Widget เขียนข้อความ หรือ กล่องอิสระ ซึ่งเจ้าของร้านค้าสามารถทำการเพิ่มข้อความได้ตามที่ต้องการ
การเขียนข้อความ
- คลิกที่เมนู “ข้อความ”

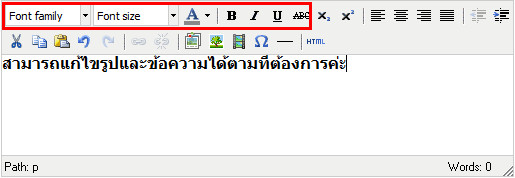
- จะมีหน้าต่าง “แก้ไขข้อความ” ขึ้นมา สามารถแก้ไขได้ทั้งรูปภาพและข้อความตามต้องการ
-
การแก้ไขตัวอักษร
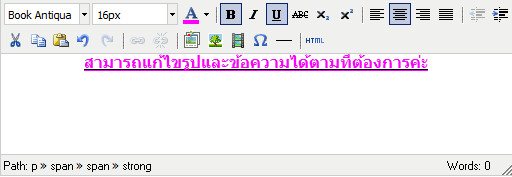
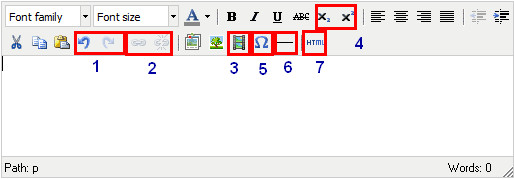
การแก้ไขตัวอักษรสามารถทำได้โดยใช้เมาส์ลากคลุมตัวอักษรแล้วพิมพ์ข้อความใหม่ที่ต้องการลงไปได้เลย โดยจะมีส่วนให้คุณสามารถแก้ไขได้ ดังนี้
ฟอนต์
ขนาดตัวอักษร
สีตัวอักษร
ตัวอักษร หนา(B) เอียง (I) ขีดเส้นใต้ (U)
ขีดฆ่าตัวอักษร
ชิดซ้าย กลาง ขวา หรือเสมอกัน
-
การแก้ไขรูปภาพ
การแก้ไขตัวรูปภาพสามารถทำได้โดย คลิกที่ภาพต้นไม้
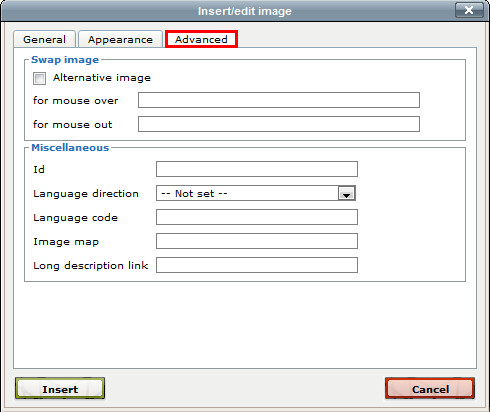
จะมีหน้าต่าง “Insert/edit image” ขึ้นมา มีให้แก้ไขภาพ 3 ส่วนดังนี้
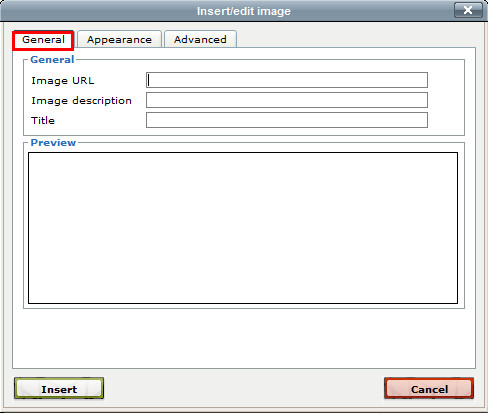
ส่วน General
สำหรับบุคคลทั่วๆไป สามารถปรับแต่งรูปภาพในส่วนนี้ได้ ดังนี้
- Image URL : เลือกภาพ ใส่จาก URL
- Image description :คือส่วนคำอธิบายภาพ ว่าภาพนี้คืออะไร
- Title :เมื่อนำเมาส์ชี้ที่รูปภาพที่เรากำลังปรับแต่งอยู่ Title ที่เราพิมพ์ไว้จะขึ้นมา
- Preview : ส่วนแสดงรูปภาพ
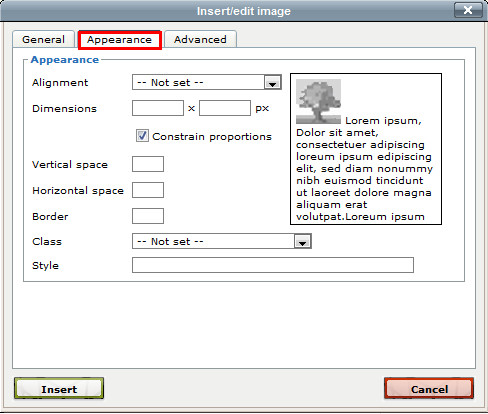
ส่วน Appearance
สำหรับผู้ที่พอเป็น css สามารถปรับแต่งรูปภาพได้ เช่น ตำแหน่งรูปภาพ ขอบรูปภาพ เป็นต้น ส่วนนี้จึงสามารถปรับแต่งรูปภาพได้มากกว่าส่วน General
ส่วน Advanced
สำหรับผู้ที่เป็นโปรแกรมเมอร์ เช่น เวลาเมาส์อยู่บนรูปภาพแล้วให้เป็นภาพหนึ่ง เมาส์ออกจากรูปภาพก็เป็นอีกภาพหนึ่ง เป็นต้น ซึ่งในส่วนอื่นๆจะไม่สามารถทำได้ ส่วนนี้จึงสามารถปรับแต่งได้มากกว่าส่วน General และ ส่วน Appearance
เมื่อปรับแต่งรูปภาพเรียบร้อยแล้ว คลิก Insert ได้เลย หรือ คลิก Cancel หากต้องการยกเลิกสิ่งที่ปรับแต่งมา
-
การแก้ไขส่วนอื่นๆ
การแก้ไขในหน้าต่าง “แก้ไขรูปและข้อความ” ไม่ได้มีเพียงการแก้ไขรูปและข้อความเท่านั้น แต่ยังมีส่วนอื่นๆอีกด้วย ดังต่อไปนี้
- ย้อนกลับหลัง(undo) ไปข้างหน้า(redo)
- ใส่ลิงค์(link) และเอาลิงค์ออก(unlink) การใส่ link จะมีประโยชน์ต่อการทำ SEO ทำให้เว็บเราติด Search ง่ายขึ้น ทั้งนี้ขึ้นอยู่กับการใส่ลิงค์ที่ดีด้วย
- ใส่วีดีโอ Insert/Edit embedded media
- ตัวห้อยSubscript และ ตัวยก Superscript
- ตัวอักษรพิเศษต่างๆ Insert custom character
- ขีดเส้นคั่น Insert horizontal ruler
- สามารถใส่ HTML เองได้ด้วย
1. ภาพรวมของร้านค้า
2. แบนเนอร์
3. แถบเมนู
4. Widget Sidebar
- Widget สถิติ
- Widget ติดต่อ
- Widget รหัสพัสดุ
- Widget เว็บเพื่อนบ้าน
- Widget เข้าสู่ระบบ
- Widget สินค้าขายดี
- Widget สินค้ามาใหม่
- Widget สินค้าแนะนำ
- Widget สินค้าลดราคา
- Widget สินค้าสุ่ม
- Widget DBD
- Widget Like Box
- Widget Like Button
- Widget เขียนข้อความ
- Widget Twitter
- Widget Twitter
- Widget Google +1
5.เนื้อหา
5.1. เนื้อหาหลัก
- หน้าแรก
- หน้าวิธีการสั่งซื้อ
- หน้าแจ้งชำระเงิน
- หน้าบทความ
- หน้าเว็บบอร์ด
- หน้าเกี่ยวกับเรา
- หน้าติดต่อเรา
5.2 เนื้อหาอื่นๆ
- เนื้อหา สินค้าขายดี
- เนื้อหา สินค้ามาใหม่
- เนื้อหา สินค้าแนะนำ
- เนื้อหา สินค้าลดราคา
- เนื้อหา สินค้าสุ่ม
- เนื้อหา Like Box
- เนื้อหา Like Button
- เนื้อหา เขียนข้อความ
- เนื้อหา Twitter
- เนื้อหา บทความ
- เนื้อหา เว็บบอร์ด
6. Footer
7. ตะกร้าสินค้า