
ถือว่าพัฒนากันอย่างต่อเนื่องสำหรับระบบจัดการร้านค้า LnwShop ทั้งปรับปรุงหน้าตา และการทำงานต่างๆ เพื่อให้รองรับการการใช้งานของเจ้าของร้าน และเข้ากับยุคสมัยที่เปลี่ยนไป ช่วงนี้เลยจะมีอัพเดทกันเรื่อยๆ อย่าลืมติดตามอัพเดทของเรากันนะคะ จะได้ใช้งานได้อย่างไม่มีข้อผิดพลาด..
สำหรับสิ่งที่จะมาแนะนำในวันนี้ก็คือ “การสร้างตัวเลือกแบบสินค้าแบบใหม่ หรือแบบ Smart Variants” นั่นเองค่ะ ซึ่งก่อนหน้านี้ตัวจัดการแบบสินค้า อาจจะยังใช้งานได้ไม่ง่ายนัก ทางทีมงานจึงได้ทำการปรับปรุงระบบใหม่ทั้งหมด รับรองง่าย และสะดวกกว่าเดิมแน่นอน
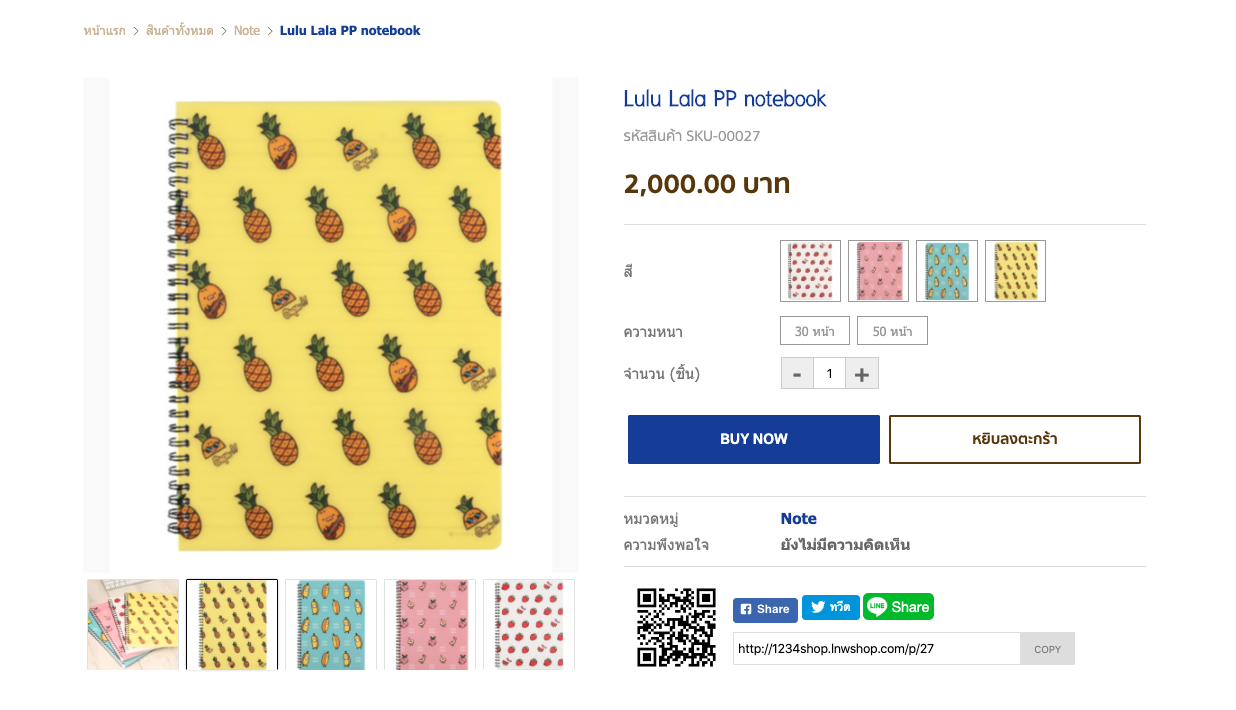
คึอ ตัวเลือกที่เจ้าของร้าน สร้างขึ้นเพื่อให้ลูกค้าเลือกกดสั่งซื้อตามตัวเลือกนั้น ๆ ได้เลย เช่น สี, ไซส์, แบบ, รุ่น ฯลฯ

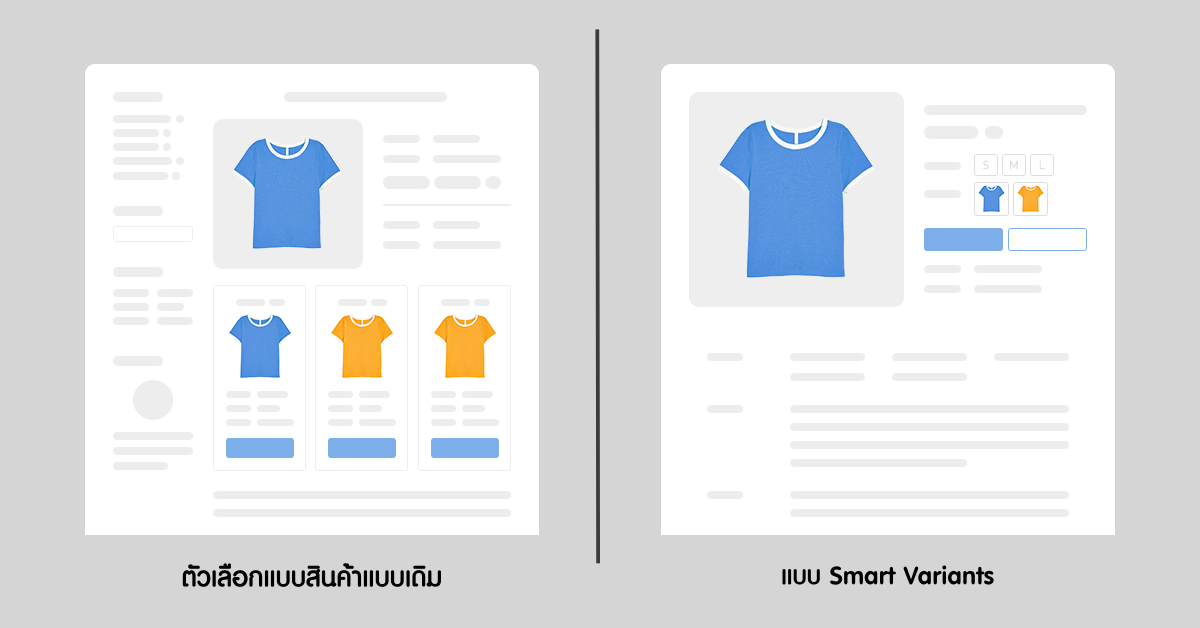
ตัวเลือกแบบสินค้าแบบเดิม การแสดงผลจะแยกตัวแบบสินค้า และข้อมูลออกมาอย่างชัดเจน หากแบบสินค้าเยอะจะทำให้ใช้พื้นที่ในการแสดงผลมาก ดูภาพรวมได้ยาก ส่วนตัวเลือกแบบสินค้าแบบ Smart Variants จะทันสมัย ดูเป็นสากลมากกว่า และรองรับกับระบบอื่นๆ ที่จะมีเพิ่มมาในอนาคต แต่ก็จะจำกัดการแสดงผลข้อมูลของแบบสินค้าได้น้อยกว่า
เจ้าของร้านสามารถเลือกใช้งานได้ตามต้องการ แต่ทีมงานแนะนำแบบ Smart Variants มากกว่านะคะ :)

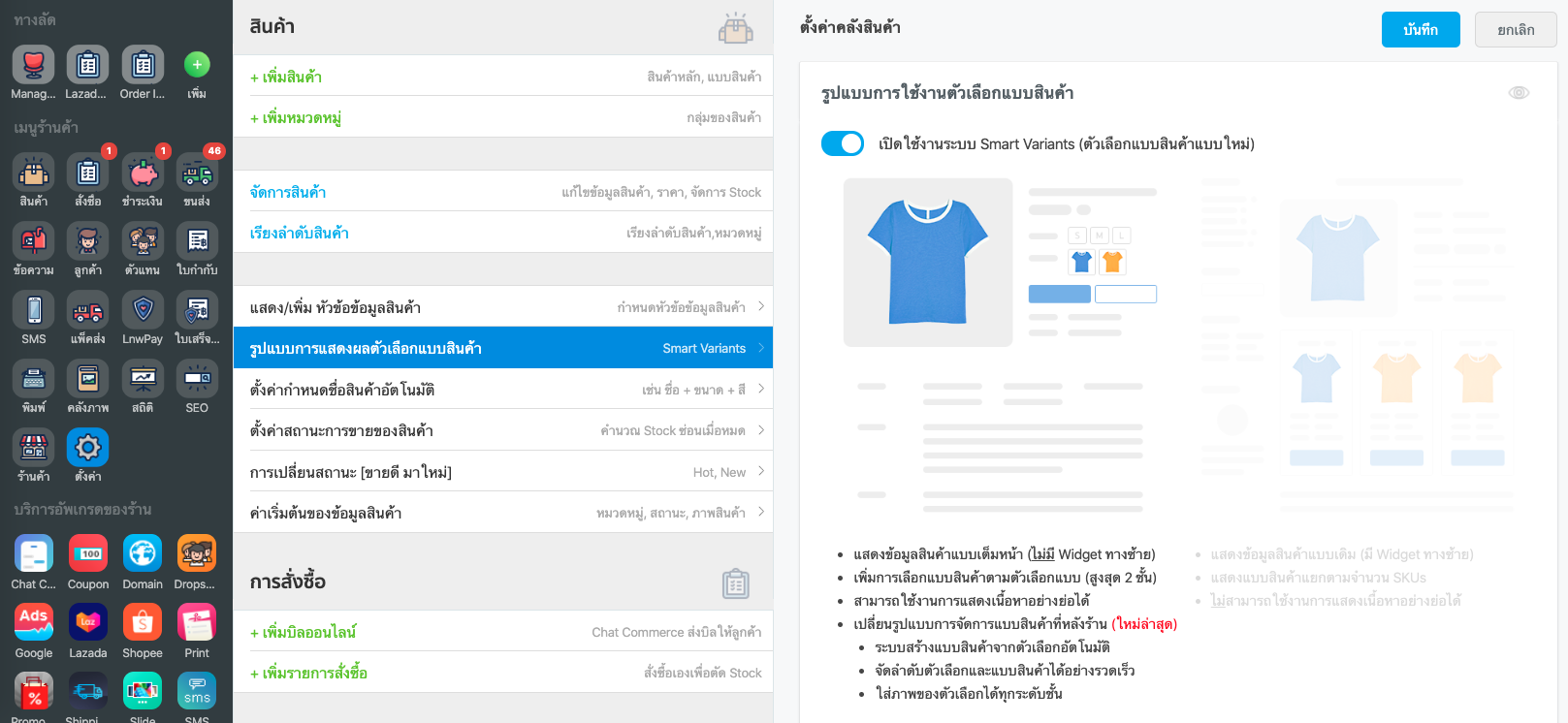
สำหรับร้านค้าที่ยังใช้งานตัวเลือกแบบสินค้าแบบเดิมอยู่ สามารถเลือกเปลี่ยนมาใช้แบบ Smart Variant ได้ที่
เมนูตั้งค่า > สินค้า > ตั้งค่ารูปแบบการใช้งานตัวเลือกแบบสินค้า > เลือก เปิดใช้งานระบบ Smart Variants (ตัวเลือกแบบสินค้าแบบใหม่) > กดบันทึก

การเปลี่ยนการแสดงผลแบบเดิมไปเป็นแบบ Smart Variants ระบบจะทำการปรับค่าให้โดยอัตโนมัติ ข้อมูลเดิมจะไม่หาย แต่จะถูกปรับให้เป็นตัวเลือกแบบ Smart Variantsให้ทันที ดังนั้น ไม่ต้องกังวลกันนะคะ :)
สำหรับร้านค้าที่ใช้งานตัวเลือกแบบสินค้าแบบใหม่อยู่แล้ว ระบบจะปรับการแสดงผลหน้าจัดการตัวเลือกแบบสินค้า ให้เป็นแบบ Smart Variants ที่เรากำลังจะพูดถึงอยู่นี้โดยอัตโนมัติ ซึ่งเจ้าของร้านสามารถเข้าใช้งานได้เลยทันทีค่ะ
วิธีการสร้างสินค้า แบบมีตัวเลือกแบบ [Smart Variants]
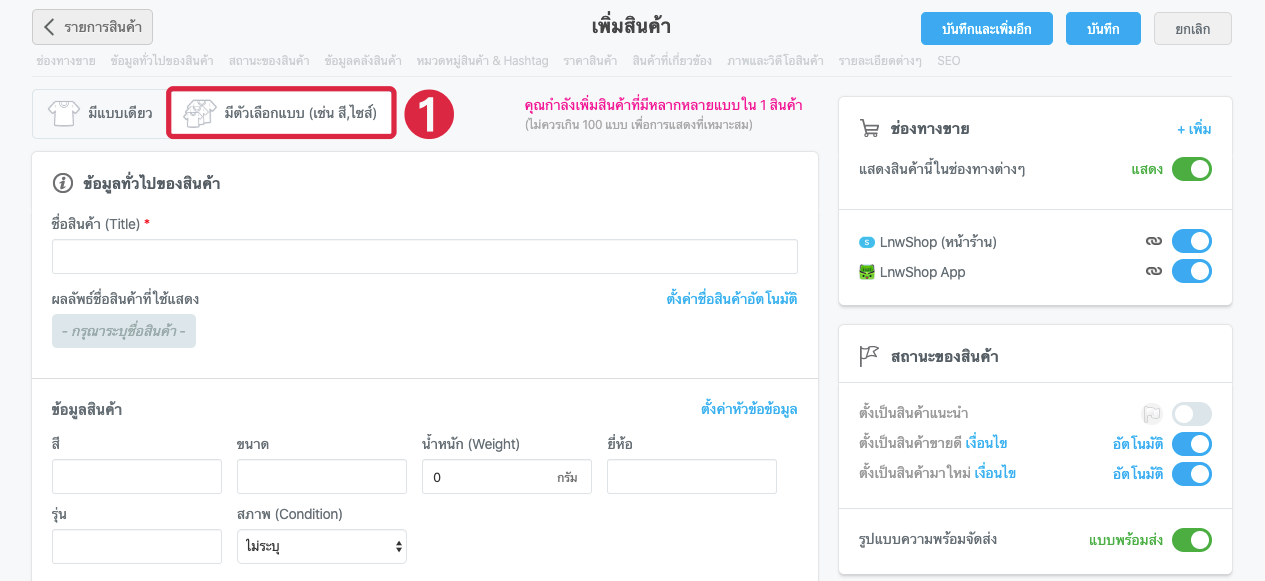
1.) เพิ่มสินค้า
เลือกเพิ่มแบบมีตัวเลือกแบบ (สี,ไซส์) และใส่ข้อมูลของสินค้าหลักให้ครบถ้วนตามต้องการ

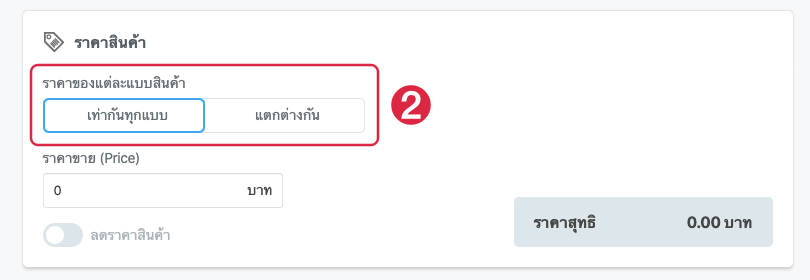
2.) ราคาสินค้า
ส่วนของราคาสินค้า สามารถเลือกได้ว่าจะให้ราคาสินค้าแตกต่างกันหรือเท่ากันในทุกแบบ
- ราคาสินค้าเท่ากันทุกแบบ สามารถใส่ราคาที่ส่วนนี้ได้เลย
- ราคาแต่ละแบบแตกต่างกัน คลิกที่ แตกต่างกัน และรอกำหนดราคาที่แบบสินค้า ในขั้นตอนต่อไป (ข้อ 9.)

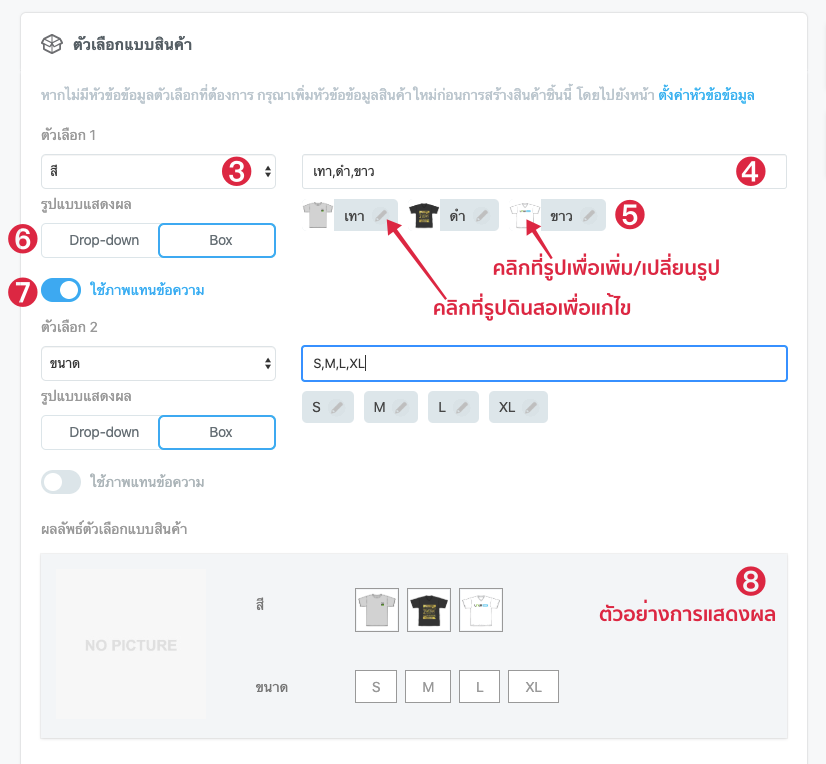
3.) สร้างตัวเลือกแบบ
เพิ่มตัวเลือกที่ต้องการ สามารถสร้างตัวเลือกได้ 2 ระดับด้วยกัน ตามหัวข้อข้อมูลต่างๆ เช่น สี,ไซส์,แบบ
** หากไม่มีหัวข้อข้อมูลที่ต้องการ ร้านค้าสามารถกำหนดเพิ่มได้เอง โดยคลิกที่ ตั้งค่าหัวข้อข้อมูล
4.) กำหนดชื่อตัวเลือกแบบ
โดยใส่คำที่ต้องการคั่นด้วยเครื่องหมาย ( ,) ตามภาพตัวอย่างและกด enter หรือคลิกที่ที่ว่าง เพื่อสร้างแบบ
5.) ใส่รูป และแก้ไขตัวเลือกแบบที่สร้าง
- คลิกที่ภาพเพื่อ อัพโหลดรูป
- คลิกที่รูปดินสอเพื่อแก้ไข/หรือลบตัวเลือกแบบ
- คลิกค้าง และลากไปมาเพื่อสลับตำแหน่ง
6.) เลือกรูปแบบการแสดงผลตัวเลือกแบบ
แบบ Drop-down และแบบ BOX
7.) เปิดใช้ภาพเป็นตัวเลือกสินค้า
สามารถใช้ภาพแทนข้อความตัวเลือกสินค้า ได้ทั้ง 2 ระดับ

8.) จัดลำดับตัวเลือกแบบสินค้า และตัวอย่างการแสดงผล
คลิกที่ตัวเลือกแบบ เพื่อดูการแสดงผลจริงแบบเดียวกับที่แสดงหน้าร้าน นอกจากนี้ยังสามารถจัดลำดับแบบสินค้าได้ตามต้องการ ด้วยการคลิกที่ตัวเลือกแบบสินค้า และการลากสลับไปมาตามต้องการ

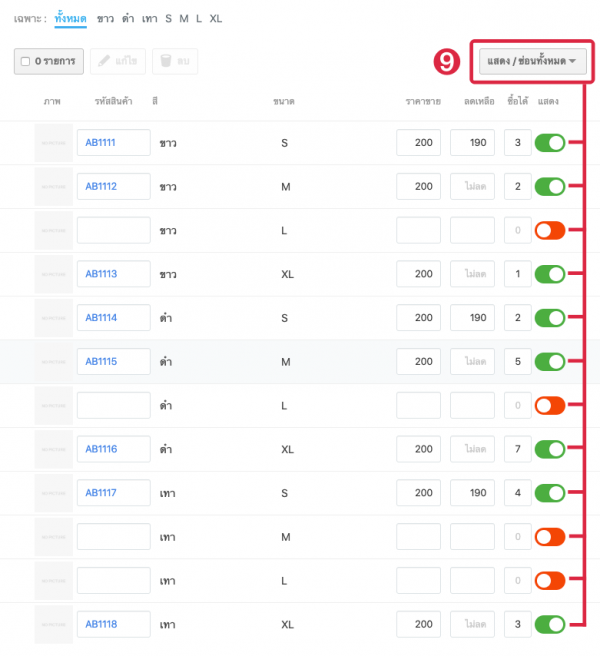
9.) จัดการตัวเลือกแบบสินค้า
จากการเพิ่มตัวเลือกแบบในข้อ 4. ตัวสินค้าย่อยจะถูกสร้างตามตัวเลือกแบบที่กำหนด ซึ่งหากมีการสร้างตัวเลือกแบบไว้ 2 ระดับ ระบบจะทำการสร้างสินค้าย่อยออกมาตามจำนวนแบบ ตามภาพด้านล่าง
โดยเจ้าของร้าน สามารถเลือกได้ว่าจะใช้งานสินค้าย่อยชิ้นไหนบ้าง ด้วยการเลือก แสดง/ซ่อน สินค้าย่อยนั้นๆ (สามารถแก้ไขได้ตลอดเวลา) นอกจากนี้ยังสามารถใส่รหัสสินค้า ราคา ส่วนลด (หากมีการเลือก ใช้ราคาแตกต่างกัน ในข้อ 2.) นอกจากนี้ยังสามารถเพิ่มจำนวนสินค้าเข้าคลังได้ด้วยค่ะ

หลังจากนี้ก็ใส่ข้อมูลรายละเอียดสินค้าจุดอื่น ๆ ตามปกติ และกดบันทึกได้เลยค่ะ
วิธีการแก้ไขตัวเลือกแบบสินค้า Smart Variants
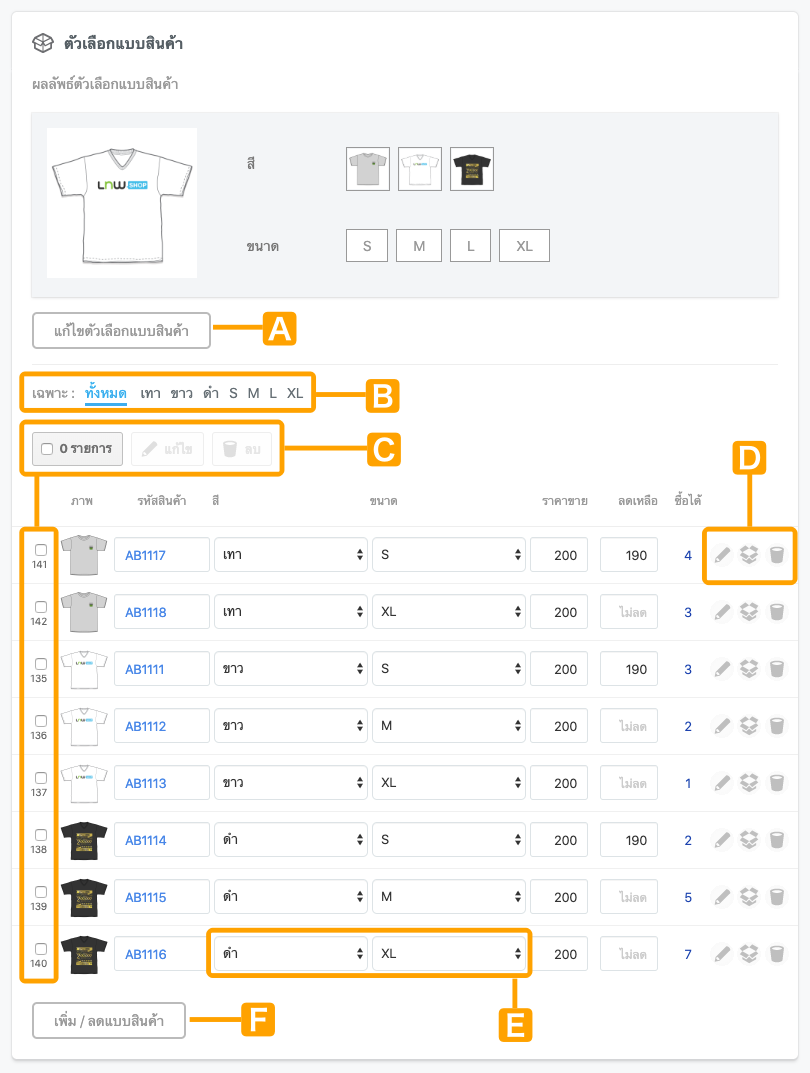
เมื่อทำการสร้างสินค้าแบบมีตัวเลือกแบบเรียบร้อยแล้ว การแสดงผลตรงส่วนของแบบสินค้าจะเปลี่ยนไป เหลือเฉพาะข้อมูลที่เปิดใช้งานเท่านั้น (ส่วนตั้งค่าจะหายไป) หากต้องการปรับแก้ไขข้อมูลในส่วนไหนเพิ่มเติมสามารถเลือกปรับค่าได้ตามข้อมูลด้านล่างค่ะ

A. ปุ่มแก้ไขตัวเลือกแบบสินค้า ใช้เมื่อต้องการเพิ่มชื่อตัวเลือกแบบ หรือแก้ไขชื่อ รูปภาพ ฯลฯ รูปแบบเดียวกับตอนสร้างแบบสินค้า (ดูตัวอย่าง)
B. ตัวกรองข้อมูลแบบด่วน ใช้เพื่อกรองดู และจัดการข้อมูลตามตัวเลือกแบบ ได้รวดเร็วยิ่งขึ้น
C. จัดการแก้ไขสินค้าข้อมูลสินค้าย่อยแบบหลายรายการ (Bulk Edit) โดยเลือกทำเครื่องหมายหน้าสินค้าย่อยที่ต้องการแก้ไข และคลิกที่ปุ่มแก้ไข หรือลบ ด้านบน (ดูตัวอย่าง)
D. จัดการสินค้าย่อยทีละชิ้น ได้แก่ ปุ่มแก้ไข / จัดการคลัง / ลบ ตามลำดับ
E. เปลี่ยนตัวเลือกแบบสินค้าของสินค้าย่อย สามารถเปลี่ยนได้ตามตัวเลือกแบบสินค้าที่ได้ตั้งค่าไว้ในตอนแรก โดยข้อมูลแต่ละชิ้นห้ามซ้ำกัน (ดูตัวอย่าง) หากต้องการเพิ่มตัวเลือกอื่นๆ ต้องเพิ่มตัวเลือกแบบสินค้าในข้อ A.
F. เพิ่ม/ลดแบบสินค้า หากต้องการแสดงแบบสินค้าที่ถูกซ่อนไว้ สามารถเข้ามาที่เมนูนี้เพื่อ ใส่ข้อมูล และเลือกเปิดแบบสินค้าที่ต้องการได้เลยค่ะ (ดูตัวอย่าง)
การกำหนดรูปของแบบสินค้า ตามลำดับขั้น
แบบสินค้าแบบ Smart Variants สามารถกำหนดภาพของตัวเลือกแบบได้ค่อนข้างหลายขั้น เพื่อรองรับการใช้งานของร้านค้าในหลายๆ รูปแบบ แต่เพื่อความง่ายในการใส่ข้อมูล ระบบจะมีการ Auto ดึงข้อมูลไปใส่ตามจุดต่างๆให้อัตโนมัติ ร้านค้าไหนไม่อยากยุ่งยากก็ใส่จุดเดียวได้เลย หรือร้านค้าไหน ต้องการกำหนดลึกกว่านั้นก็เลือกตั้งค่าได้ตามใจ
เรามาดูลำดับขั้นในการใส่รูปภาพแบบสินค้า และหลักการทำงานแบบอัตโนมัติกันดีกว่า..

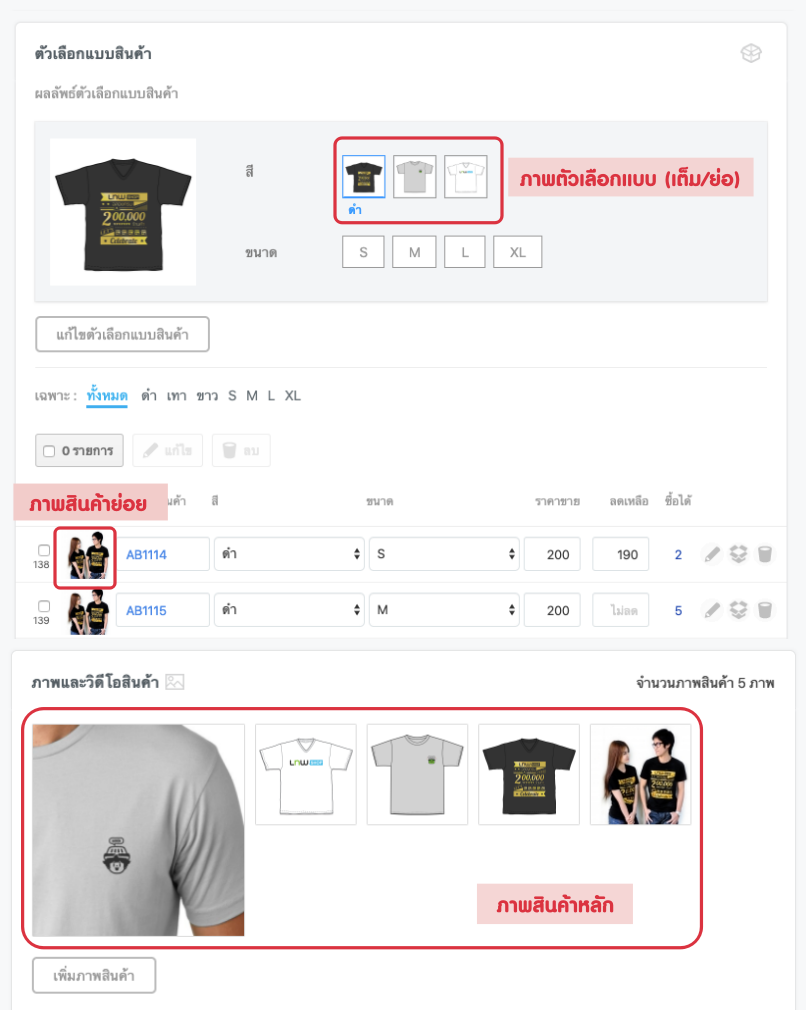
- ภาพสินค้าหลัก หากไม่ได้กำหนดภาพของแบบสินค้าไว้ ระบบจะดึงภาพที่กำหนดที่สินค้าหลัก ไปเป็นภาพแบบสินค้าโดยอัตโนมัติ ดูตัวอย่าง
- ภาพตัวเลือกแบบ หากมีการใส่รูปตัวเลือกแบบ เมื่อคลิก หรือเอาเมาส์เลื่อนผ่าน (Hover) ที่ตัวเลือกแบบสินค้านั้นๆ ระบบจะแสดงภาพตัวเลือกแบบที่ช่องผลลัพธ์ตัวเลือกแบบสินค้า ดูตัวอย่าง
- รูปภาพตัวเลือกแบบ (ขนาดย่อ) ดูตัวอย่าง ร้านสามารถตั้งค่าภาพตัวเลือกแบบขนาดย่อ ให้ต่างจากภาพตัวเลือกแบบ (ที่แสดงเป็นภาพใหญ่) ได้ แต่ถ้าหากไม่ได้ตั้งค่าในส่วนนี้ ระบบจะดึงภาพตัวเลือกแบบมาใช้โดยอัตโนมัติ
- รูปภาพสินค้าย่อย คือภาพที่กำหนดในตัวสินค้าย่อย หากไม่ได้ใส่ภาพตัวเลือกแบบ ระบบจะดึงภาพสินค้าย่อยไปเป็นตัวเลือกแบบให้อัตโนมัติ ในทางกลับกัน หากไม่ได้กำหนดภาพสินค้าย่อยไว้ ระบบจะดึงภาพของแบบสินค้า (ถ้ามี) หรือภาพสินค้าหลัก ไปเป็นภาพสินค้าย่อยให้อัตโนมัติ ตามลำดับ
ภาพของสินค้าย่อยสามารถใส่ได้หลายภาพ เพื่อให้ลูกค้าคลิกดูภาพเพิ่มเติมของสินค้าย่อยชิ้นนั้นๆ โดยคลิกที่ปุ่มดินสอ เพื่อแก้ไข และอัพโหลดรูปภาพสินค้าย่อยได้ตามปกติ
เป็นอย่างไรบ้างคะ กับระบบจัดการตัวเลือกแบบสินค้าแบบใหม่ Smart Variants ช่วงแรกอาจจะต้องปรับตัวกันสักเล็กน้อย แต่เชื่อว่าจะช่วยให้เจ้าของร้านทำงานง่าย และสะดวกมากขึ้นกว่าเดิมค่ะ อย่าลืมไปลองใช้ดูนะคะ :)




