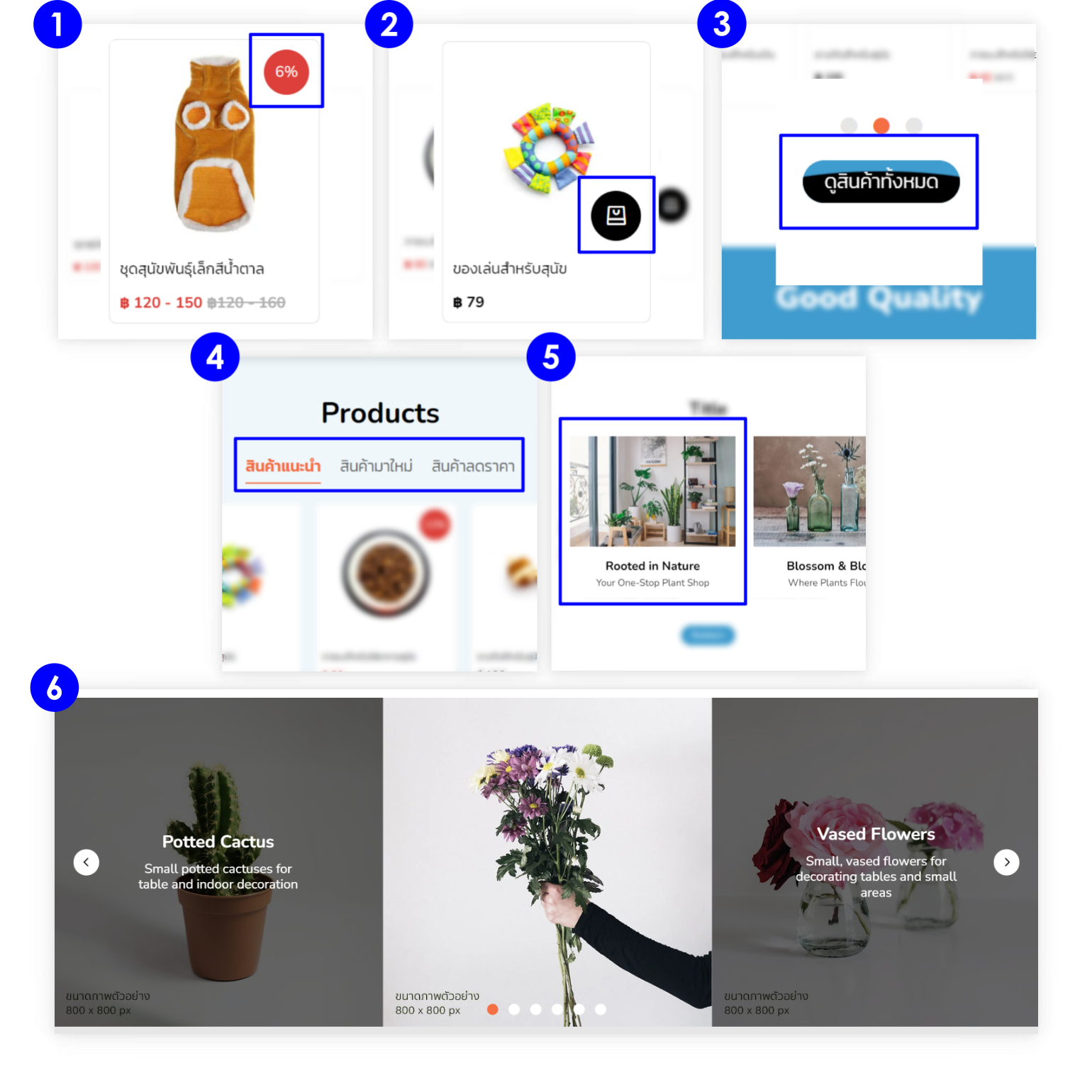
จุดเด่นหลัก ๆ ของธีม Pet Friendly :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสีแดง รูปวงกลมที่มุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนสีจากด้านล่างขึ้นไปด้านบนแบบสมูท
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ และเมื่อนำเม้าส์ไปวาง ข้อความจะหายไป และแสดงรูปภาพพื้นหลังขึ้นมาแทนที่
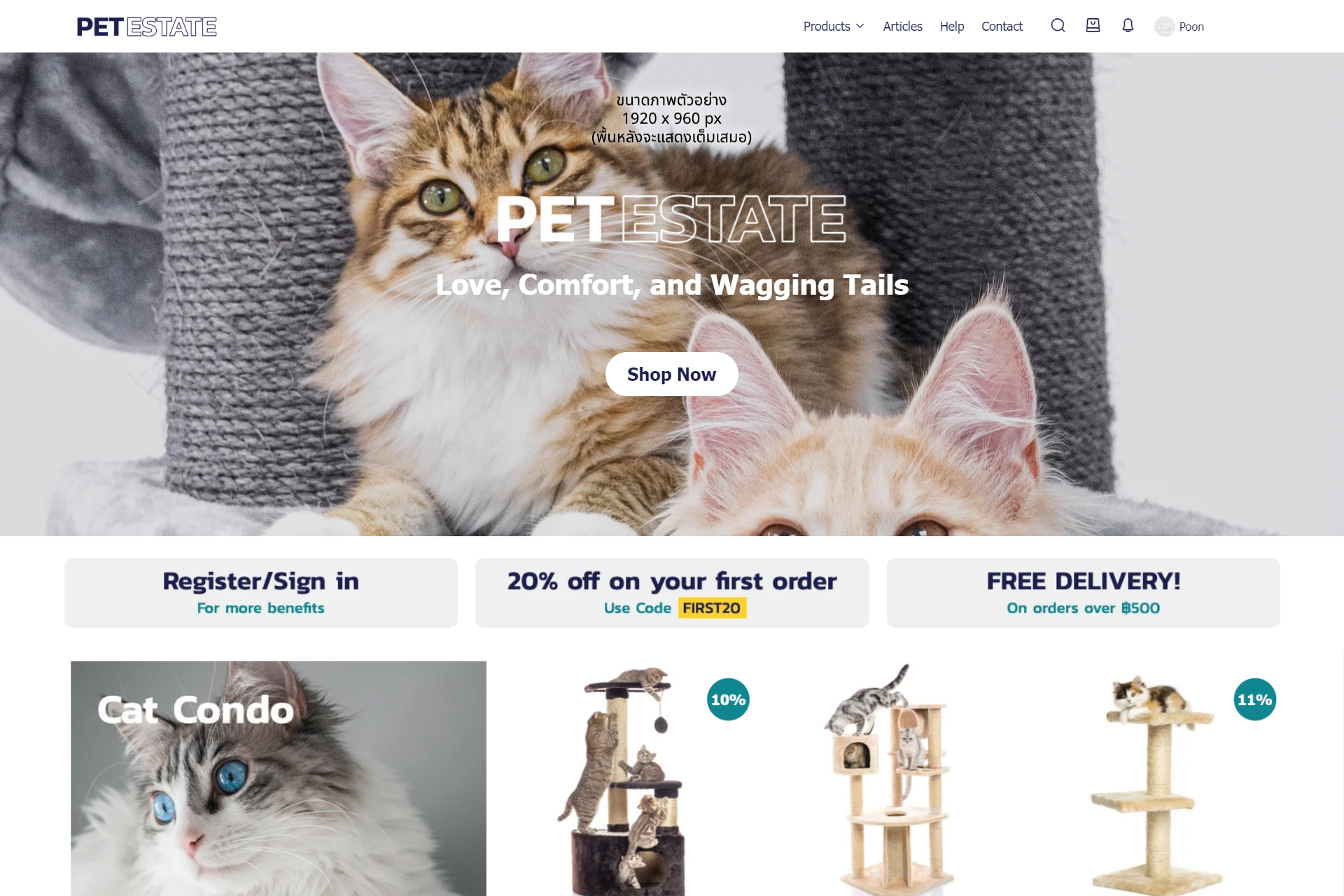
2. Pet Estate

ธีมสัตว์เลี้ยงลูกคุณหนูไฮโซ “Pet Estate” มาพร้อมธีมสีขาว-น้ำเงินโทนสุขุม พร้อมให้คุณเสนอขายสินค้าน่ารัก สำหรับเจ้าสัตว์เลี้ยงสุดเลิฟ ภายในเว็บไซต์ตกแต่งด้วยพื้นหลังแบนเนอร์สัตว์เลี้ยงเต็มจอ, แบนเนอร์หมวดหมู่สินค้า และ Section โชว์สินค้าสำหรับสัตว์เลี้ยงแต่ละชนิด
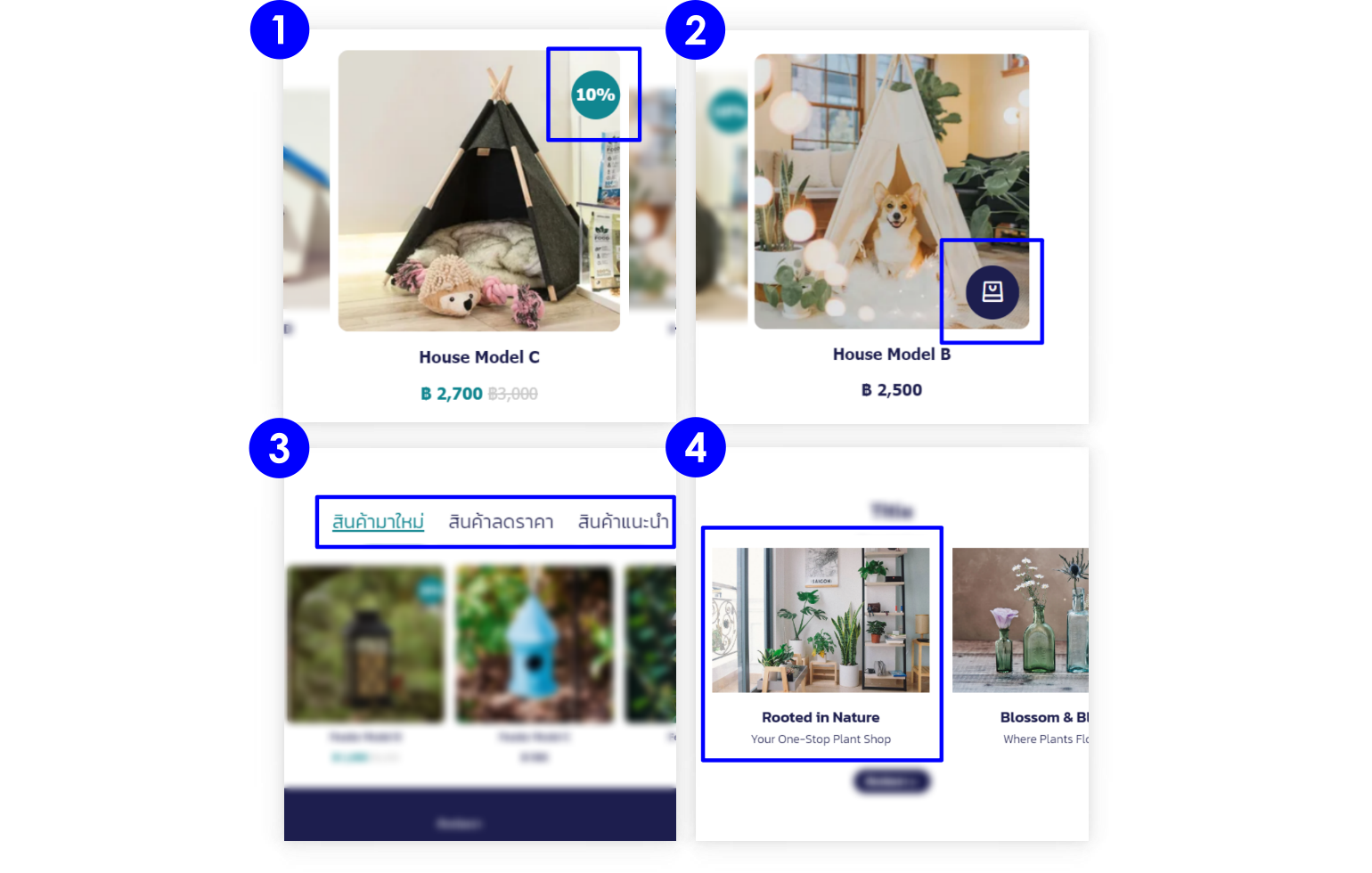
จุดเด่นหลัก ๆ ของธีม Pet Estate :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีฟ้าน้ำทะเล บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
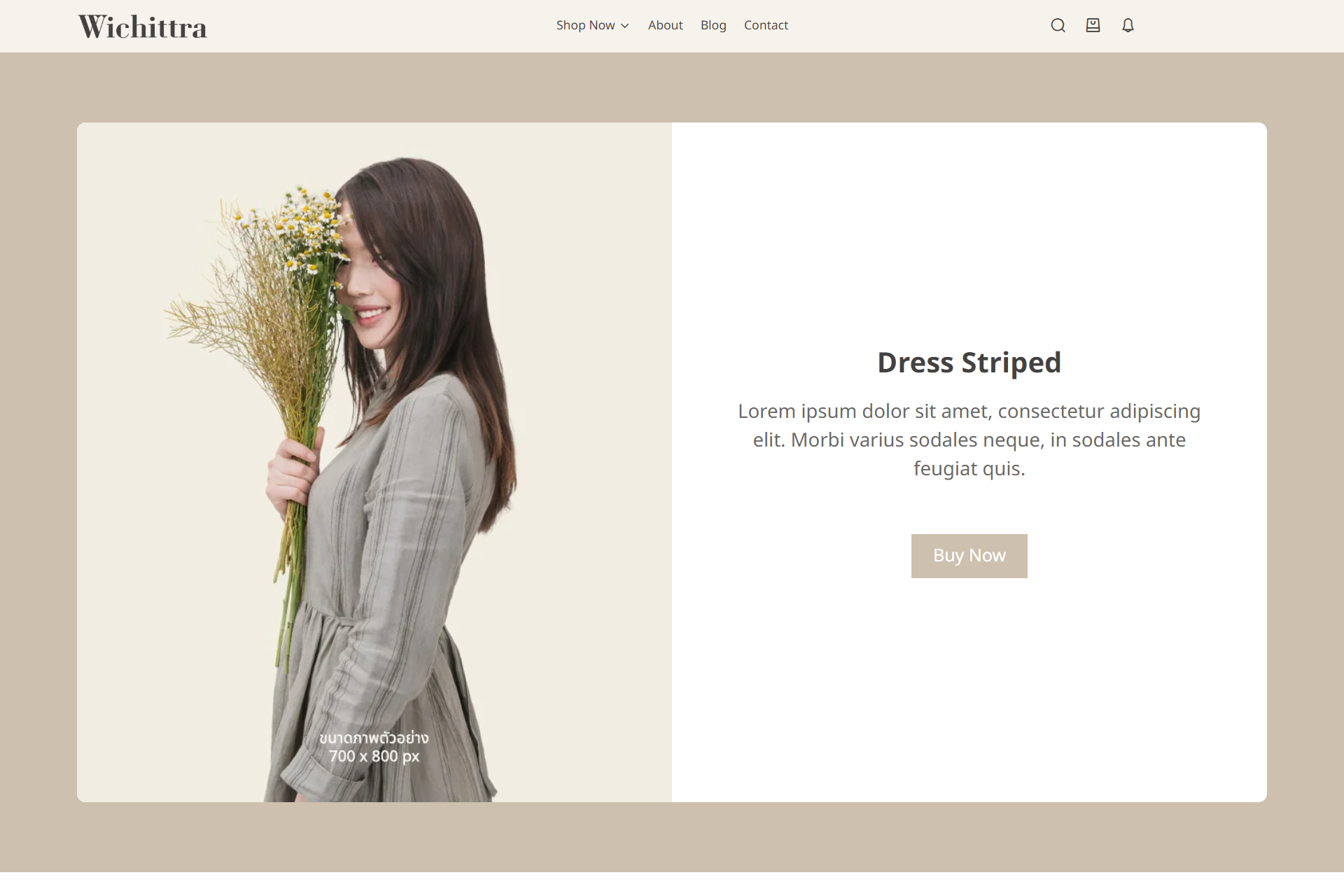
1. Wichittra

เข้าสู่หมวดหมู่ธีมเสื้อผ้ากันบ้าง ประเดิมด้วยธีมละมุนโทนอุ่นนู้ดน้ำตาล กับธีม “Wichittra” ที่พร้อมให้คุณโชว์แบบเสื้อผ้าผ่าน Section หมวดหมู่ในหน้าแรก ให้ลูกค้าสามารถดูสินค้าง่ายตามหัวข้อที่ต้องการ
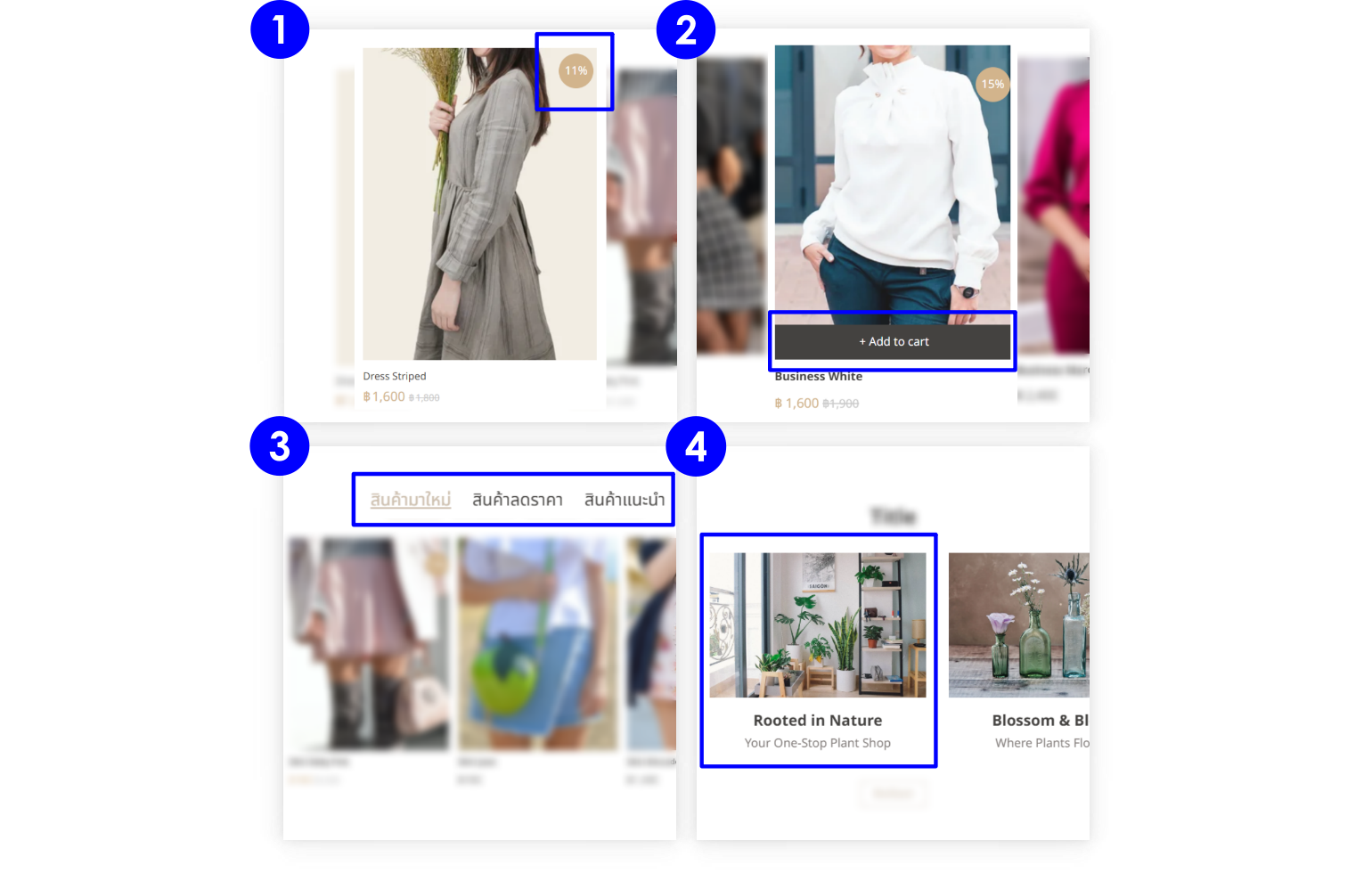
จุดเด่นหลัก ๆ ของธีม Wichittra :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีน้ำตาลอ่อน บริเวณมุมบนขวามือ
- Add to cart Tab – แถบข้อความ “+ Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
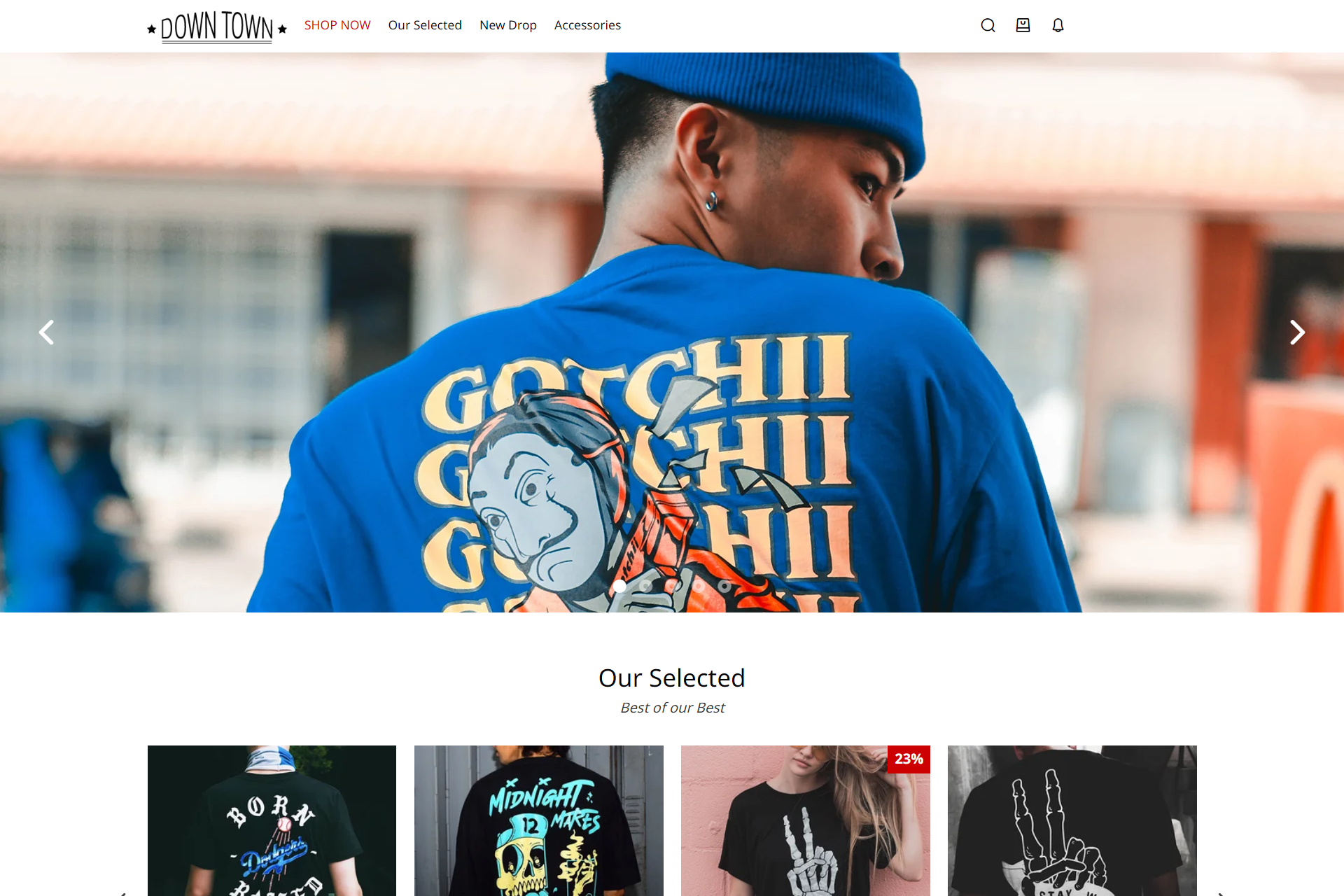
2. Downtown

ธีมเสื้อผ้าสายสตรีท พร้อมโชว์ลุคเท่ ๆ คูล ๆ ผ่านธีม “Downtown” ดีไซน์ให้มีพื้นที่โชว์ภาพสินค้าผ่านแบนเนอร์สไลด์โชว์ต่าง ๆ เป็นไอเดียให้การนำเสนอที่เหมาะสมลงตัวกับเสื้อผ้าแนวนี้สุด ๆ
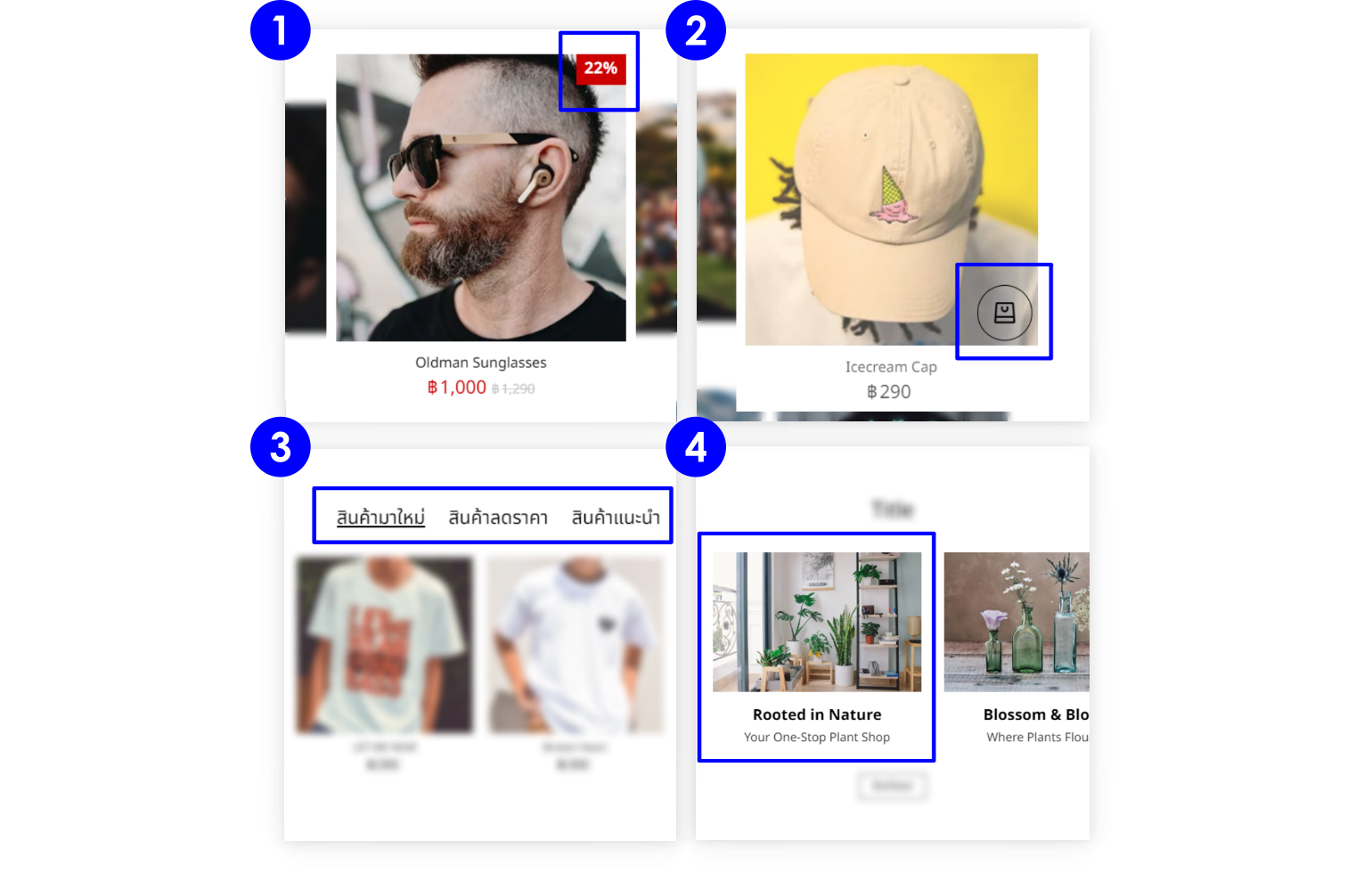
จุดเด่นหลัก ๆ ของธีม Downtown :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมพื้นผ้าสีแดง บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลมโปร่งแสง ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Product Tab – หัวข้อสินค้าที่คลิกเลือกจะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
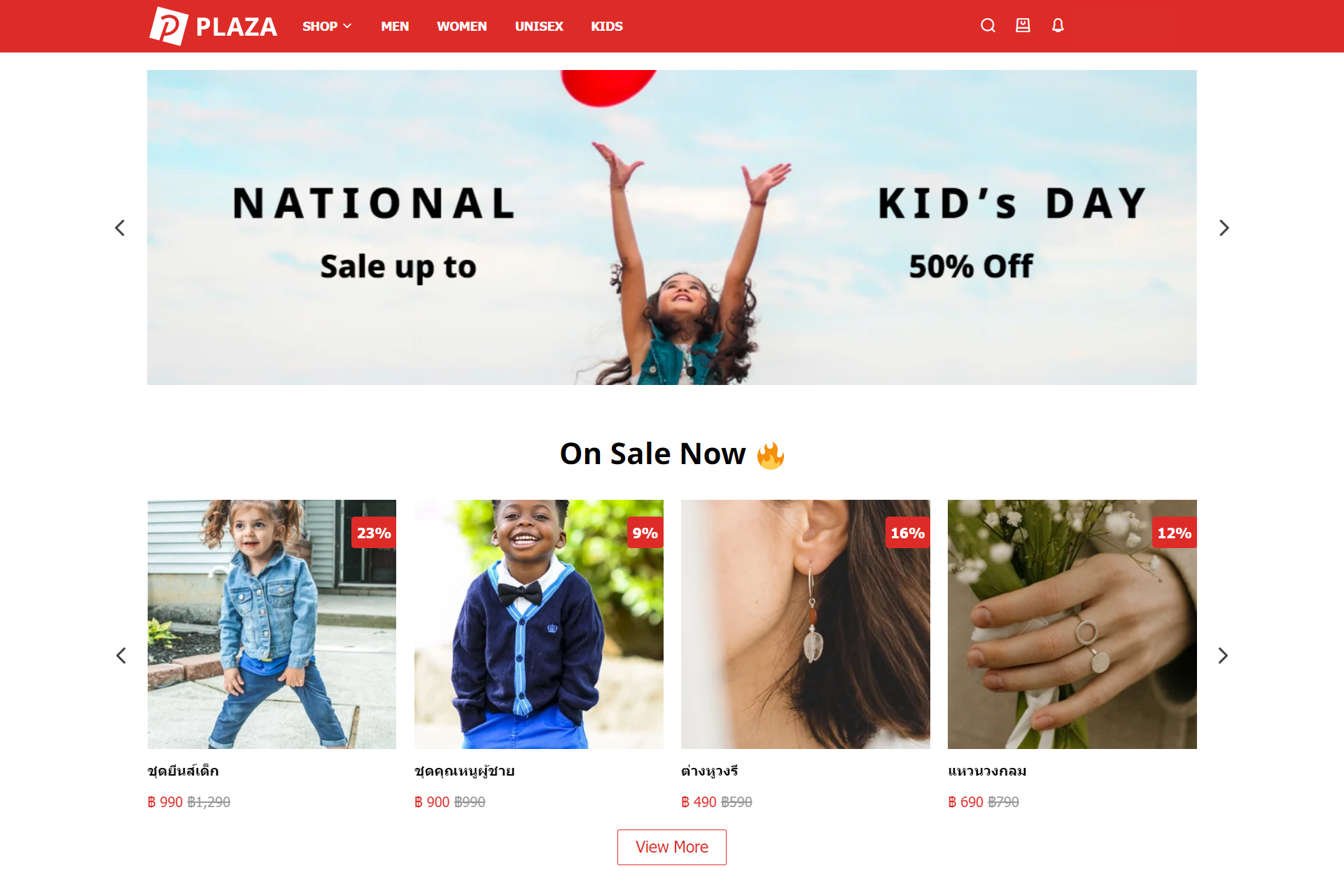
3. Plaza

ต่อกันที่ธีม “Plaza” ช็อปขนาดย่อมสำหรับร้านที่มีเสื้อผ้าหลากหลาย ธีมนี้จะช่วยจัดระเบียบให้ลูกค้าสามารถมองหาสินค้าเจอได้อย่างง่ายดาย ตามหมวดหมู่ที่เราจัด Section ไว้ให้ในหน้าแรก
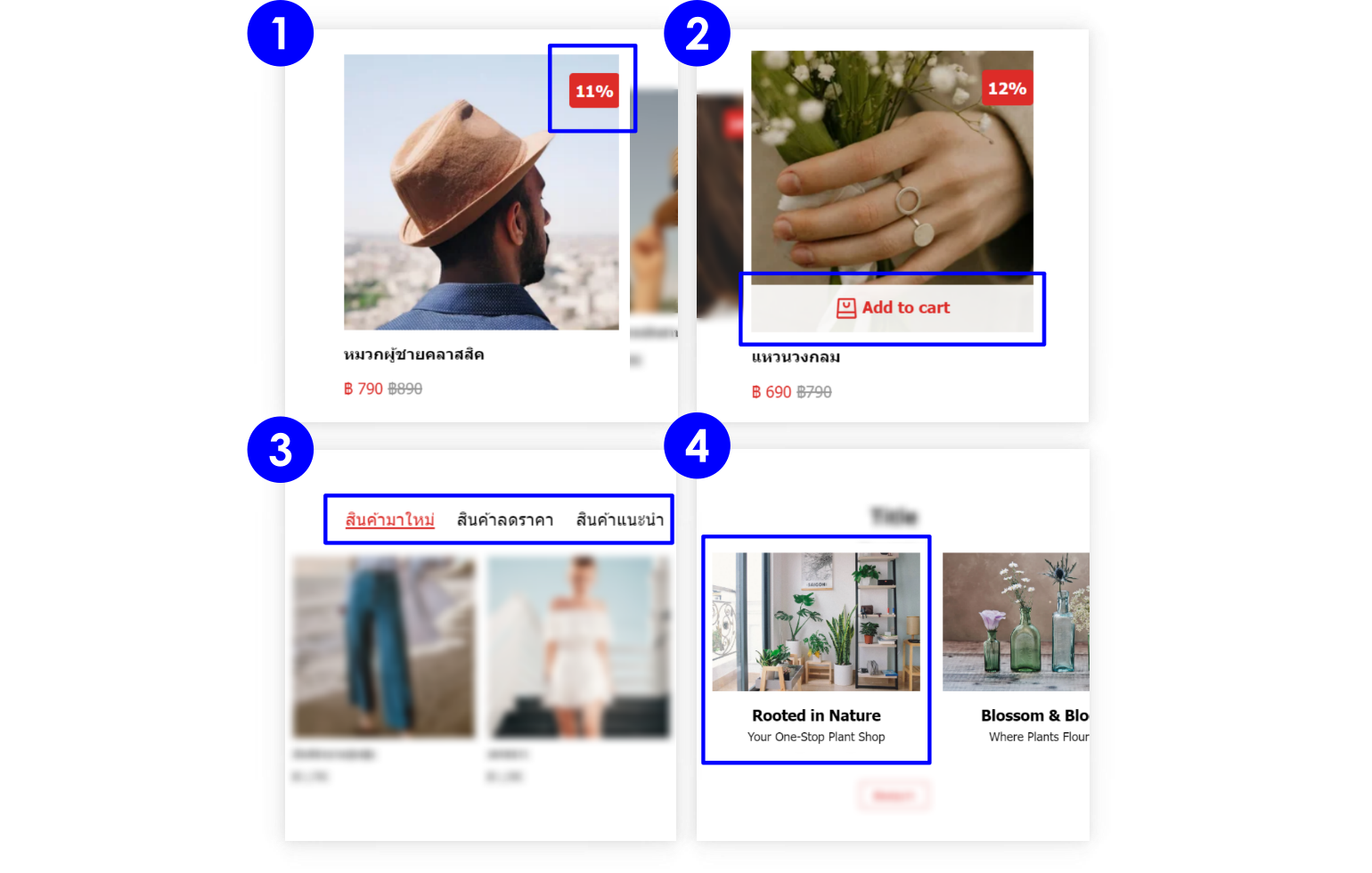
จุดเด่นหลัก ๆ ของธีม Plaza :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมพื้นผ้าสีแดง บริเวณมุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
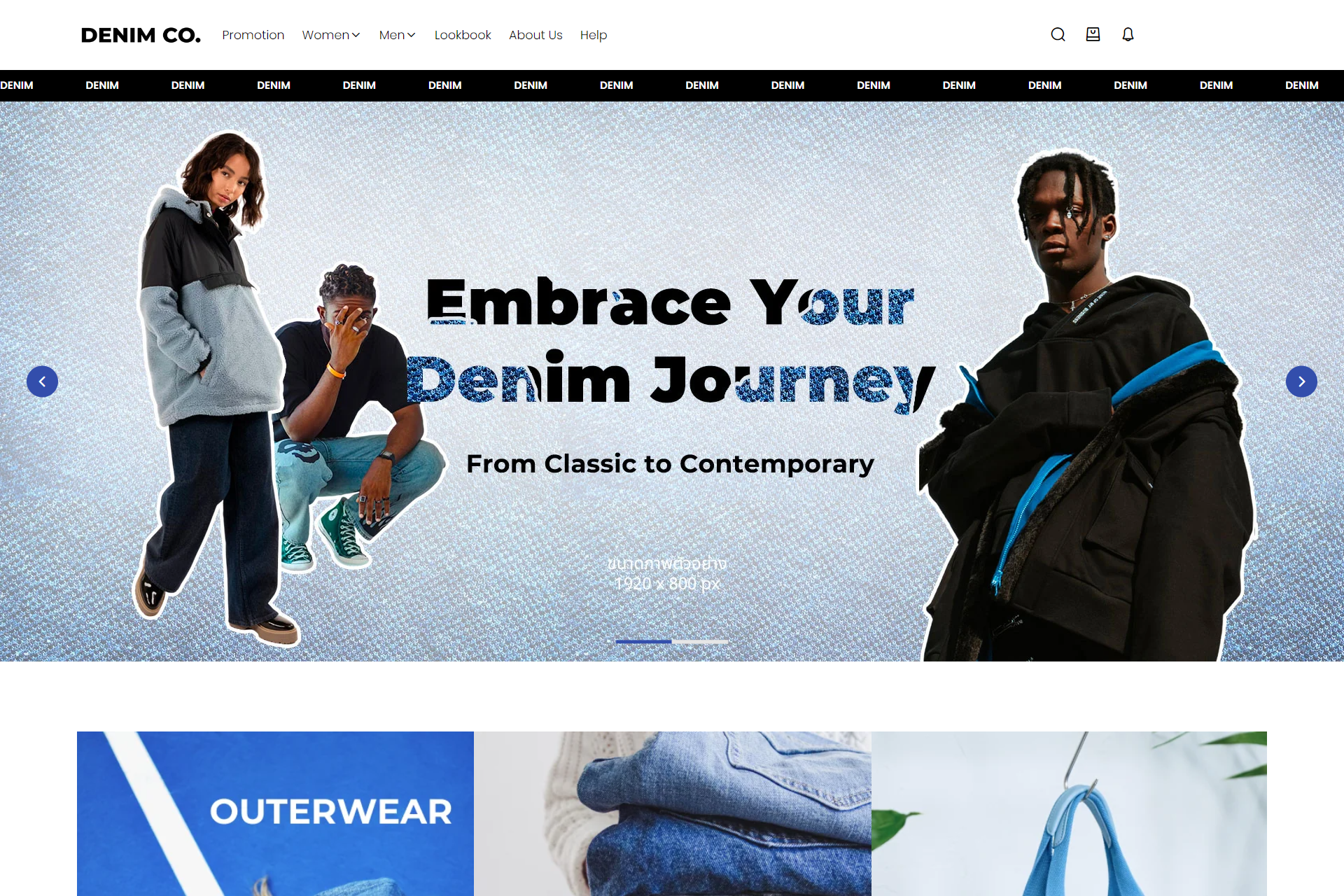
4. Denim

สาวกยีนส์ต้องร้องว้าว!!! กับธีม “Denim” ธีมร้านค้าแนวสตรีทสุดเท่ มาพร้อมการแสดงผลเนื้อหาแบบเต็มจอ (Full-Width), ลูกเล่นข้อความเลื่อน เพิ่มความน่าสนใจให้ให้เว็บไซต์ดูมีสีสัน และมีรูปแบบหัวข้อวงรีที่ไม่ซ้ำกับธีมไหน ๆ
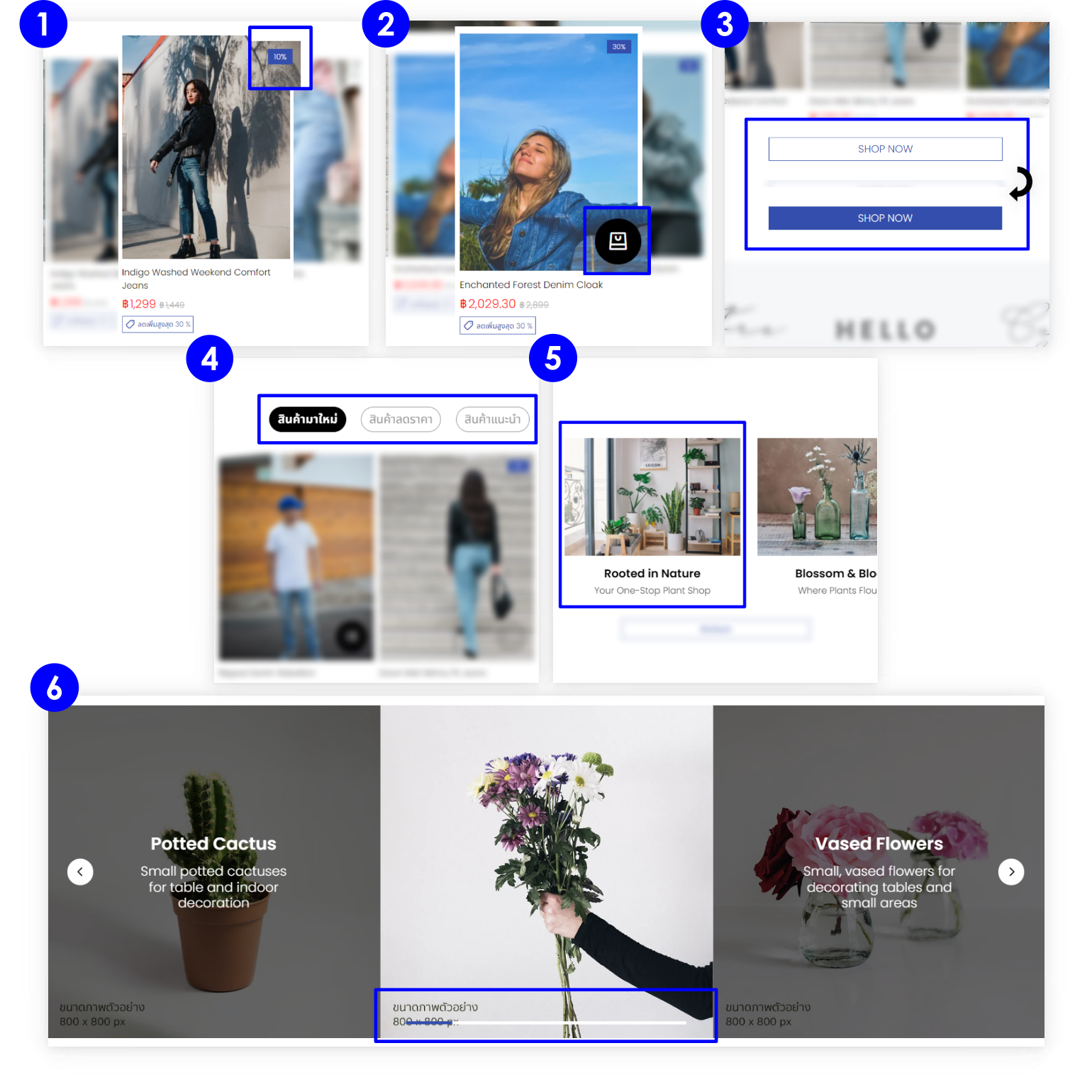
จุดเด่นหลัก ๆ ของธีม Denim :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมสีน้ำเงิน บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Button – ปุ่มต่าง ๆ จะมีกรอบสี่เหลี่ยมล้อมรอบ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนเป็นสีทึบ
- Product Tab – หัวข้อสินค้า ล้อมรอบด้วยกรอบวงรี เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสีและกรอบวงรีจะเปลี่ยนเป็นสีทึบ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ เมื่อนำเม้าส์ไปวางข้อความจะหายไป และแสดงเพียงรูปภาพ รวมถึงจุดแสดงลำดับสไลด์โชว์จะมีลักษณะเป็นเส้น ต่างจากธีมอื่นที่เป็นจุดวงกลม
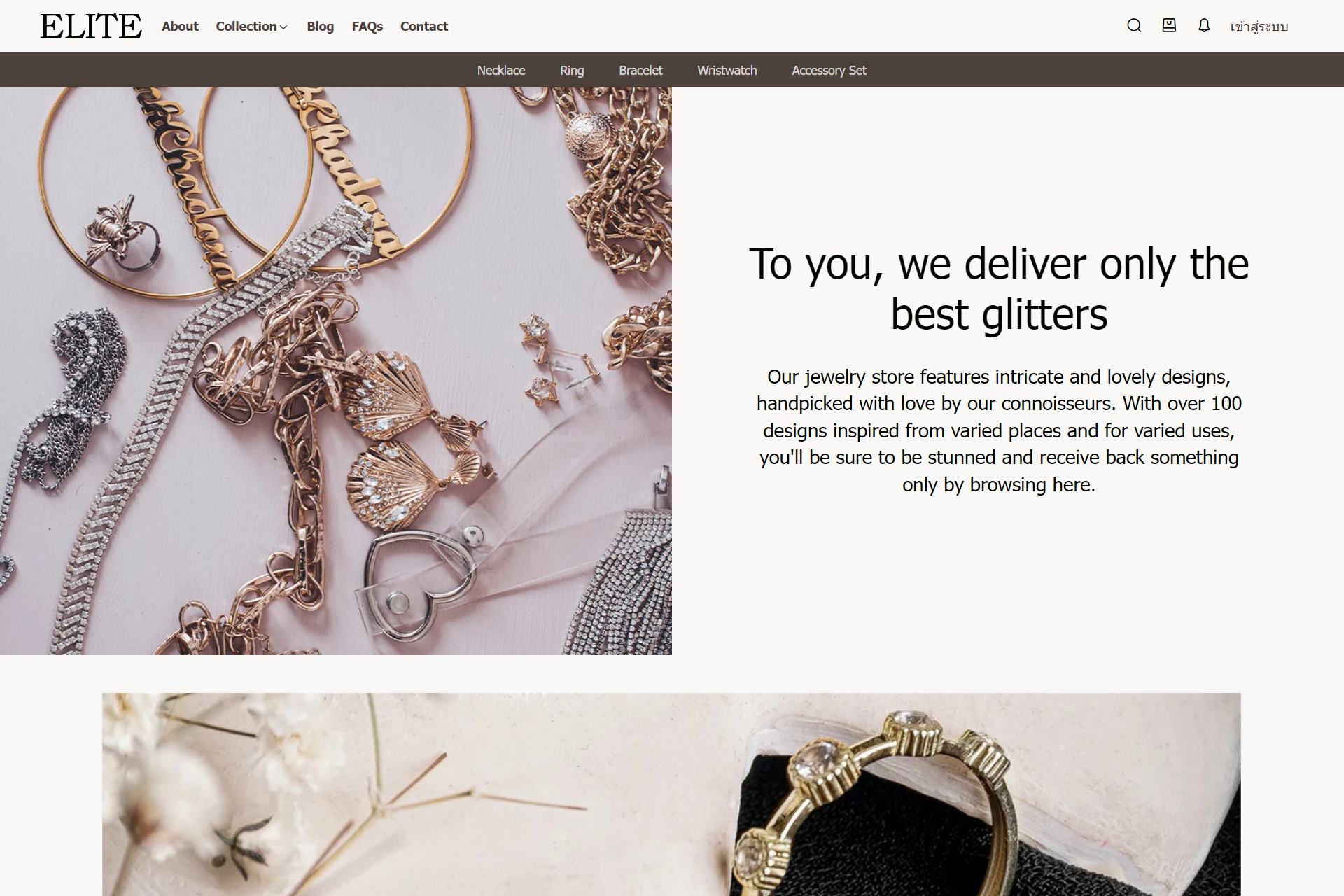
1. Elite

ถัดมากับธีม “Elite” ธีมเครื่องประดับสาย Luxury โทนน้ำตาล Old Money ให้ความรู้สึกเรียบหรู ดูแพง สไตล์การตกแต่งเหมือนเว็บไซต์แบรนด์ดังต่างประเทศ มาพร้อมพื้นที่โชว์คอลเลกชั่นสินค้าที่ง่ายต่อการค้นหา
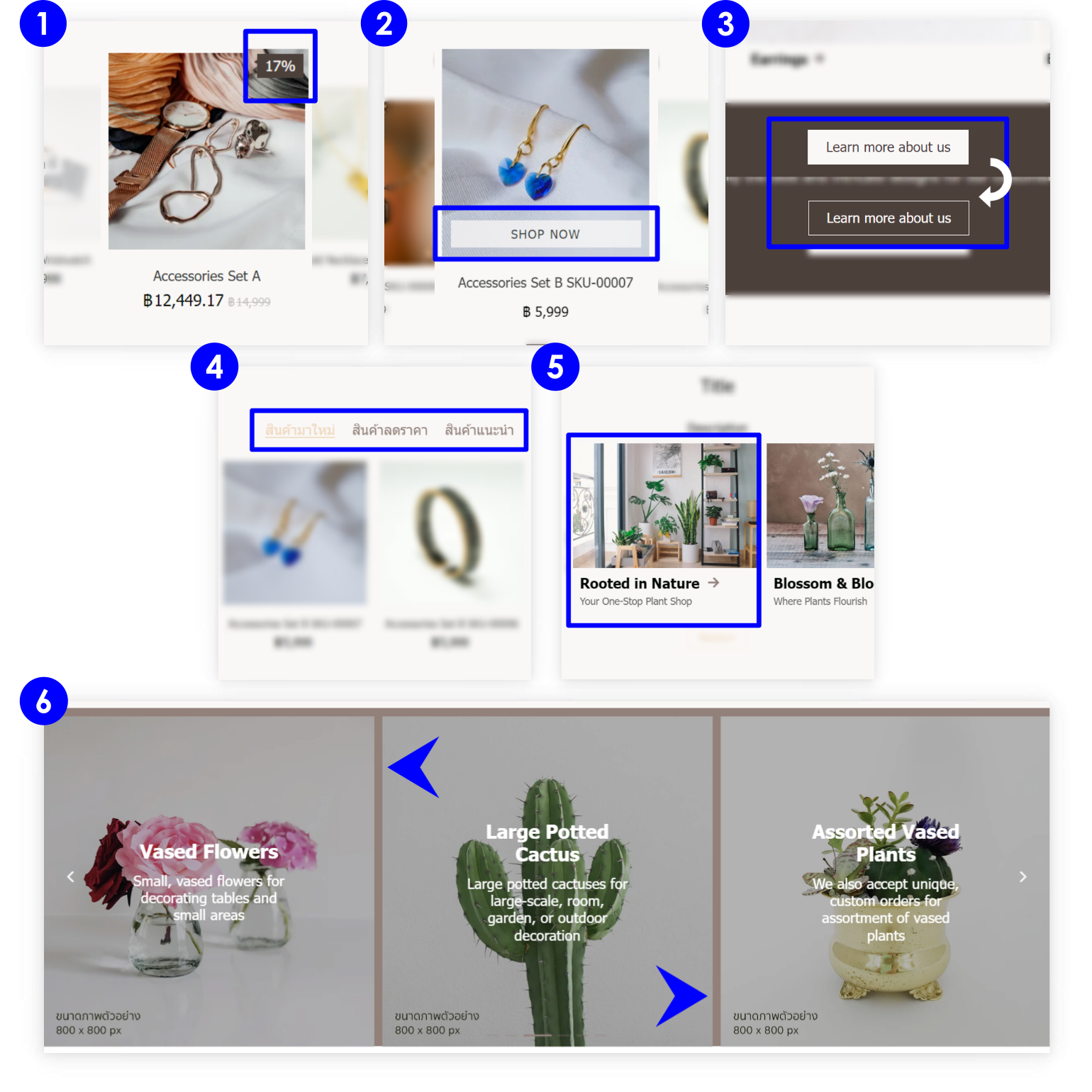
จุดเด่นหลัก ๆ ของธีม Elite :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมสีน้ำตาล บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มสั่งซื้อสินค้า “SHOP NOW” บนพื้นหลังสี่เหลี่ยม แสดงอยู่บริเวณด้านล่างของรูปสินค้า
- Button – ปุ่มต่าง ๆ จะมีสีทึบ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนเป็นกรอบโปร่งใส
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี และเมื่อคลิกเลือก หัวข้อนั้นจะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งชิดซ้าย พร้อมมีลูกศรแสดงเอฟเฟ็คต์เด้งดึ๋ง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ และมีกรอบภาพคั่นระหว่างรูป
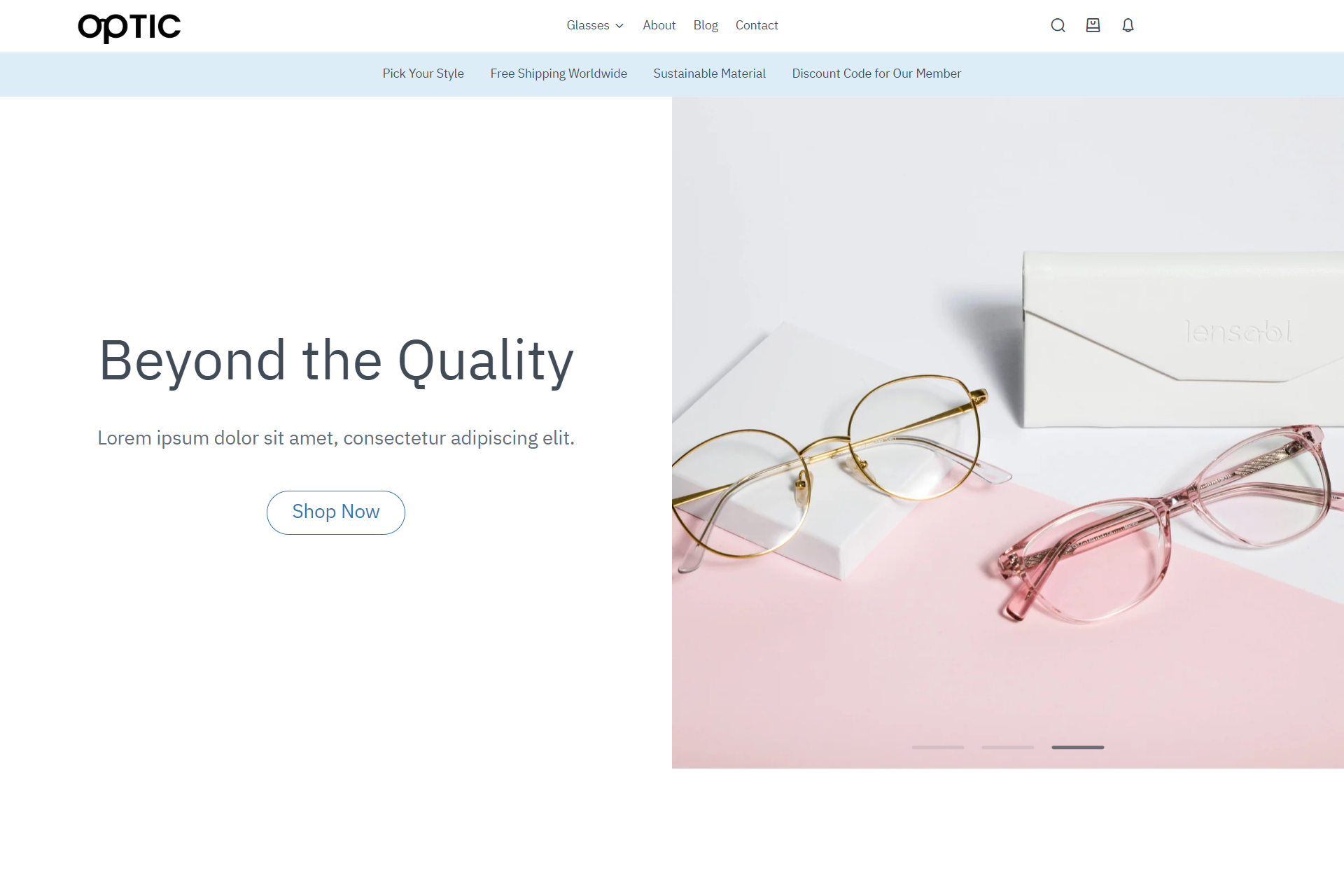
2. Optic

ธีมแว่นตาสุดเก๋ “Optic” ให้คุณได้โชว์แว่นตาสไตล์ต่าง ๆ ตามตัวอย่างไอเดียการออกแบบเว็บไซต์ โชว์ไอเท็มเด็ด แยกรุ่นสินค้า ทำให้ลูกค้าเลือกสินค้าได้ง่ายเสมือนดูผ่านหน้าร้าน
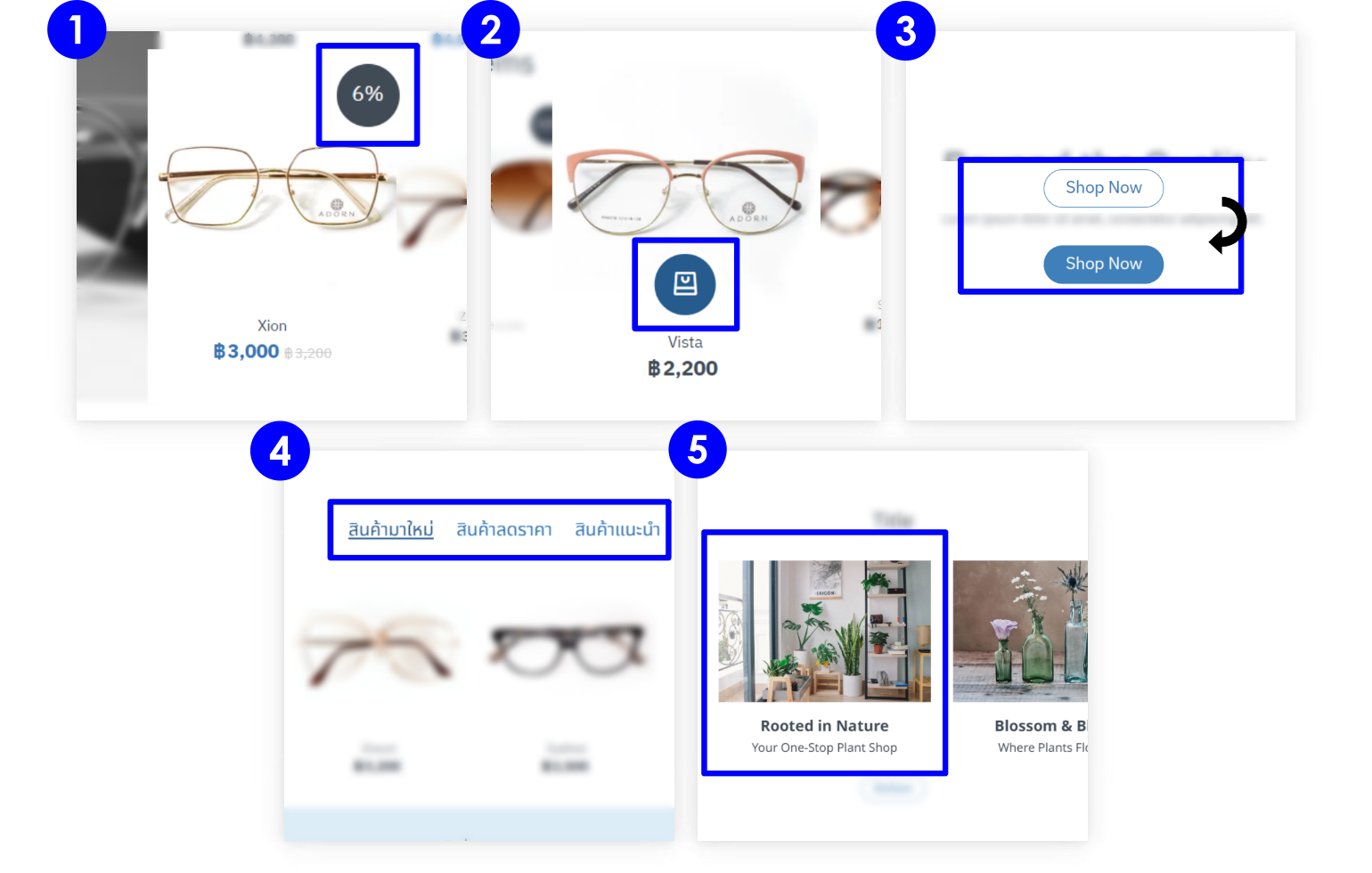
จุดเด่นหลัก ๆ ของธีม Optic :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีเทา บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างตรงกลางของรูปสินค้า
- Button – ปุ่มต่าง ๆ จะมีกรอบโปร่งใสล้อมรอบ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนเป็นสีทึบ
- Product Tab – หัวข้อสินค้า เมื่อคลิกเลือก หัวข้อนั้นจะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
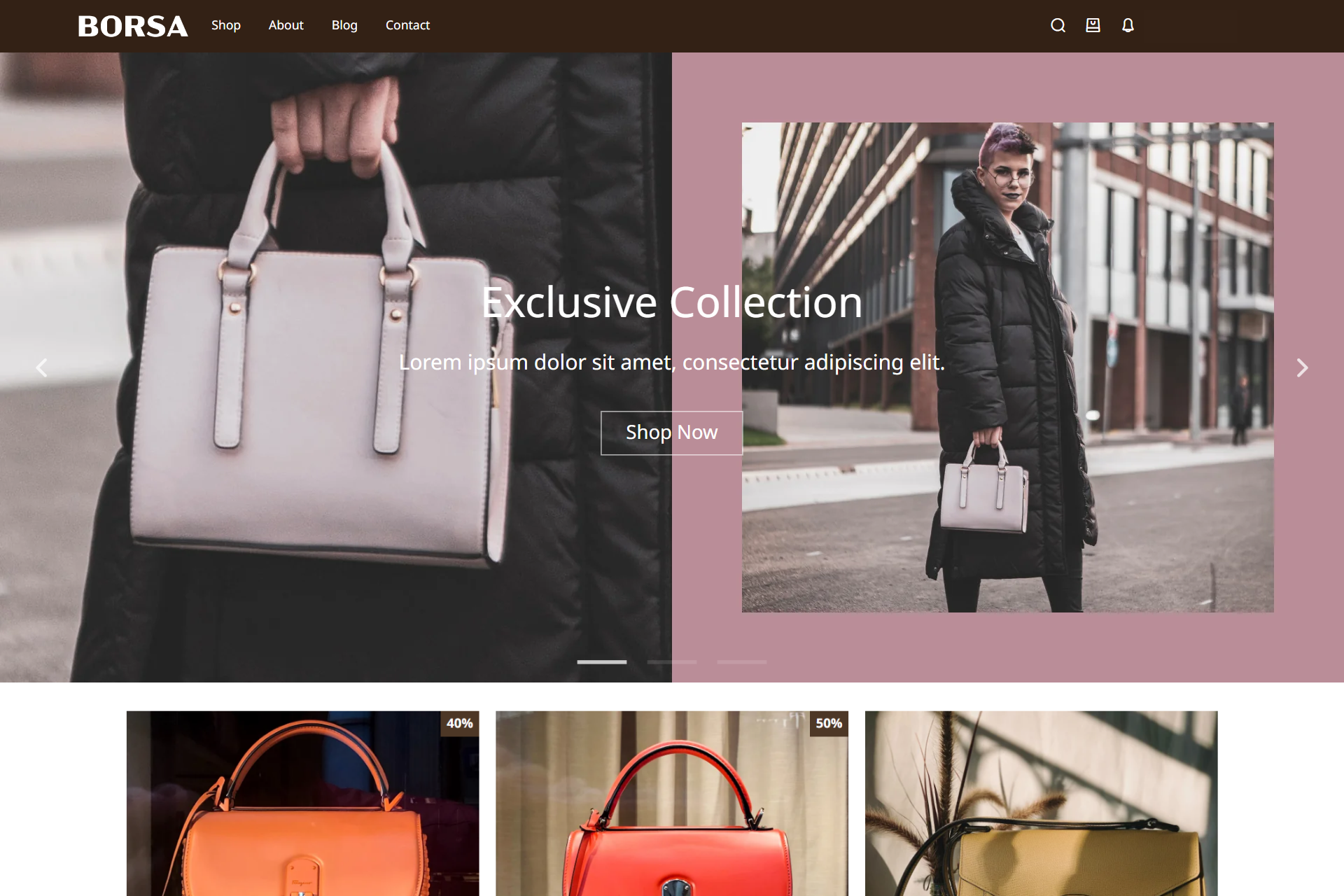
3. Borsa

ธีมกระเป๋าหนังสุดหรู “Borsa” ที่พร้อมให้คุณโชว์สินค้าดีไซน์สวย คุมโทนสีน้ำตาลสุดคลาสสิก เพิ่มความ Old Money ดูหรูหรา น่าจับตามอง ออกแบบให้มีพื้นที่โชว์สินค้าผ่านสไลด์โชว์, Section แบนเนอร์ และเพิ่มความโดดเด่นให้สินค้าด้วยภาพสินค้าขนาดใหญ่
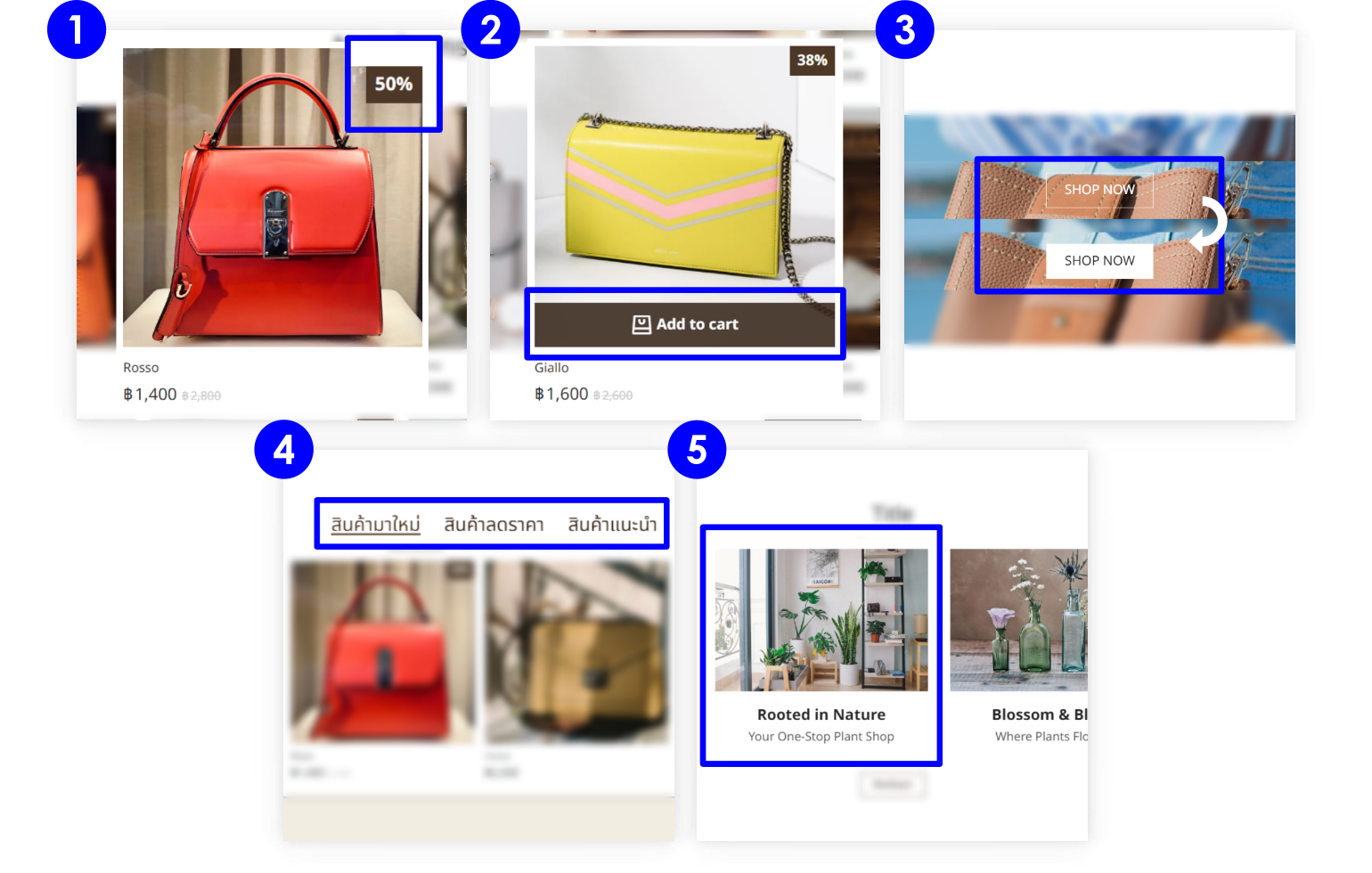
จุดเด่นหลัก ๆ ของธีม Borsa :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมพื้นผ้าสีน้ำตาล บริเวณมุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Button – ปุ่มต่าง ๆ จะมีกรอบโปร่งใสล้อมรอบ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนเป็นสีทึบ
- Product Tab – หัวข้อสินค้า เมื่อคลิกเลือก หัวข้อนั้นจะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
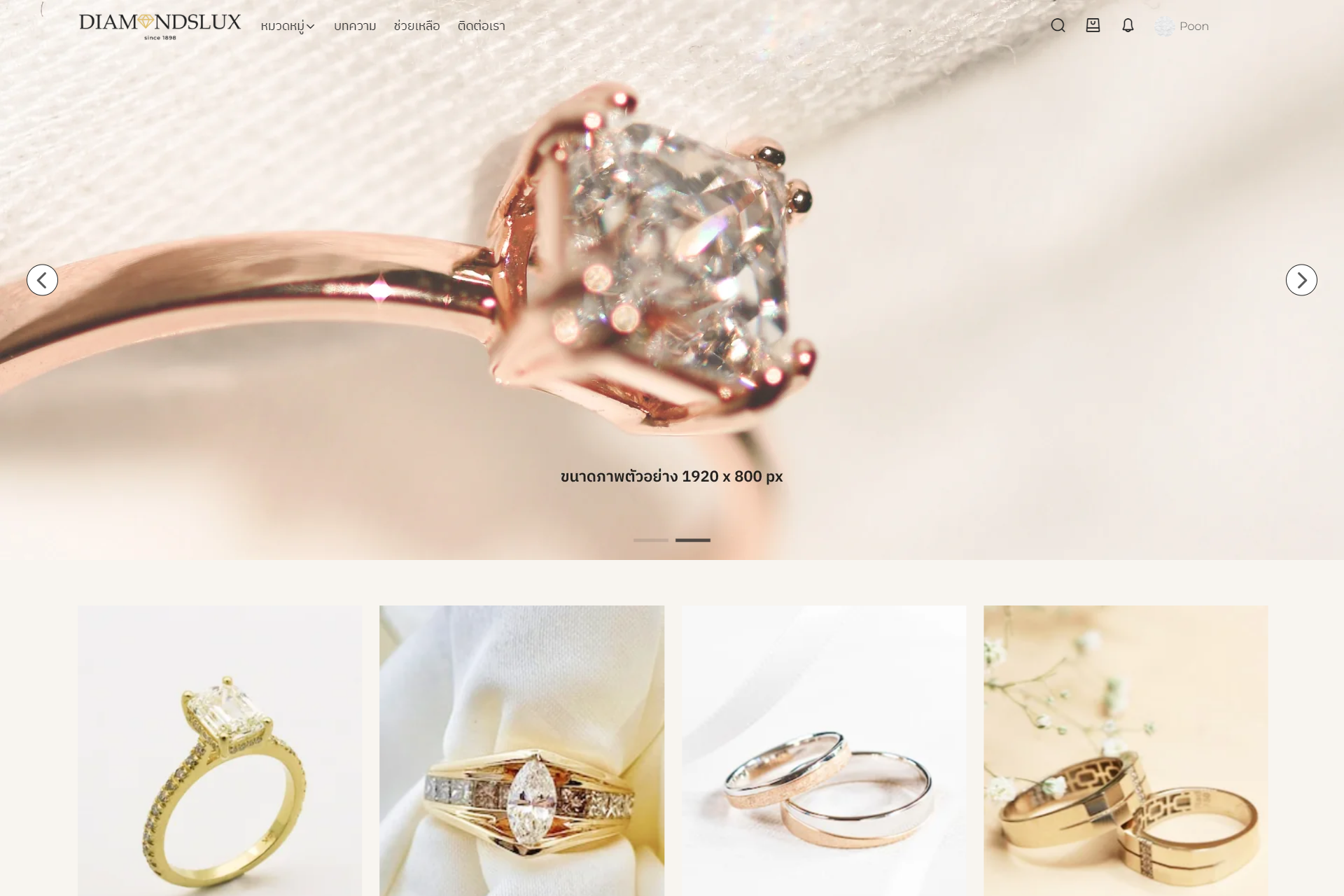
4. Luxury Gold

สุดท้ายกับธีมเครื่องประดับเพชร “Luxury Gold” ด้วยโทนสีทอง-ดำ เพิ่มความหรูหรา สวยงาม เพิ่มมูลค่าให้กับสินค้าของคุณ ออกแบบมารับกับสินค้าเครื่องประดับสาย Luxury เพชร ทอง หรืออัญมณี ที่ต้องการโชว์ความพรีเมียมให้กับตัวสินค้า
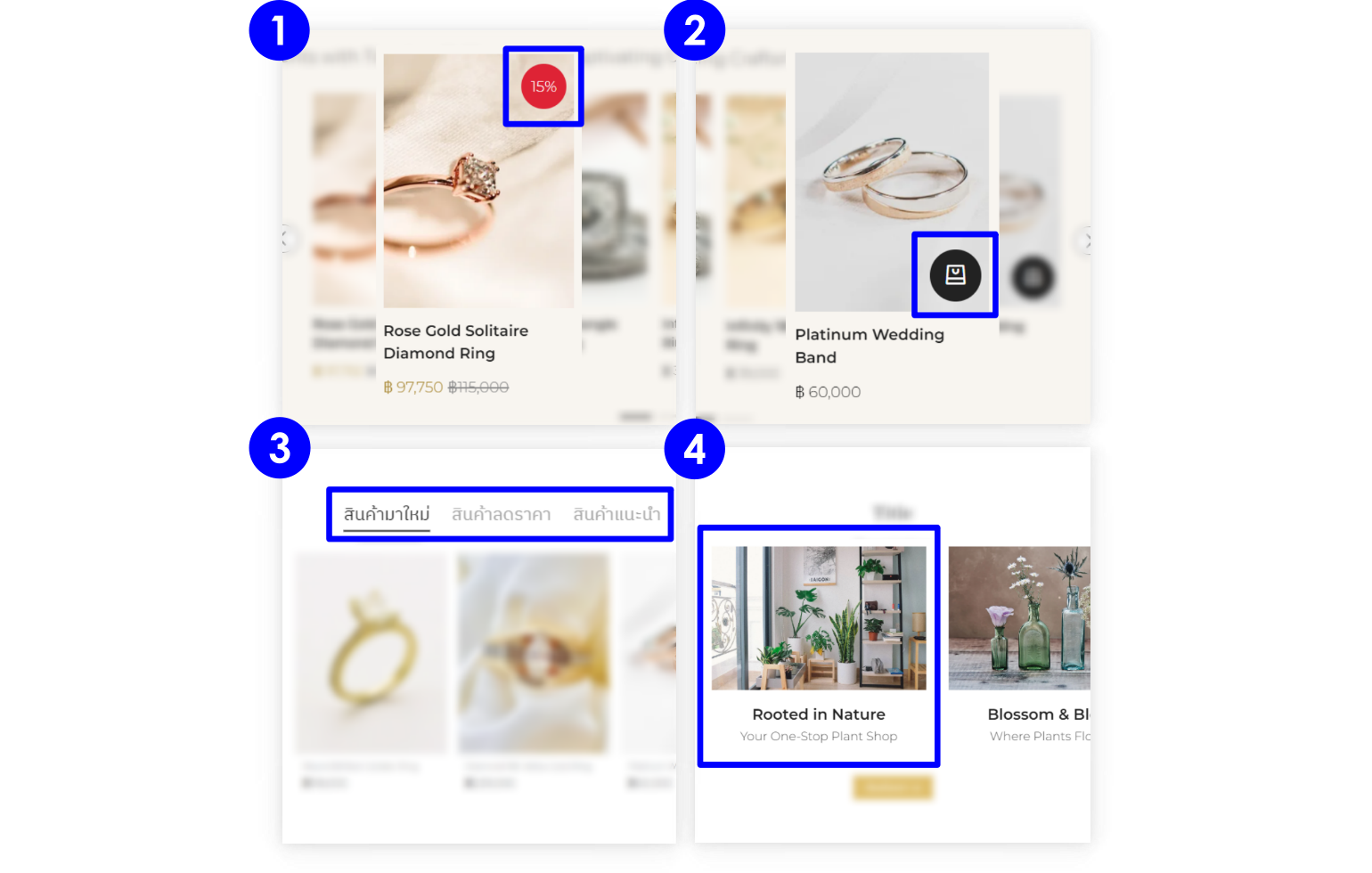
จุดเด่นหลัก ๆ ของธีม Luxury Gold :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีแดง บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี และเมื่อคลิกเลือก หัวข้อนั้นจะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
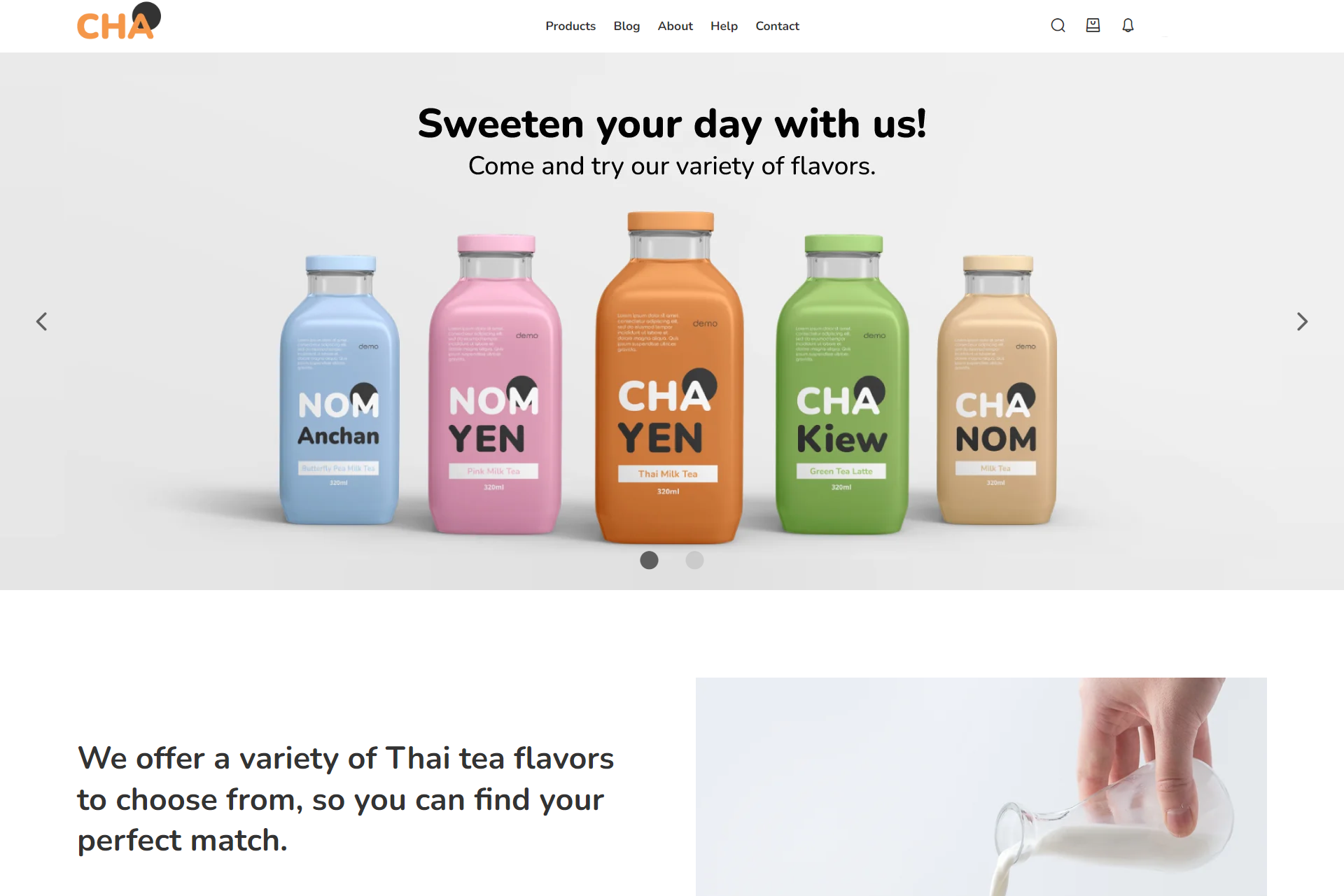
1. Cha

เริ่มด้วยธีมเครื่องดื่มสุดคิ้วท์ “Cha” ธีมเมนูพร้อมดื่ม ที่ให้คุณได้โชว์สินค้าผ่านสไลด์โชว์ พร้อมมี Section ให้ได้พูดถึงตัวสินค้าที่ต้องการขาย และแบ่งกลุ่มสินค้าตามความนิยมเพื่อให้ง่ายต่อการค้นหาของลูกค้า
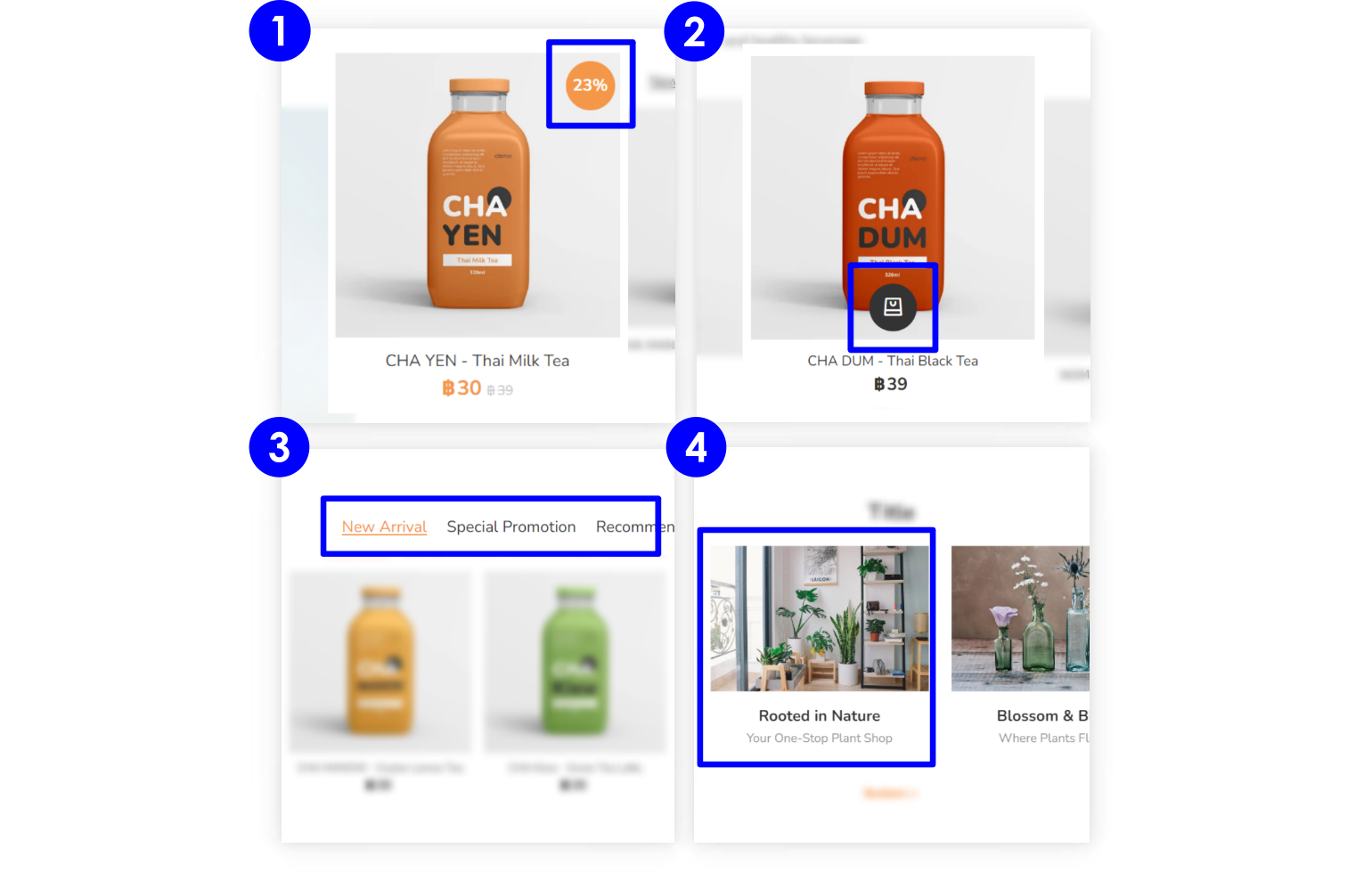
จุดเด่นหลัก ๆ ของธีม Cha :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีชานม บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างตรงกลางรูปสินค้า
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี และขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
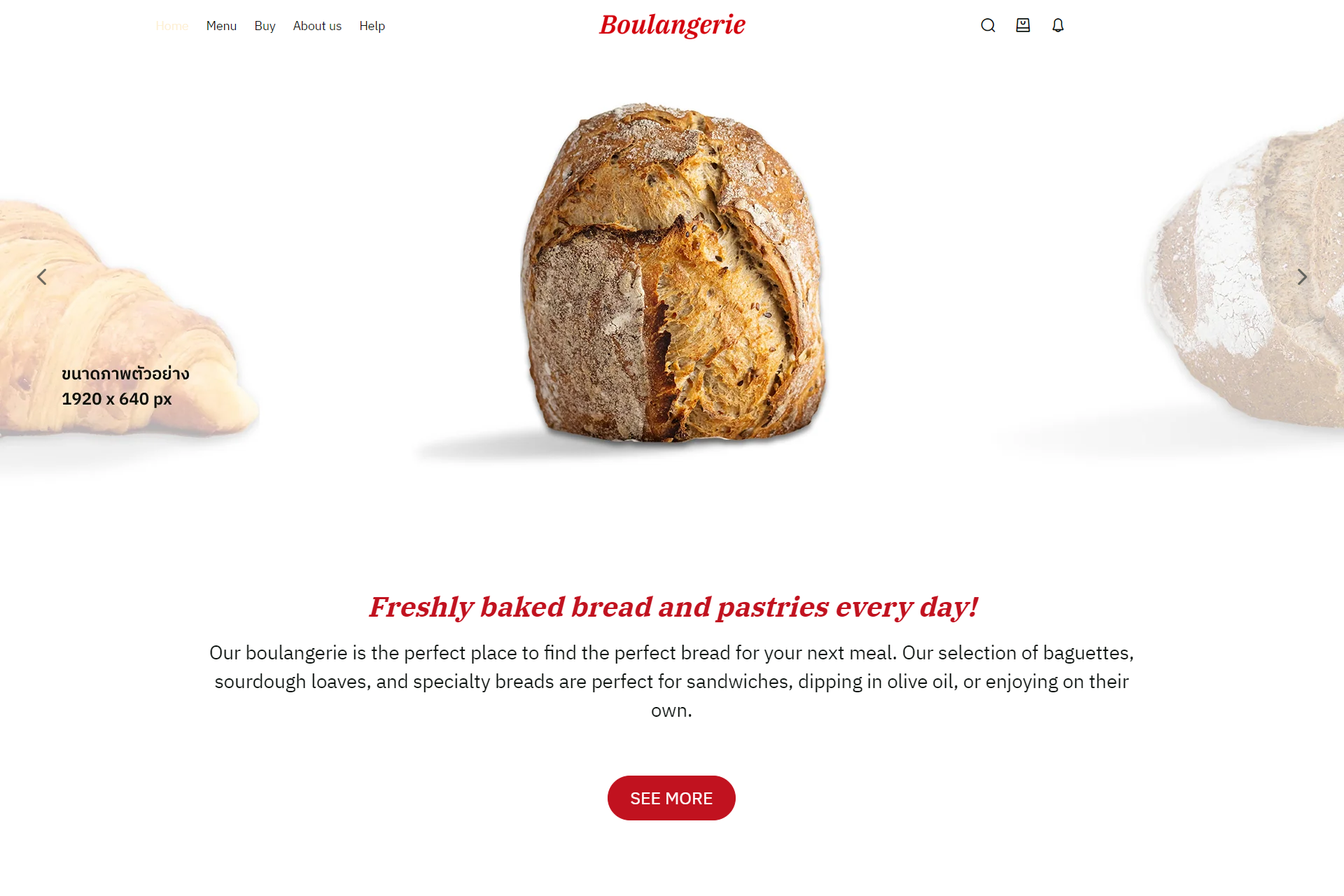
2. Bakery

ถัดมากับธีมขนมอบชวนฝันอย่าง “Bakery” ธีมที่จับคู่สีขาว-แดง มาเล่นกับสีน้ำตาลของขนมอบต่าง ๆ ช่วยเพิ่มความน่าซื้อสินค้ามากยิ่งขึ้น ออกแบบให้มีพื้นที่สไลด์โชว์ขนาดใหญ่ โชว์ขนมได้เต็มตา และมีแบนเนอร์ทรงยาวโชว์สินค้าตัวเด่นตัวดังได้เต็มที่
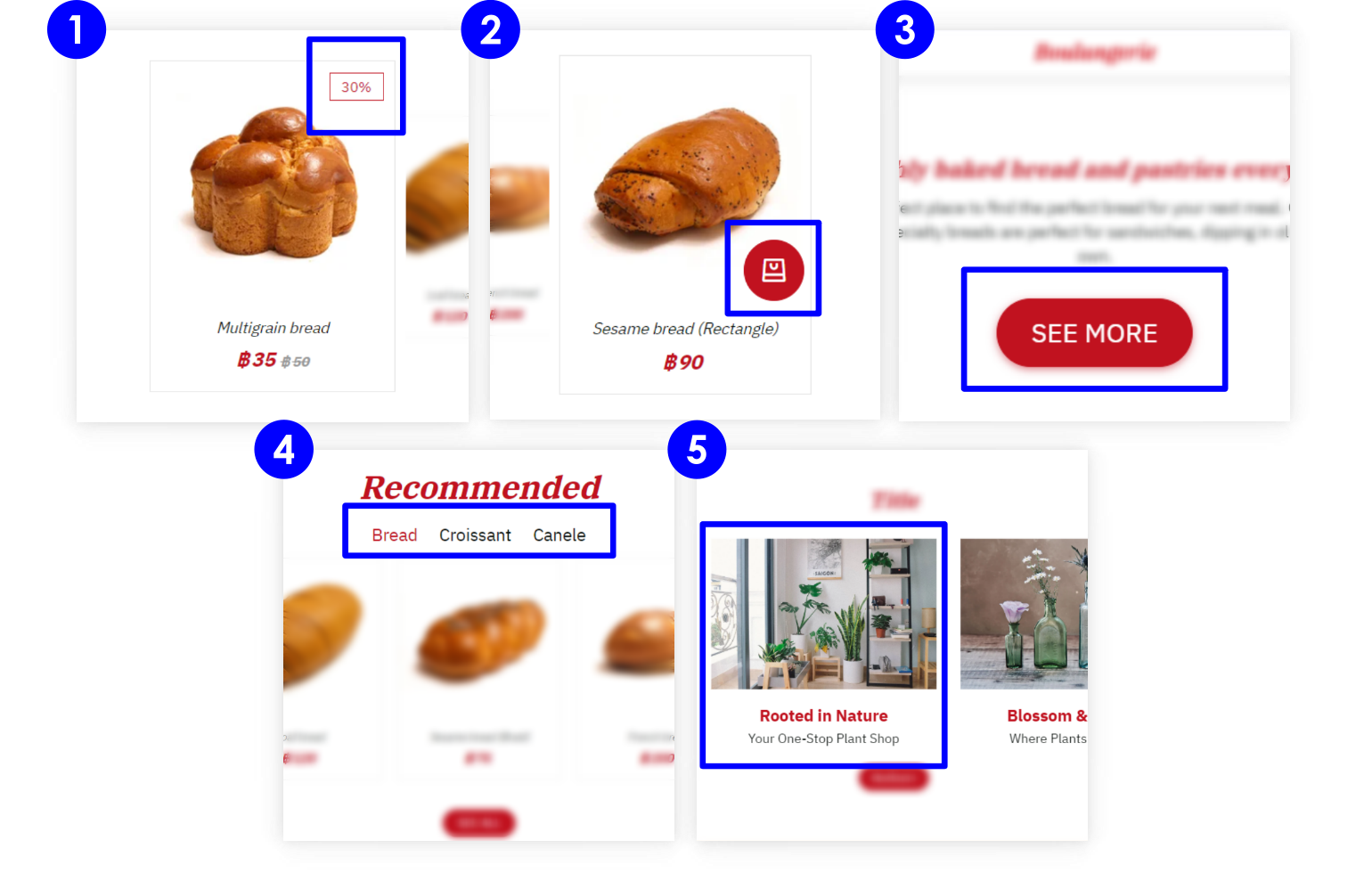
จุดเด่นหลัก ๆ ของธีม Bakery :

- Price & Discount
– ราคาสินค้า แสดงผลใต้ภาพสินค้า จัดกึ่งกลาง ตัวอักษรเอียง
– ป้ายลดราคา แสดงกรอบโปร่งใสสี่เหลี่ยมสีแดง บริเวณมุมบนขวามือ - Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง จะแสดงเงาใต้ปุ่ม เป็นลูกเล่นที่ไม่เหมือนใคร
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า เมื่อนำเม้าส์ไปวาง จะแสดงเงาด้านล่างปุ่ม
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
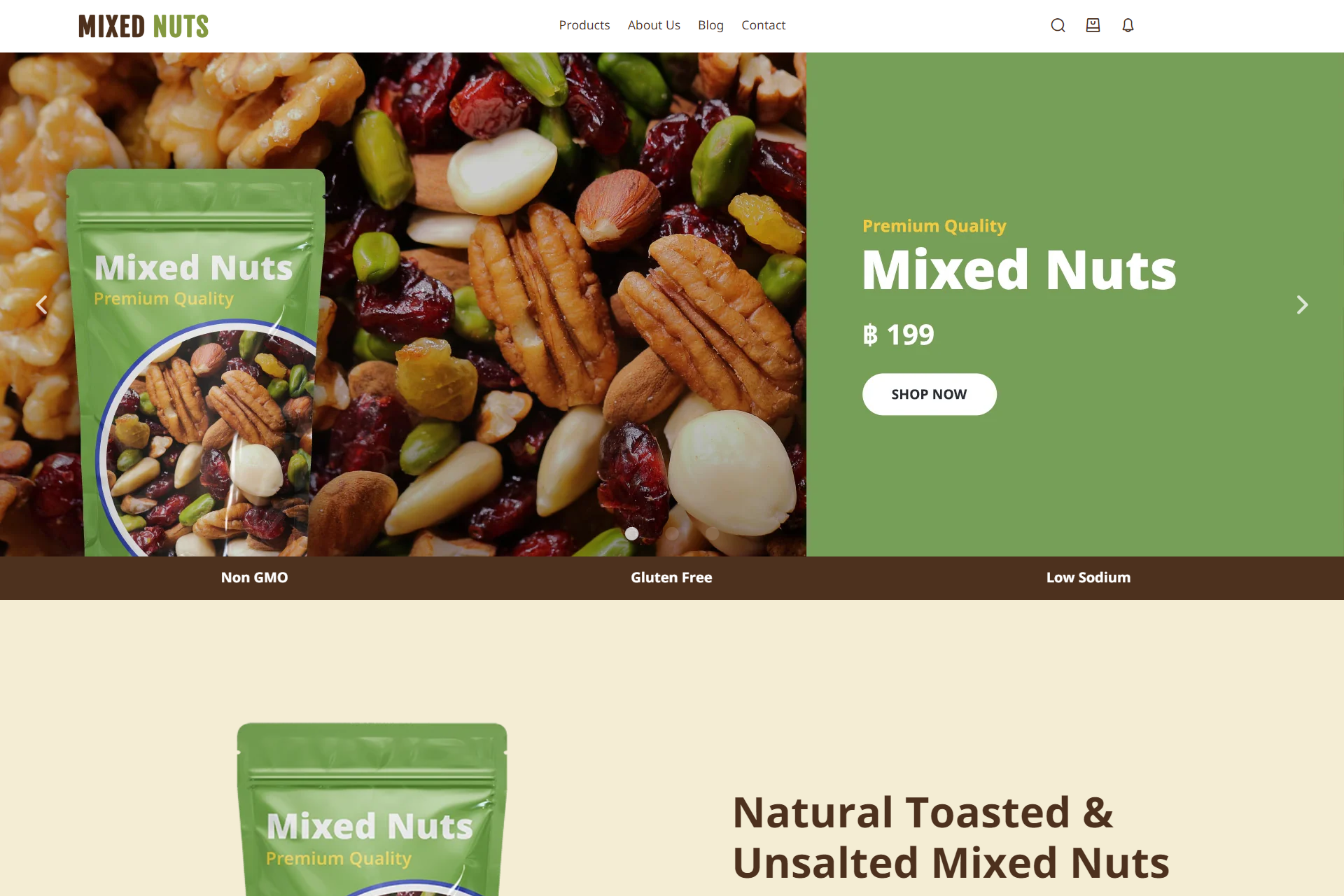
3. Mixed Nuts

ธีมถั่วคุณภาพ สารพันประโยชน์ “Mixed Nuts” ที่ไม่ได้เหมาะแค่กับสินค้าประเภทถั่ว แต่ไม่ว่าจะเป็นอาหารสำเร็จรูป ขนมอบกรอบ ก็ดูจะไปกันได้กับธีมเว็บไซต์สไตล์นี้
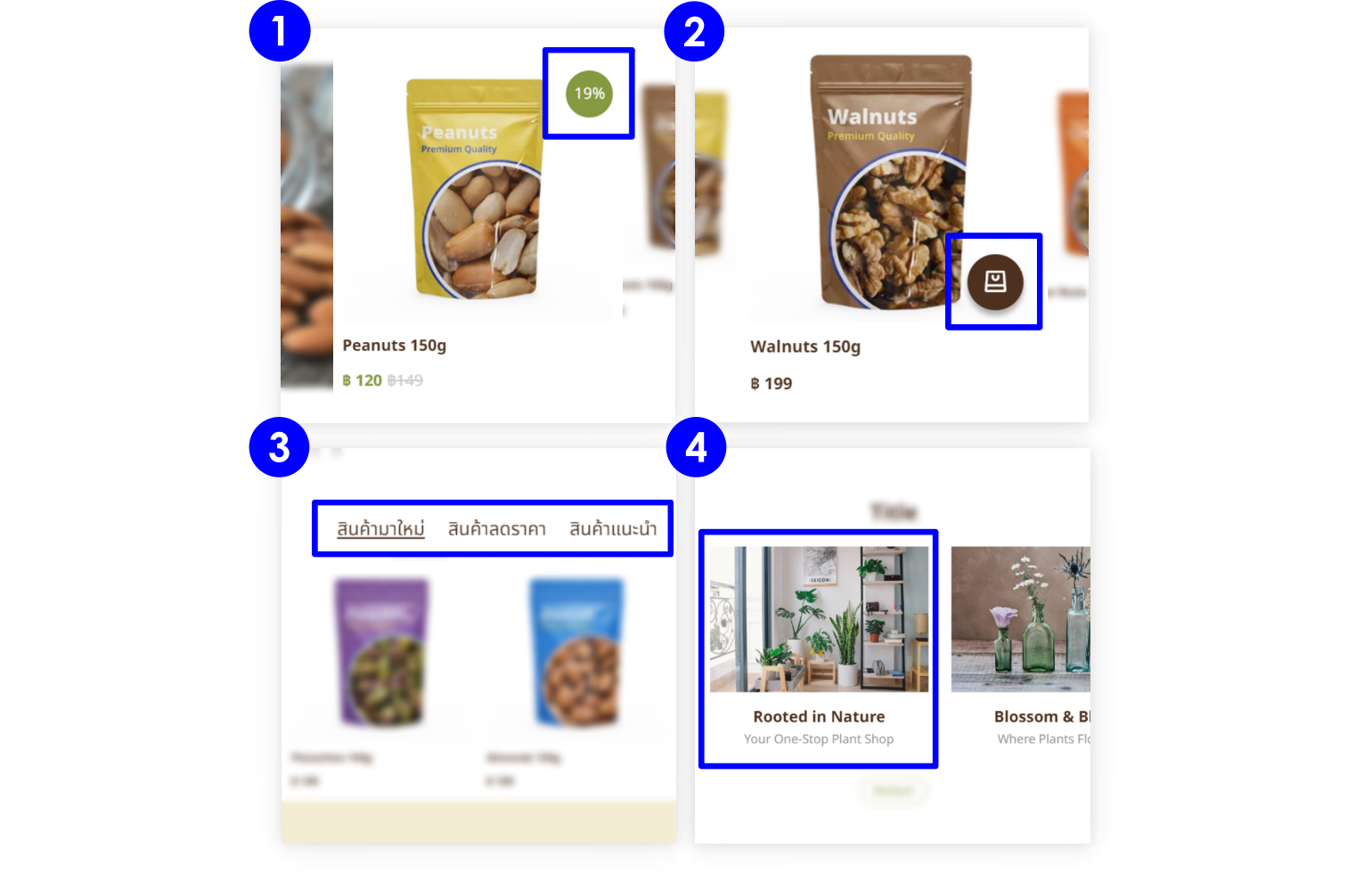
จุดเด่นหลัก ๆ ของธีม Mixed Nuts :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงกลมสีเขียว บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้งมีเงาใต้ปุ่ม แสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะถูกขีดเส้นใต้
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
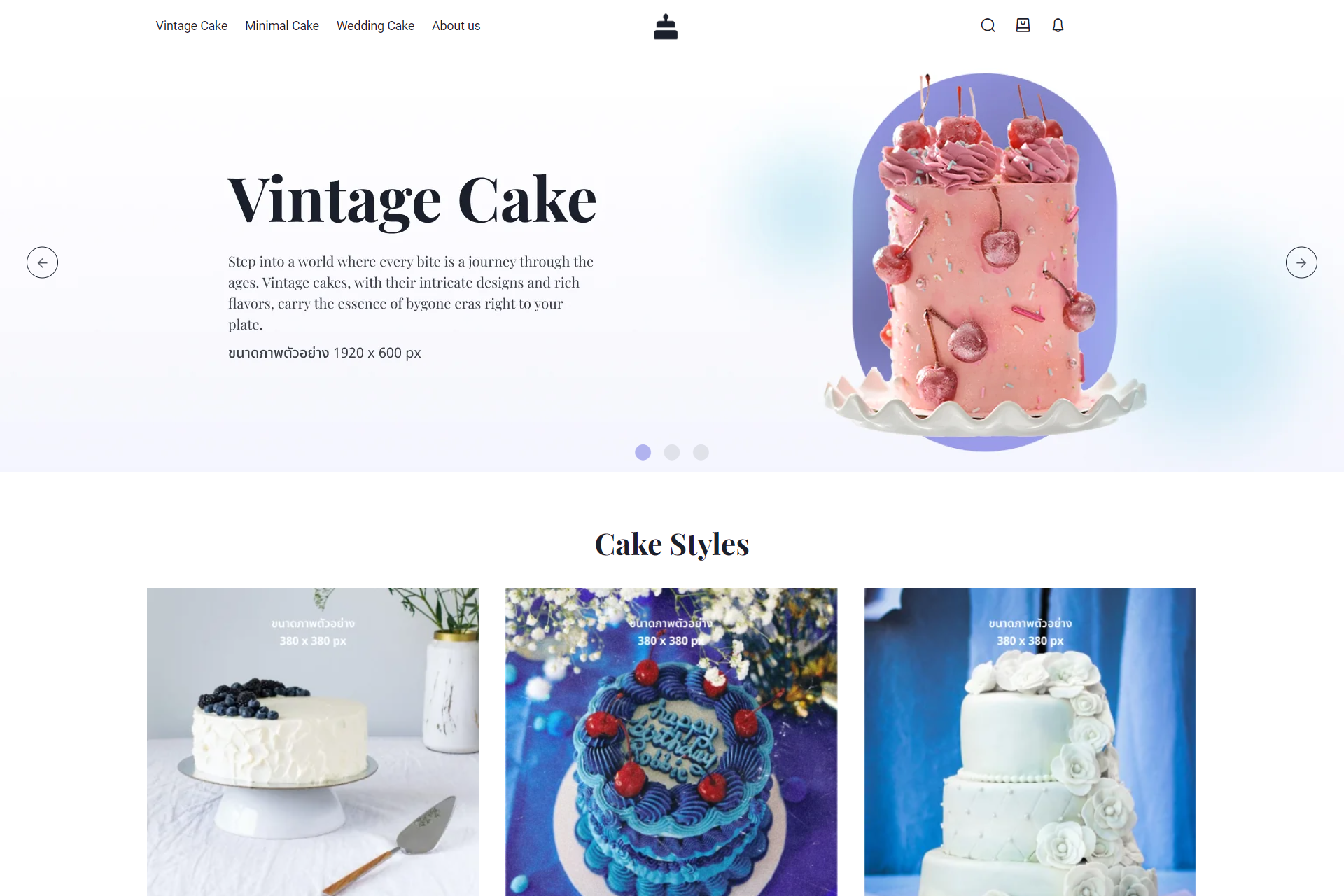
4. Peritwinkle

สุดท้ายกับธีมสำหรับสายหวานร้านเค้ก “Peritwinkle” ธีมที่ให้คุณสามารถอวดโฉมเค้กน่ารัก ๆ สไตล์ต่าง ๆ ได้อย่างใจปรารถนา มาพร้อมสไลด์โชว์สินค้าเด่น, Section แนะนำสินค้า และเพิ่มความหวานด้วยธีมสีพาสเทลม่วง-ฟ้า
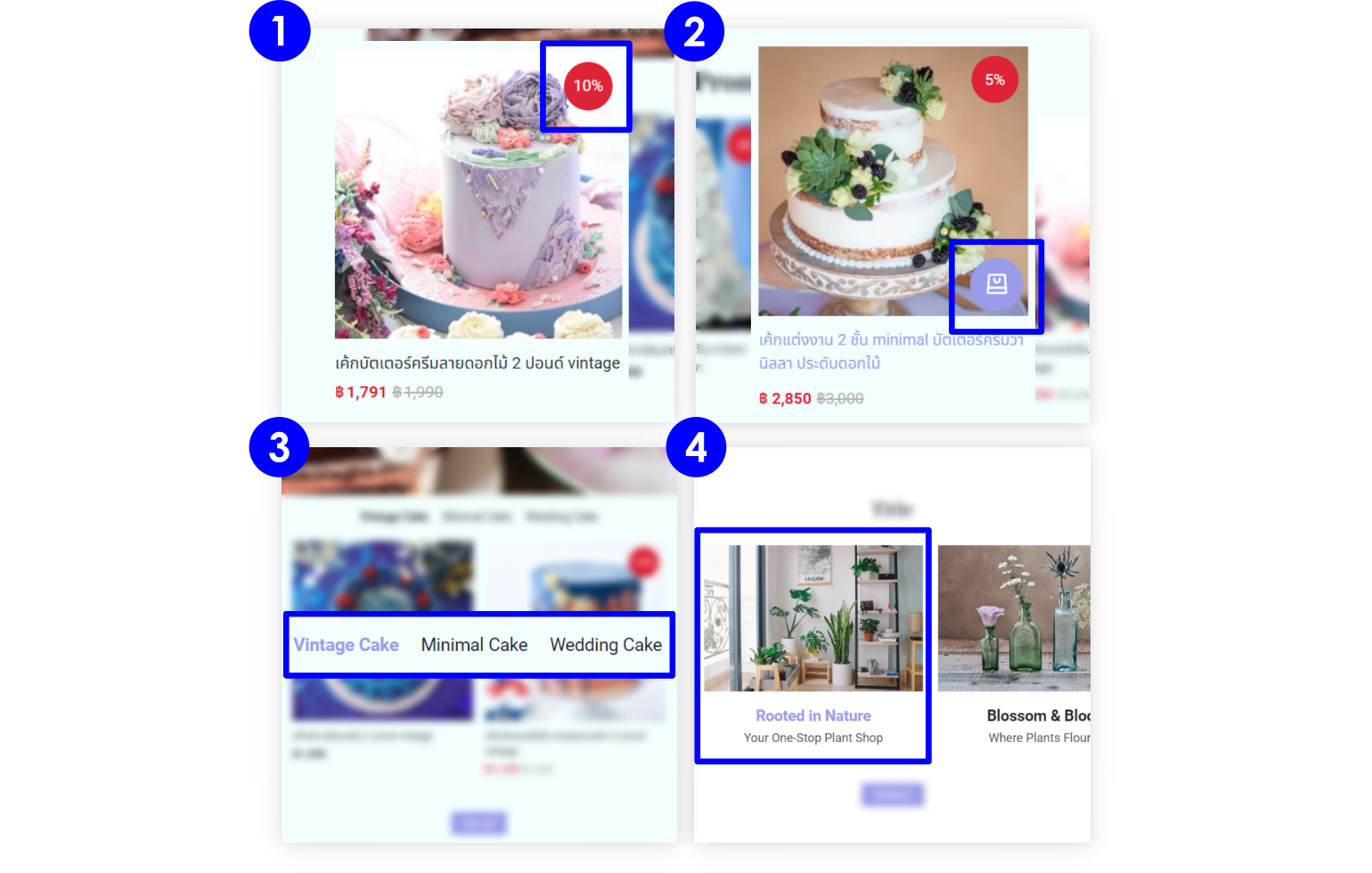
จุดเด่นหลัก ๆ ของธีม Peritwinkle :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงกลมสีแดง บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง จะแสดงให้เห็น เมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างมุมขวาของภาพ
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
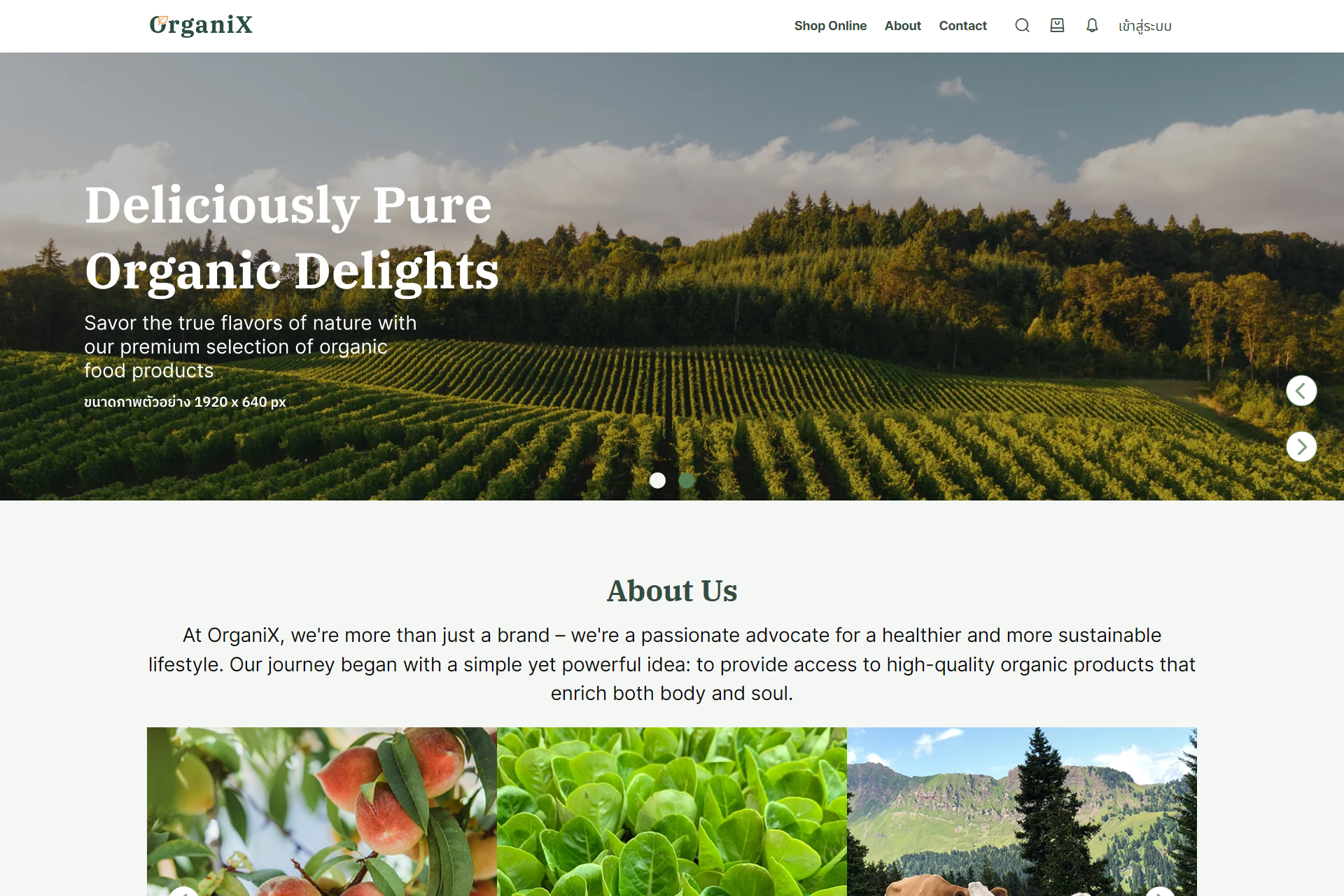
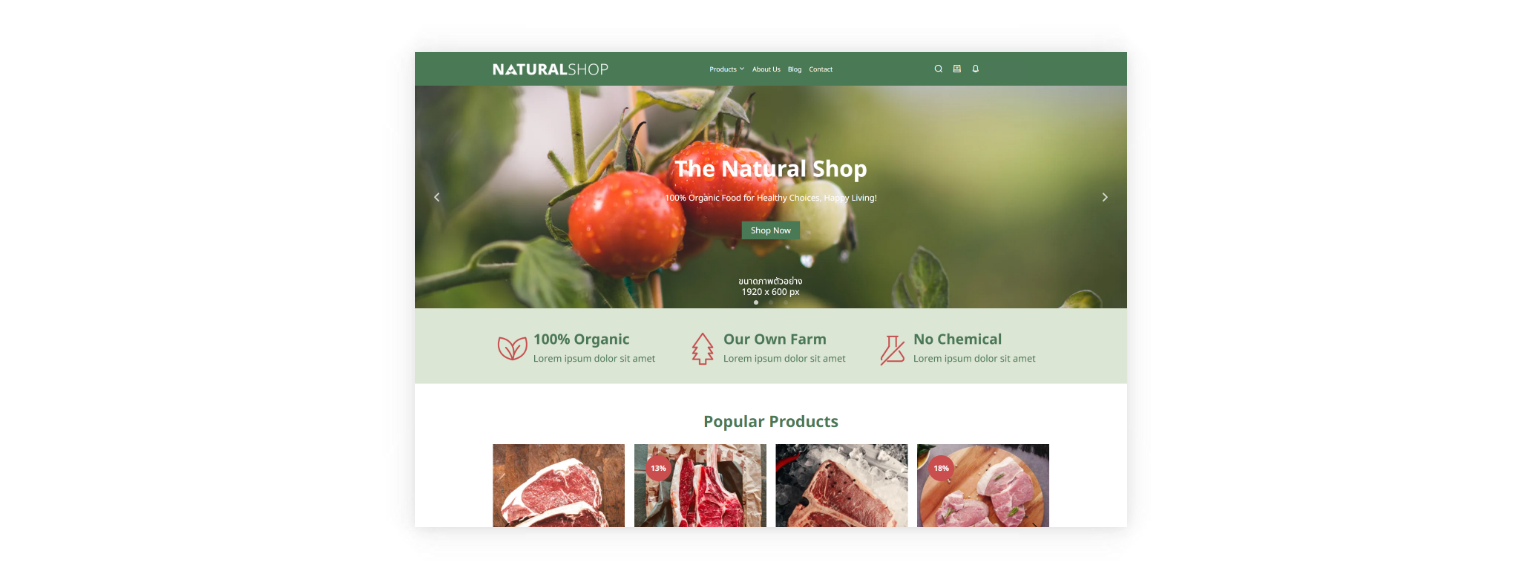
1. Eco

ธีมสินค้าออแกนิค ส่งตรงคัดสรรจากฟาร์ม “Eco” ให้คุณได้นำเสนอสินค้าส่งตรงจากไร่ถึงมือลูกค้า ธีมนี้ออกแบบให้มีสีสันอิงตามธรรมชาติ เน้นสีเขียว-น้ำตาลเป็นหลัก มาพร้อมสไลด์โชว์สินค้า และปุ่มเนื้อหาดีไซน์สวย
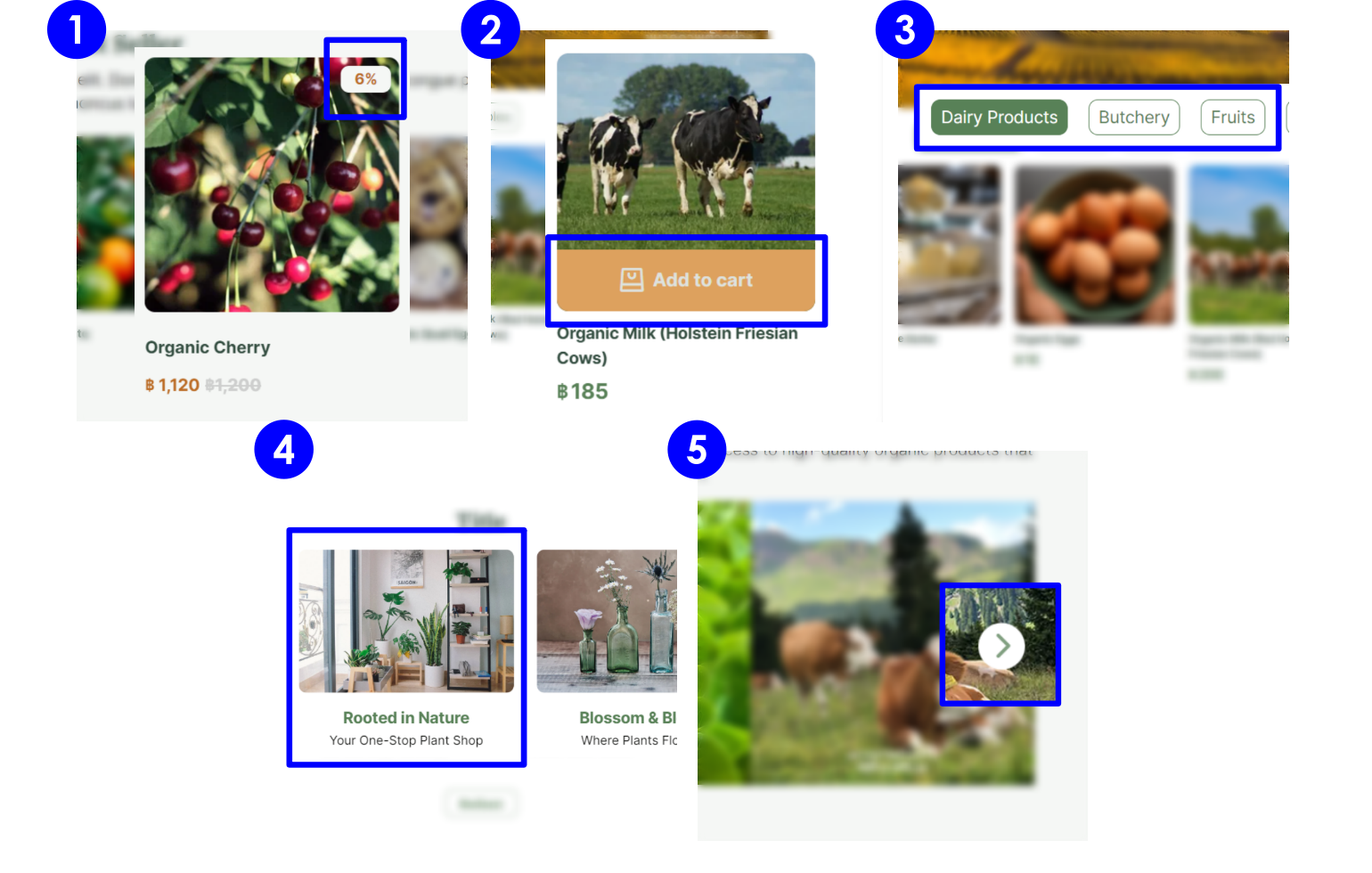
จุดเด่นหลัก ๆ ของธีม Eco :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังสี่เหลี่ยมขอบมนสีขาว บริเวณมุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้า จะแสดงผลเป็นกรอบข้อความ เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนเป็นสีทึบ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
- SlideShow – มาพร้อมลูกศรแนวมินิมอล บนพื้นหลังรูปวงกลมตามสีธีม
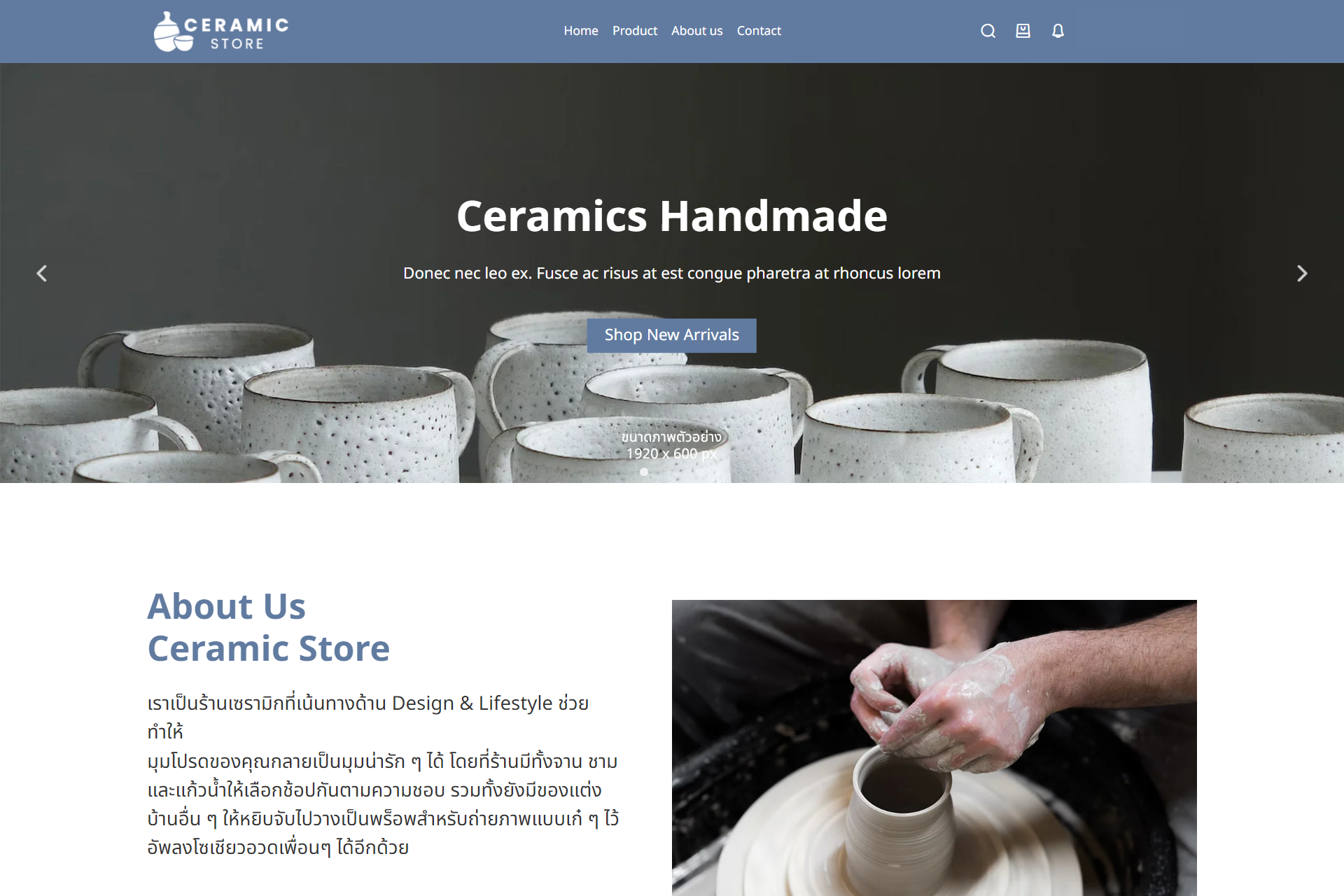
1. Ceramic
ธีมโชว์สินค้าทำมือ “Ceramic” ให้คุณได้แสดงสินค้าผ่านธีมสีฟ้าอมเทา ที่ทำให้สินค้าที่ถูกแสดงดูเด่นและน่าซื้อ มาพร้อมการตกแต่งที่มีดีเทลน่ารัก และมีพื้นที่โชว์สินค้าคอลเลกชั่นใหม่ ๆ
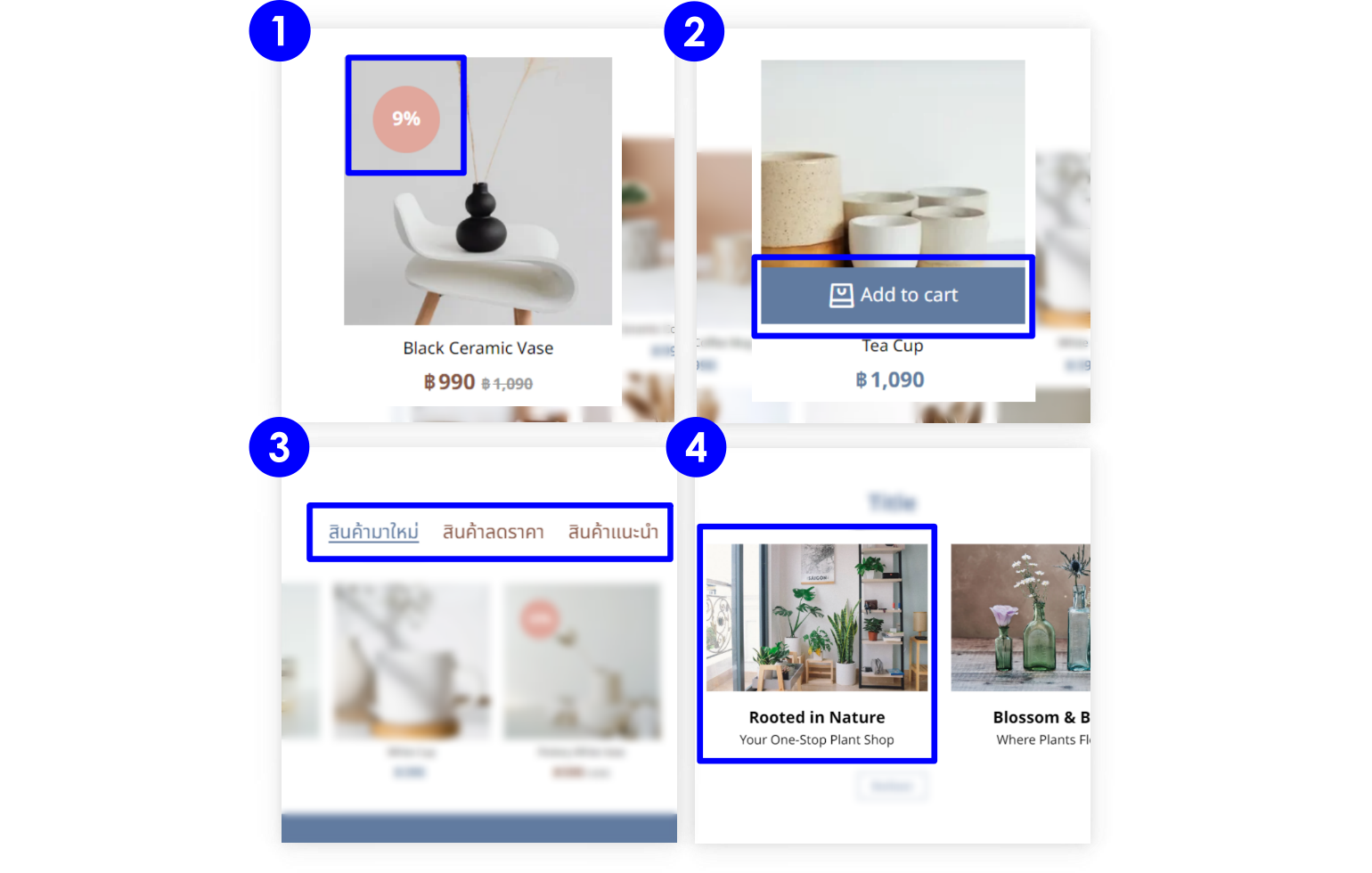
จุดเด่นหลัก ๆ ของธีม Ceramic :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงกลมสีชมพูตุ่น บริเวณมุมบนซ้ายมือ
- Add to cart Tab – แถบตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงเส้นใต้ด้านล่างหัวข้อ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
นอกจากนี้ยังสามารถออกแบบให้เข้ากับสินค้าจากไร่สวน หรือสินค้าทางการเกษตรได้ด้วยเช่นกัน

[ตัวอย่างเว็บธีม Ceramic2]
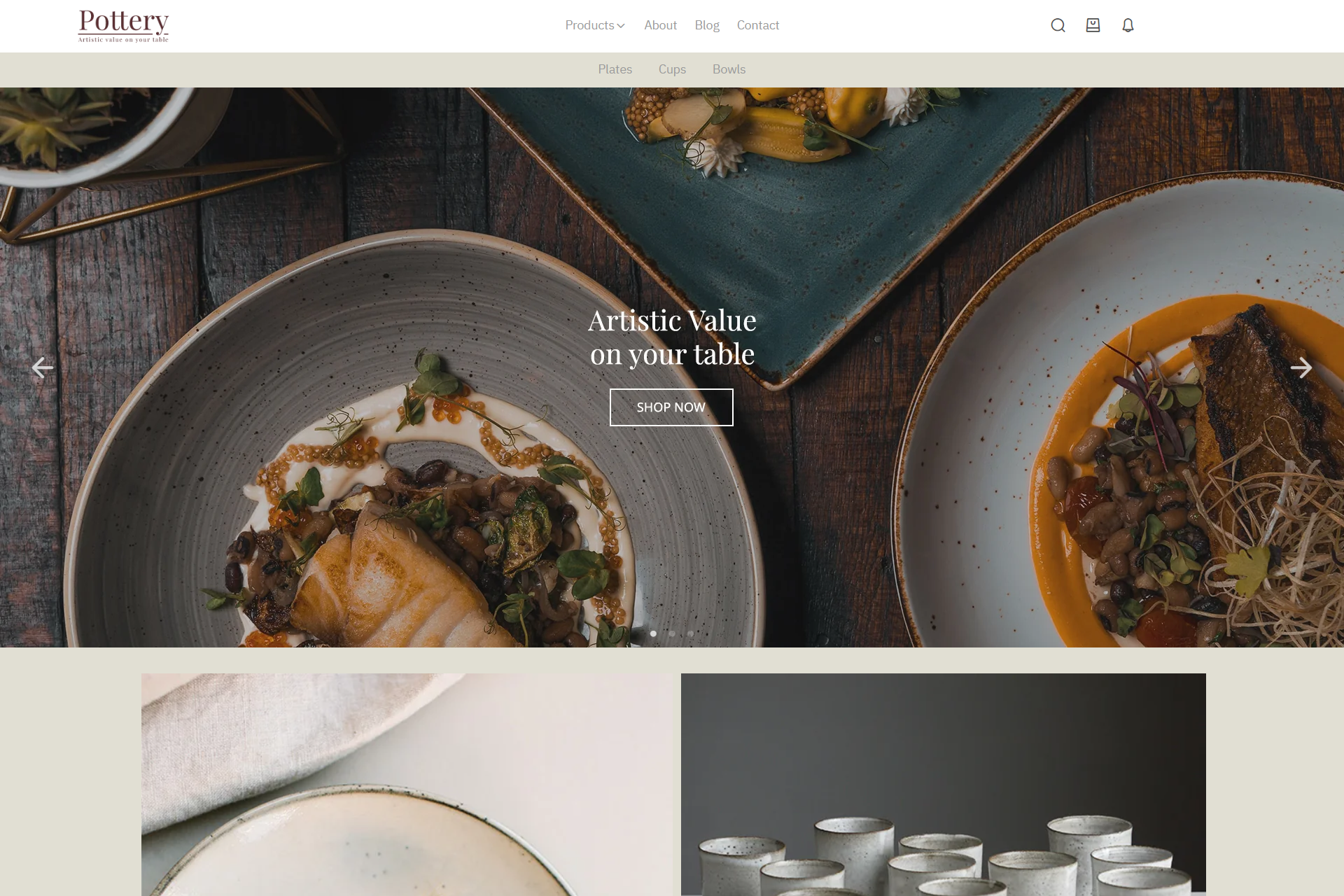
2. Pottery

ธีมสินค้าแนวเครื่องปั้น จานเซรามิค ดีไซน์มินิมอล “Pottery” ที่พร้อมให้คุณนำเสนอผลงานสินค้าบนเว็บไซต์ ในธีมน้ำตาล-เบจ ให้เว็บไซต์ดูละมุน ซอฟท์ และน่าทะนุถนอม
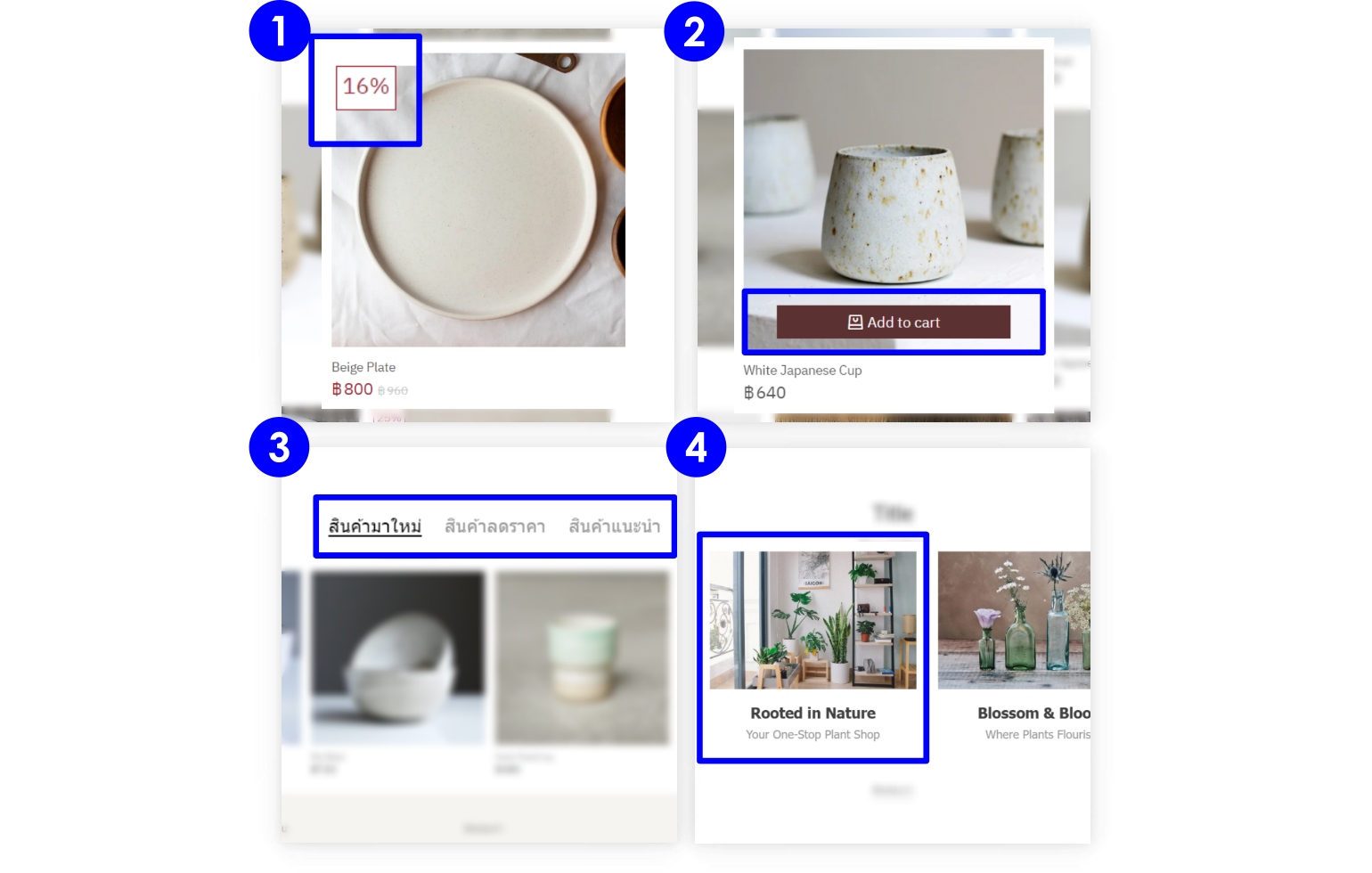
จุดเด่นหลัก ๆ ของธีม Pottery :

- Discount – ป้ายลดราคา แสดงกรอบสี่เหลี่ยมสีน้ำตาลบนพื้นหลังสีขาว บริเวณมุมบนซ้ายมือ
- Add to cart Tab – ปุ่มตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงเส้นใต้ด้านล่างหัวข้อ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
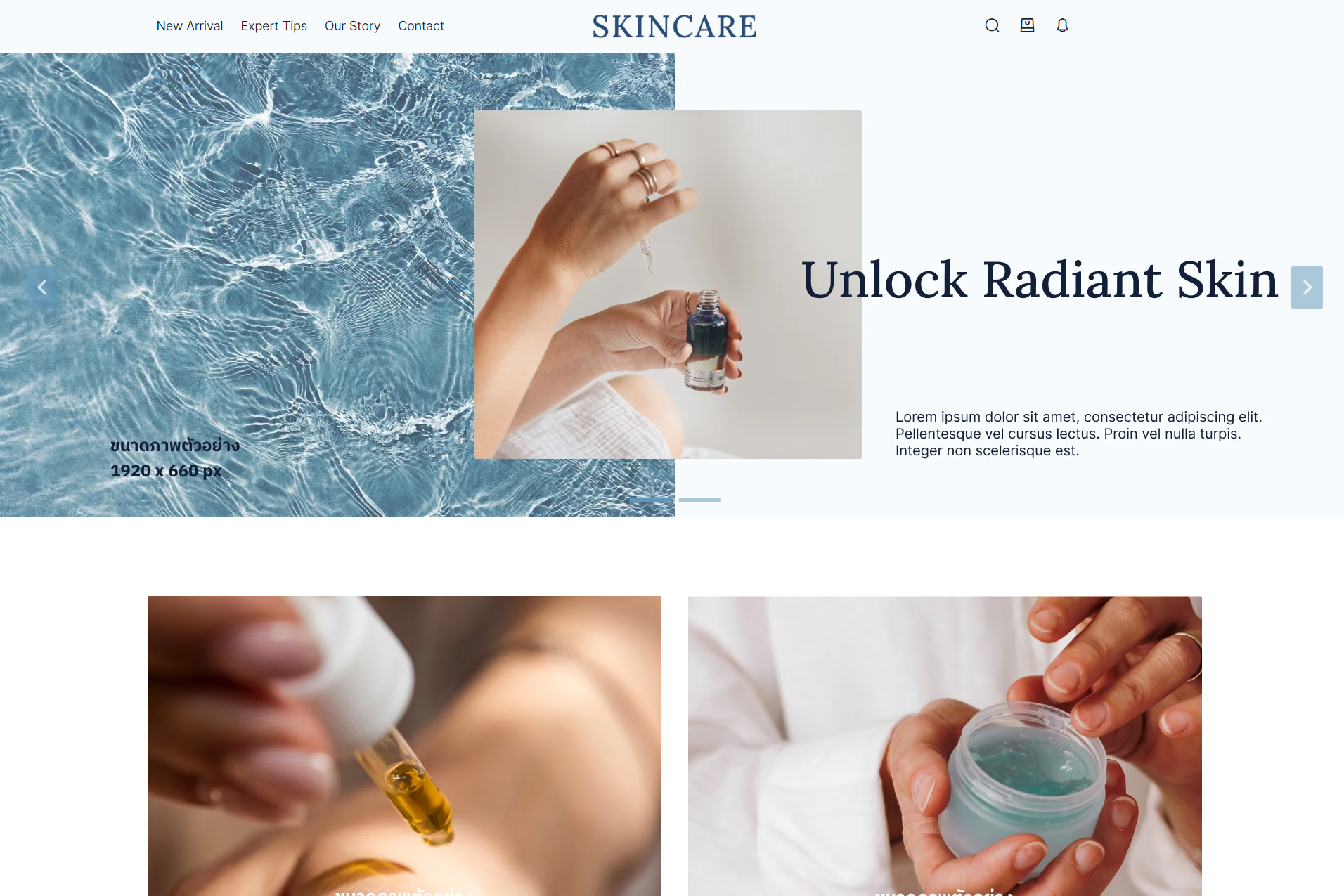
1. Blue Horizon

ธีมสกินแคร์โทนฟ้าสดใส “Blue Horizon” มาพร้อมกับสไลด์โชว์แบนเนอร์นำเสนอสินค้าตัวเด่น และพื้นหลังภาพเคลื่อนไหว ด้วยภาพ Background GIF ทำให้เว็บไซต์ดูสวย สะดุดตา และมีลูกเล่นที่น่ามอง
จุดเด่นหลัก ๆ ของธีม Blue Horizon :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปทรงสี่เหลี่ยมผืนผ้าสีแดง บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของภาพ
- Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนสีจากด้านล่างขึ้นไปด้านบน
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงเอฟเฟ็คต์เส้นใต้ด้านล่างหัวข้อเมื่อนำเม้าส์ไปวาง
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
อีกทั้งธีมนี้ ยังสามารถออกแบบให้เหมาะกับสินค้าเครื่องประดับ Accessories ได้ด้วย สายมูเห็นแล้วต้องร้องว้าว!

[ตัวอย่างเว็บธีม Blue Horizon2]
1. Supercar

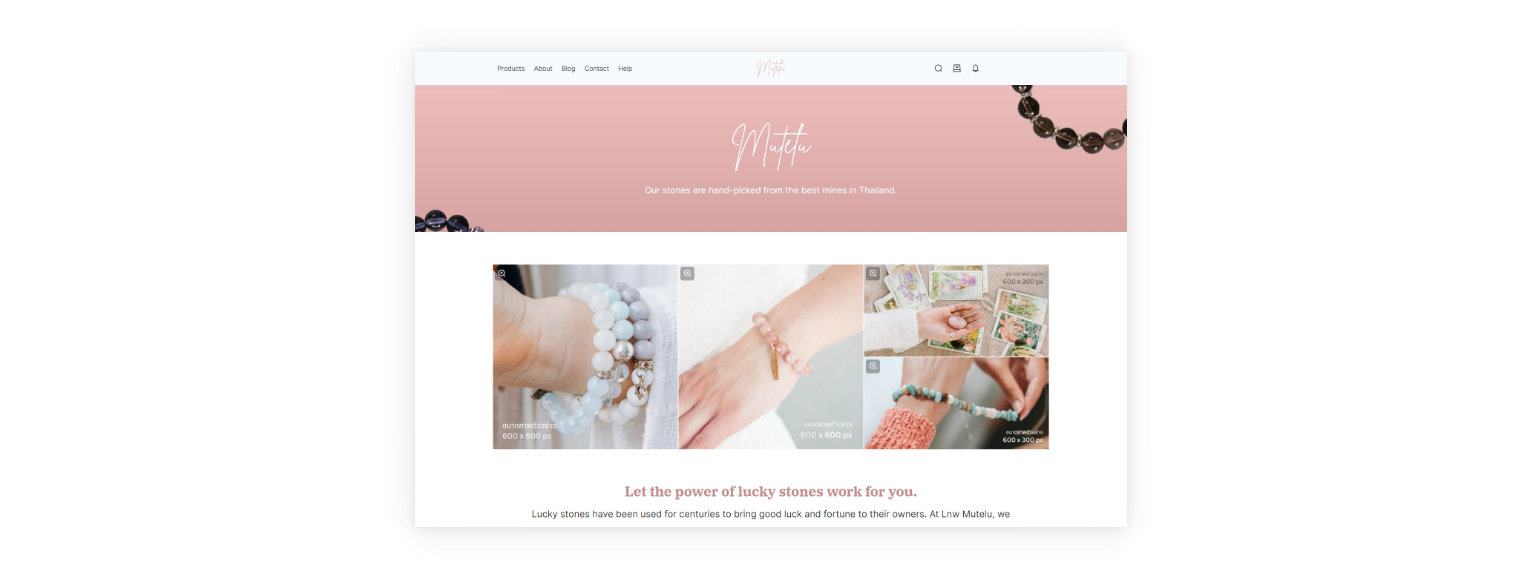
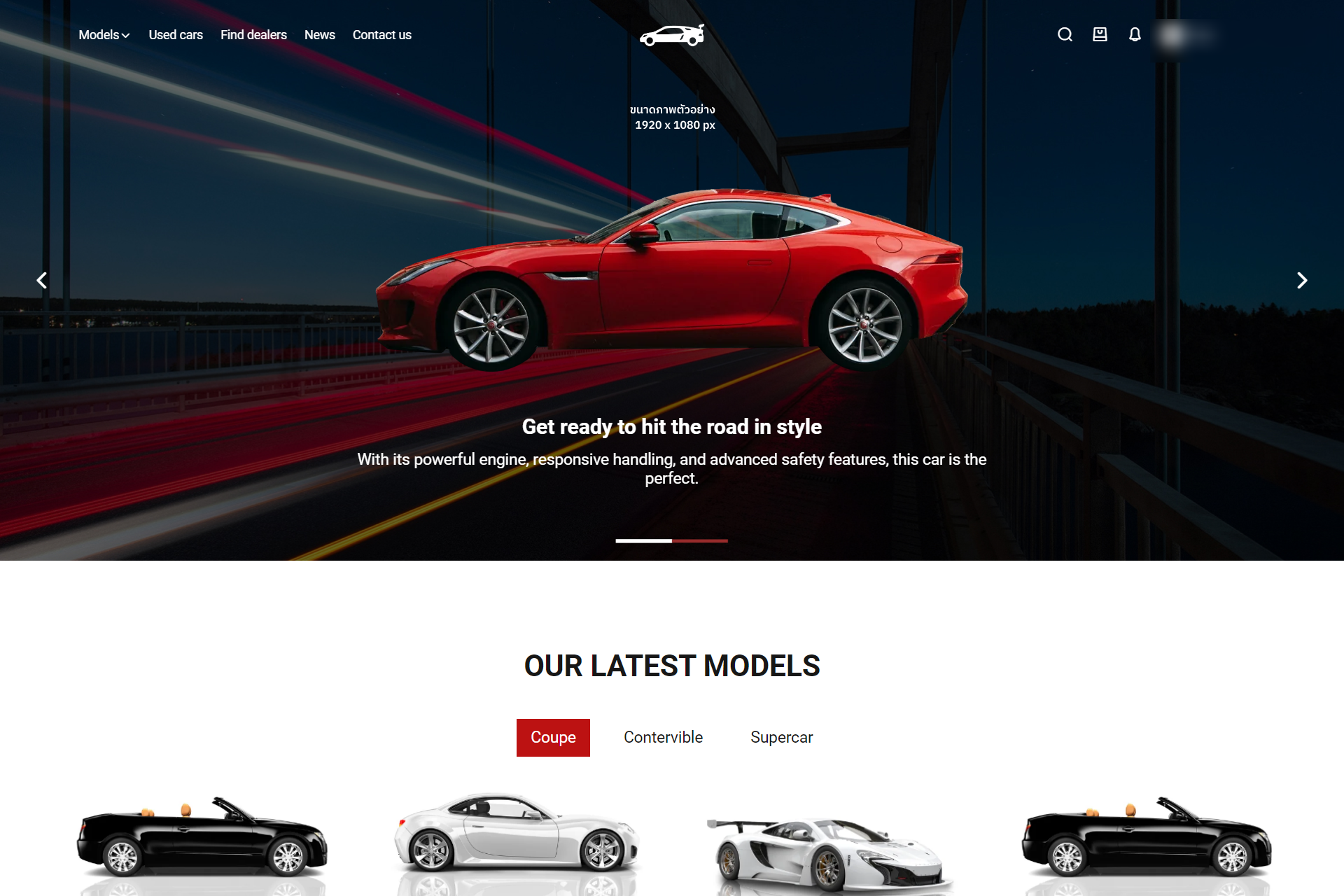
ดุดันไม่เกรงใจใคร! ไปกับธีมล้ำสมัยของวงการรถสปอต อย่างธีม “Super Car” ด้วยการจับคู่สีดำ-แดง ที่ผสมผสานกันอย่างลงตัว มาพร้อมดีไซน์โฉบเฉี่ยว ทำให้ธีมนี้ดูเข้ากันดีกับโมเดลรถสุดหรูทุกรุ่น
จุดเด่นหลัก ๆ ของธีม Super Car :

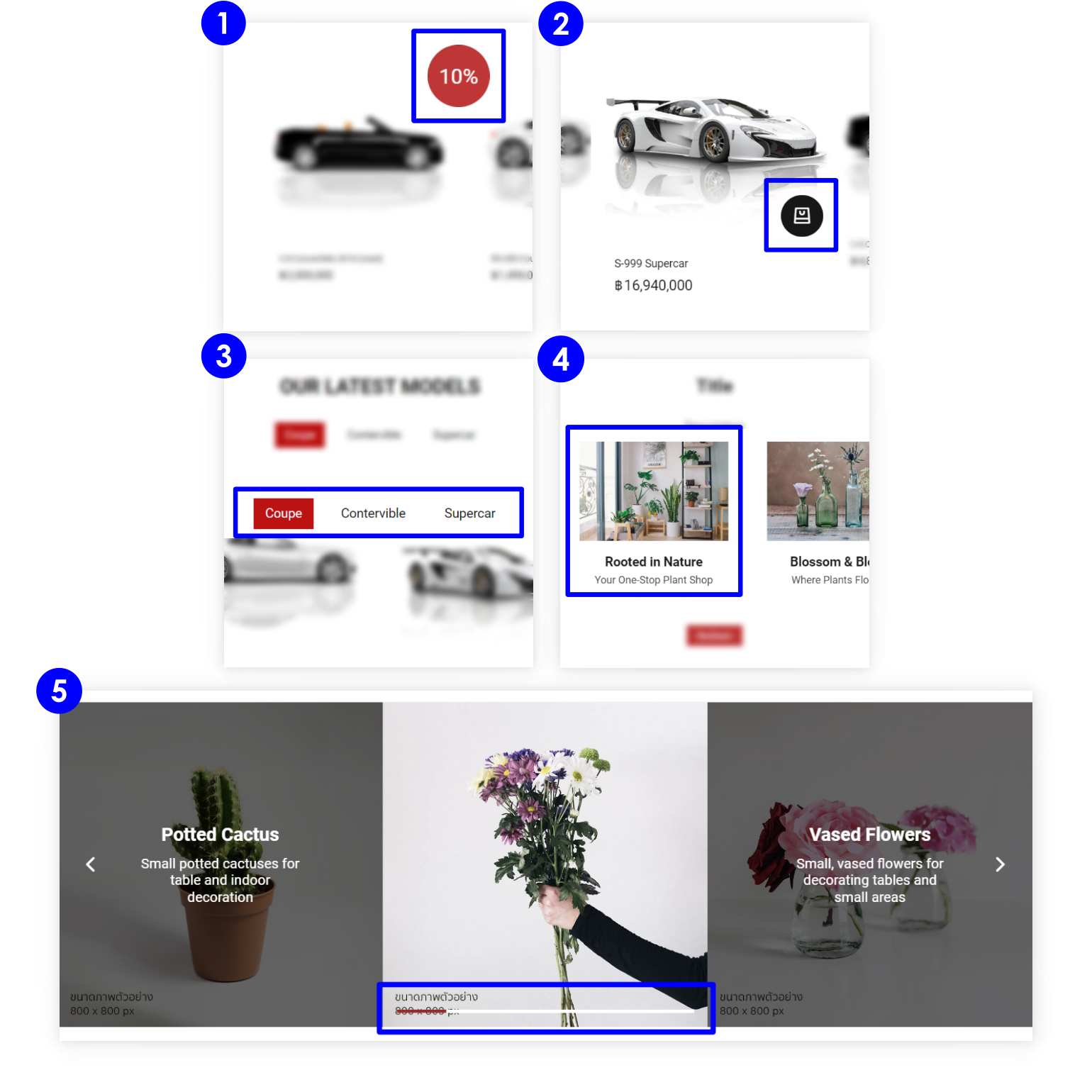
- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปวงกลมสีแดง บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง เมื่อนำเม้าส์ไปวางจะแสดงอยู่บริเวณด้านล่างมุมขวาของรูปสินค้า
- Product Tab – หัวข้อสินค้า เมื่อนำเม้าส์ไปวางหัวข้อนั้น ๆ จะเปลี่ยนสี และเมื่อคลิกเลือกจะแสดงกรอบพื้นหลังที่หัวข้อนั้น
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ เมื่อนำเม้าส์ไปวางข้อความจะหายไป และแสดงเพียงรูปภาพ รวมถึงจุดแสดงลำดับสไลด์โชว์จะมีลักษณะเป็นเส้น ต่างจากธีมอื่นที่เป็นจุดวงกลม
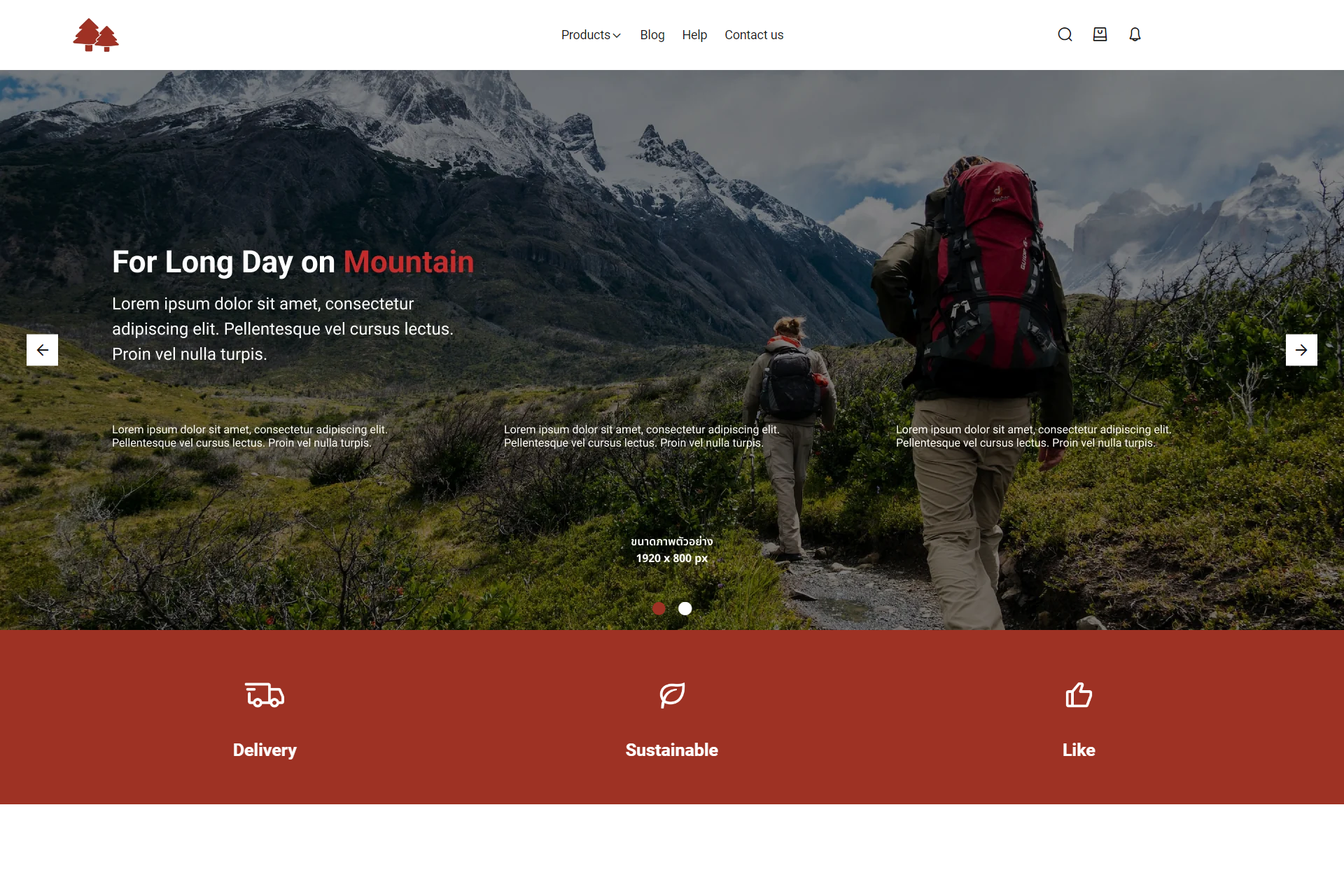
1. Adventure

ธีมเว็บไซต์สำหรับสินค้าสาย “Adventure” สายลุย เหมาะกับสินค้าเกี่ยวกับการแคมป์ปิ้ง อุปกรณ์เสริมการเดินทางท่องเที่ยวต่าง ๆ มาในโทนสีแดงอิฐตัดกับสีดำ ตกแต่งด้วยภาพวิวทิวเขา ทำให้เพิ่มความรู้สึกอยากซื้อสินค้าออกไปท่องเที่ยวมากขึ้น
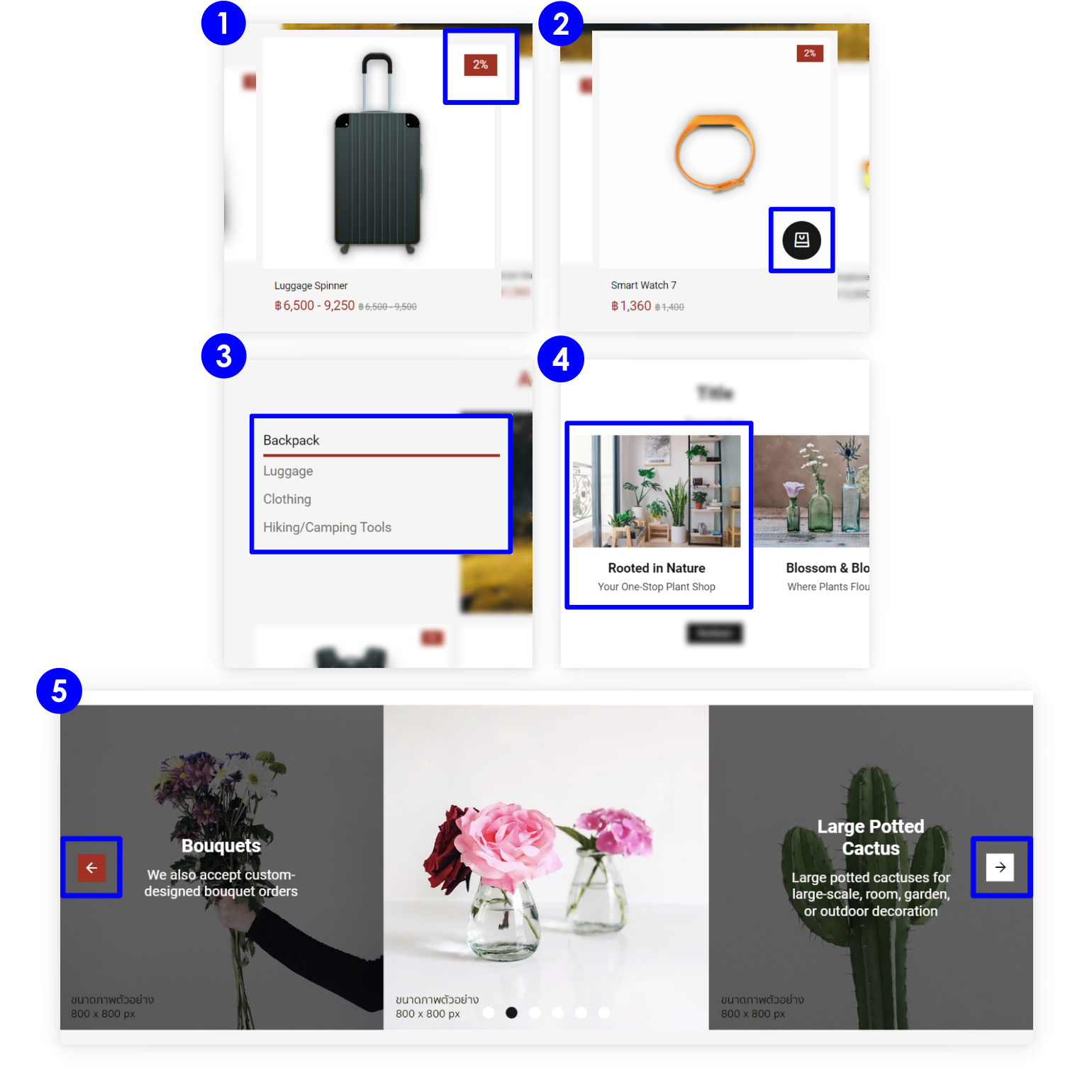
จุดเด่นหลัก ๆ ของธีม Adventure :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังรูปสี่เหลี่ยมพื้นผ้าสีแดงอิฐ บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงเส้นใต้ด้านล่างหัวข้อ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
- SlideShow Effect – ในบางรูปแบบของ Preset จะแสดงข้อความบนภาพสไลด์โชว์ โดยข้อความจะอยู่กึ่งกลางภาพ และเมื่อนำเม้าส์ไปวาง ข้อความจะหายไป และแสดงรูปภาพพื้นหลังขึ้นมาแทนที่
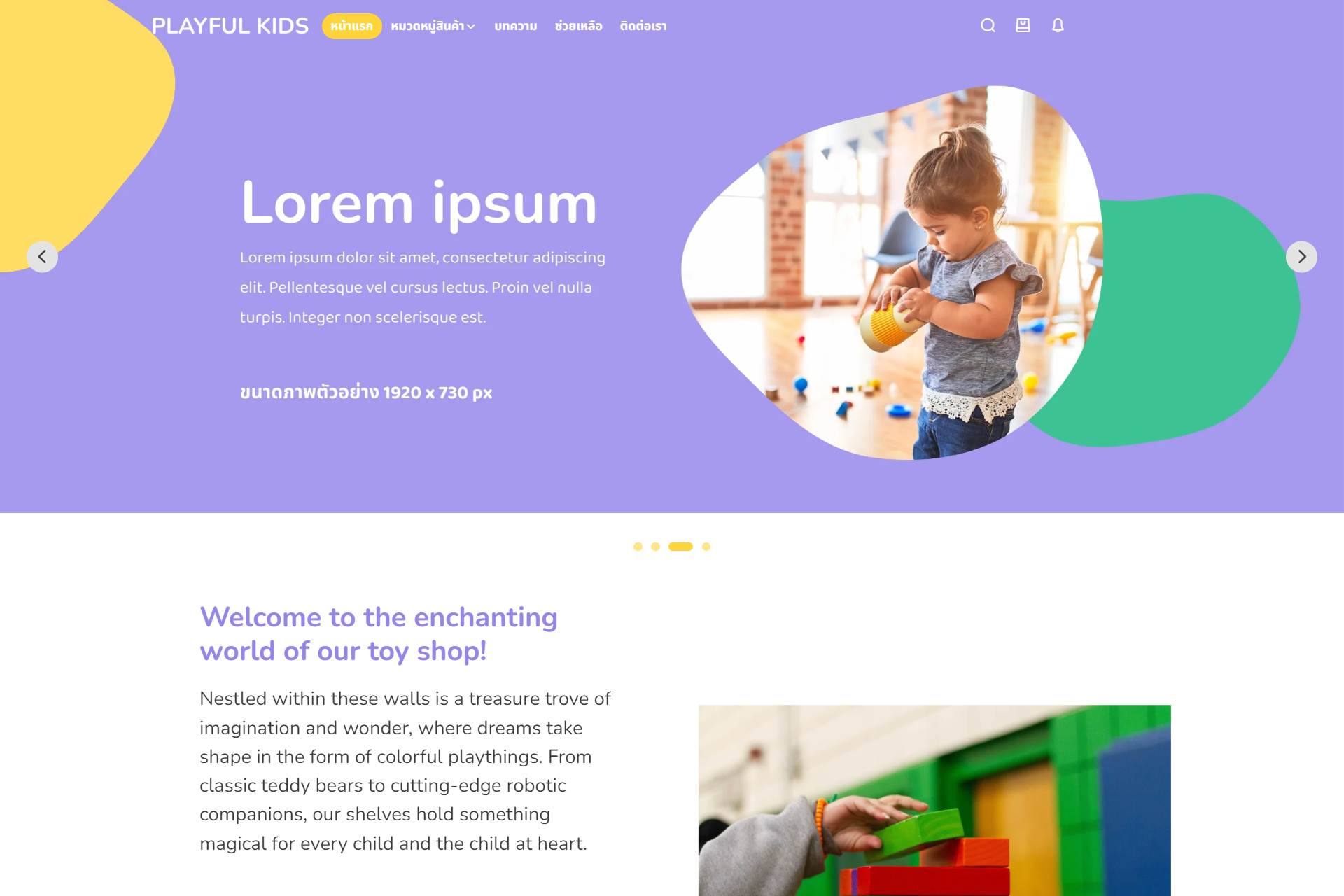
1. Playground

ธีมสินค้าสำหรับเด็ก “Playground” ตกแต่งโดยใช้สีสันสดใส เหมาะกับสินค้าสำหรับเด็กเล็ก มีพื้นที่ให้คุณได้แสดงสไลด์โชว์แบนเนอร์, วิดีโอแนะนำสินค้า, หมวดหมู่สินค้า และแกลลอรี่ตัวอย่างสินค้า ในส่วนของการแสดงผลสินค้า ก็มีกรอบสินค้าที่ทำให้หน้าเว็บดูเป็นระเบียบมากขึ้น
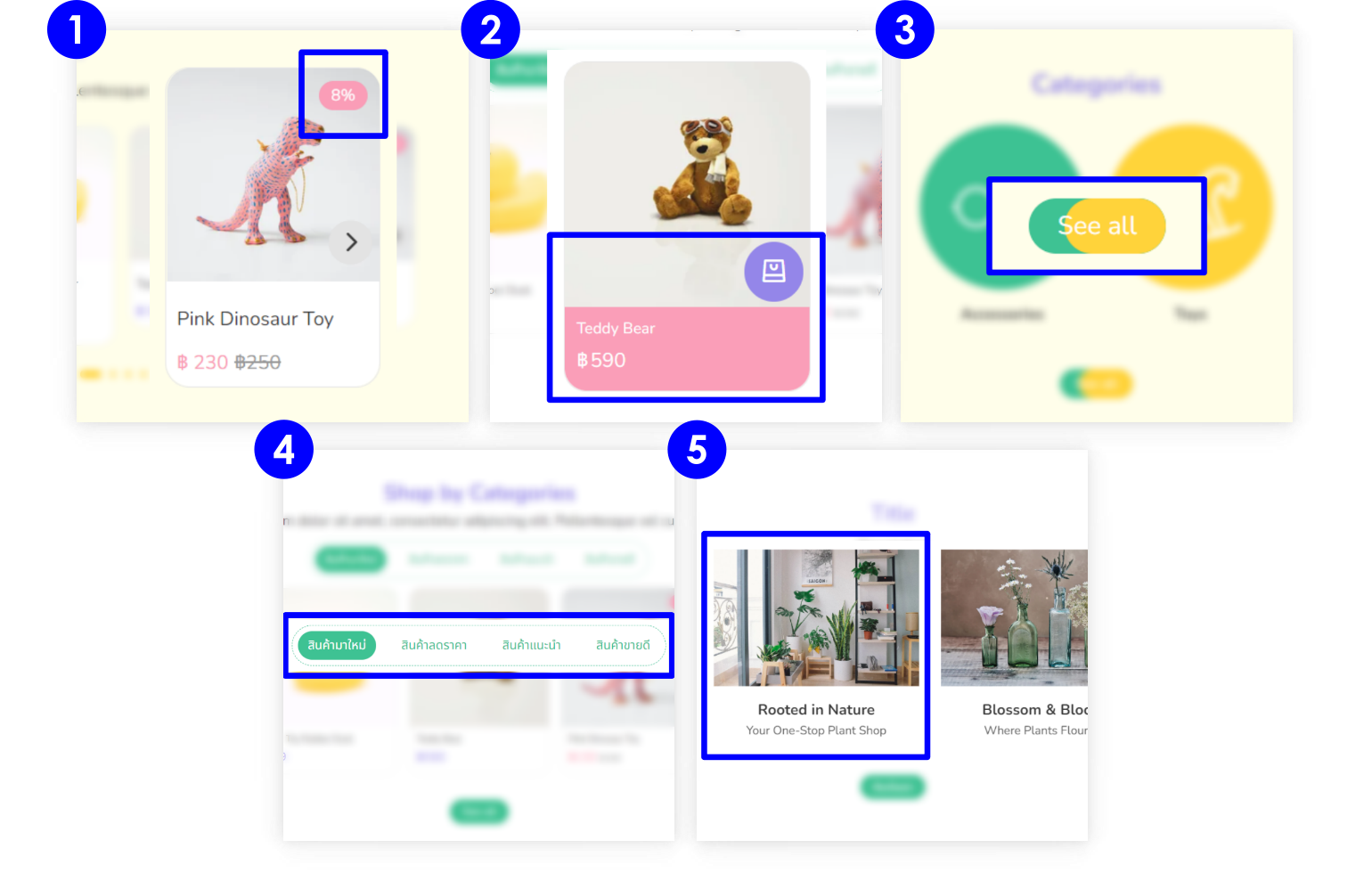
จุดเด่นหลัก ๆ ของธีม Playground :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงรีสีชมพู บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของภาพ พร้อมเปลี่ยนสีพื้นหลังแสดงราคาจากสีขาวเป็นสีตามธีม
- Button – ปุ่มต่าง ๆ เมื่อนำเม้าส์ไปวาง จะแสดงเอฟเฟ็คต์เปลี่ยนสีจากขวาไปซ้าย
- Product Tab – หัวข้อสินค้า ตกแต่งด้วยกรอบเส้นปะรูปวงรี ภายในกรอบแสดงหัวข้อหมวดหมู่สินค้า โดยหมวดหมู่ที่ถูกเลือกจะแสดงพื้นหลังสีทึบ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
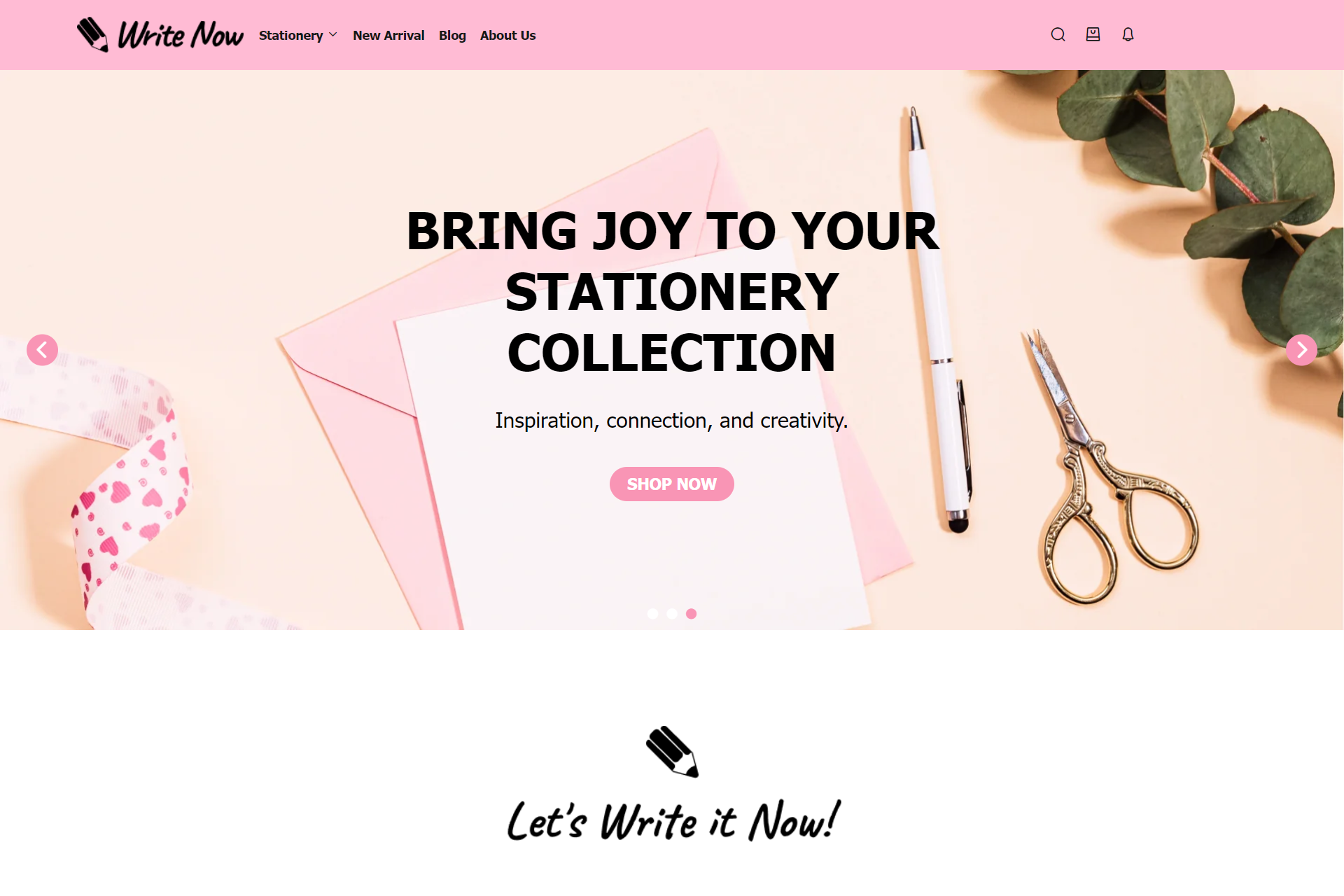
1. Write Now

ธีมสดใสสำหรับสินค้าเครื่องเขียน “Write Now” ออกแบบมาสำหรับร้านค้าจำหน่ายอุปกรณ์เครื่องเขียนต่าง ๆ ไม่ว่าจะเป็น ปากกา ดินสอ สมุด กรรไกร กระเป๋าดินสอ ตลอดจนอุปกรณ์ห่อของขวัญต่าง ๆ ร้านค้าที่ขายสินค้าประเภทนี้ สามารถเลือกใช้งานธีมนี้เป็นธีมเริ่มต้นได้เลย
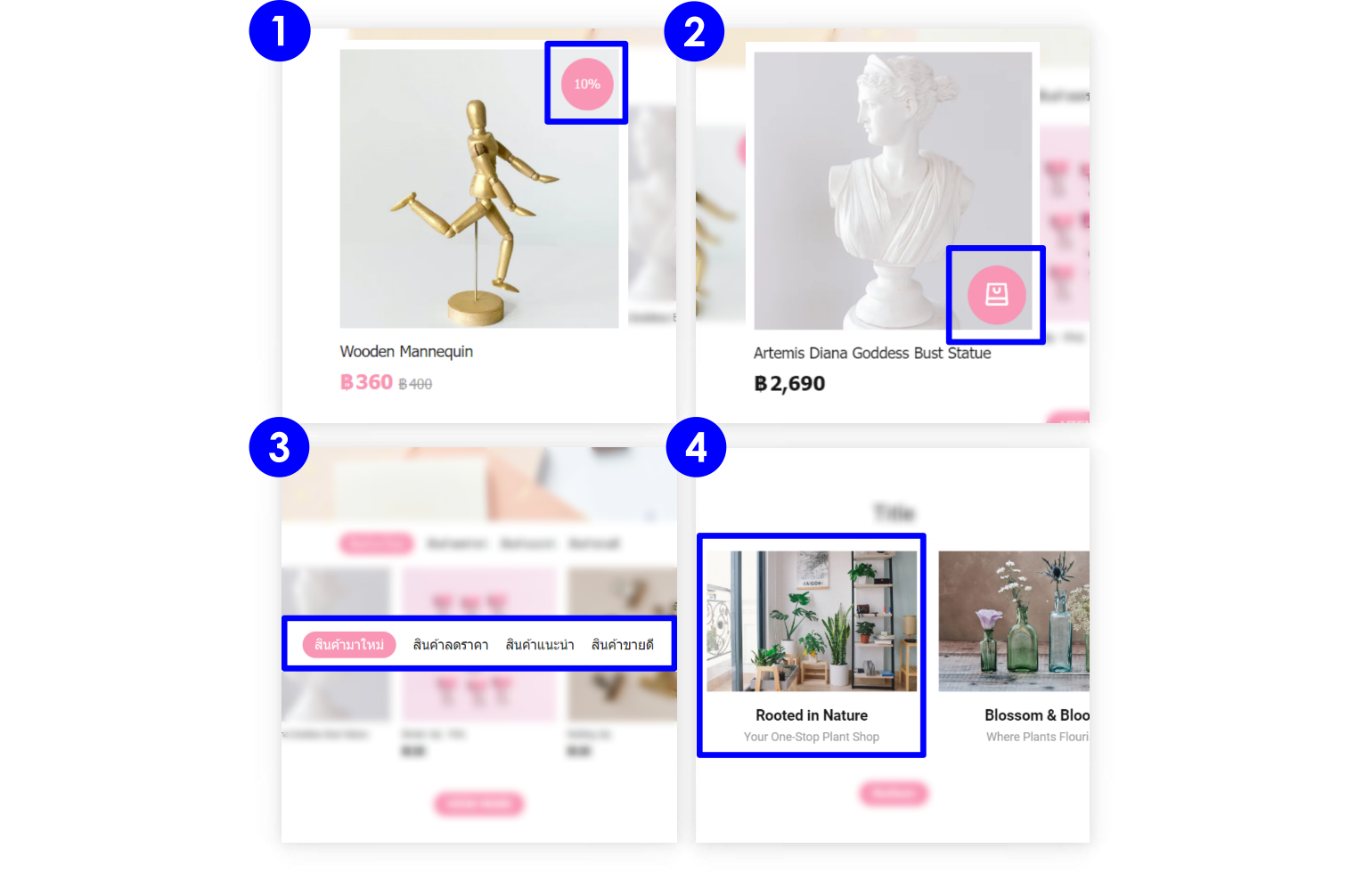
จุดเด่นหลัก ๆ ของธีม Write Now :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงกลมสีชมพู บริเวณมุมบนขวามือ
- Add to cart Button– ปุ่มตะกร้าสินค้ารูปวงกลม ตกแต่งด้วยรูปถุงช้อปปิ้ง แสดงอยู่บริเวณด้านล่างมุมขวาของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงพื้นหลังล้อมกรอบหัวข้อนั้น ๆ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
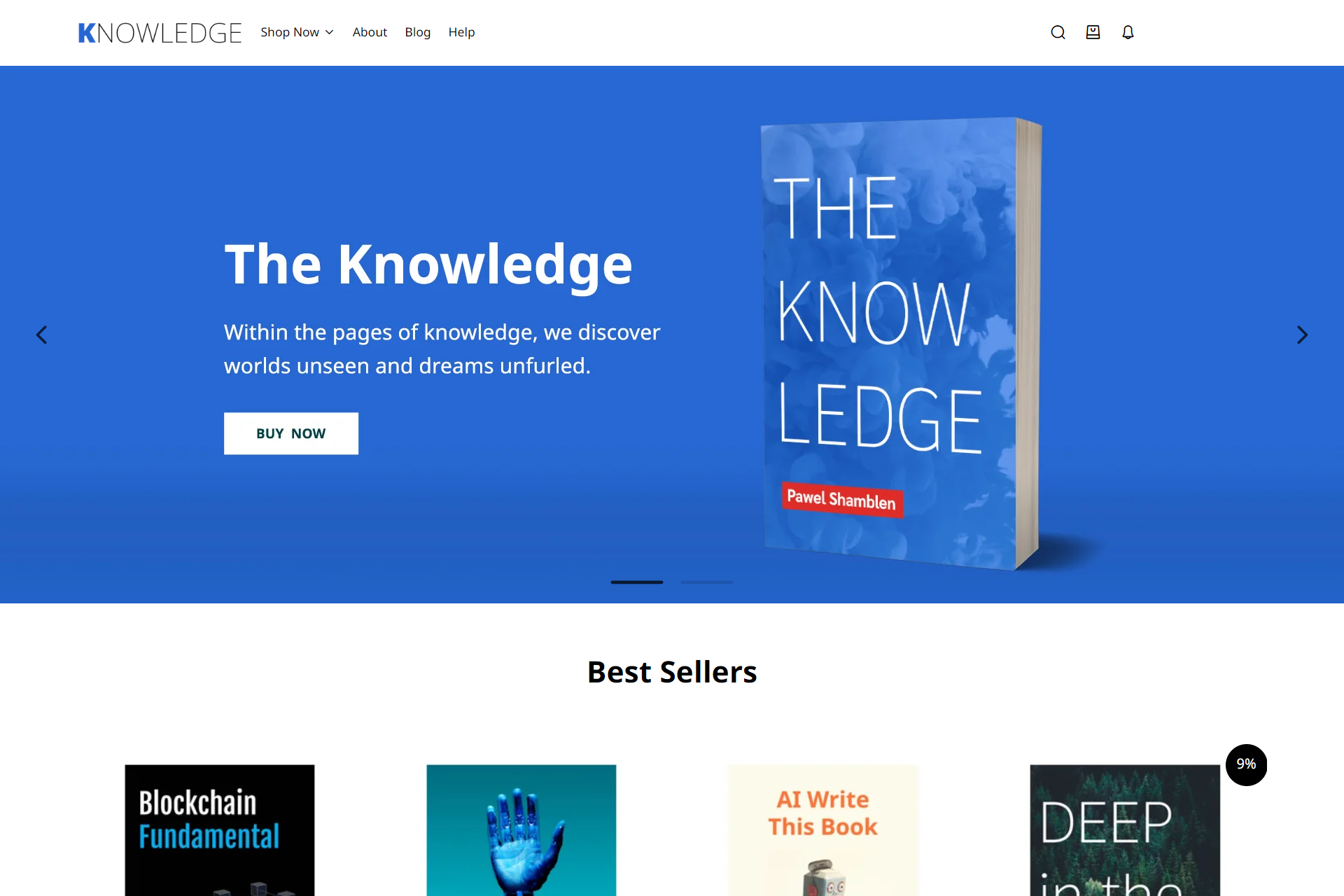
1. Knowledge

ธีมสำหรับร้านขายหนังสือออนไลน์ “Knowledge” จัดแสดงพื้นที่สไลด์สำหรับโชว์หนังสือมาใหม่ หรือสินค้าเด่น พร้อมมี Section ให้ได้พูดถึงหนังสือที่อยากแนะนำ รวมถึงแยกหมวดหมู่สินค้าให้ค้นหาได้ง่ายผ่านแบนเนอร์
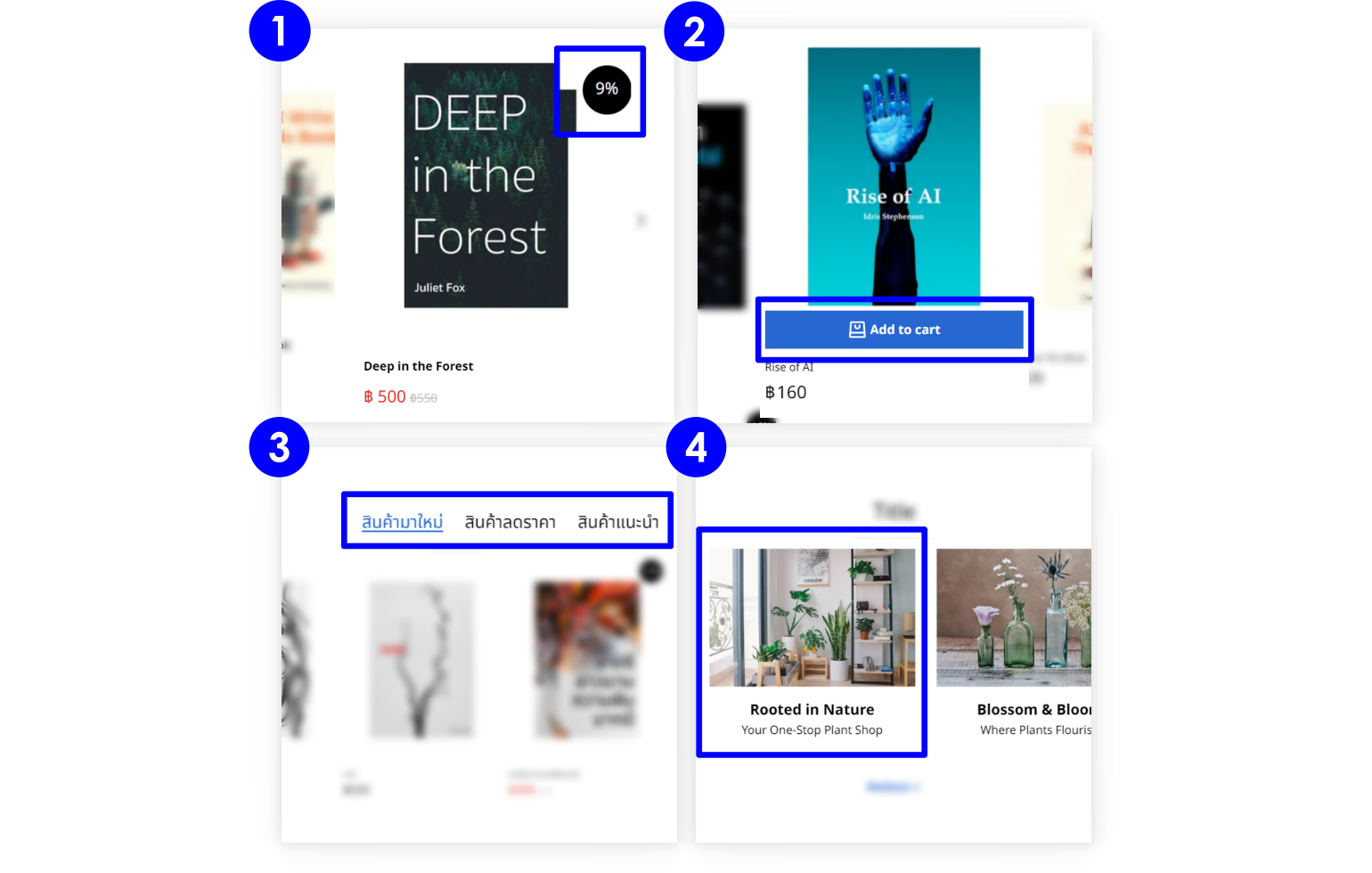
จุดเด่นหลัก ๆ ของธีม Knowledge :

- Discount – ป้ายลดราคา แสดงบนพื้นหลังวงกลมสีดำ บริเวณมุมบนขวามือ
- Add to cart Tab – แถบตะกร้าสินค้ารูปถุงช้อปปิ้ง พร้อมข้อความ “Add to cart” จะแสดงให้เห็นเมื่อนำเม้าส์ไปวางที่ภาพสินค้า บริเวณด้านล่างของภาพ
- Product Tab – หัวข้อสินค้าที่ถูกคลิกเลือกจะเปลี่ยนสี และแสดงเส้นใต้ด้านล่างหัวข้อ
- Feature Section – การตกแต่งหน้าเว็บด้วยคอนเทนต์พรีเซ็ทต่าง ๆ ส่วนของ Content Feature ข้อความจะอยู่ใต้ภาพ โดยจัดตำแหน่งกึ่งกลาง
หรือจะปรับการออกแบบให้เข้ากับสินค้าสุขภาพ หรืองานบริการเสริมความงาม ก็ดูดีมากเลยทีเดียว

[ตัวอย่างเว็บธีม Knowledge2]
วิธีเปลี่ยนธีมร้านค้า
คุณสามารถเลือกธีมที่ต้องการปรับเปลี่ยนใช้งานได้ โดยในการเปลี่ยนธีมนี้ โครงสร้างของธีมเว็บไซต์ที่คุณเลือกใช้งานในครั้งแรก เช่น Section ต่าง ๆ หรือ ตำแหน่ง SlideShow จะยังคงอยู่ แต่รูปแบบฟอนต์ สี หรือลักษณะพิเศษประจำธีม จะเปลี่ยนไปตามรูปแบบธีมใหม่ที่คุณเลือก ซึ่งคุณสามารถเปลี่ยนธีมได้ตามขั้นตอนดังนี้
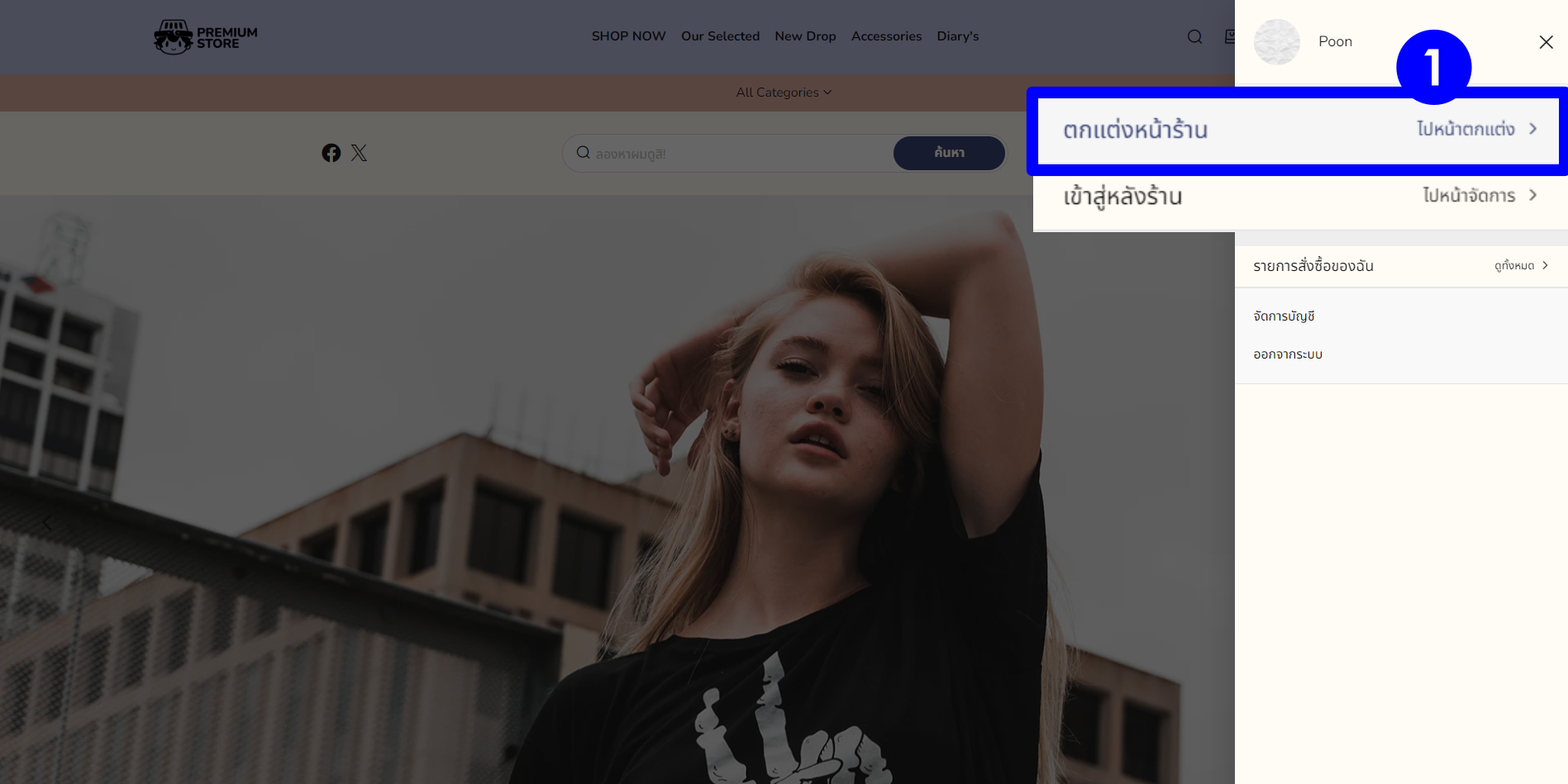
1. เข้าสู่หลังร้าน > กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน

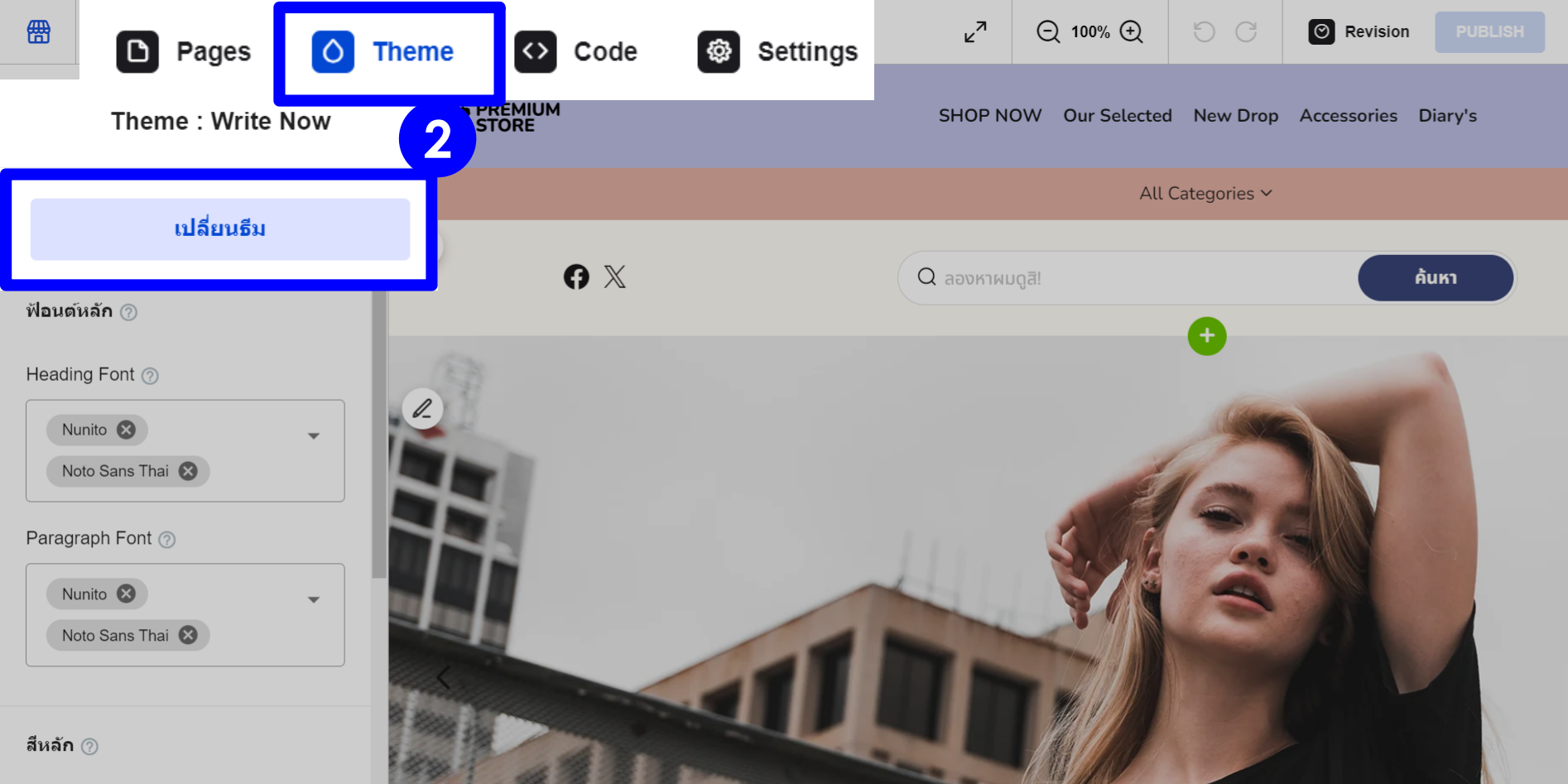
2. ไปที่เมนู Theme > กดปุ่ม เปลี่ยนธีม

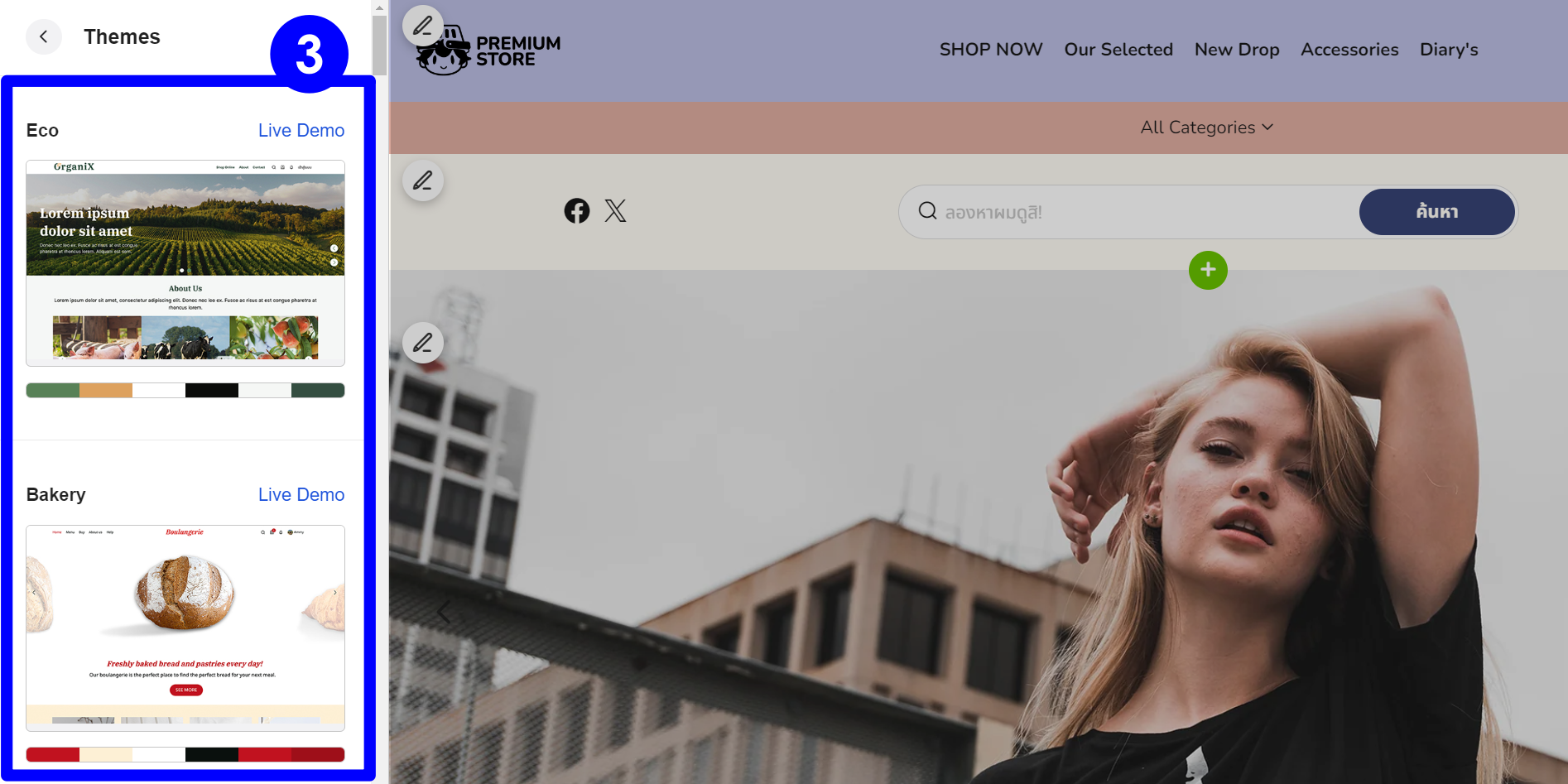
3. เลือกธีมที่ต้องการเปลี่ยน หรือกดดูเว็บไซต์ Live Demo ของธีมนั้น ๆ

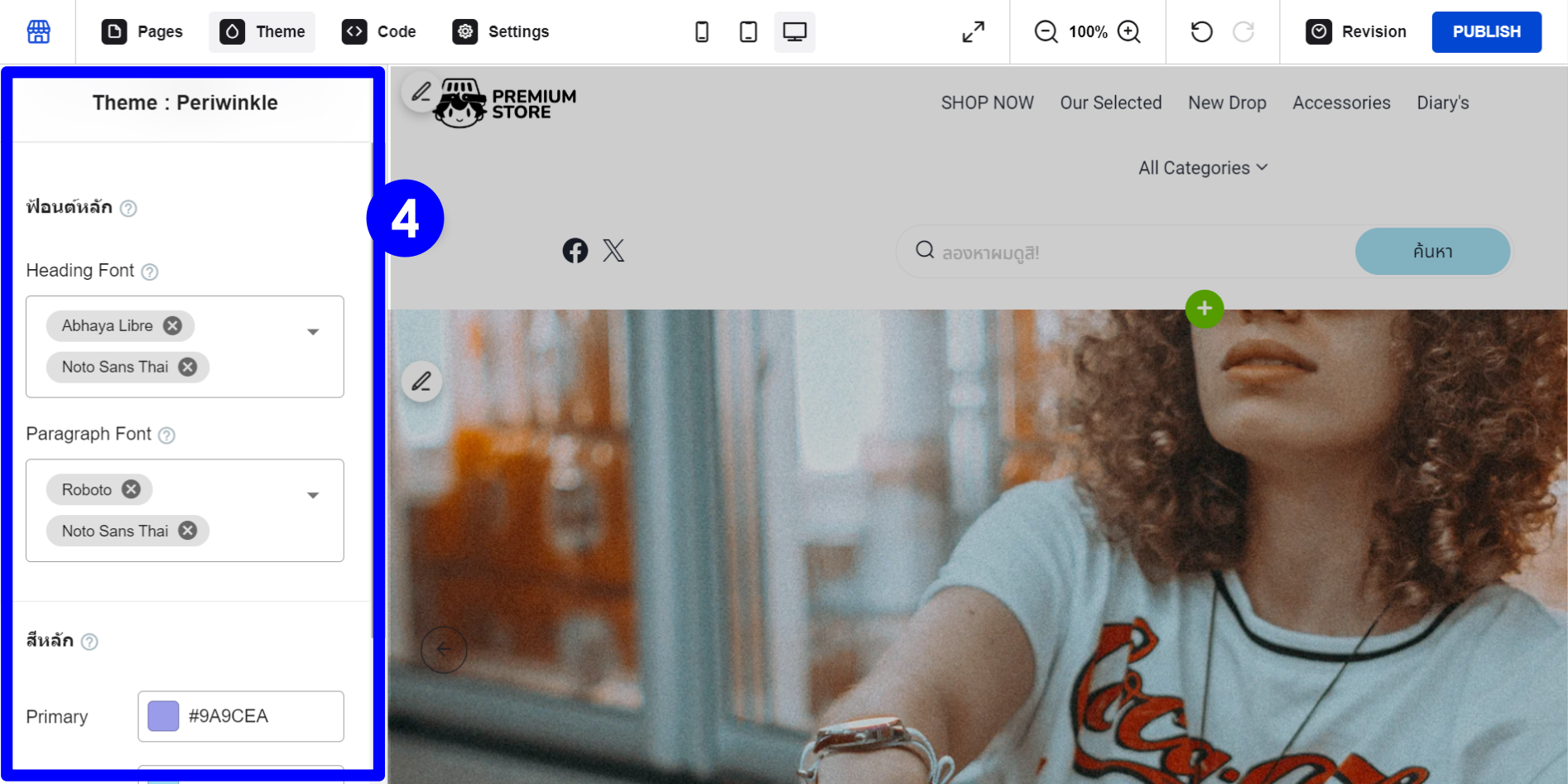
4. เมื่อเลือกธีมแล้ว คุณสามารถเปลี่ยนฟอนต์และสีธีมตามต้องการได้ ดูคำแนะนำในการตั้งค่า

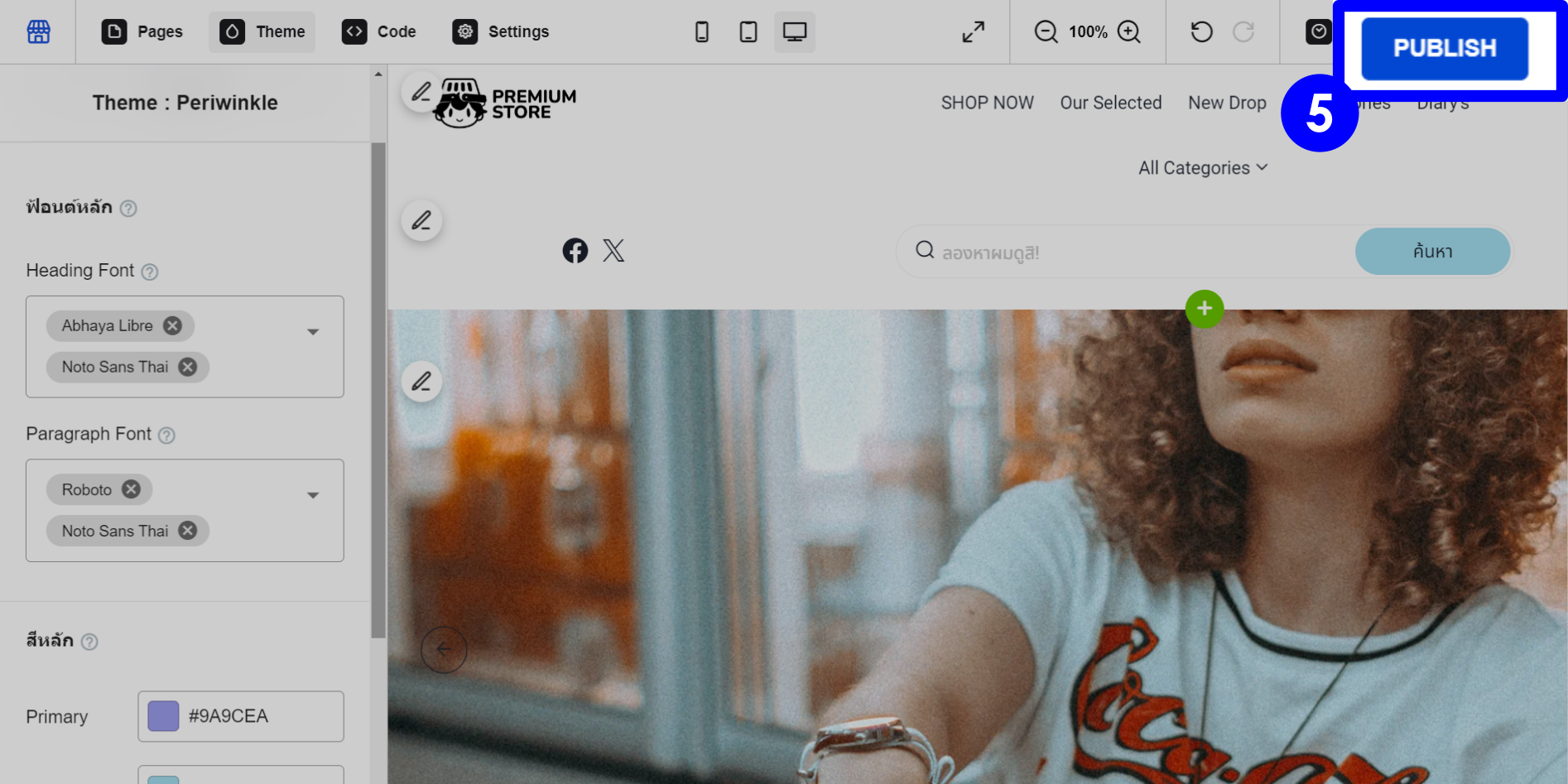
5. เรียบร้อยแล้ว กด PUBLISH

เพียงเท่านี้คุณก็สามารถเลือกธีมที่ใช่ เปลี่ยนธีมที่ชอบบนเว็บไซต์ร้านค้า LnwShop รูปแบบใหม่ได้แล้วล่ะค่ะ
และทั้งหมดนี้ก็คือธีมร้านค้าออนไลน์ LnwShop v3 ที่เรารวบรวมมาแนะนำกัน หากใครมีข้อสงสัยเพิ่มเติมที่อยากสอบถาม ก็สามารถสอบถามเข้ามาได้ที่ Support@LnwShop.com ได้เลยนะคะ




