
เคยไหม ? มีข้อมูลบนเว็บไซต์เยอะแยะ ที่อยากให้ลูกค้าเห็นชัดๆ กดดูข้อมูลได้ง่ายๆ แต่ไม่รู้จะเอาไปไว้ตรงไหนของเว็บดีนะ ?! ปัญหานี้จะหมดไป เพราะวันนี้ Maninns จะมาแนะนำเคล็ด (ไม่) ลับ กับการจัดการเมนูหลักของร้านค้า LnwShop โดยจะเป็นแถบเมนูด้านบน ที่แสดงหัวข้อของข้อมูลในแต่ละหน้าเว็บไซต์ เพื่อให้ลูกค้ากดดูข้อมูลหน้านั้นๆ ได้ ซึ่งปกติแล้ว ระบบจะมีการแสดงเมนูตั้งต้นมาให้เหมือนกันทุกร้าน แต่ความจริงแล้ว ร้านค้าสามารถปรับแต่งเมนูตามต้องการได้เองด้วยนะคะ อ่านมาถึงตรงนี้แล้ว ร้านคงสงสัยว่า วิธีการปรับแต่งเมนูมีขั้นตอนอย่างไร และจะปรับเมนูบนเว็บไซต์ของเราให้น่าสนใจได้ยังไงกันบ้าง ถ้าอยากรู้แล้วก็ตามไปดูกันได้เลยจ้า
ขั้นตอนการจัดการเมนูร้านค้า (Menu Setting)
อย่างที่ Maninns ได้เกริ่นไปก่อนหน้านี้แล้วนะคะ ว่าเจ้าเมนูหลักของร้านค้า ตามปกติแล้วระบบจะมีเมนูที่เป็นค่าตั้งต้นมาให้สำหรับทุกร้าน เช่น หน้าแรก สินค้าทั้งหมด วิธีการสั่งซื้อสินค้า เป็นต้น แต่ถ้าหากร้านค้าต้องการปรับเปลี่ยนหัวข้อการแสดงผลในแต่ละเมนู ไม่ว่าจะเป็นการปรับชื่อเมนู การเรียงลำดับ หรือการกำหนด URL ที่ลิงก์ไปหน้าเมนูนั้นๆ ก็สามารถทำตามขั้นตอนต่อไปนี้ได้เลยค่ะ
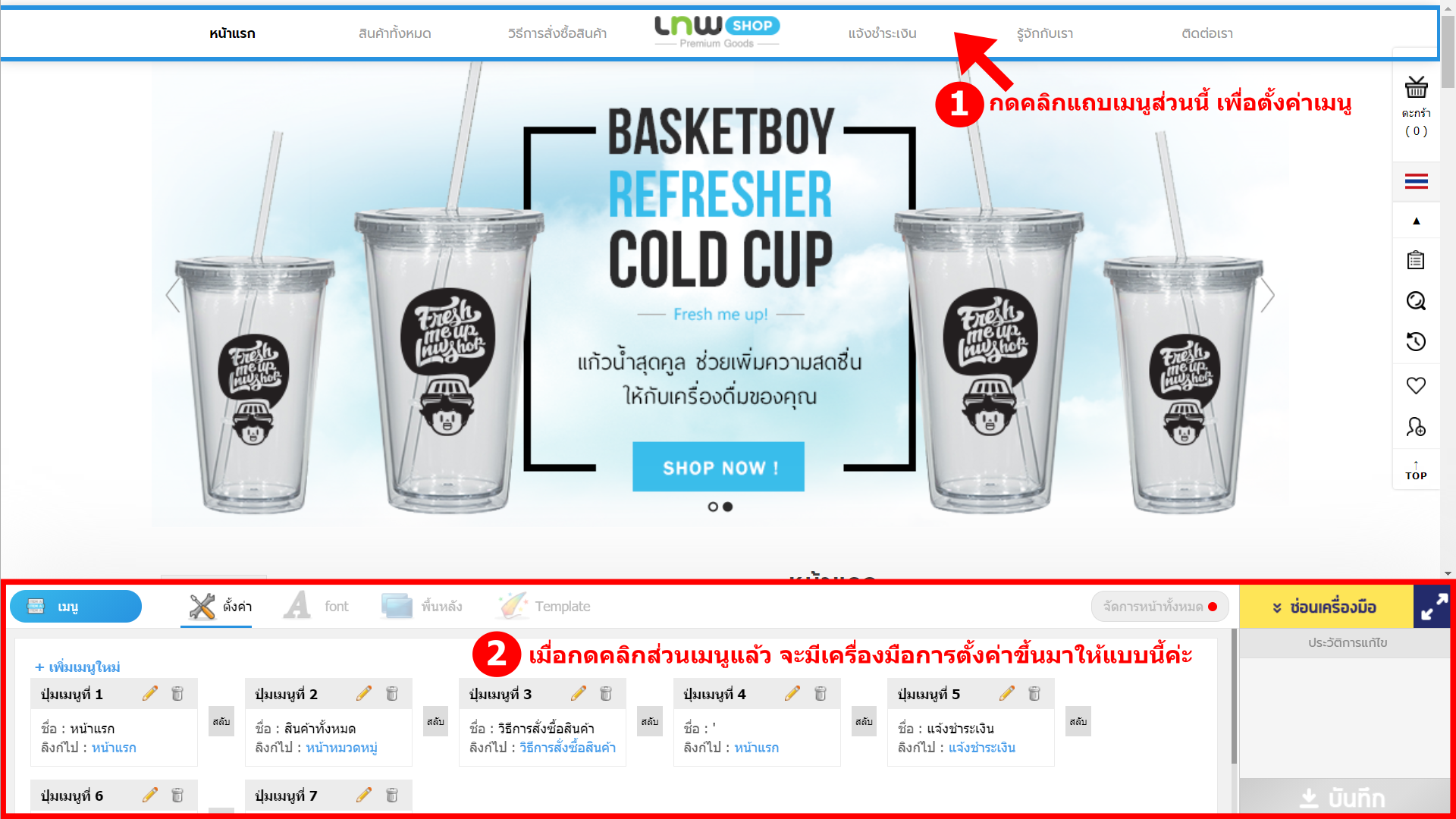
ขั้นตอนที่ 1 : คลิกที่การตกแต่งร้านค้า
และทำการคลิกพื้นที่แถบเมนูหลักของร้าน จากนั้นจะมีเครื่องมือการตั้งค่าข้อมูลเพิ่มขึ้นมาให้ ดังภาพ

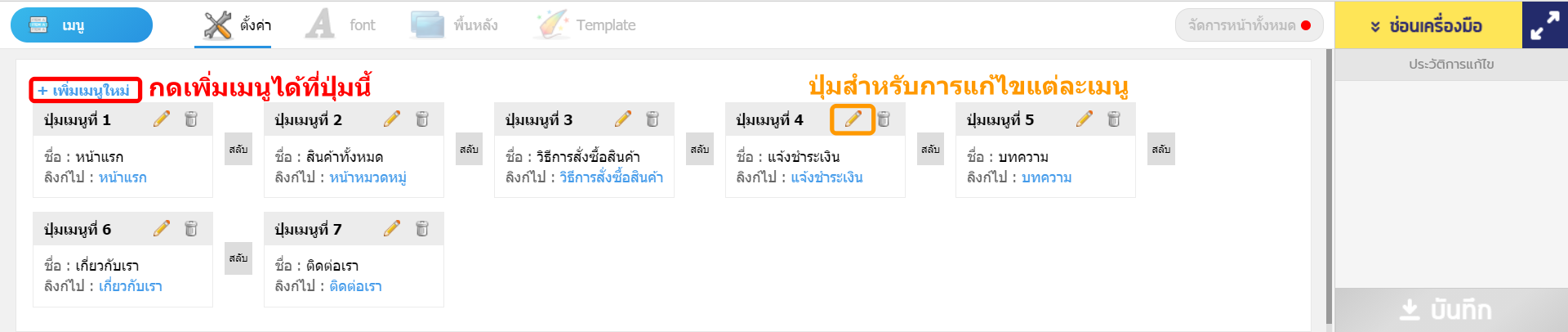
ขั้นตอนที่ 2 : ไปที่หัวข้อการตั้งค่า
โดยการตั้งค่านี้จะสามารถปรับข้อมูลหลักๆ ของเมนูได้ 3 รูปแบบ คือ การเพิ่มหรือแก้ไขเมนูเดิมที่มีอยู่ การเรียงลำดับการแสดงผลของเมนู และการลบเมนู ซึ่งแต่ละแบบจะมีวิธีการตั้งค่าแตกต่างกัน ดังนี้ค่ะ
1. การเพิ่ม หรือแก้ไขเมนูเดิมที่มีอยู่ ร้านค้าสามารถกดที่ปุ่ม +เพิ่มเมนูใหม่ เพื่อเพิ่มเมนูที่ต้องการ หรือหากต้องการปรับข้อมูลเมนูเดิมที่มีอยู่แล้ว สามารถกดคลิกที่ปุ่ม ![]() เพื่อแก้ไขข้อมูลได้เลยค่ะ
เพื่อแก้ไขข้อมูลได้เลยค่ะ

โดยร้านค้าสามารถแก้ไขข้อมูลในแต่ละเมนูได้ ดังนี้
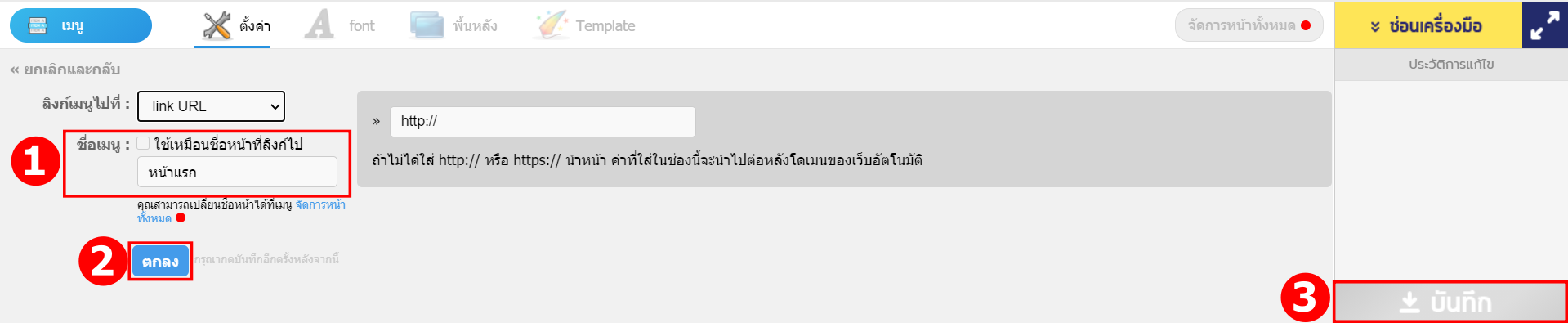
- ชื่อเมนู หมายถึง ชื่อของเมนูนั้นๆ ที่จะแสดงผลในแถบเมนูบนหน้าเว็บไซต์ โดยร้านค้าสามารถกำหนดชื่อเมนูขึ้นมาใหม่เอง เช่น ที่ตั้งร้านค้า ข่าวสาร โปรโมชั่นประจำเดือน เป็นต้น หรือจะใช้ชื่อเหมือนหน้าที่ลิงก์ไปก็ได้เช่นกัน (ร้านค้ายังจะสามารถกำหนดชื่อของแต่ละหน้าได้ที่เมนู จัดการหน้าทั้งหมด) หลังจากปรับชื่อเรียบร้อยแล้ว กดตกลง และบันทึกข้อมูลได้เลยค่ะ

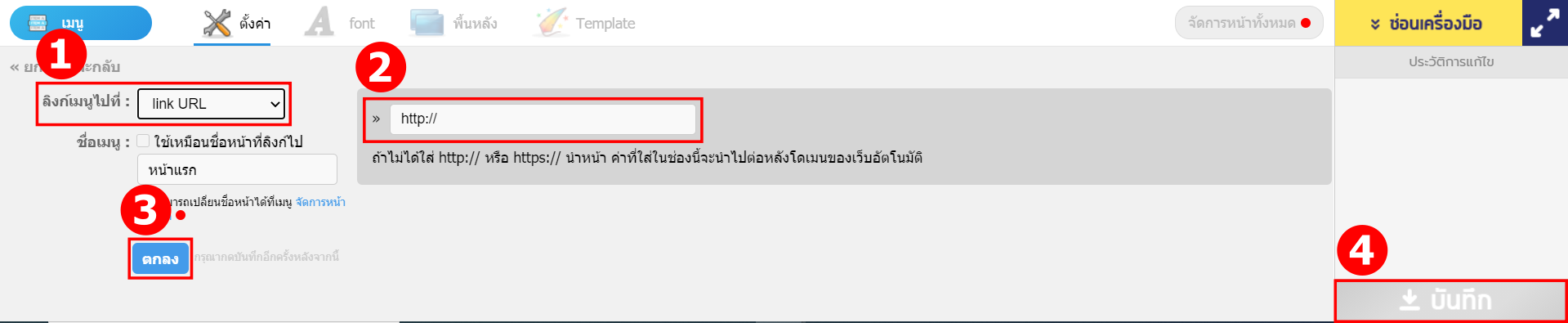
- ลิงก์เมนูไปที่ หมายถึง การกำหนด URL ของหน้าเว็บไซต์ ที่ทางร้านต้องการให้เมนูนั้นๆ ลิงก์ข้อมูลไป เช่น หน้าติดต่อเรา หน้าสินค้าทั้งหมด หน้าเว็บบอร์ด และนอกจากนี้ ยังสามารถลิงก์ไปยังหน้า URL อื่น ตามต้องการได้อีกด้วย โดยกดเลือกหัวข้อ “link URL” จากนั้นใส่ข้อมูล URL > กดตกลง และทำการบันทึกได้เลยค่ะ

Tips : หากร้านต้องการสร้างเมนูขึ้นมาใหม่เอง และกำหนด URL ของหน้าเว็บไซต์ ที่ต้องการให้เมนูลิงก์ข้อมูลไป ร้านค้าสามารถทำได้โดย การสร้างบทความขึ้นมาใหม่ และนำลิงก์ URL บทความนั้น มากรอกลงในช่องใส่ข้อมูลลิงก์ได้เลยค่ะ
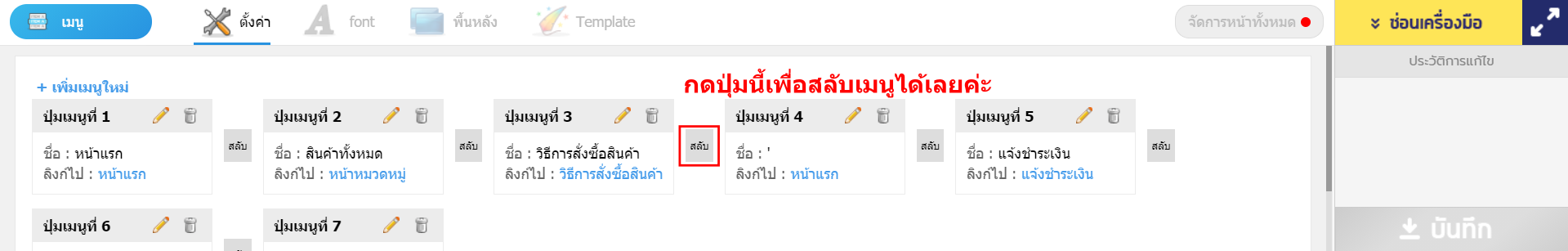
2. เรียงลำดับการแสดงผลของเมนู ซึ่งจะมีส่วนช่วยในการจัดลำดับความสำคัญของแต่ละเมนู หากร้านค้าอยากให้เมนูใดปรากฏก่อน หรือด้านหลังของแถบเมนู ก็สามารถทำได้โดยคลิกที่ปุ่ม ![]() ของเครื่องมือการตั้งค่าเมนู และเรียงเมนูตามต้องการ เมื่อเรียบร้อยแล้วสามารถกดบันทึกข้อมูลได้เลยค่ะ
ของเครื่องมือการตั้งค่าเมนู และเรียงเมนูตามต้องการ เมื่อเรียบร้อยแล้วสามารถกดบันทึกข้อมูลได้เลยค่ะ

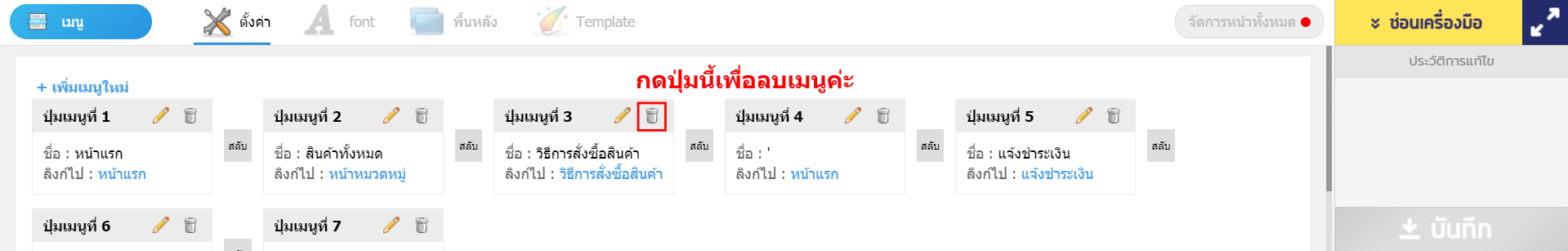
3. การลบเมนู หากร้านค้ามีเมนูที่ไม่ต้องการใช้งาน สามารถกดที่ปุ่ม ![]() ของเครื่องมือการตั้งค่า เพื่อลบเมนูที่ไม่ต้องการออก และเมื่อร้านค้าทำการลบเมนูออกแล้ว ลูกค้าจะไม่สามารถเข้าดูหน้านั้นได้ค่ะ แต่หากต้องการให้เมนูเดิมกลับมา สามารถเพิ่มเมนูตามปกติได้เลยค่ะ
ของเครื่องมือการตั้งค่า เพื่อลบเมนูที่ไม่ต้องการออก และเมื่อร้านค้าทำการลบเมนูออกแล้ว ลูกค้าจะไม่สามารถเข้าดูหน้านั้นได้ค่ะ แต่หากต้องการให้เมนูเดิมกลับมา สามารถเพิ่มเมนูตามปกติได้เลยค่ะ

นอกจากนี้ ร้านค้ายังสามารถปรับรูปแบบการแสดงผลแถบเมนูหลักได้ ทั้งการปรับตัวอักษร เช่น ฟอนต์ ขนาด สีตัวอักษร หรือการปรับพื้นหลังของแถบเมนู รวมไปถึง template ในการแสดงผลแถบเมนู เพื่อช่วยให้เว็บไซต์ของร้านค้ามีความสวยงาม ทำให้ลูกค้าอยากคลิกดูข้อมูลมากยิ่งขึ้นด้วยนะคะ ซึ่งร้านค้าสามารถจัดการได้ที่ เครื่องมือการตั้งค่าของแถบเมนูได้เลยค่ะ
แจกไอเดียการใช้งานแถบเมนูหลักของร้านค้า
เป็นอย่างไรกันบ้างคะ หลังจากที่ได้ดูคำแนะนำ สำหรับวิธีการปรับแถบเมนูหลักของร้านค้ากันไปแล้ว น่าสนใจมากๆ เลยใช่ไหมหละคะ แต่ Manins เชื่อว่าอาจจะมีเหล่าพ่อค้าแม่ค้าเทพอีกหลายท่าน ที่ยังนึกไอเดียไม่ออก ว่าจะเอาไปปรับใช้งานกับร้านค้าของตัวเองได้ยังไงกันน้า ซึ่ง Maninns ก็มีตัวอย่างร้านค้า ที่มีการปรับใช้รูปแบบเมนูหลักได้อย่างน่าสนใจ มาฝากกันอีกด้วยค่ะ ว่าแล้วก็ไปดูกันเลยย
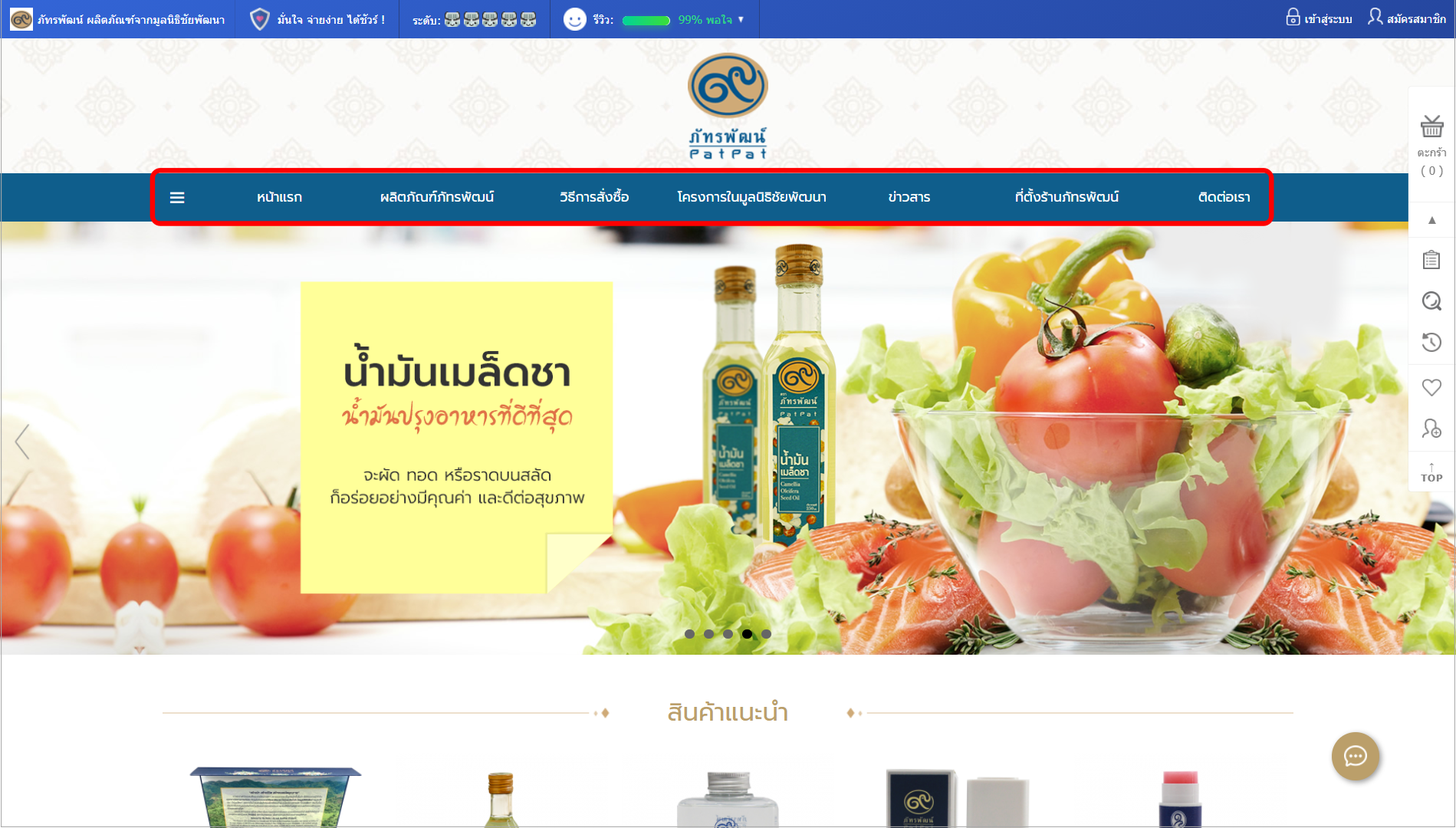
ขอขอบคุณตัวอย่างดีๆ จากร้าน : www.patpat9.com
อย่างร้าน www.patpat9.com จะมีเมนูที่เน้นการให้ข้อมูลของโครงการ โดยจะมีการปรับชื่อเมนูให้น่าคลิกดูข้อมูลมากขึ้น เช่น ผลิตภัณฑ์ภัทรพัฒน์ ซึ่งเป็นหน้าที่รวบรวมสินค้าทั้งหมด , หน้าโครงการในมูลนิธิชัยพัฒนา และหน้าข่าวสาร ที่รวบรวมบทความเกี่ยวกับมูลนิธิชัยพัฒนา , หน้าที่ตั้งร้าน ซึ่งจะมีข้อมูลสาขาของภัทรพัฒน์ เป็นต้น
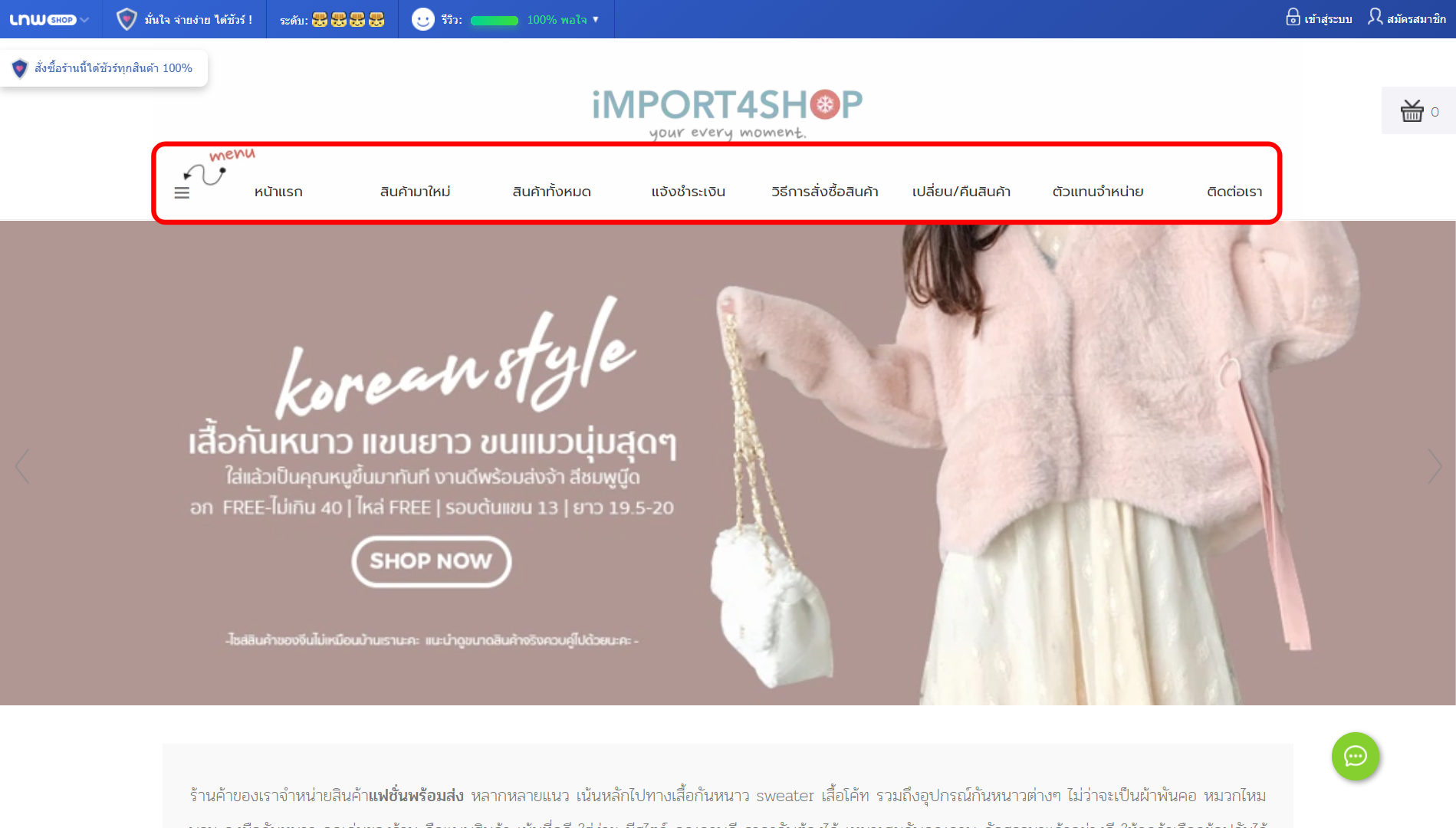
ขอขอบคุณตัวอย่างดีๆ จากร้าน : www.import4shop.com
สำหรับร้าน www.import4shop.com จะมีความโดดเด่นในเรื่องการนำหน้าสินค้ามาใหม่ มาไว้ที่แถบเมนูหลัก เนื่องจากเป็นสินค้าแฟชั่น ซึ่งลูกค้าส่วนใหญ่มักอยากจะเห็นสินค้าใหม่ๆ ที่อัพเดทอยู่เสมอ รวมถึงมีหน้าตัวแทนจำหน่าย เพื่อแจ้งให้ลูกค้าที่ได้เข้าชมเว็บไซต์ทราบว่า ทางร้านมีให้บริการสำหรับตัวแทนจำหน่ายด้วยค่ะ
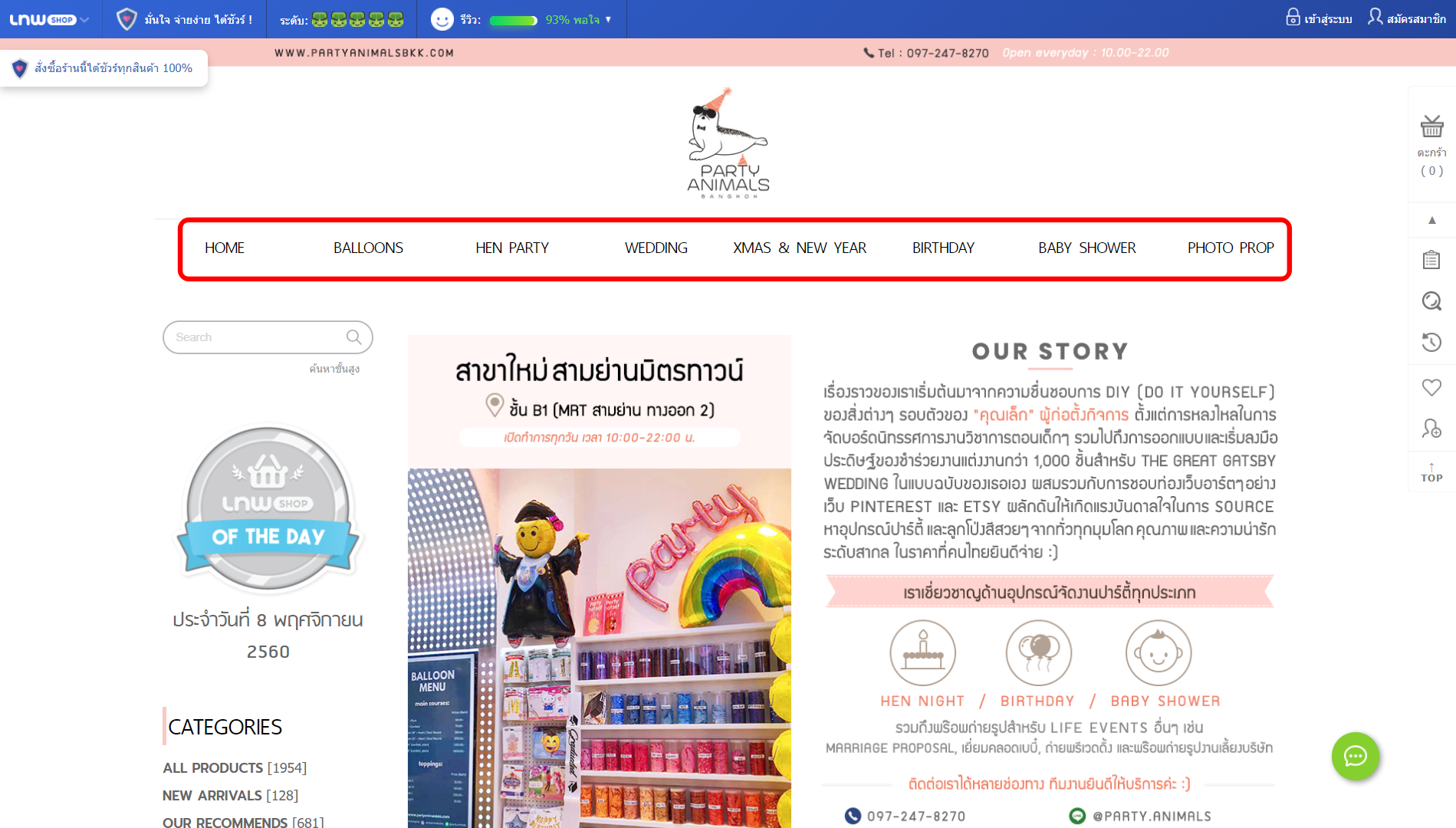
ขอขอบคุณตัวอย่างดีๆ จากร้าน : www.partyanimalsbkk.com
ร้าน www.partyanimalsbkk.com ถือเป็นอีกหนึ่งร้านที่มีการใช้งาน ประโยชน์ของแถบเมนูหลักได้เป็นอย่างดี เนื่องด้วยสินค้าของร้านมีความหลากหลาย จึงมีการจัดเมนูตามประเภทของสินค้า เช่น สินค้า Balloons , ธีมงาน Party , ธีมงาน Birthday เป็นต้น ซึ่งจะช่วยทำให้ลูกค้าสามารถเลือกชมสินค้าของร้านได้ง่ายยิ่งขึ้นค่ะ
ก็จบกันไปแล้วนะคะ สำหรับการแนะนำเคล็ด (ไม่) ลับ ที่จะช่วยให้ร้านค้า LnwShop ของคุณโดดเด่น สวยงาม และดึงดูดลูกค้าให้เข้ามาเลือกชมเว็บไซต์มากยิ่งขึ้น รู้อย่างนี้แล้วก็อย่าลืมไปลองปรับใช้กับร้านตัวเองกันดูน้า ส่วนครั้งหน้า Maninns จะมีทริคดีๆ อะไรมาแนะนำร้านค้ากันอีกบ้าง ฝากติดตามกันด้วยนะคะ