
เพราะสินค้าแต่ละชนิดมีขนาดที่ไม่เท่ากัน ดังนั้นการเลือกขนาดการแสดงผลรูปภาพสินค้าบนเว็บไซต์จึงเป็นอีกหนึ่งสิ่งที่ร้านค้าควรใส่ใจไม่แพ้การตกแต่งเว็บไซต์ในส่วนอื่น ๆ ซึ่งสำหรับระบบจัดการร้านค้าออนไลน์ LnwShop เอง ก็มีฟีเจอร์ที่รองรับการปรับขนาดรูปภาพสินค้ามาให้คุณได้เลือกใช้เช่นกันค่ะ
วิธีปรับขนาดรูปภาพสินค้า
สำหรับการปรับการแสดงผลภาพสินค้าบนร้านค้า LnwShop นั้น คุณสามารถทำตามขั้นตอนง่าย ๆ ด้านล่างนี้ได้เลยค่ะ
1. เข้าสู่ระบบ > กด แต่งหน้าร้าน
2. เลือกบริเวณกล่องสินค้าที่ต้องการปรับขนาด
3. เมื่อคลิกที่บริเวณนั้น จะปรากฎ LnwTools เครื่องมือปรับแต่งหน้าเว็บไซต์ที่แถบด้านล่าง
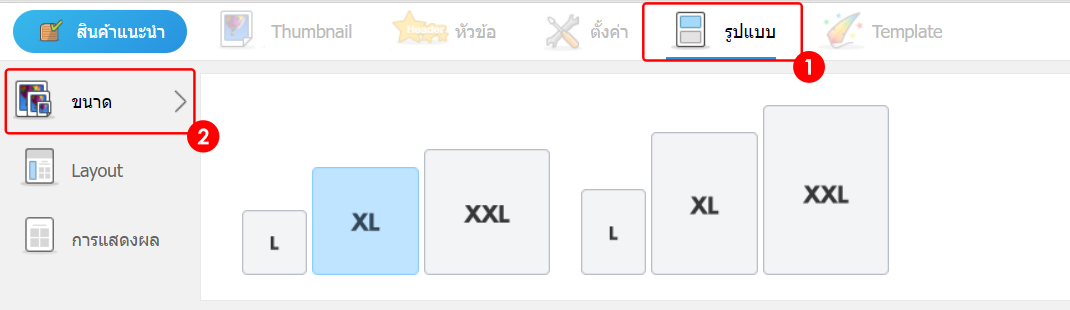
4. เลือกเมนู รูปแบบ
5. ในเมนูแถบด้านข้างให้คลิกเลือกเมนู “ขนาด”

6. เลือกขนาดการแสดงผลที่ต้องการ โดยระบบจะมีให้เลือก 2 ขนาด คือ
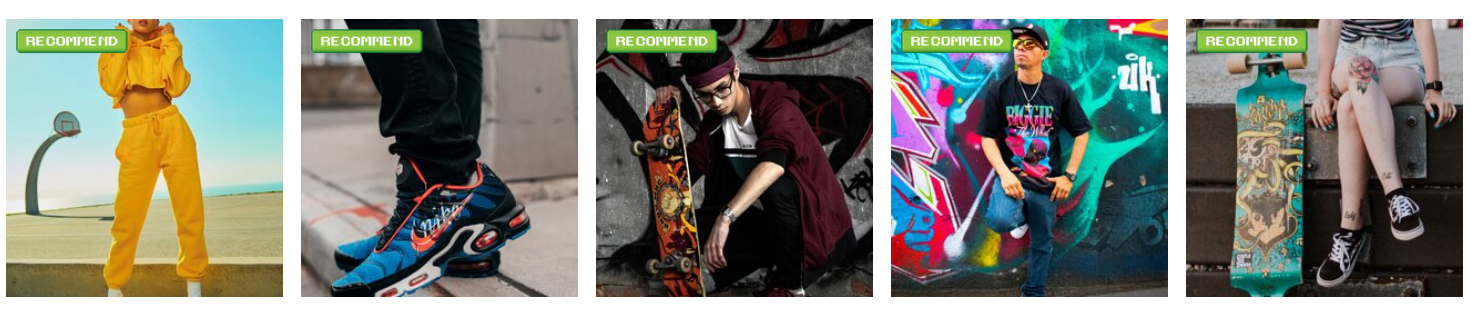
- ขนาดปกติ (1:1) จะแสดงผลภาพสินค้าในรูปสี่เหลี่ยมจัตุรัส ทำให้การแสดงสินค้าต่าง ๆ ในร้านดูเรียงกันอย่างเป็นระเบียบสวยงาม ลูกค้าสามารถเลือกสินค้าได้ง่าย
หมายเหตุ – การแสดงผลในรูปแบบนี้ อาจไม่เหมาะกับสินค้าแฟชั่นที่ต้องการพื้นที่พรีเซนต์สินค้า เพราะอาจทำให้ภาพสินค้าส่วนบนหรือล่างถูกตัดออกไป

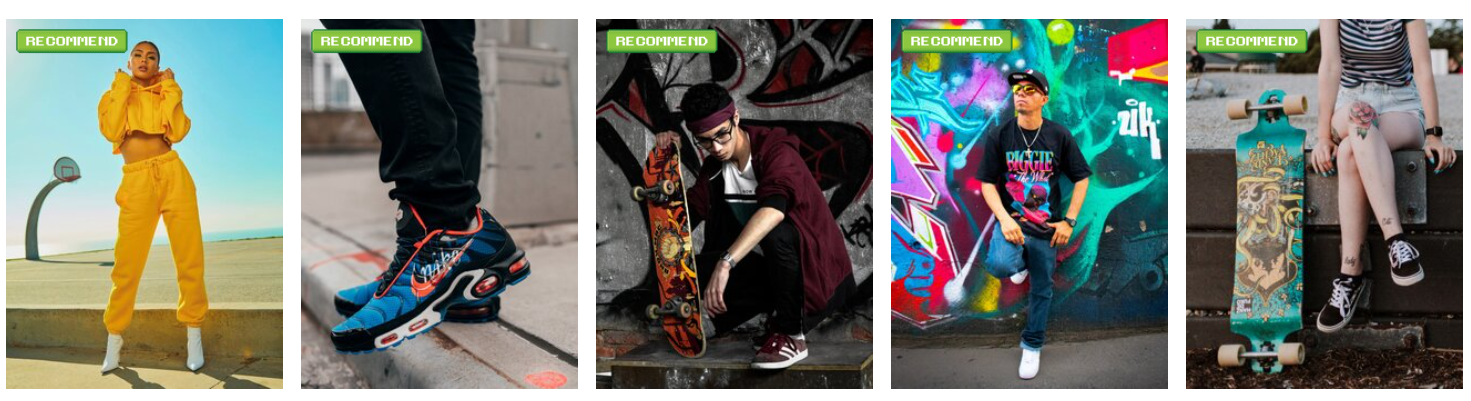
- ขนาดยาว (3:4) จะแสดงผลภาพสินค้าในรูปสี่เหลี่ยมพื้นผ้าตามแนวยาว จึงเหมาะกับภาพสินค้าแฟชั่น อย่างพวกเสื้อผ้าที่ใช้นางแบบในการพรีเซนต์สินค้า ซึ่งจะทำให้มุมมองของภาพสินค้าดูสวยงามมากกว่าขนาดสี่เหลี่ยมจัตุรัส

ทั้งนี้ ขนาดของรูปภาพในแต่ละการแสดงผล มีทั้งหมด 3 ขนาด คือ L = 150 px, XL = 250 px และ XXL = 300 px
และนี่ก็คืออีกหนึ่งฟีเจอร์ที่เรานำมาแนะนำการใช้งานกัน หวังว่าจะช่วยทำให้ร้านค้าใช้งานระบบร้านค้าออนไลน์ของเราง่ายขึ้นกว่าเดิมนะคะ :) หากมีปัญหาติดขัดเรื่องการใช้งานอื่น ๆ สามารถสอบถามเข้ามาได้เลยที่อีเมล Support@LnwShop.com ค่ะ




