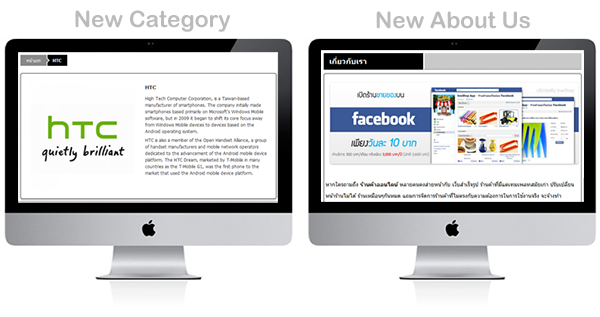
ห่างหายกันไปนาน >.< กับการอัพเดทระบบ LnwShop ซึ่งอยากที่ทราบกันครับทางเรามีการปรับปรุงและพัฒนาระบบร้านค้าออนไลน์อยู่ตลอดเวลา แต่ผมอาจจะไม่ได้อัพเดทผ่าน Blog ให้ทราบกัน วันนี้ผมอยากจะแจ้งให้ทราบเกี่ยวกับการเปลี่ยนการแสดง “หน้ารายละเอียดหมวดหมู่” และ “หน้าเกี่ยวกับเรา” ที่เจ้าของร้านหลายๆท่านยังไม่ได้แก้ไขตามการแสดงผลใหม่นี้ ทำให้อาจมีหน้าตาที่แปลกๆไปครับ เรามาดูสิ่งที่เปลี่ยนไป และความแตกต่างกันระหว่างทั้งสองหน้านี้กันครับ
หน้าหมวดหมู่ Category Page
ปรับแก้การแสดงผลเป็นดังนี้
ภาพหมวดหมู่: จะอยู่ทางซ้าย และขนาดเท่ากับขนาดจริงของรูปภาพนั้น แต่ไม่เกิน 680px (ความกว้างที่สุดของเนื้อหา)
รายละเอียดหมวดหมู่: จะอยู่ทางขวา หรือ อยู่ด้านล่างของภาพหมวดหมู่ ขึ้นอยู่กับขนาดของภาพหมวดหมู่
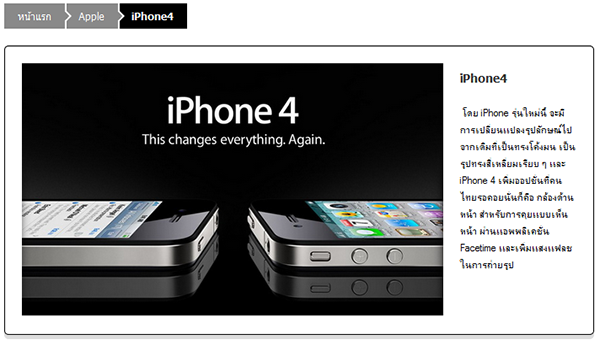
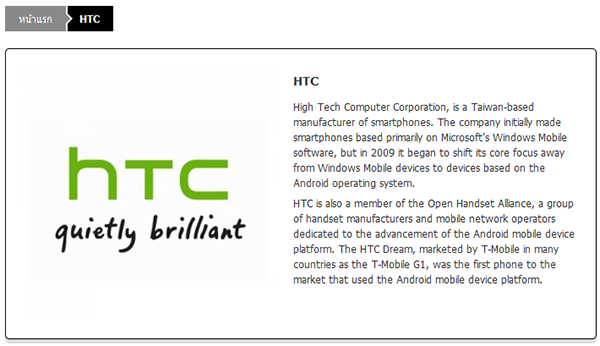
ตัวอย่างการแสดงผลหมวดหมู่ที่ปรับใหม่
ภาพหมวดหมู่ที่มีขนาด 320px
ภาพหมวดหมู่ที่มีขนาด 500px
ภาพหมวดหมู่ที่มีขนาดเกิน 680px ระบบจะแสดงย่อให้เหลือเพียง 680px ซึ่งจะกว้างเต็มพื้นที่
ข้อควรรู้เกี่ยวกับการแสดงผลหมวดหมู่
หากภาพหมวดหมู่นั้นมีขนาดเล็ก รายละเอียดของหมวดหมู่จะอยู่ทางด้านขวาของภาพ ซึ่งหากรายละเอียดมีเนื้อหาที่มีข้อความยาวเกินความสูงของภาพหมวดหมู่ รายละเอียดนั้นจะ ไม่ แสดงตัดมาด้านล่างของภาพหมวดหมู่ แต่จะแสดงลงมาตามเดิม ดังภาพ
หน้าเกี่ยวกับเรา About Us Page
ปรับแก้การแสดงผลดังนี้
ภาพร้านค้า: จะอยู่ด้านบนและตำแหน่งกึ่งกลางเสมอ ขนาดเท่ากับขนาดจริงของภาพ (แต่ไม่เกิน 680px)
รายละเอียดร้านค้า: จะอยู่ด้านล่างของภาพเสมอ
ตัวอย่างการแสดงผลเกี่ยวกับเราที่ปรับใหม่
ภาพร้านค้าที่มีขนาดเล็ก
ภาพร้านค้าที่มีขนาดใหญ่
ซึ่งคุณจะเห็นว่า หน้าหมวดหมู่และหน้าเกี่ยวกับเรานั้นจะมีการแสดงผลที่ต่างกันนั่นก็คือ ภาพหมวดหมู่จะชิดซ้าย ภาพร้านจะอยู่กึ่งกลาง ส่วนรายละเอียดหมวดหมู่จะอยู่ด้านขวา รายละเอียดร้านค้าจะอยู่ด้านล่าง นั่นเอง