
สารบัญ
- 3 ส่วนหลักเครื่องมือปรับแต่งหน้าเว็บ
- Page และ Section
- การจัดการ Section
- เพิ่ม Section ใหม่, แก้ไข
- การเพิ่มหน้า Page ใหม่
- ตั้งค่าให้ Page ใหม่ที่เพิ่งสร้าง แสดงบน Menu ด้านบนสุด
- Theme, Font และ Color
- History และ Revision (ย้อนประวัติการแก้ไข)
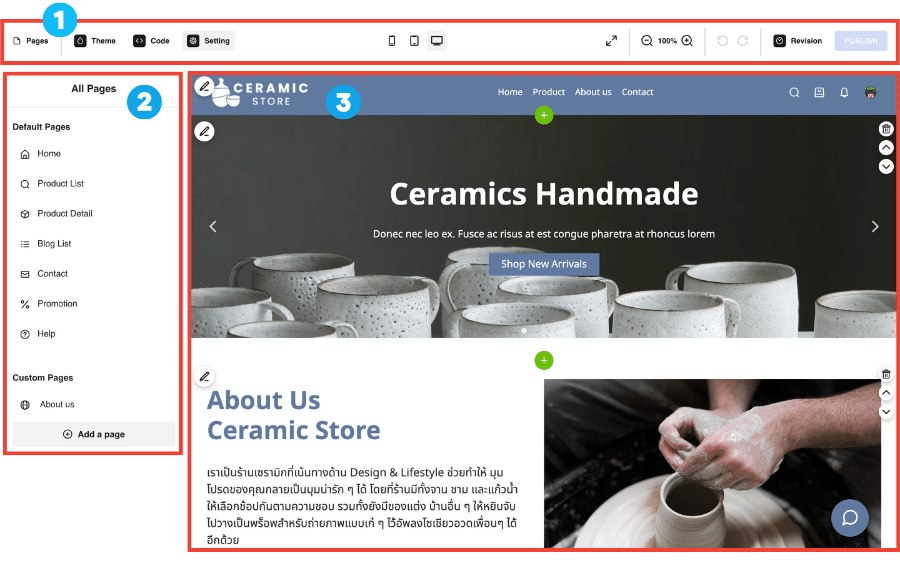
3 ส่วนหลักของหน้าเครื่องมือปรับแต่งหน้าเว็บ
- Menu Bar แถบด้านบนสุด คือเครื่องมือหลัก
- Editor Pane แถบด้านซ้าย คือเครื่องมือการตกแต่งในสิ่งที่เลือกอยู่
- Website Preview แถบด้านขวา คือหน้าเว็บ

Page และ Section
Page จะมี 2 ส่วนสำคัญคือ Default Page กับ Custom Page
- Default Page คือ หน้าเนื้อหาที่ LnwShop จัดเตรียมไว้ เช่น
– Product Detail คือ หน้าแสดงรายละเอียดสินค้า
– Blog Lists คือ หน้ารวมบทความ ซึ่งดึงบทความมาจากระบบจัดการหลังร้าน
– Contact คือ หน้าข้อมูลโซเชียลต่างๆ สำหรับติดต่อร้านค้า - Custom Page คือ หน้าที่ร้านค้าสามารถเพิ่มใหม่เองได้ เช่น เพิ่มหน้าความเป็นมาของแบรนด์ , หน้าสาขาของร้าน หรืออาจใช้สำหรับการทำหน้า Landing โปรโมชั่นต่าง ๆ
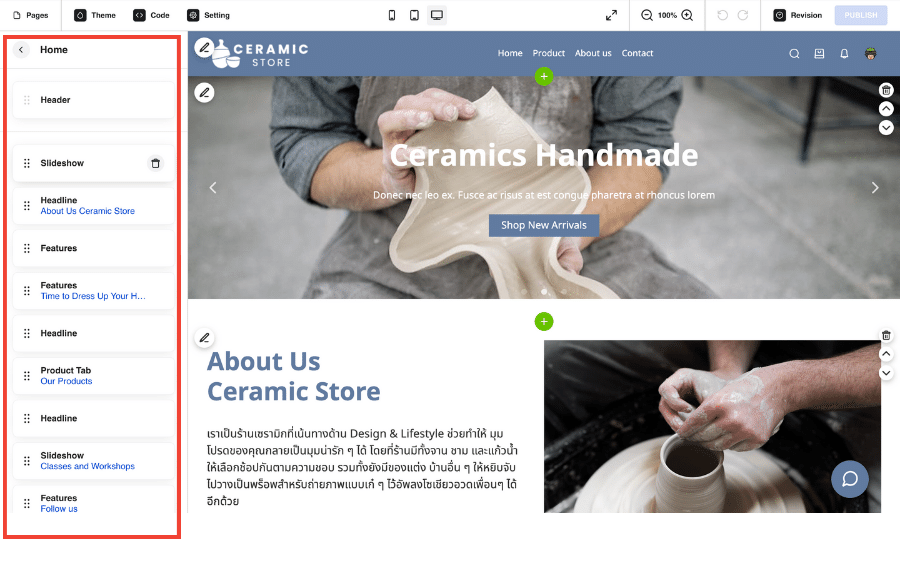
การจัดการกับ Section
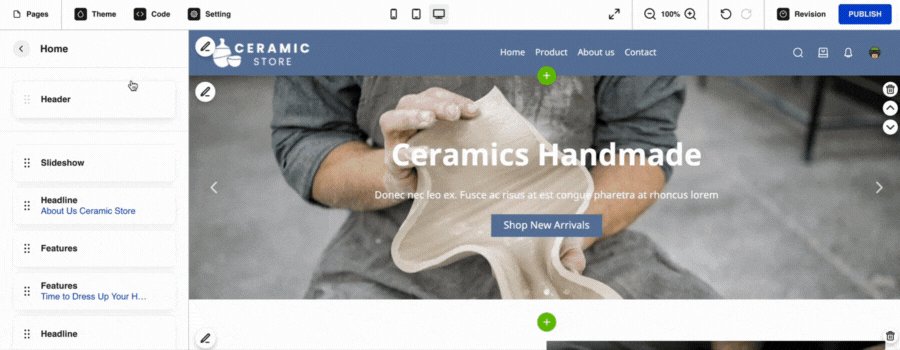
เมื่อกดคลิกไปที่ Page นั้นๆ เช่น กดเข้าไปที่ Home ก็จะเห็นกล่องสี่เหลี่ยมเรียงทางซ้าย คือ Section ที่มีอยู่ทั้งหมดในหน้า Home

ตัวกล่อง Section นี้ จะประกอบไปด้วย
- ไอค่อน 6 จุด :: สำหรับคลิกลากเคลื่อนย้ายลำดับตำแหน่งระหว่าง Section ได้
- ข้อความสีดำกับสีน้ำเงิน :: คือประเภทกับหัวข้อของ Section เพื่อให้รู้ได้ว่า Section นี้คืออะไร
- ไอค่อนถังขยะ :: สำหรับการลบ Section เราสามารถกด Undo สำหรับย้อนกลับการเปลี่ยนแปลงก่อนหน้าได้

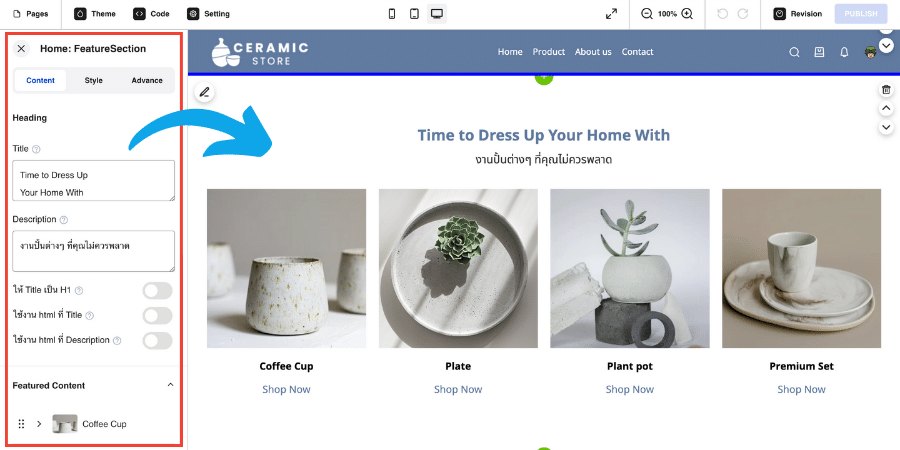
หลังจากกดคลิกที่ Section จะแสดงฟิลด์ต่างๆ สำหรับแก้ไข Section นี้ ส่วนด้านขวาจะเป็นหน้าเว็บ

เวลามีการแก้ไขที่แถบด้านซ้ายมือ หน้าเว็บจะแสดงผลตามที่แก้ทันที เช่นเราแก้ไขหัวข้อ Title เป็นข้อความอื่น การแสดงผลก็จะขึ้นให้เห็นบนหน้าเว็บเลยว่าข้อความเราตอนจัดวางจริงเป็นแบบไหน
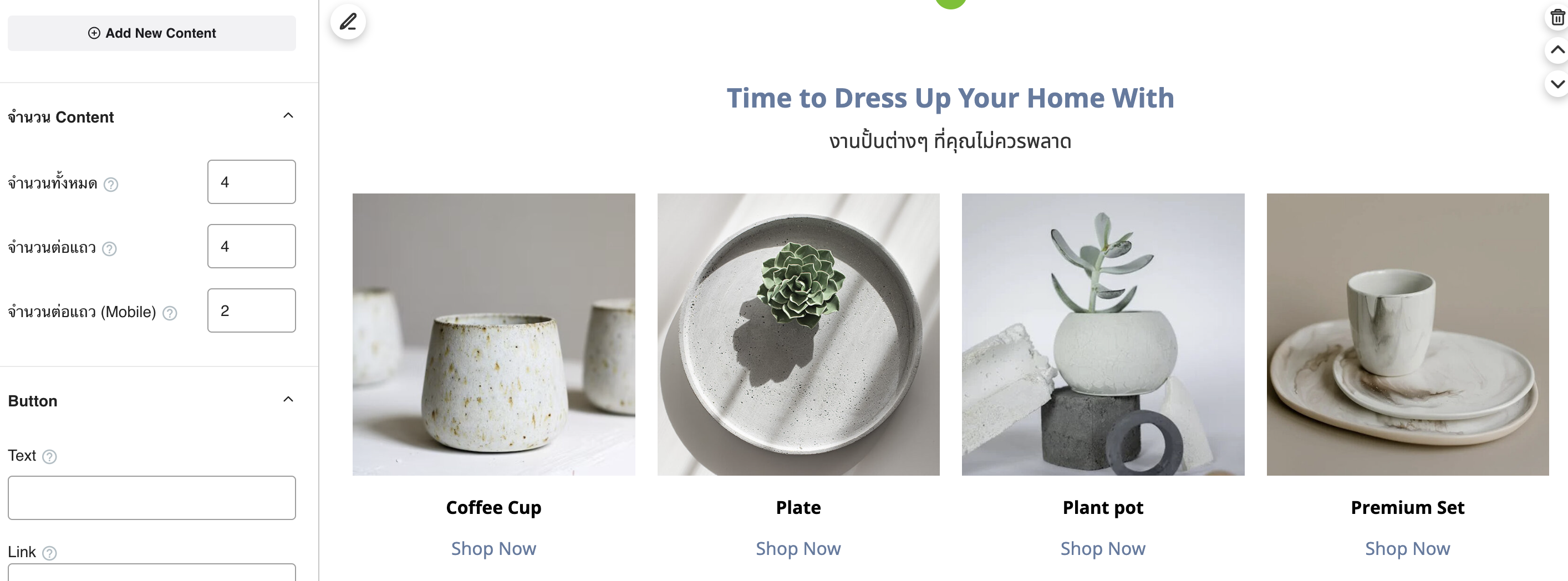
ในภาพตัวอย่างจะเป็น Feature Section ที่มี 4 หัวข้อย่อยในหน้าเว็บ เราสามารถตั้งค่าการแสดงผลจำนวนภาพบนแต่ละ Device ได้ ว่าต้องการให้จัดเรียงจำนวนภาพในแถวอย่างไร

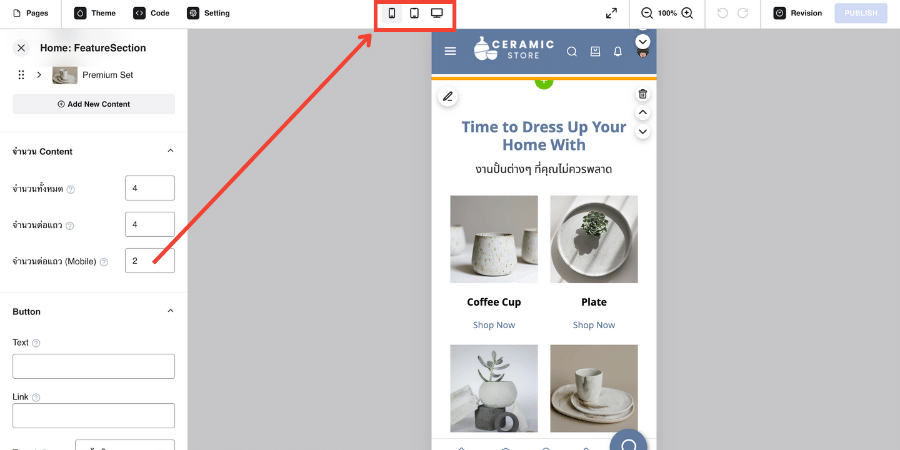
โดยในช่องของ จำนวนต่อแถว (Mobile) จะเป็นการบอกว่า เมื่อแสดงในจอ Mobile ภาพสินค้าจะแสดงเป็นแถวละ 2 ภาพ สามารถลองกดดูได้ที่ไอค่อนรูป Mobile, iPad, Desktop บนแถบด้านบนสุด เพื่อเช็คว่าภาพรวมเว็บของเราจะหน้าตาเป็นอย่างไรในแต่ละ Device

จากนั้นกดปุ่ม X ด้านซ้ายบน เพื่อเป็นการย้อนกลับมาหน้า Home ค่ะ
การเพิ่ม Section ใหม่, แก้ไข
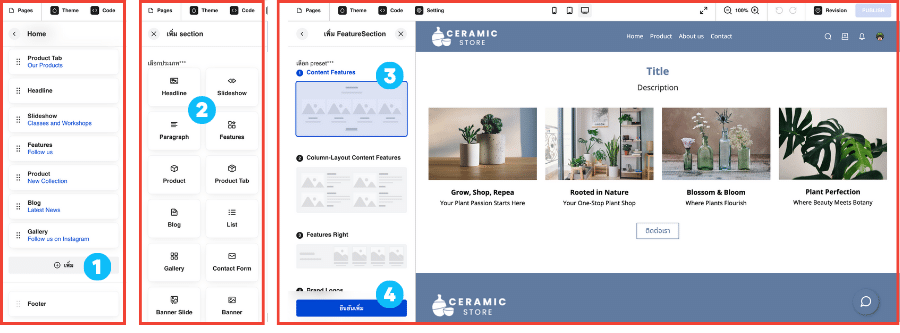
- การเพิ่ม Section สามารถคลิกที่ปุ่ม + เพิ่ม ด้านล่าง
- จะมี Section ประเภทต่าง ๆ ให้เราเลือก
- หลังจากเลือกประเภทของ Section ได้แล้ว จะมี Preset การจัดวางหลายๆ แบบให้เลือก สามารถลองคลิกเพื่อดูว่าเข้ากับหน้าเว็บที่เราต้องการไหม
- กด ยืนยันเพิ่ม ก็จะเป็นการเพิ่ม Section เรียบร้อยค่ะ

หลังจากเพิ่ม Section แล้ว ทางแถบด้านซ้ายจะแสดงว่า Section นี้สามารถปรับแต่งอะไรได้บ้าง

- Content คือเนื้อหาทั้งหมดของ Section เช่น ข้อความและรูปภาพต่างๆ
- Style เป็นการตกแต่งต่าง ๆ เช่น สีพื้นหลัง Background, สีตัวอักษร, สีปุ่ม
- Advance สามารถตั้งค่าเชิงลึกได้ เช่น กำหนดวันเวลาแสดงผลของ Section นี้ให้แสดงบนหน้าเว็บเฉพาะวันที่ใส่ค่าลงไป, ตั้งค่าความกว้างของ Section ด้วย Full Width แบบเต็มหน้าจอ เป็นต้น
หลังจากเราแก้ไขเสร็จทุกครั้ง ให้กด PUBLISH ปุ่มสีน้ำเงินด้านขวาบน เพื่อเป็นการ Save และแสดงผลหน้าเว็บตามที่เราปรับแก้ไขไปค่ะ
การเพิ่มหน้า Page ใหม่
Custom Page หรือการเพิ่มหน้า Page ใหม่ คือหน้าที่เราสามารถเพิ่มเข้าไปนอกเหนือจากเมนูพื้นฐานที่ทางระบบมีมาให้ เช่น สาขาของร้าน, หน้า Landing โปรโมชั่นต่าง ๆ

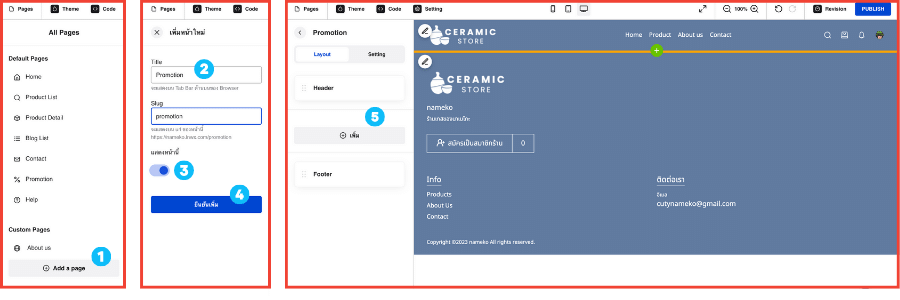
ขั้นตอนการเพิ่มหน้า Page ใหม่
- ไปที่หน้า Page แล้วคลิกปุ่ม Add a page ด้านล่าง
- จะมี Field ให้กรอก 2 ช่อง คือ
2.1 Title เป็นข้อความที่จะแสดงบน Tab ของ Browser
2.2 Slug เป็น url ของเพจนี้ www.yourshop.lnwx.com/……. - ตำแหน่ง แสดงช่องทางนี้ สวิตซ์สีน้ำเงิน หมายถึงเปิดใช้งานหน้านี้ ลูกค้าจะสามารถกดเข้ามาที่หน้านี้ได้ แต่กรณีที่ไม่อยากให้ Google มาเก็บข้อมูลในระหว่างที่เรายังปรับแต่งหน้าเว็บนี้ไม่เสร็จ สามารถกดปิดการแสดงหน้านี้ได้ค่ะ แต่ก็จะทำให้ลูกค้าไม่สามารถเข้ามาที่หน้านี้ได้เช่นกัน
- กด ยืนยันเพิ่ม
- จะได้หน้า Page เปล่าๆ ที่ยังไม่มี Section ใดๆ (มีแค่ส่วน Header กับ Footer ตามระบบให้) โดยเราสามารถกด + เพิ่ม Section ที่ต้องการใส่ในหน้านี้ได้เลยค่ะ
ตั้งค่าให้ Page ใหม่ที่เพิ่งสร้าง แสดงบน Menu ด้านบนสุด
หลังจากเราสร้างหน้า Page ใหม่ หน้าดังกล่าวจะอยู่ในระบบ และยังไม่ได้แสดงผลบนแถบเมนูด้านบนสุดของหน้าเว็บ เราสามารถเพิ่มได้ด้วยขั้นตอน ดังนี้ค่ะ

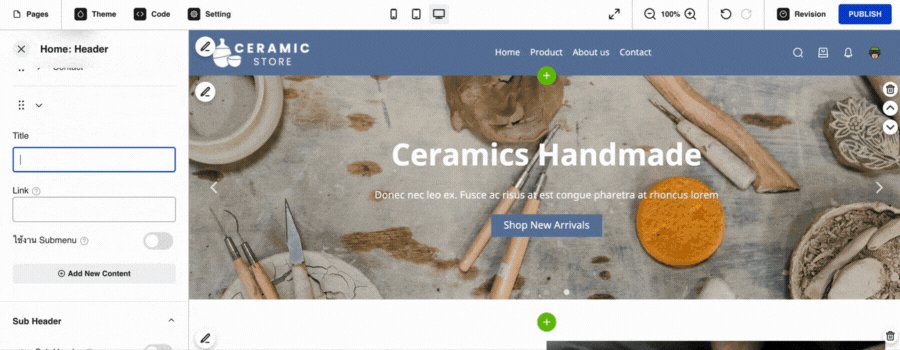
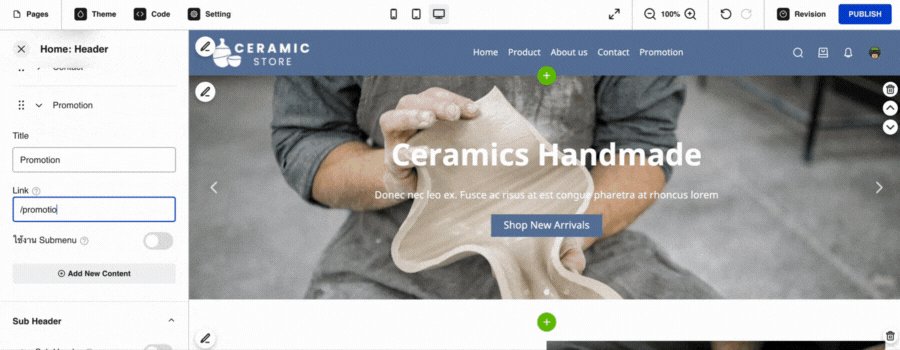
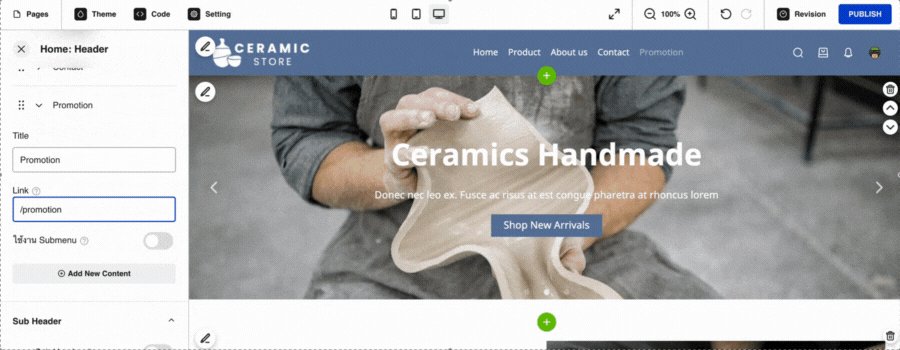
- คลิกที่ Section Header เป็นการเลือกว่าเรากำลังจะแก้ไขข้อมูลตำแหน่งนี้
- กดปุ่ม Add New Content
- ช่อง Title คือชื่อที่เราจะให้แสดงบนแถบเมนู
- ช่อง Link ให้ใส่เป็น / แล้วตามด้วยชื่อหน้าที่เราสร้างไว้ตาม Slug เช่น /promotion
- จะได้เมนูด้านบนที่คลิกแล้ว Link ไปหน้า Page ที่เราสร้างใหม่เรียบร้อยค่ะ
*อย่าลืมกด PUBLISH ปุ่มสีน้ำเงินด้านขวาบน ทุกครั้งหลังแก้ไข เพื่อเป็นการ Save และเผยแพร่สิ่งที่แก้ไขหรือใส่เพิ่มไปใหม่ให้แสดงบนหน้าเว็บจริงนะคะ
Theme, Font และ Color

Theme
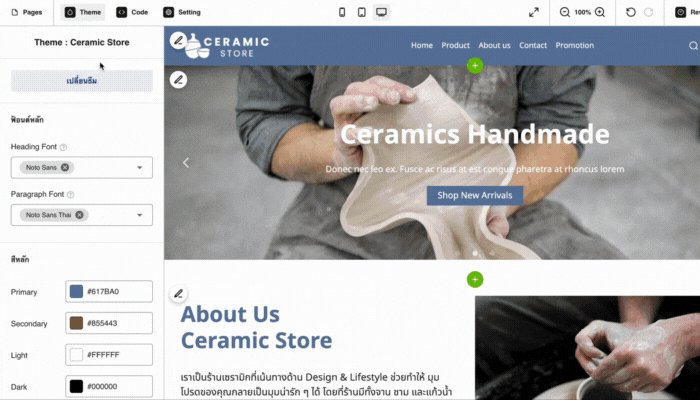
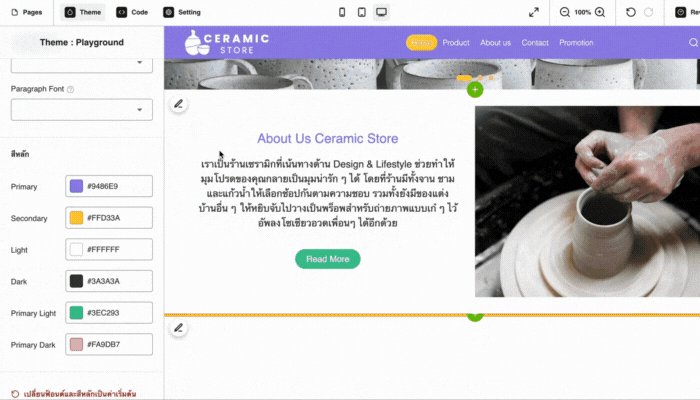
เมนู Theme จะเป็นส่วนการแก้ไขการแสดงผลรูปแบบปุ่ม, สีตามจุดต่างๆ และ ฟ้อนต์ของหน้าเว็บคุณ
โดยกดเลือกที่หัวข้อ Theme ด้านบน ระบบจะบอกว่าตอนนี้ธีมของเราใช้ธีมชื่ออะไรอยู่ มีค่าสีหลักของเว็บสีอะไรบ้าง
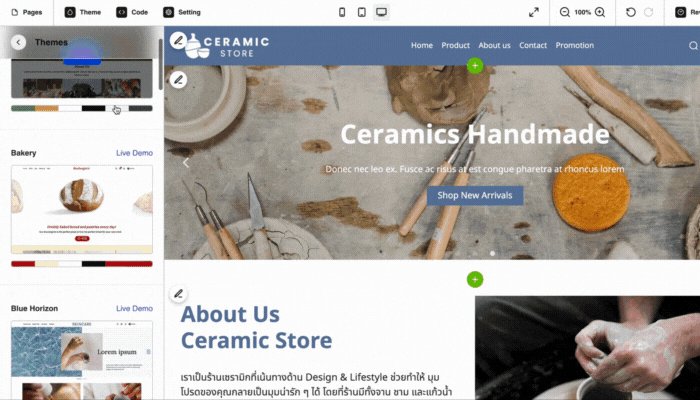
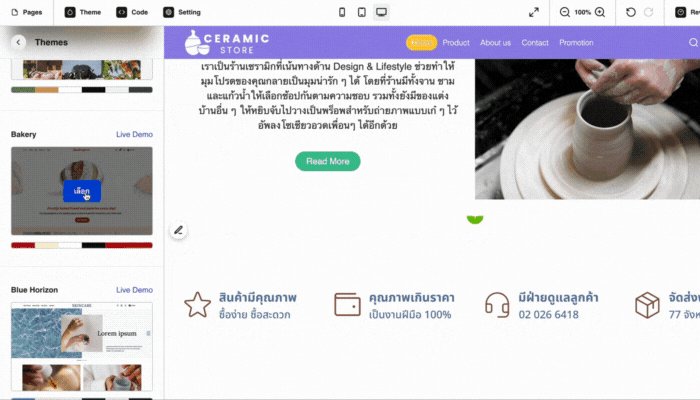
เราสามารถทำการเปลี่ยนธีมได้ด้วยการคลิก เปลี่ยนธีม หน้าเว็บจะเปลี่ยนเป็นรูปแบบที่เลือกให้ทันที
ระบบจะแสดงรูปแบบของธีมทั้งหมดที่มีโดยแสดงเป็นภาพตัวอย่าง และเว็บตัวอย่างที่ใช้ธีมนั้น ( Live Demo ) ซึ่งสามารถลองกด Live Demo เพื่อไปดูหน้าเว็บตัวอย่างเต็มที่ใช้ธีมดังกล่าวได้ค่ะ
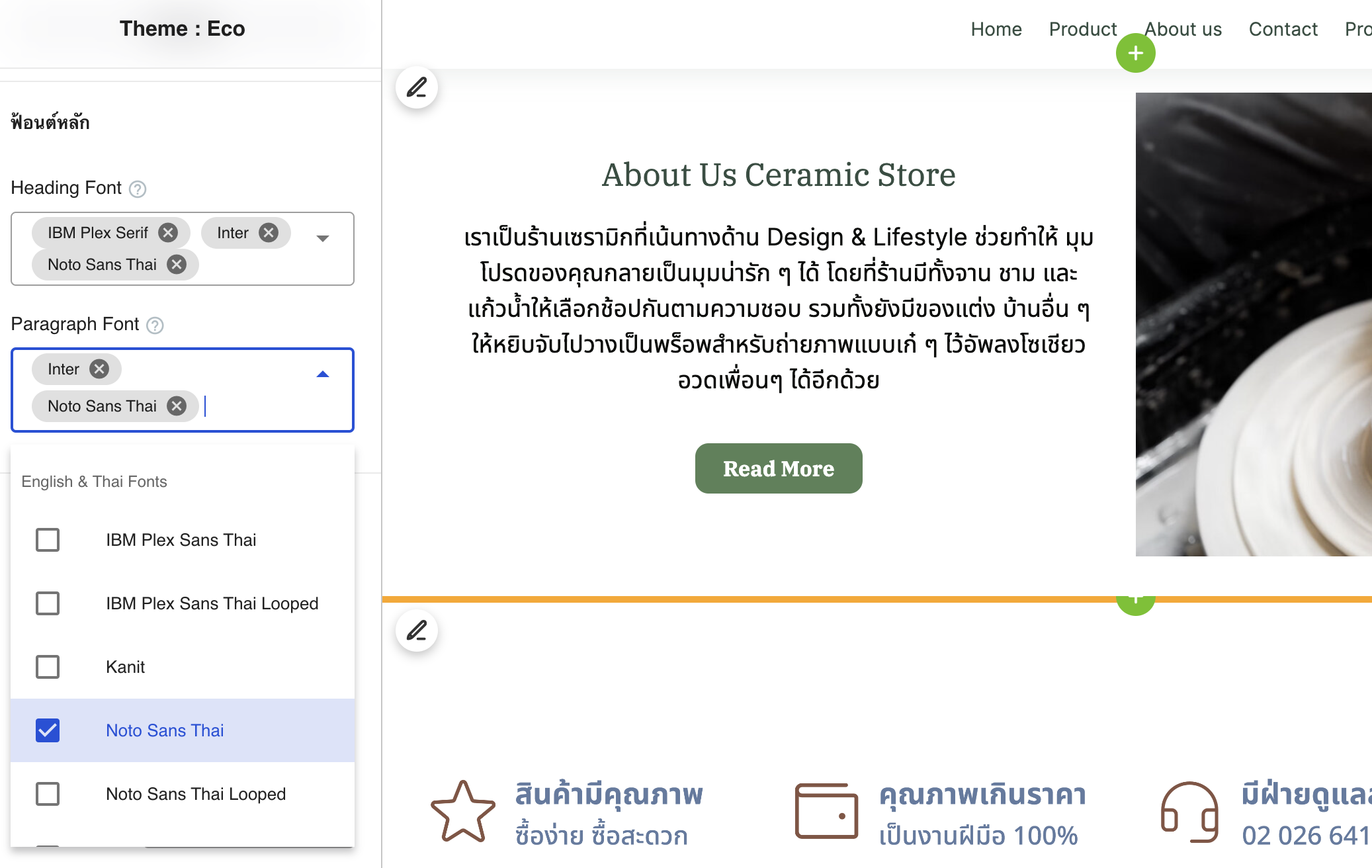
หลังจากเรากดเปลี่ยนธีมที่ต้องการแล้ว ทางแถบด้านซ้ายจะบอกว่าธีมนี้ได้มีการกำหนดฟ้อนต์อะไรไว้แล้ว ทั้ง Heading Font (หัวข้อ) และ Paragraph (รายละเอียด) โดยเราสามารถทำการเปลี่ยนรูปแบบฟ้อนต์ใหม่ได้เช่นกัน

Font
ฟ้อนต์จะแสดงตามลำดับการเลือก เช่น
- เลือก Inter [EN] (บน), Noto Sans Thai [EN,TH] (ล่าง)
ข้อความภาษาอังกฤษ จะแสดงฟ้อนต์ Inter, ข้อความภาษาไทยจะแสดงฟ้อนต์ Noto Sans Thai - เลือก Noto Sans Thai [EN,TH] (บน), Inter [EN] (ล่าง)
ข้อความทั้งหมดจะแสดงฟ้อนต์ Noto Sans Thai เนื่องจาก Noto Sans Thai รองรับทั้งภาษาอังกฤษและไทย ข้อความจึงไม่แสดงฟ้อนต์ Inter เลย ดังนั้น กรณีที่ใส่ฟ้อนต์ EN,TH ไว้ลำดับแรก จึงไม่จำเป็นต้องใส่ฟ้อน EN เพราะจะไม่ถูกเรียกใช้เลย และทำให้ต้องโหลดฟ้อนต์เยอะขึ้นโดยไม่จำเป็นอีกด้วย
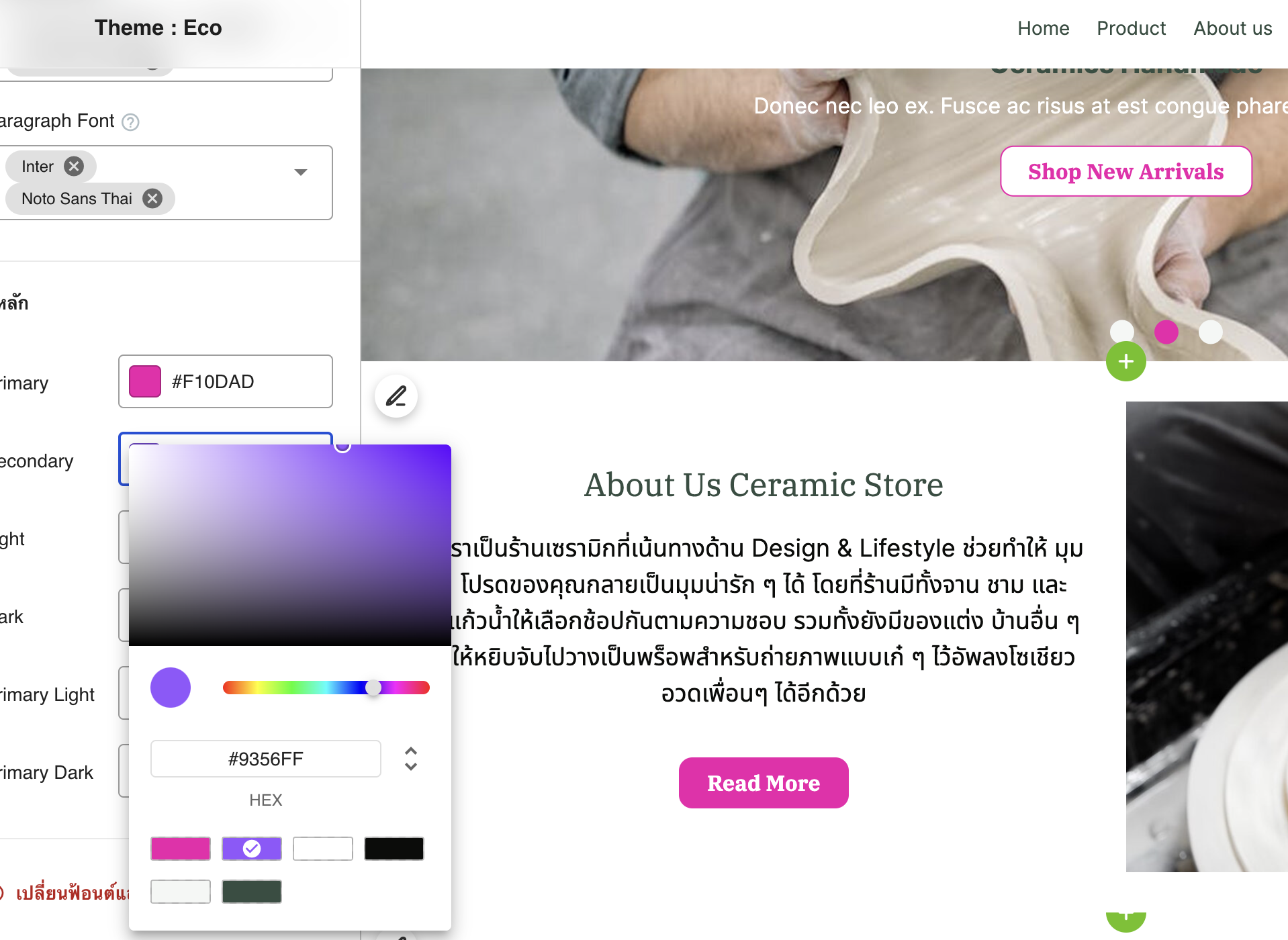
Color
โทนสีหลักของธีม คุณสามารถเปลี่ยนเว็บให้เป็นแบรนด์คุณ เพียงเปลี่ยนสี Primary และ Secondary ด้วยสีหลักและสีรองของแบรนด์คุณ

History และ Revision

เมนู Revision จะมี 2 Tab ด้วยกันคือ Action และ Revision
- Action :: ประวัติการแก้ไขที่ทำอยู่ในตอนนี้ เราสามารถคลิกเพื่อย้อนดูหรือย้อนกลับ Action ก่อนหน้าได้ตามต้องการ ซึ่งรายการ Action นี้จะยังอยู่จนกว่าคุณจะปิดหน้าต่าง Editor ทั้งหมด และเริ่มต้นใหม่ทุกครั้งที่เปิดหน้า Editor ดังนั้นหากคุณต้องการให้การแก้ไขมีผลที่หน้าเว็บจริง อย่าลืมที่จะ Publish ก่อนปิดหน้าต่างด้วยนะคะ
- Revision :: ประวัติการบันทึกย้อนหลัง โดยทุกครั้งที่คุณ Publish หน้าเว็บ ระบบจะบันทึกไว้เป็น 1 Revision เสมอ คุณสามารถกดดูการแก้ไขครั้งนั้นๆ รวมถึงสามารถย้อนการกระทำกลับไปที่ Revision นั้นได้ด้วยการกดปุ่ม Apply ซึ่งหลังจากที่คุณแก้ไขจนพอใจแล้ว เมื่อกด Publish ระบบก็จะสร้างเป็นอีก 1 Revision เพิ่มไปเป็นรายการล่าสุด โดยไม่มีการทับ Revision เดิม
*อย่าลืมกด PUBLISH ปุ่มสีน้ำเงินด้านขวาบน ทุกครั้งหลังแก้ไข เพื่อเป็นการ Save และเผยแพร่สิ่งที่แก้ไขหรือใส่เพิ่มไปใหม่ให้แสดงบนหน้าเว็บจริงนะคะ




