
ทุก ๆ ปี เทรนด์การแต่งเว็บไซต์ได้มีการเปลี่ยนแปลงความนิยมไปตามยุคสมัยอยู่เสมอ ซึ่ง LnwShop ก็ได้คำนึงถึงความสวยงามของเว็บไซต์ภายใน LnwShop ทุกร้าน เพราะเว็บไซต์ที่สวย ไม่เพียงแต่จะทำให้น่ามอง น่าเลือกชมแล้ว ยังช่วยให้ลูกค้าสัมผัสได้ถึงความจริงจัง ใส่ใจ และความเป็นมืออาชีพของร้านค้าได้อีกด้วยนะคะ
ดังนั้นวันนี้เจนจะรวม 4 เทคนิคแต่งเว็บร้านค้า LnwShop ที่ทำตามได้ง่าย สวยจริง และอินเทนด์ มาให้ร้านค้าได้คลิกตามกันค่ะ ซึ่งทั้ง 4 เทคนิคนี้ จะมีอะไรบ้าง ต้องทำอย่างไร กดตรงไหน เราไปดูกันค่ะ
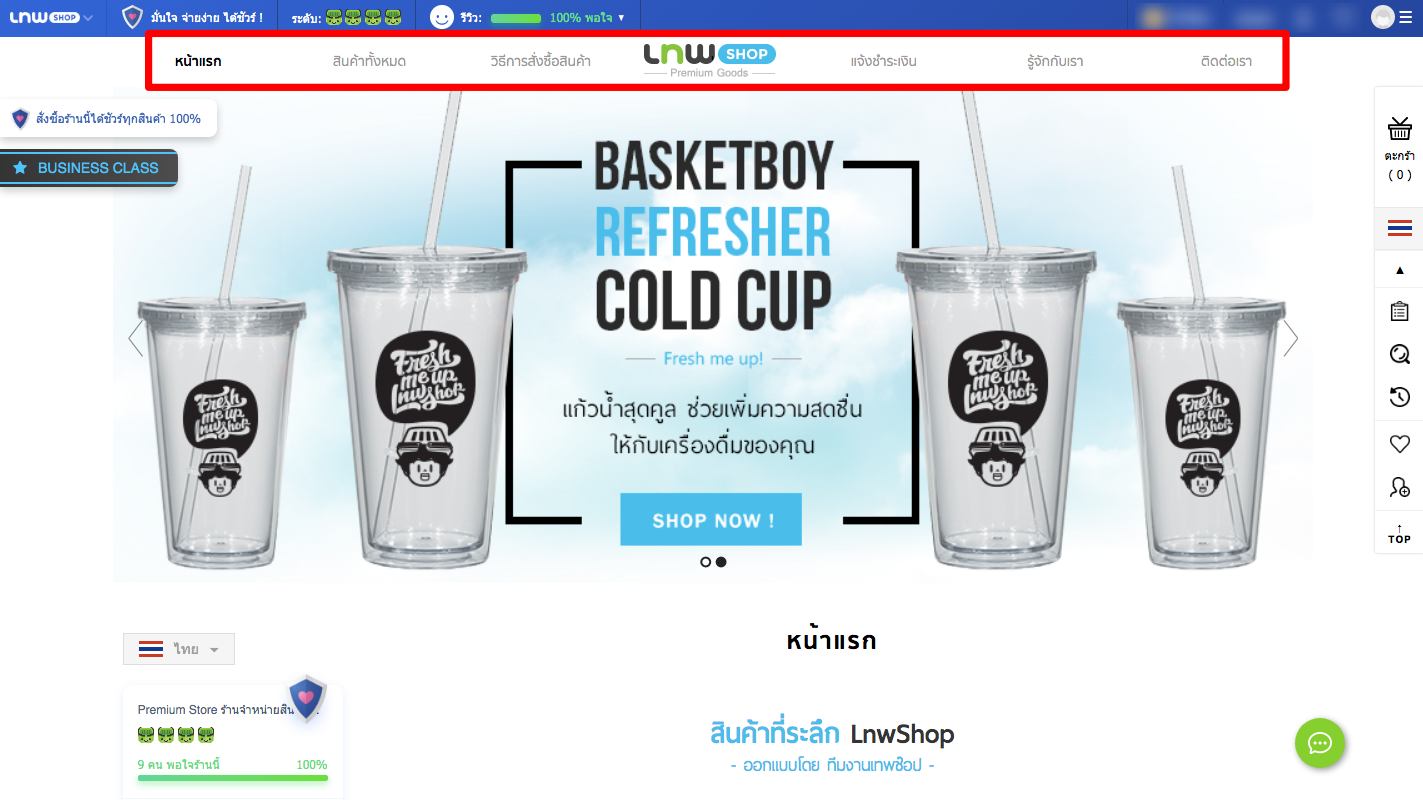
เทคนิคที่ 1 การจัดแถบเมนูให้ Logo ของร้านค้าโชว์อยู่ตรงกลางเมนู

ขั้นตอนที่ 1 เข้าสู่หน้าตั้งค่าแถบเมนู
คลิกที่ ตกแต่งหน้าร้าน > แถบเมนูของร้าน จะมีเครื่องมือการตั้งค่าแสดงผลขึ้นมา เครื่องมือการตั้งค่าส่วนนี้จะใช้ในการปรับเปลี่ยนเมนูแต่ละส่วนของร้านที่ทางร้านได้เลือกไว้ค่ะ

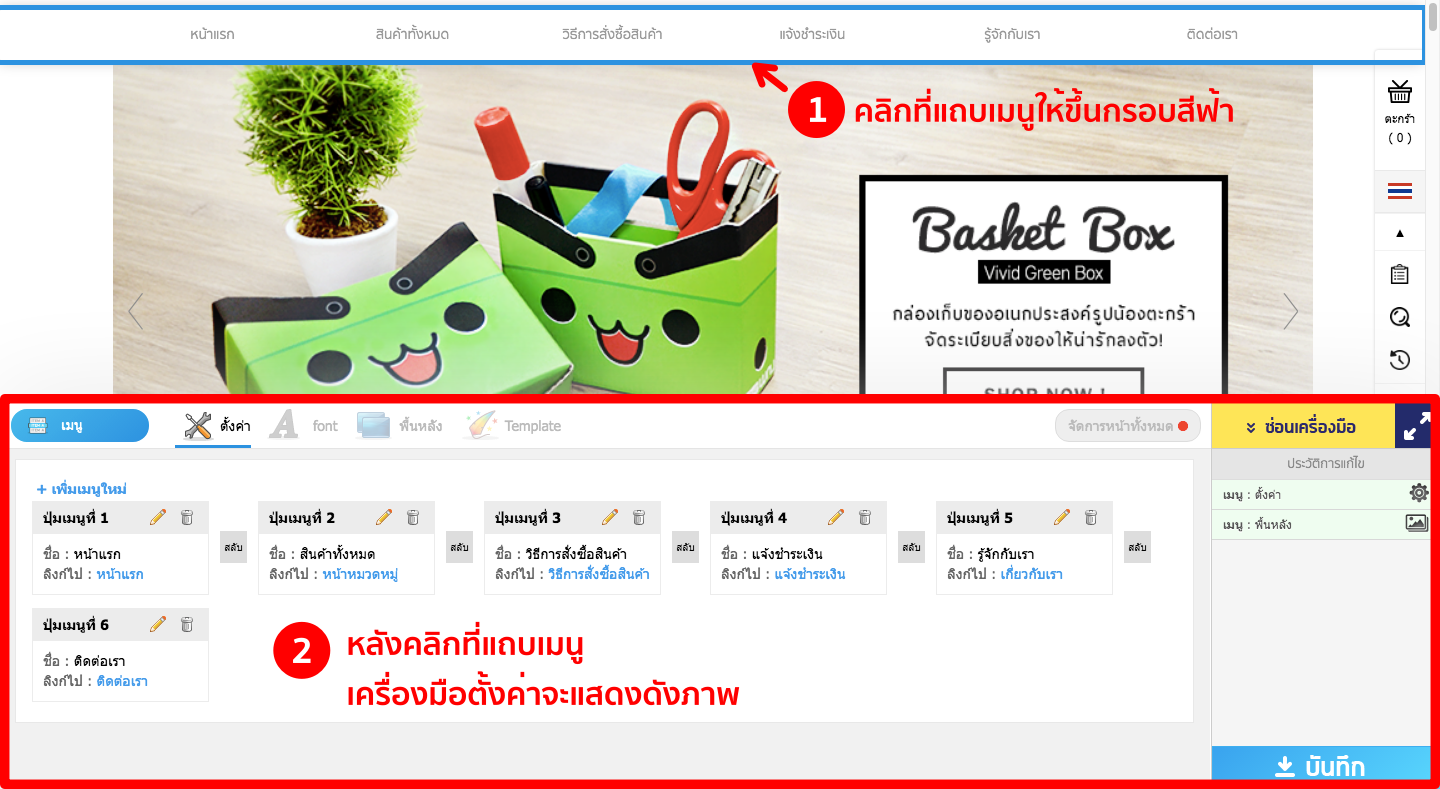
ขั้นตอนที่ 2 ปรับแต่งแถบเมนู
ในขั้นตอนนี้จะเป็นการเตรียมแถบเมนูให้พร้อมสำหรับการใส่ Logo ร้านของเราลงไปในแถบเมนู โดยแบ่งออกเป็น 2 ขั้นตอนย่อยๆ ดังนี้
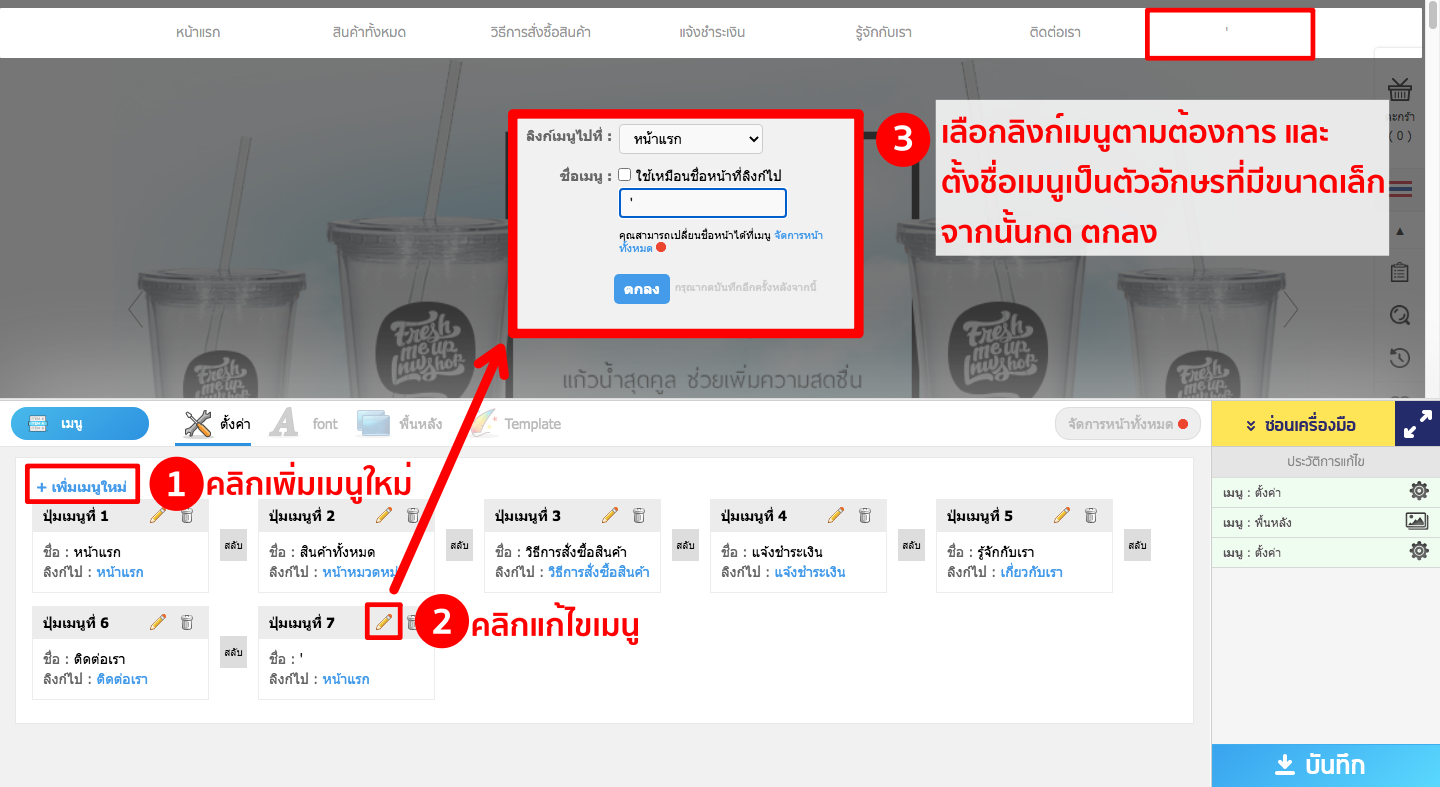
1. เพิ่มเมนูใหม่ เพื่อวาง Logo ร้านค้า
![]() ร้านสามารถเพิ่มเมนูใหม่ได้ที่ปุ่ม เพิ่มเมนูใหม่
ร้านสามารถเพิ่มเมนูใหม่ได้ที่ปุ่ม เพิ่มเมนูใหม่
![]() จากนั้นจะได้เมนูใหม่ต่อท้ายที่หน้าตั้งค่า คลิก แก้ไขเมนู
จากนั้นจะได้เมนูใหม่ต่อท้ายที่หน้าตั้งค่า คลิก แก้ไขเมนู
![]() เลือกลิงก์เมนูไปที่หน้าที่ร้านค้าต้องการให้แสดงผลเมื่อมีการกดเข้าที่ Logo ของร้าน จากนั้น แก้ไขชื่อเมนู
เลือกลิงก์เมนูไปที่หน้าที่ร้านค้าต้องการให้แสดงผลเมื่อมีการกดเข้าที่ Logo ของร้าน จากนั้น แก้ไขชื่อเมนู ![]() ให้เป็นตัวอักษรที่มีขนาดเล็ก เพื่อจะซ่อนหลังรูป Logo ของร้านค่ะ
ให้เป็นตัวอักษรที่มีขนาดเล็ก เพื่อจะซ่อนหลังรูป Logo ของร้านค่ะ

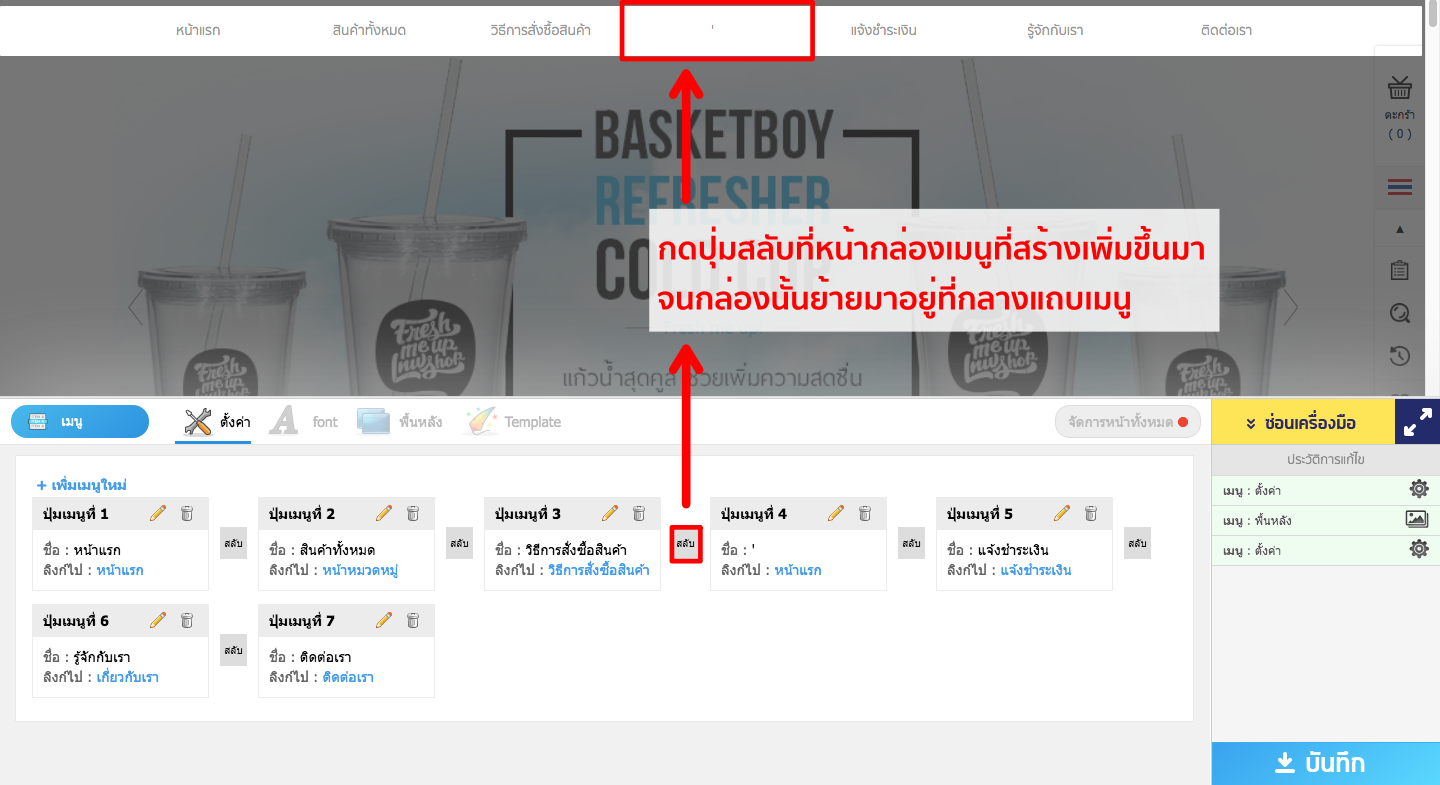
2. ย้ายตำแหน่งของเมนู
เพื่อให้เมนูที่เตรียมไว้สำหรับใส่ภาพ Logo อยู่จุดกึ่งกลางของแถบเมนู จึงต้องคลิกปุ่ม สลับ ที่ด้านหน้าของเมนูที่ต้องการย้ายตำแหน่ง เพื่อทำให้เมนูที่ถูกเลือกสลับที่กับเมนูก่อนหน้า และให้กดสลับจนกว่าเมนูที่เลือกไว้จะอยู่ตรงกลางค่ะ

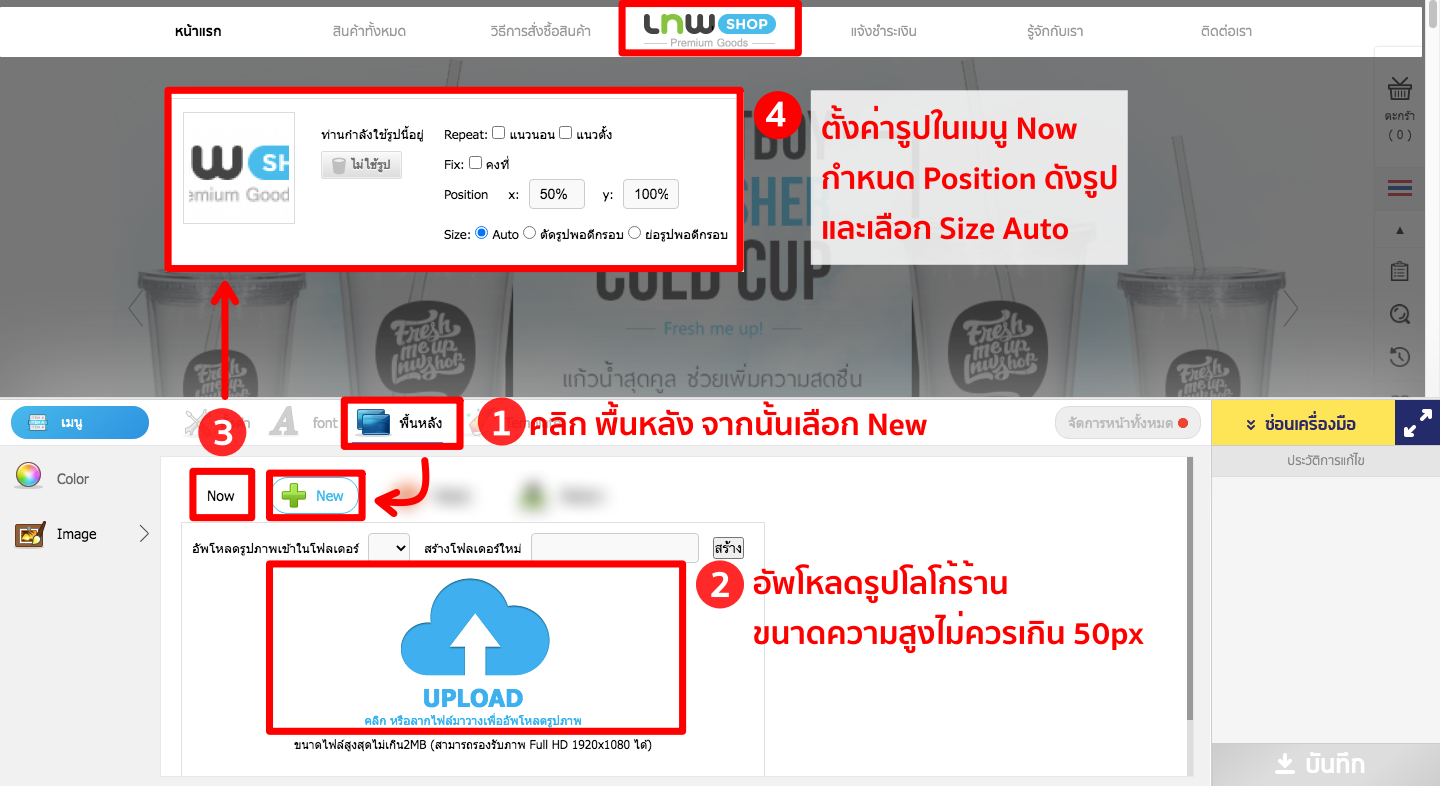
ขั้นตอนที่ 3 ใส่พื้นหลังรูปโลโก้ให้แถบเมนู
ถึงคราวของตัวเอกในเทคนิคนี้แล้วค่ะ ก็คือการเพิ่ม Logo ลงแถบเมนูนั่นเองงง ไปต่อกันเลยค่ะ
![]() เพิ่มรูปภาพ Logo ได้โดยคลิกที่
เพิ่มรูปภาพ Logo ได้โดยคลิกที่ ![]() เพื่อเปลี่ยนจากหน้าแก้ไขเมนูเป็นหน้าแก้ไขภาพพื้นหลังของเมนูแทนนะคะ จากนั้นคลิกที่
เพื่อเปลี่ยนจากหน้าแก้ไขเมนูเป็นหน้าแก้ไขภาพพื้นหลังของเมนูแทนนะคะ จากนั้นคลิกที่ ![]()
![]() กดอัพโหลดรูปภาพใน Icon สีฟ้า คำว่า Upload โดยทางร้านสามารถเลือก Logo ที่จัดเตรียมไว้ได้เลยค่ะ ควรใช้ Logo ที่ขนาดความสูงไม่เกิน 50px เพื่อให้ Logo มีขนาดพอดีกับแถบเมนูค่ะ
กดอัพโหลดรูปภาพใน Icon สีฟ้า คำว่า Upload โดยทางร้านสามารถเลือก Logo ที่จัดเตรียมไว้ได้เลยค่ะ ควรใช้ Logo ที่ขนาดความสูงไม่เกิน 50px เพื่อให้ Logo มีขนาดพอดีกับแถบเมนูค่ะ
![]() จากนั้นเลือกที่ Now เพื่อตั้งค่ารูปพื้นหลังปัจจุบันที่ทางร้านได้อัพโหลดเข้ามาค่ะ
จากนั้นเลือกที่ Now เพื่อตั้งค่ารูปพื้นหลังปัจจุบันที่ทางร้านได้อัพโหลดเข้ามาค่ะ
![]() เมื่อคลิก Now แล้ว ทางร้านจะพบกล่องเครื่องมือ และตั้งค่ารูปพื้นหลังได้ดังนี้
เมื่อคลิก Now แล้ว ทางร้านจะพบกล่องเครื่องมือ และตั้งค่ารูปพื้นหลังได้ดังนี้
- กำหนด Position x: 50% y: 100% (สำหรับแถบเมนูของร้านที่ต้องการให้ Logo แสดงผลตรงจุดกึ่งกลางค่ะ โดย x: แนวนอน และ y: แนวตั้ง)
- กำหนด Size: Auto (หรือปรับเปลี่ยนตามความเหมาะสมกับขนาดของ Logo)

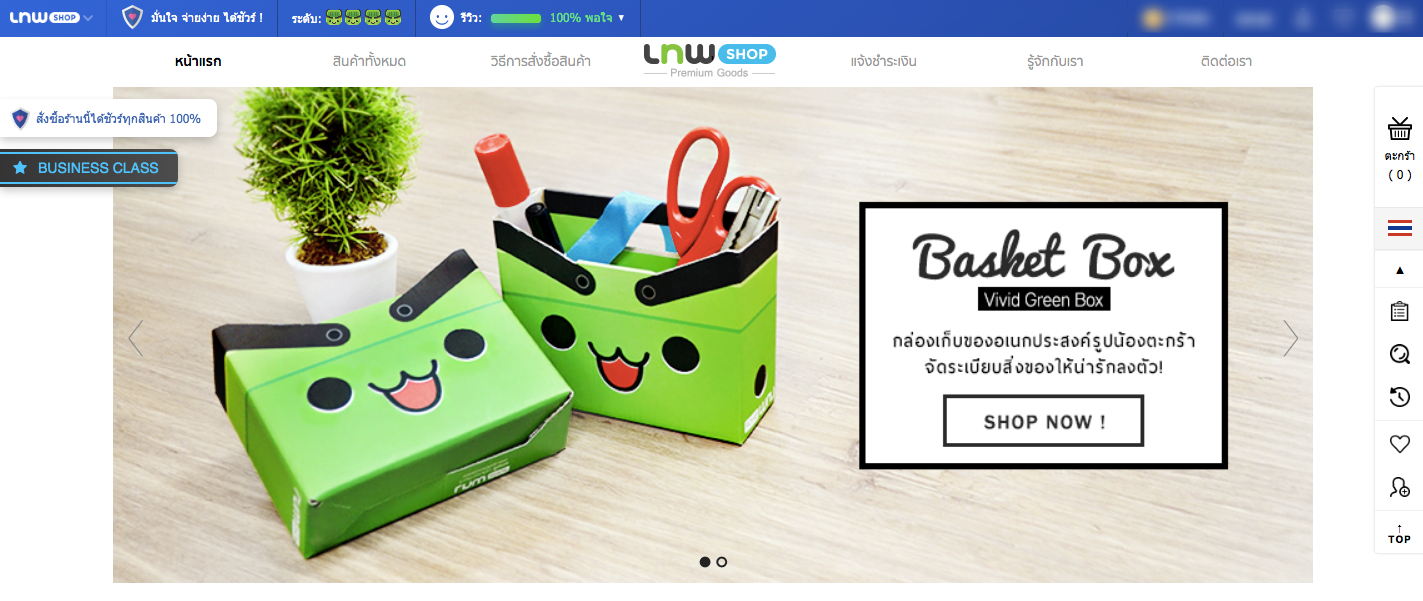
เพียงทำตาม 3 ขั้นตอนง่าย ๆ นี้ ทางร้านก็จะสามารถใส่ Logo ของร้านที่แถบเมนูได้ ซึ่งในส่วนนี้ นอกจากจะเพิ่มความสวยงามและแสดงให้ลูกค้าเห็นถึงความดูแลเอาใจใส่เว็บไซต์แล้ว ยังทำให้ร้านค้าแสดงความเป็นแบรนด์ของตัวเองได้อีกด้วยนะคะ
อ่านวิธีการแก้ไขแถบเมนูโดยละเอียด ได้ที่: การปรับแต่งแถบเมนูหลักของร้านค้า Lnw
เทคนิคที่ 2 การปรับใช้สไลด์โชว์เป็นแบนเนอร์หลัก

ในเทคนิคที่สองนี้ สำหรับร้านค้าไหนที่ต้องการใช้ Slide Show ให้เป็นจุดเด่น และเป็นแบนเนอร์หลักของร้านค้า สามารถปรับได้ง่ายโดยทำการลบแบนเนอร์หลักเดิมออกค่ะ
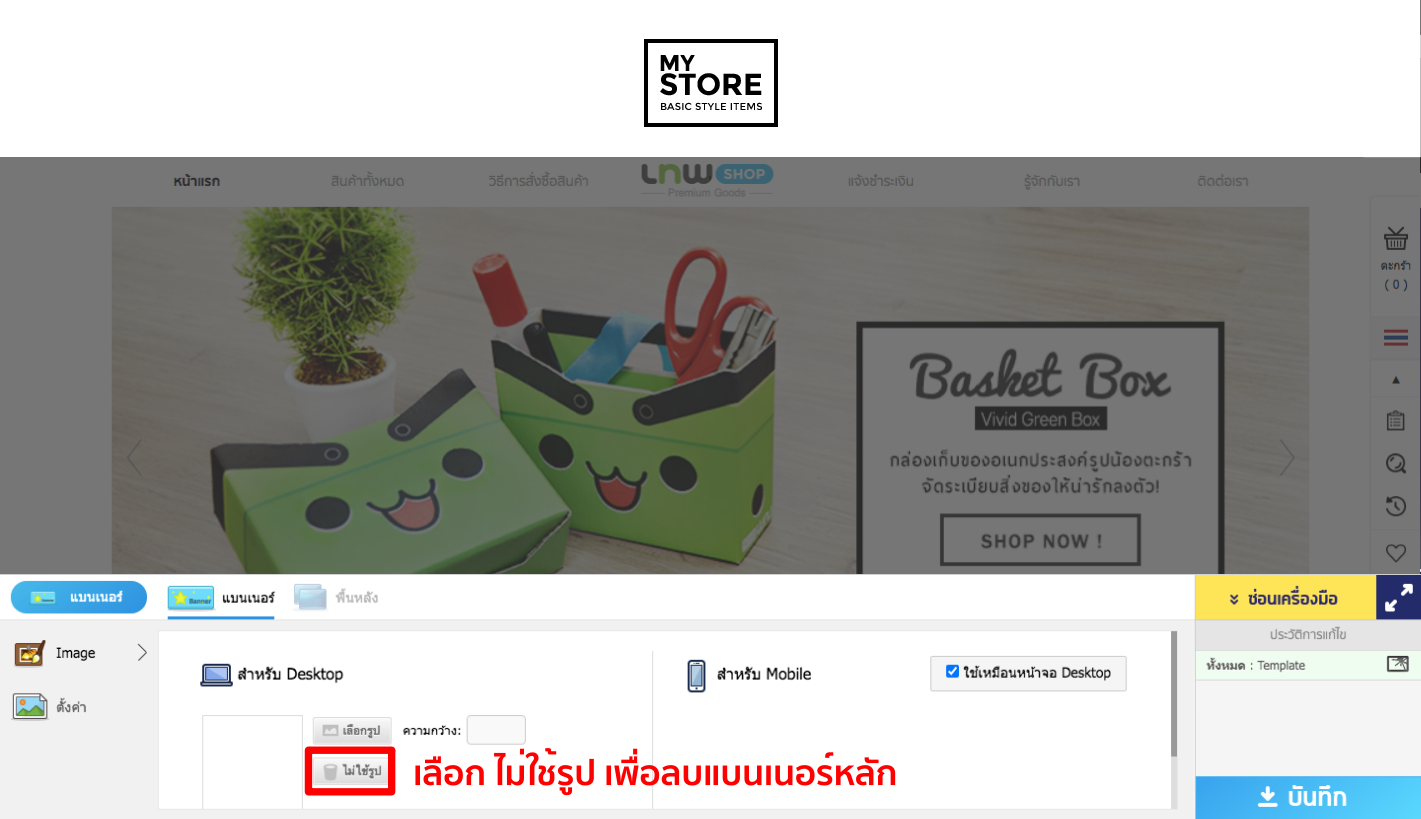
วิธีการลบแบนเนอร์หลัก
เข้าสู่การตกแต่งหน้าร้าน จากนั้นคลิกเลือกแบนเนอร์หลัก เพื่อให้แสดงหน้าต่างตั้งค่าแบนเนอร์ เมื่อหน้าต่างแก้ไขแสดงขึ้นแล้วให้คลิกเลือก ![]() ดังตัวอย่างในภาพ เพียงเท่านี้ ก็จะสามารถลบแบนเนอร์หลักออกไป ทำให้ Slide Show ของเราดูโดดเด่นมากขึ้นแล้วล่ะค่ะ
ดังตัวอย่างในภาพ เพียงเท่านี้ ก็จะสามารถลบแบนเนอร์หลักออกไป ทำให้ Slide Show ของเราดูโดดเด่นมากขึ้นแล้วล่ะค่ะ

สำหรับร้านค้าร้านไหนที่ต้องการตกแต่งเว็บไซต์แบบนี้ แต่ยังไม่มี Slide Show สามารถซื้อบริการอัพเกรด และอ่านคู่มือการตั้งค่าบริการได้ที่: บริการอัพเกรด Slide Show
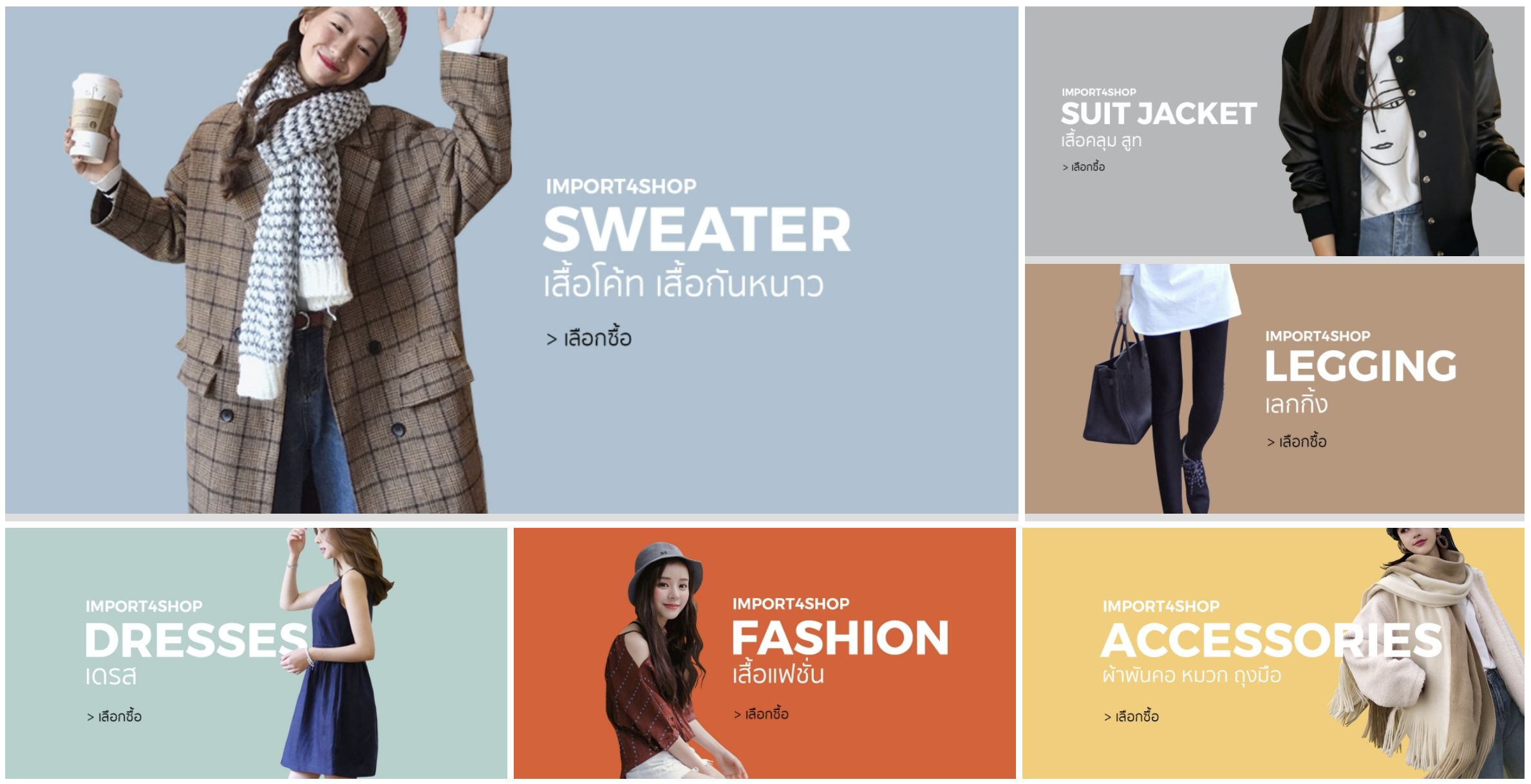
เทคนิคที่ 3 การทำเมนูด้วยรูปภาพ และจัดตาราง (Layout)

ขอบคุณตัวอย่างดีๆ จากร้าน : www.import4shop.com
พลาดไม่ได้เลยนะคะสำหรับเทรนด์ 2020 ที่ทั้งสวย และง่ายต่อการกวาดตามองของลูกค้า นั่นก็คือการทำเมนูเป็นรูปภาพที่หน้าร้านค้า เมนูรูปภาพนี้จะเป็นการนำรูปภาพมาเชื่อมลิงก์เพื่อให้สามารถคลิกแล้วไปสินค้าชิ้นนั้น ๆ หรือหมวดหมู่ ที่ทางร้านต้องการได้ อีกทั้งยังมีการจัดวางรูปแบบตาราง (Layout) ให้สวย และเหมาะสม วางจุดเด่นที่ทางร้านต้องการจะสื่อให้ลูกค้าเห็นได้ชัดแถมการจัดทำเมนูรูปแบบนี้ ก็ทำเพียงแค่ก็อปวางเท่านั้น! จะเป็นอย่างไร ไปดูกันค่ะ
ตัวอย่างเมนูรูปภาพที่สามารถนำไปประยุกต์ใช้ได้เช่น นำไปใช้กับการแสดงหมวดหมู่สินค้า สินค้าแนะนำ การแสดงบทความ รีวิว หรือหน้าโปรโมชั่น ฯลฯ
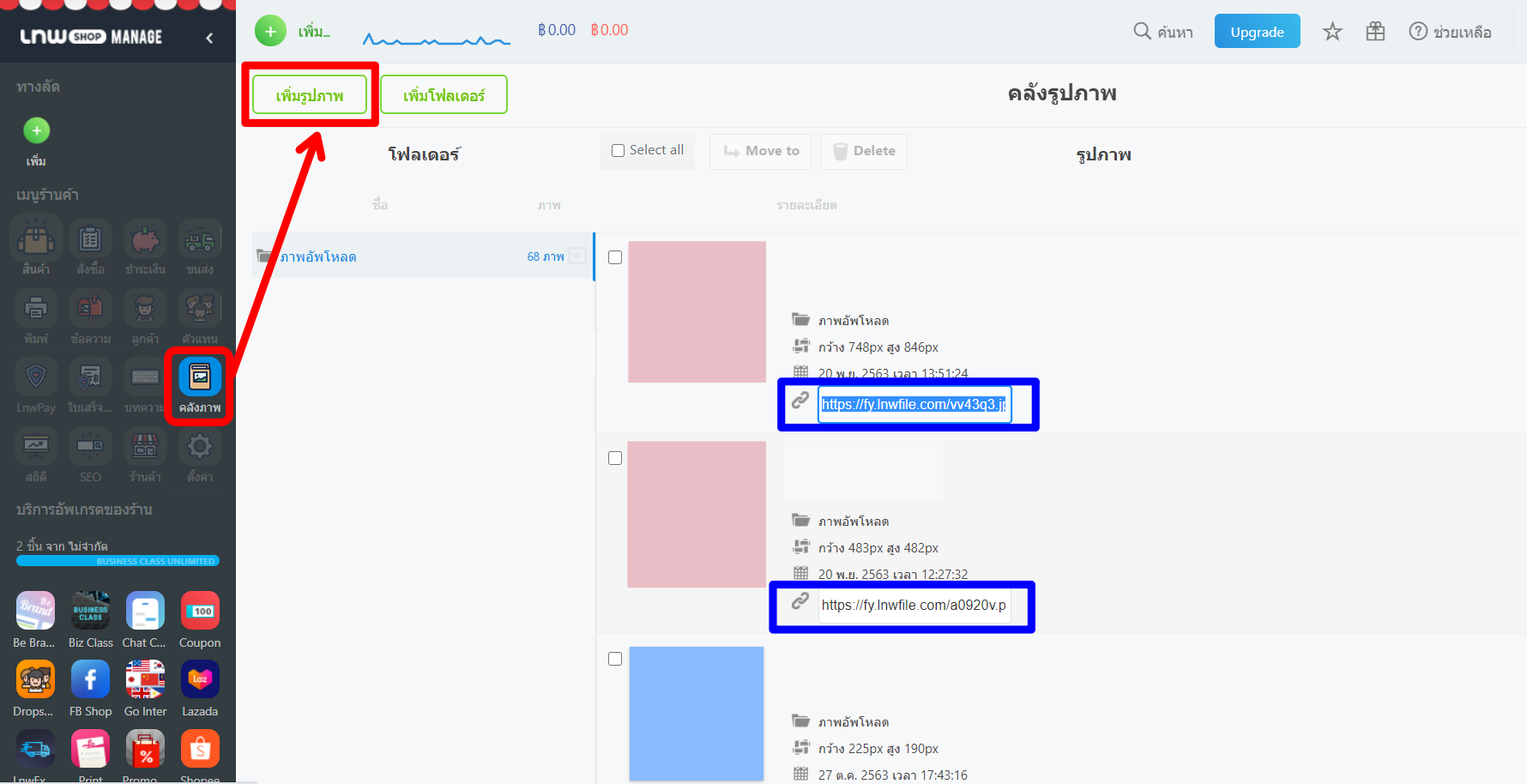
ขั้นตอนที่ 1 เก็บ URL รูปภาพ
ก่อนอื่นเราจำเป็นที่ต้องมี URL รูปภาพที่เราต้องการจะใช้กันก่อนค่ะ โดย เข้าสู่หลังร้าน จากนั้นเลือกเมนู คลังภาพ คลิกเพิ่มรูปภาพ และเลือกรูปภาพที่ต้องการอัพโหลดได้เลยค่ะ (สามารถเลือกได้หลายภาพพร้อมกัน) เมื่ออัพโหลดเสร็จสิ้นให้กลับมาที่หน้า คลังภาพ อีกครั้ง จากนั้นจะพบกับไฟล์รูปภาพที่เราได้อัพโหลดไว้ ในส่วนของขั้นตอนนี้เราจะใช้ URL รูปภาพ ดังกรอบสีน้ำเงินในรูปข้างใต้นี้ค่ะ

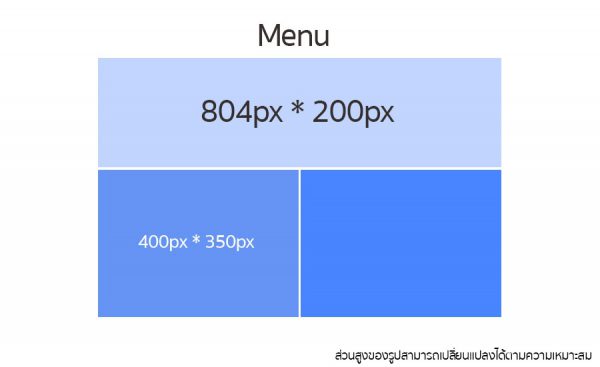
ขั้นตอนที่ 2 เลือกรูปแบบที่ต้องการใช้
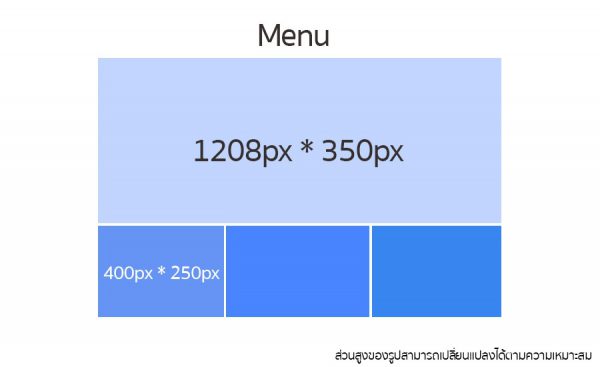
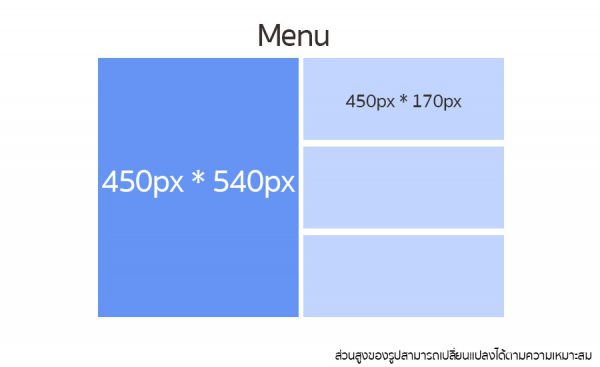
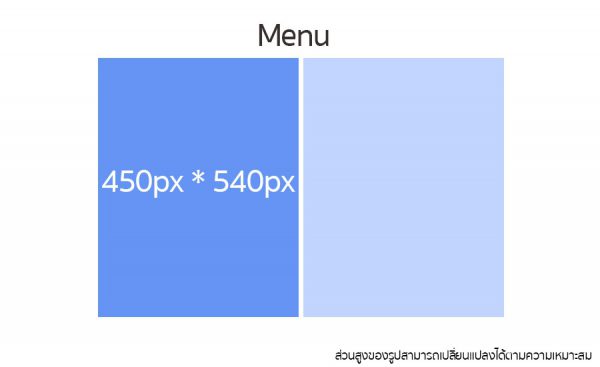
ในขั้นตอนนี้ที่ทางร้านต้องทำมีเพียงแค่ เลือก ก็อปและวาง เท่านั้นค่ะ ด้านล่างจะมีภาพการจัดวางแต่ละรูปแบบ ชอบแบบไหนก็เลือกไว้ในใจเลยนะคะ หลังจากเลือกได้แล้วเลื่อนดูด้านล่าง จะมีโค้ดของแต่ละรูปแบบอยู่ ให้ทำการ Copy โค้ดรูปแบบที่ที่ต้องการเก็บไว้แล้วเตรียมไปใช้ในขั้นตอนต่อไปค่ะ
1. เลือกรูปแบบที่ร้านค้าต้องการใช้ทำเมนูภาพ




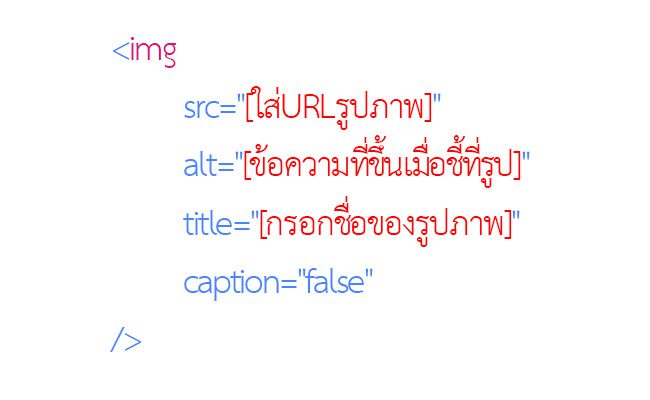
2. เมื่อเลือกรูปแบบที่ต้องการได้แล้ว ให้ก็อปปี้ หรือคัดลอกโค้ดในช่องข้างล่างนี้ ตามหมายเลขรูปแบบที่ต้องการค่ะ
<div style="display: flex; flex-direction: column; justify-content: center">
<div style="padding: 2px; align-self: center">
<div>
<img
src="[ใส่URLรูปภาพ]"
alt="[ข้อความที่ขึ้นเมื่อชี้ที่รูป]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
<div
style="
display: flex;
flex-direction: row;
align-items: center;
align-self: center;
"
>
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[ข้อความที่ขึ้นเมื่อชี้ที่รูป]"
title="[กรอกชื่อของรูปภ่พ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[ข้อความที่ขึ้นเมื่อชี้ที่รูป]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
</div>
<div style="display: flex; flex-direction: row; justify-content: center">
<div style="place-content: space-between; padding: 2px; margin-right: 5px">
<div>
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
<div style="display: flex; flex-direction: column; align-items: center">
<div style="place-content: space-between; padding: 5px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 5px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 5px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
</div>
<div style="display: flex; flex-direction: column; justify-content: center">
<div style="padding: 2px; margin-right: 5px">
<div>
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
<div style="display: flex; flex-direction: row; align-items: center">
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
</div>
<div style="display: flex; flex-direction: row; justify-content: center">
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
<div style="place-content: space-between; padding: 2px">
<img
src="[ใส่URLรูปภาพ]"
alt="[กรอกคำอธิบายรูปภาพ]"
title="[กรอกชื่อของรูปภาพ]"
caption="false"
/>
</div>
</div>
ขั้นตอนที่ 3 นำโค้ดรูปแบบที่ต้องการใช้ และ URL รูปภาพมารวมกัน
ขั้นตอนนี้คือขั้นตอนที่สำคัญที่สุดค่ะ นั่นก็คือการทำให้รูปภาพที่ใช้มาอยู่ในตารางรูปแบบที่ทางร้านต้องการ โดยในขั้นตอนนี้จะเป็นการวางโค้ด และวาง URL รูปลงในโค้ดเพื่อให้ได้เมนูรูปภาพ สำหรับวิธีการนี้ มาดูไปพร้อม ๆ กันนะคะ
1. เข้าสู่เมนู ตกแต่งหน้าร้าน
2. เพิ่ม “กล่องข้อความ”
3. คลิกที่ปุ่ม ![]() และวางโค้ดรูปแบบตารางเมนูภาพที่ได้ทำการเลือกไว้ในขั้นตอนที่ 2
และวางโค้ดรูปแบบตารางเมนูภาพที่ได้ทำการเลือกไว้ในขั้นตอนที่ 2
4. วาง URL รูปภาพที่เตรียมไว้แทนที่ตำแหน่ง ใส่ URL รูปภาพ (สีแดง) ในโค้ด รวมทั้งใส่ข้อความที่จุด ข้อความที่จะขึ้นเมื่อชี้ที่รูป และกรอกชื่อของรูปภาพ 2 ส่วนหลังจะเป็นส่วนช่วยให้ SEO ของร้านดียิ่งขึ้นด้วยค่ะ!

ตัวอย่างโค้ดก่อนแก้ไข

ตัวอย่างโค้ดหลังแก้ไข
* ขนาดของรูปเมนูที่ใช้จะอิงตามรูปแบบที่ได้กำหนดไว้ หรือสามารถเพิ่ม/ลดในอัตราส่วนที่เท่า ๆ กันได้ค่ะ
** ลำดับการวาง URL ในโค้ดจะเรียงจากบนลงล่าง และซ้ายไปขวาค่ะ
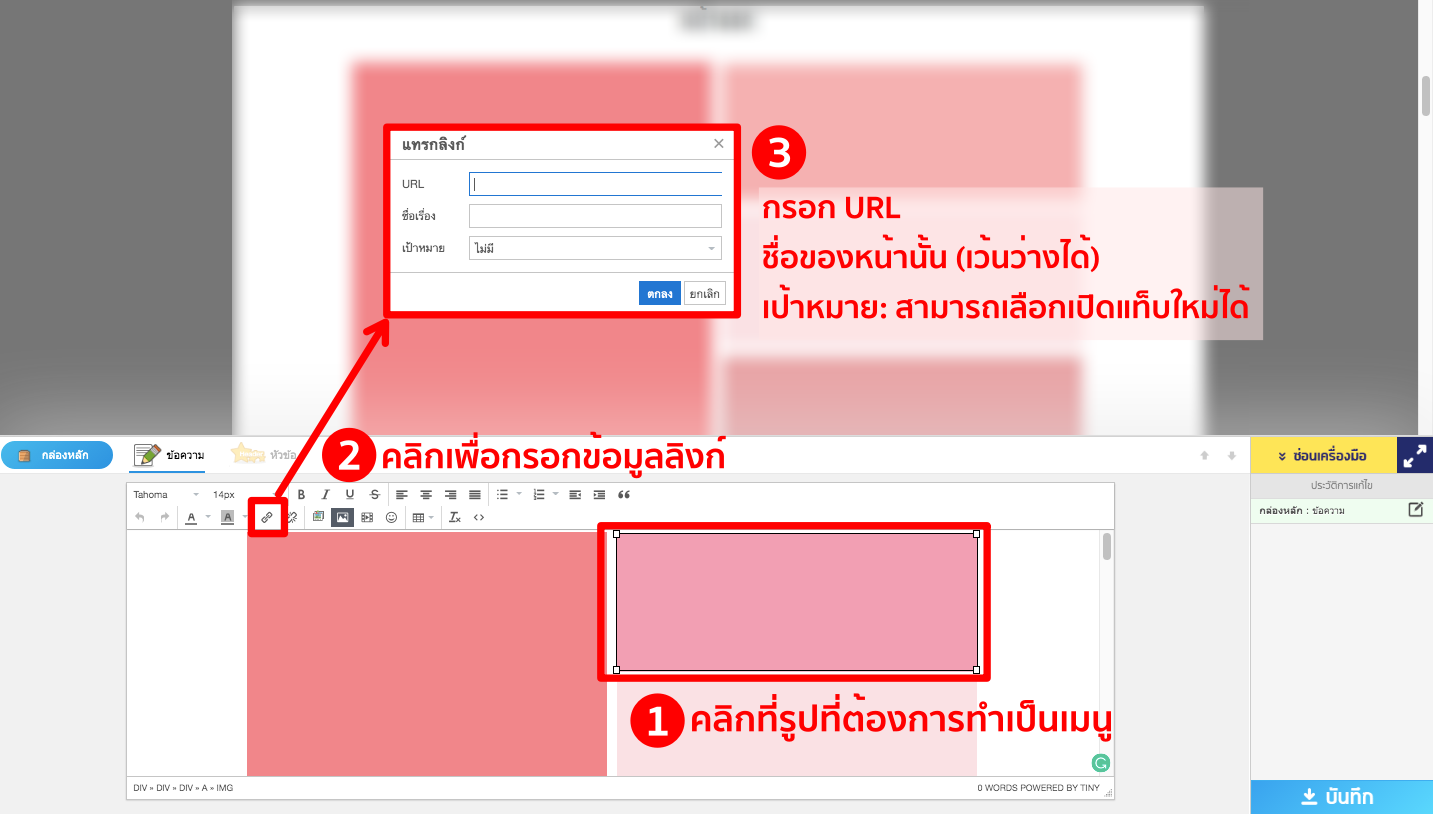
ขั้นที่ 4 เชื่อมต่อรูปกับลิงก์ที่ต้องการ
ขั้นตอนสุดท้ายของเทคนิคนี้ก็คือ การเชื่อมลิงก์กับรูปภาพ สามารถทำได้ ดังนี้
![]() เลือกคลิกที่รูปที่ต้องการทำเป็นเมนู
เลือกคลิกที่รูปที่ต้องการทำเป็นเมนู
![]() จากนั้นกด Icon รูปโซ่เพื่อกรอกข้อมูลลิงก์
จากนั้นกด Icon รูปโซ่เพื่อกรอกข้อมูลลิงก์
![]() จะมีหน้าต่างปรากฏขึ้นดังรูป ให้ทางร้านกรอก URL ของหน้าที่ต้องการเชื่อมไป เช่น ต้องการให้รูปนี้เป็นเมนูหมวดหมู่สินค้า A สามารถก็อปหมวดหมู่สินค้า A มาลงที่ช่องนี้ได้เลยค่ะ
จะมีหน้าต่างปรากฏขึ้นดังรูป ให้ทางร้านกรอก URL ของหน้าที่ต้องการเชื่อมไป เช่น ต้องการให้รูปนี้เป็นเมนูหมวดหมู่สินค้า A สามารถก็อปหมวดหมู่สินค้า A มาลงที่ช่องนี้ได้เลยค่ะ
เมื่อทำครบทุกขั้นตอนเสร็จสิ้น ทางร้านก็จะได้รับเมนูรูปภาพขึ้นแสดงโชว์ที่หน้าร้านเป็นที่เรียบร้อยค่ะ จะก็อปโค้ดรูปแบบการจัดวางไปทำก็ได้ หรือถ้าใครต้องการปรับเปลี่ยนสไตล์ให้ตรงใจก็สามารถทำได้เช่นกันนะคะ ลองปรับแต่งให้เข้ากับร้านค้าของทุกคนดูค่ะ
เทคนิคที่ 4 การจัด Banner ร้านค้าไว้ข้าง Facebook Like Box

มาถึงเทคนิคสุดท้าย กับการจัดวางกล่อง Faceboox Like Box จากภาพตัวอย่างข้างต้น จะเห็นว่าเป็นการนำกล่อง Facebook ร้านของเราขึ้นมาแสดงผลบนหน้าเว็บไซต์ โดยปกติแล้วมาสามารถกดที่การตกแต่งหน้าร้านหัวข้อ “Facebook Like Box” ก็ใช้ได้เลย แต่เดี๋ยวก่อน! นั่นมันธรรมดาไปค่ะ เทคนิคสุดท้ายที่อยากจะบอกนั่นคือการจัดวางกล่อง Facebook ของร้านโดย เพิ่ม Banner ไว้ด้านข้างได้ด้วย
นอกจากจะเป็นการทำให้หน้าร้านมีฟังก์ชั่นที่ต้องการครบถ้วนแล้ว ยังทำให้กล่อง Facebook Like Box ของเราเด่นสะดุดตา ชวนให้คนที่แวะเข้ามาชมเว็บกดเข้าชม Facebook ต่อได้ง่ายอีกด้วยค่ะ! วิธีทำเทคนิคนี้ง่ายนิดเดียว ถ้าพร้อมแล้วมาเริ่มทำกันเลยค่ะ~
ขั้นตอนที่ 1 กรอก URL เพื่อรับโค้ด Facebook Like Box
ก่อนจะจัดวาง Facebook Like Box อย่างแรกเราจำเป็นต้องมีโค้ด Facebook Like Box นั้นก่อนค่ะ โดยทางร้านสามารถคัดลอกโค้ดได้จากเว็บไซต์: Facebook Develop Plugin เมื่อเข้าไปแล้ว ทำตามวิธีดังต่อไปนี้ค่ะ
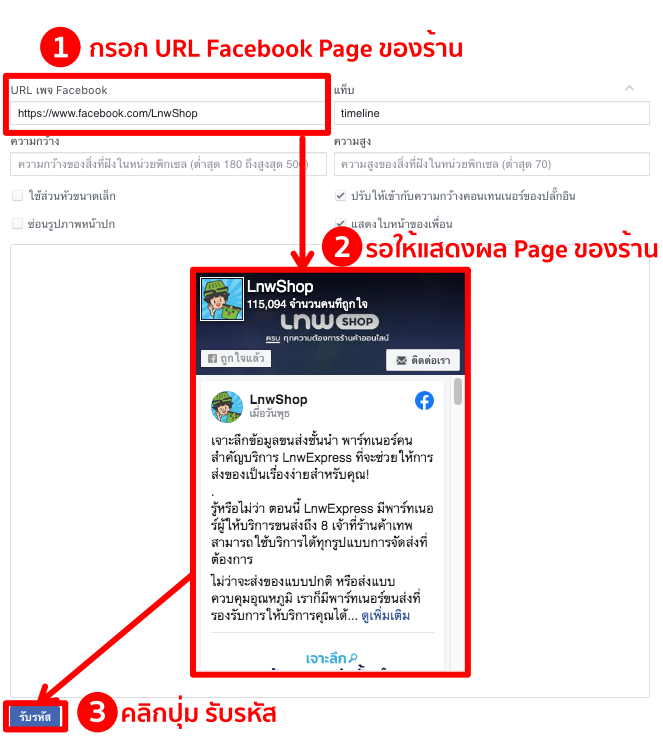
![]() ให้ทางร้านเลื่อนลงมาที่ช่อง URL เพจ Facebook (Facebook Page URL) จากนั้นกรอก URL ของ Facebook Page ร้านค้าลงไปในช่องดังกล่าว
ให้ทางร้านเลื่อนลงมาที่ช่อง URL เพจ Facebook (Facebook Page URL) จากนั้นกรอก URL ของ Facebook Page ร้านค้าลงไปในช่องดังกล่าว
![]() รอสักครู่ให้มีการแสดงผล Facebook Like Box ของร้าน
รอสักครู่ให้มีการแสดงผล Facebook Like Box ของร้าน
![]() เมื่อเสร็จสิ้น คลิก รับรหัส (Get Code) เพื่อไปสู่ขั้นตอนถัดไป
เมื่อเสร็จสิ้น คลิก รับรหัส (Get Code) เพื่อไปสู่ขั้นตอนถัดไป

ขั้นตอนที่ 2 คัดลอกโค้ด Facebook Like Box
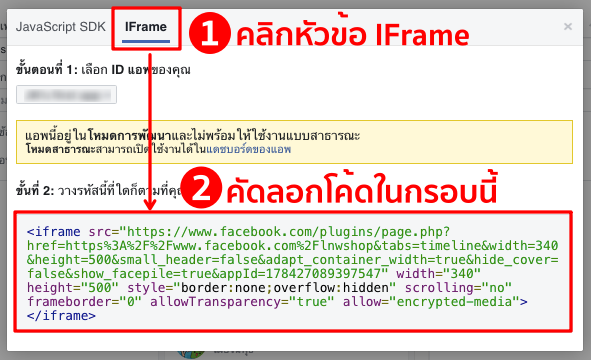
หลังจากที่คลิก รับรหัส (Get Code) ตามขั้นตอนที่ 1 จะพบหน้าต่างแสดงผลดังรูปข้างใต้นี้ และเริ่มจัดการต่อตามภาพข้างใต้ได้เลยค่ะ!
![]() ให้ทางร้านคลิกที่ IFrame
ให้ทางร้านคลิกที่ IFrame
![]() จากนั้นครอบดำที่โค้ดที่ปรากฏขึ้นและทำการคัดลอกเก็บไว้
จากนั้นครอบดำที่โค้ดที่ปรากฏขึ้นและทำการคัดลอกเก็บไว้
เท่านี้เราก็จะได้รับ Code Facebook Like Box ไปใช้กับเว็บไซต์ของเราเรียบร้อยค่ะ!

ขั้นตอนที่ 3 จัดวาง Facebook Like Box ลงที่หน้าเว็บไซต์ LnwShop
ขั้นตอนนี้จะเป็นการนำโค้ดดังกล่าวมาใส่ลงบนหน้าเว็บ เพื่อให้แสดงผลตามที่ตั้งเป้าไว้ตอนแรกนะคะ
1. เข้าสู่เมนู ตกแต่งหน้าร้าน
2. เพิ่ม “กล่องข้อความ”
3. คลิกที่ปุ่ม ![]() และทำการคัดลอกโค้ดด้านล่าง วางลงไปที่กล่องข้อความ
และทำการคัดลอกโค้ดด้านล่าง วางลงไปที่กล่องข้อความ
4. นำโค้ด Facebook Like Box (IFrame) ที่คัดลอกมา วางลงในตำแหน่ง [วางโค้ด IFrame ที่นี่] และนำ URL ของรูปที่ทางร้านต้องการใช้วางลงในตำแหน่ง [วาง URL รูปภาพที่นี่] เท่านี้ก็จะได้ผลลัพธ์ตามที่แสดงไว้ข้างต้นแล้วค่ะ
<div style="display: flex; flex-wrap: wrap; justify-content: center">
<div style="flex: 0 0 340px">
[วางโค้ด IFrame ที่นี่]
</div>
<div style="padding-left: 10px; flex-basis: 600px">
<img
src="[วาง URL รูปภาพที่นี่]"
style="width: 100%"
/>
</div>
</div>
สำหรับร้านที่ต้องการแก้ขนาดความสูงของ Facebook Like Box เพื่อให้เข้ากับรูปที่ได้เตรียมไว้ ค่าเริ่มต้นจะอยู่ที่ height=”500″ (ตามโค้ด IFrame) ซึ่งทางร้านสามารถปรับใช้ได้ตามตัวเลขที่ต้องการค่ะ
เป็นอย่างไรกันบ้างคะ 4 เทคนิคที่ไม่เพียงจะช่วยให้หน้าร้าน LnwShop ของเราเป็นสัดส่วนมากขึ้น แต่ยังจะช่วยเพิ่มความสวยงามให้กับหน้าร้านได้อีกด้วย ลองนำเทคนิคเหล่านี้ไปประยุกต์กับหน้าร้านของทุกคนกันดูนะคะ
ร้านค้าร้านไหนที่มีไอเดียในใจ แต่ยังไม่สามารถตกแต่งได้ดังใจ หรือ! เห็นไอเดียมาแต่ไม่รู้วิธีการทำ สามารถเสนอไอเดียเข้ามาได้ที่ Email: Product@lnw.co.th ได้เลยนะคะ เจนจะคอยรวบรวมเพื่อนำมาทำเป็นบทความให้ร้านค้าอ่าน และนำไปใช้กันต่อไปค่ะ!