แนะนำขนาดรูป Facebook ประจำปี 2023 ที่จะช่วยให้คุณสามารถสร้างสรรค์คอนเทนต์บน Facebook ได้อย่างโดดเด่น น่าสนใจ และแสดงผลอย่างคมชัดสวยงาม ซึ่งขนาดภาพที่เราจะมาอัพเดทกันในวันนี้มีทั้งภาพโพสต์แบบเดี่ยวและเป็นอัลบั้ม แต่ละภาพจะมีขนาดเท่าไหร่บ้าง ไปติดตามพร้อมกันค่ะ
ขนาดรูป Facebook ประจำปี 2023
สำหรับขนาดรูปภาพที่มักจะเป็นปัญหาในช่วงที่ผ่านมาก็คือ รูปโพสต์แบบอัลบั้ม ที่จะปรับการแสดงผลเมื่อถูกแชร์ออกไป ทำให้ภาพถูกครอป เห็นเนื้อหาไม่ครบ สื่อสารได้ไม่ตรงความต้องการ วันนี้เราจึงมีข้อมูลขนาดภาพของโพสต์อัลบั้ม และภาพโพสต์แบบเดี่ยวมาแนะนำ ดังนี้ค่ะ
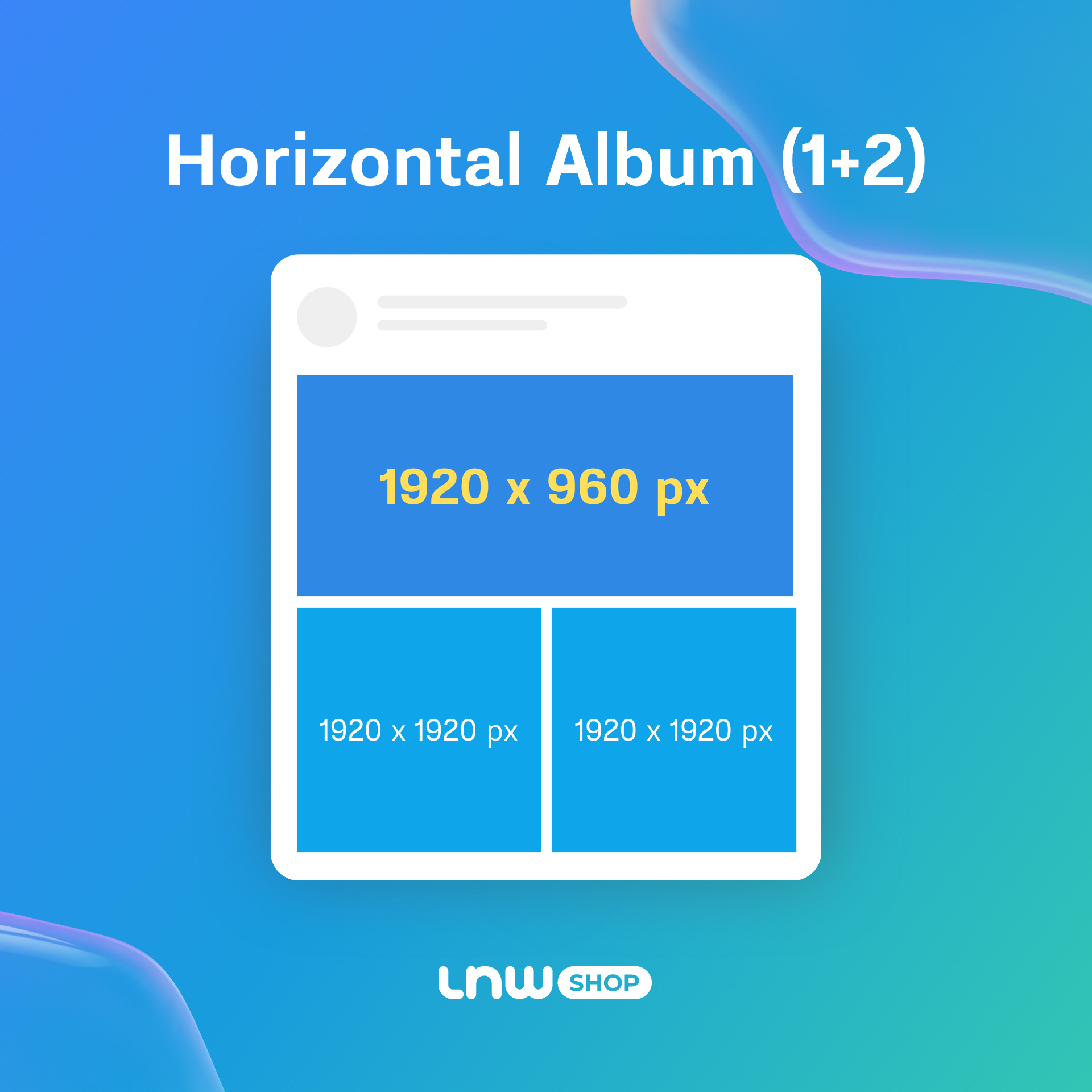
1. อัลบั้มรูปแนวนอน 1+2

เป็นอัลบั้มที่จะแสดงข้อมูลที่น่าสนใจภายในรูป 3 รูป โดยหากมีรูปมากกว่า 3 รูปขึ้นไป Layout การแสดงผลของโพสต์นี้อาจมีการเปลี่ยนแปลง จึงแนะนำให้มี 3 รูป ตามขนาดที่แนะนำ
- ขนาดรูป Cover ให้ใช้อัตราส่วน 2:1 ขนาดที่แนะนำ คือ 1920×960 px
- ขนาดรูปย่อยในเซ็ต ใช้ภาพที่มีอัตราส่วน 1:1 ขนาดที่แนะนำคือ 1920×1920 px
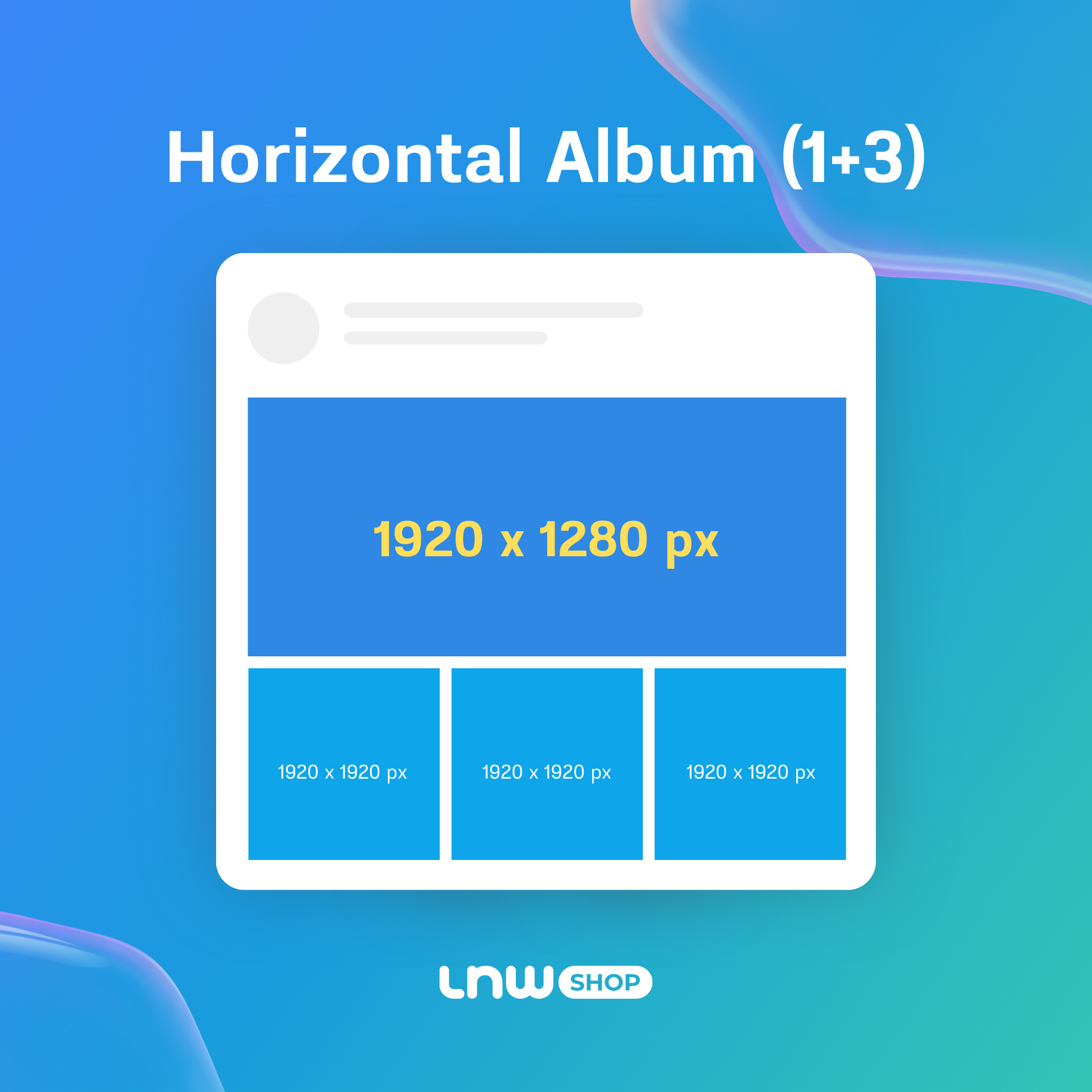
2. อัลบั้มรูปแนวนอน 1+3

จะแสดงผลเนื้อหาโพสต์ของคุณภายในรูปโพสต์ 4 รูป โดยหากใช้รูปมากกว่า 4 รูปขึ้นไป Layout การแสดงผลจะเปลี่ยนไปแสดงเหมือนกับอัลบั้มรูปแนวนอน 2+3 จึงแนะนำให้มี 4 รูป ตามขนาดที่แนะนำ
- ขนาดรูป Cover ให้ใช้อัตราส่วน 3:2 ขนาดที่แนะนำ คือ 1920×1280 px
- ขนาดรูปย่อยในเซ็ต ใช้ภาพที่มีอัตราส่วน 1:1 ขนาดที่แนะนำคือ 1920×1920 px
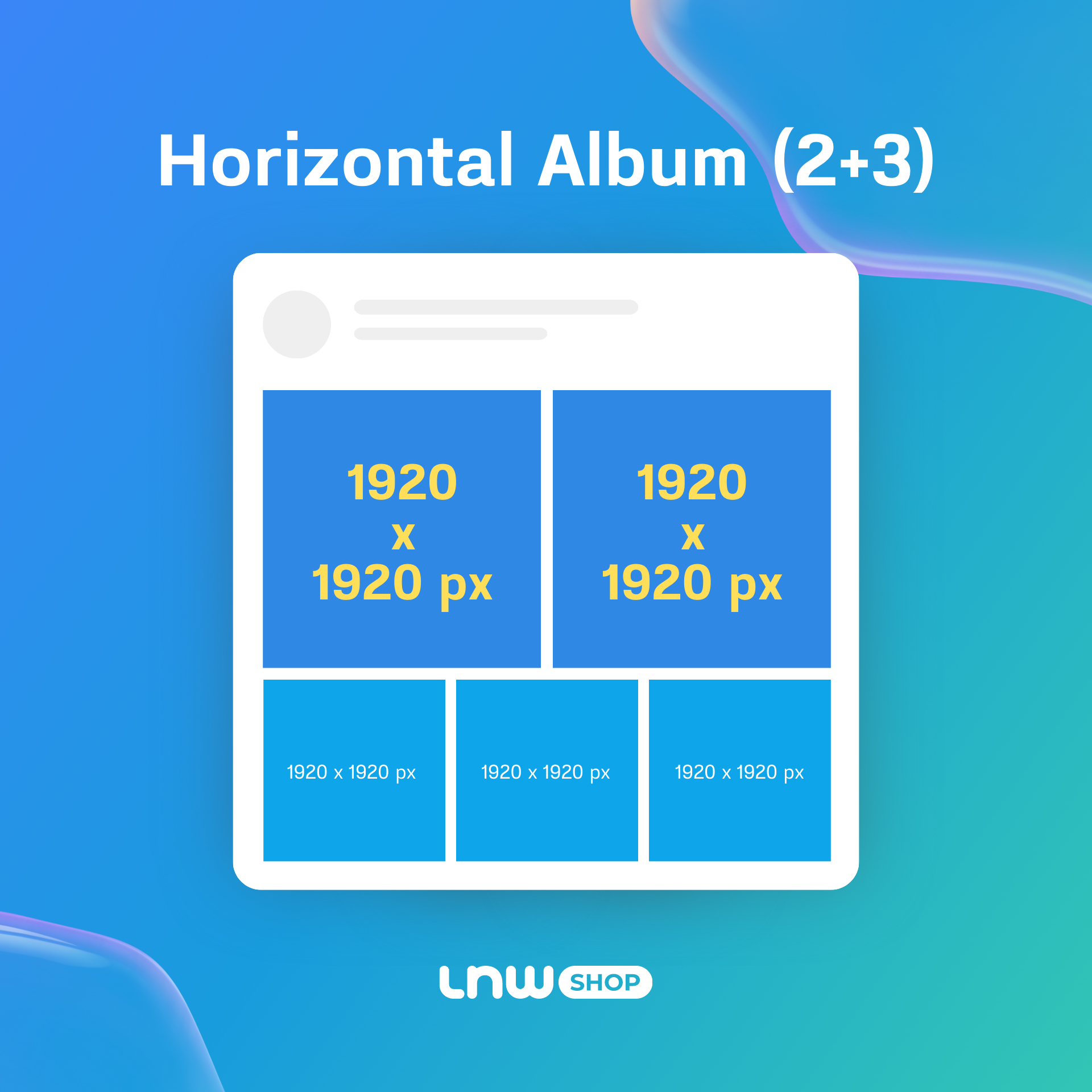
3. อัลบั้มรูปแนวนอน 2+3

จะแสดงผลบนฟีดเนื้อหาด้วย 5 รูปหลัก ซึ่งรูปแบบนี้สามารถลงรูปกี่รูปก็ได้ใน 1 อัลบั้ม โดยรูปที่ 6 ขึ้นไปจะต้องกดคลิกดูเพิ่มเติม สำหรับขนาดภาพที่แนะนำคือ
- ขนาดรูปที่ 1-5 ให้ใช้อัตราส่วน 1:1 ขนาดที่แนะนำ คือ 1920×1920 px
- รูปที่ 6 ขึ้นไป ใช้ขนาดเท่าไหร่ก็ได้
4. อัลบั้มรูปแนวตั้ง 1+2

อัลบั้มภาพแบบแนวตั้ง มีข้อควรระวังเช่นเดียวกับแนวนอนคือ หากใช้รูปมากกว่า 3 รูปขึ้นไป Layout การแสดงผลอาจมีการเปลี่ยนแปลง จึงแนะนำให้มี 3 รูป ตามขนาดที่แนะนำ คือ
- ขนาดรูป Cover ให้ใช้อัตราส่วน 1:2 ขนาดที่แนะนำ คือ 960×1920 px
- ขนาดรูปย่อยในเซ็ต ใช้ภาพที่มีอัตราส่วน 1:1 ขนาดที่แนะนำคือ 1920×1920 px
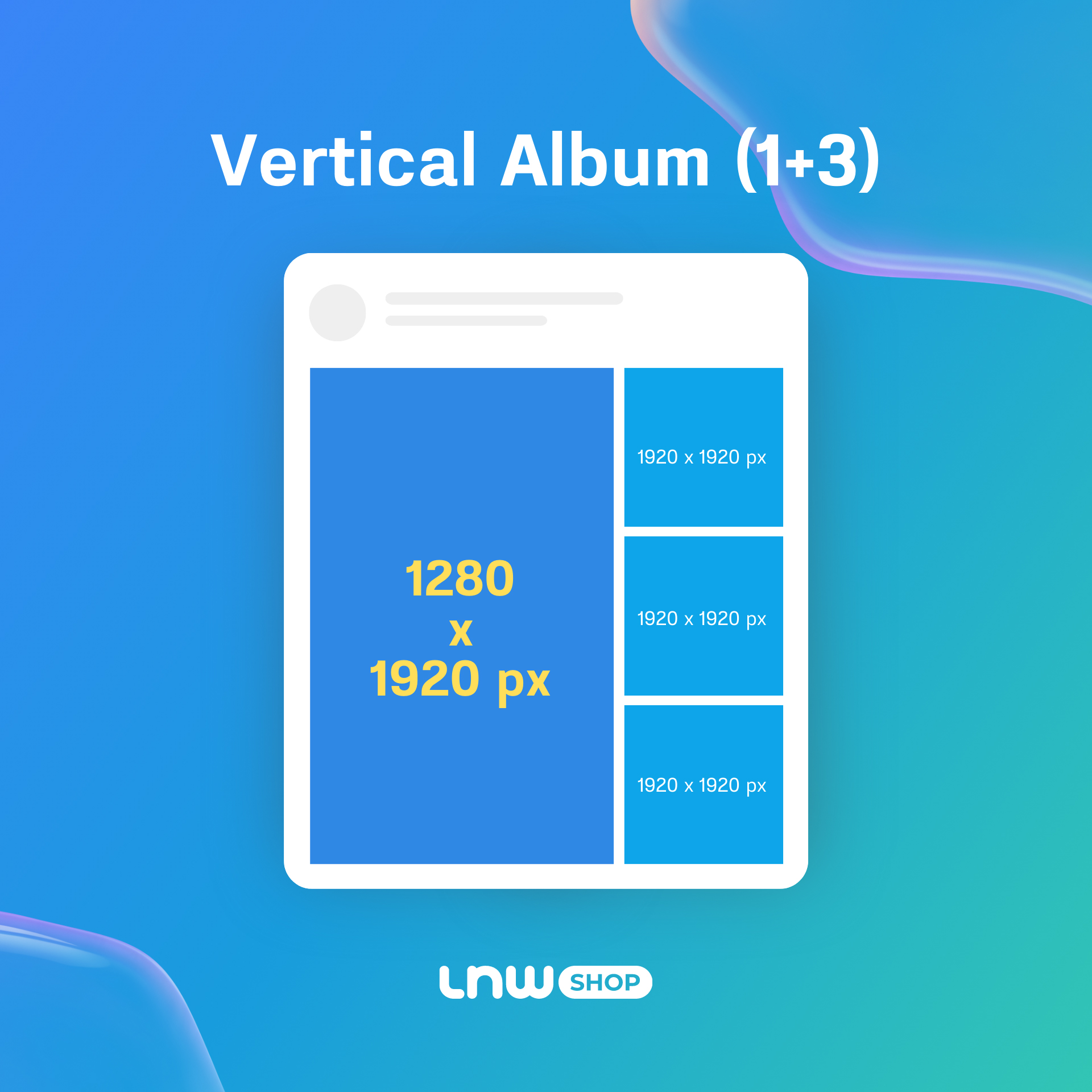
5. อัลบั้มรูปแนวตั้ง 1+3

ข้อควรระวังคือ หากใช้รูปมากกว่า 4 รูปขึ้นไป Layout การแสดงผลจะเปลี่ยนไปแสดงเหมือนกับอัลบั้มรูปแนวตั้ง 2+3 แนะนำให้ใช้ 4 รูป ตามขนาดที่แนะนำ
- ขนาดรูป Cover ให้ใช้อัตราส่วน 1:1.5 ขนาดที่แนะนำ คือ 1280×1920 px
- ขนาดรูปย่อยในเซ็ต ใช้ภาพที่มีอัตราส่วน 1:1 ขนาดที่แนะนำคือ 1920×1920 px
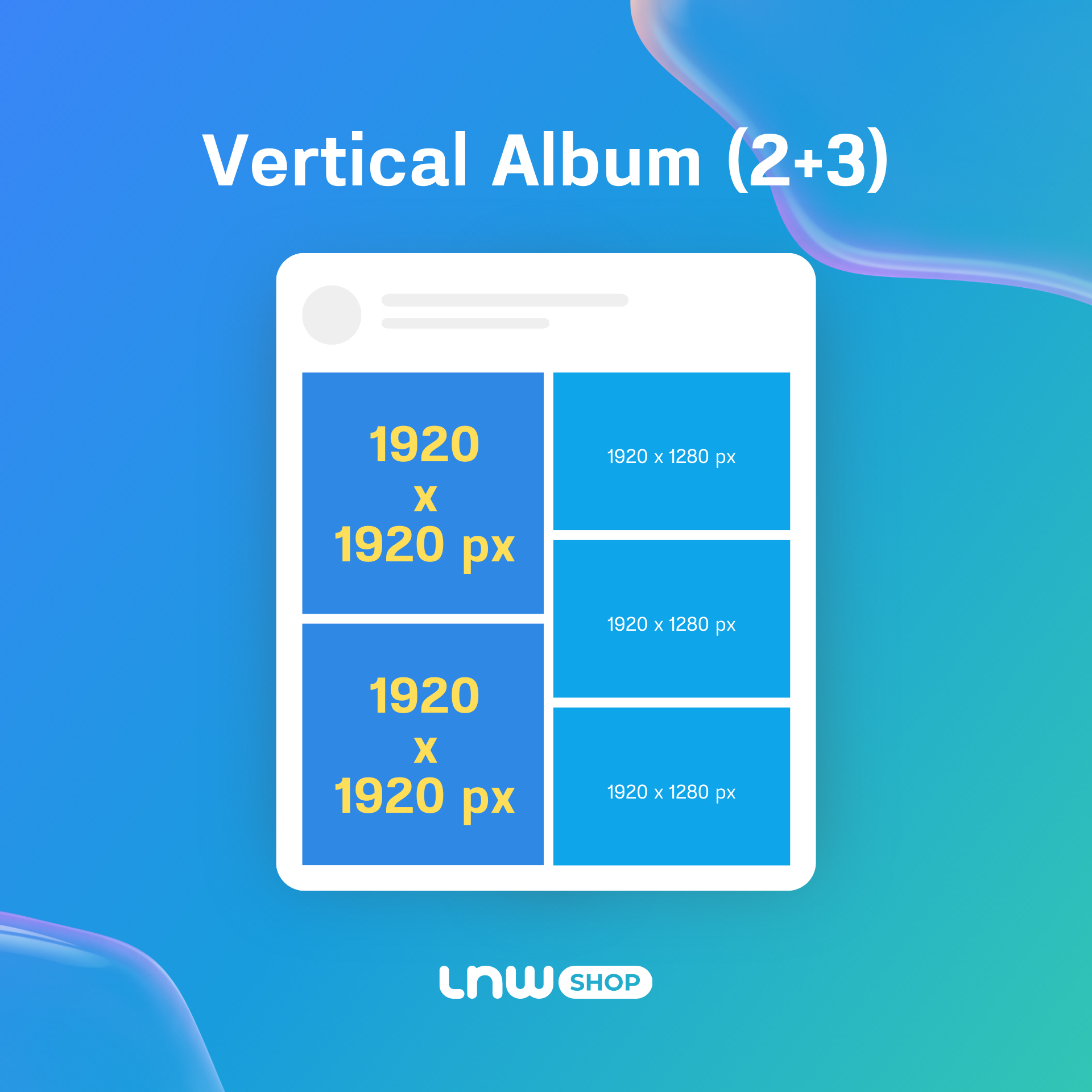
6. อัลบั้มแนวตั้ง 2+3

จะแสดงผลภาพได้หลายรูป โดยรูปที่แสดงบนฟีดมี 5 รูปหลัก ๆ ซึ่งมีขนาดที่แนะนำ ดังนี้
- ขนาดรูปที่ 1 และ 2 (ซ้ายมือ) ให้ใช้อัตราส่วน 1:1 ขนาดที่แนะนำ คือ 1920×1920 px
- ขนาดรูปที่ 3, 4 และ 5 (ขวามือ) ใช้ภาพที่มีอัตราส่วน 3:2 ขนาดที่แนะนำคือ 1920×1280 px
- รูปที่ 6 ขึ้นไป ใช้ขนาดเท่าไหร่ก็ได้
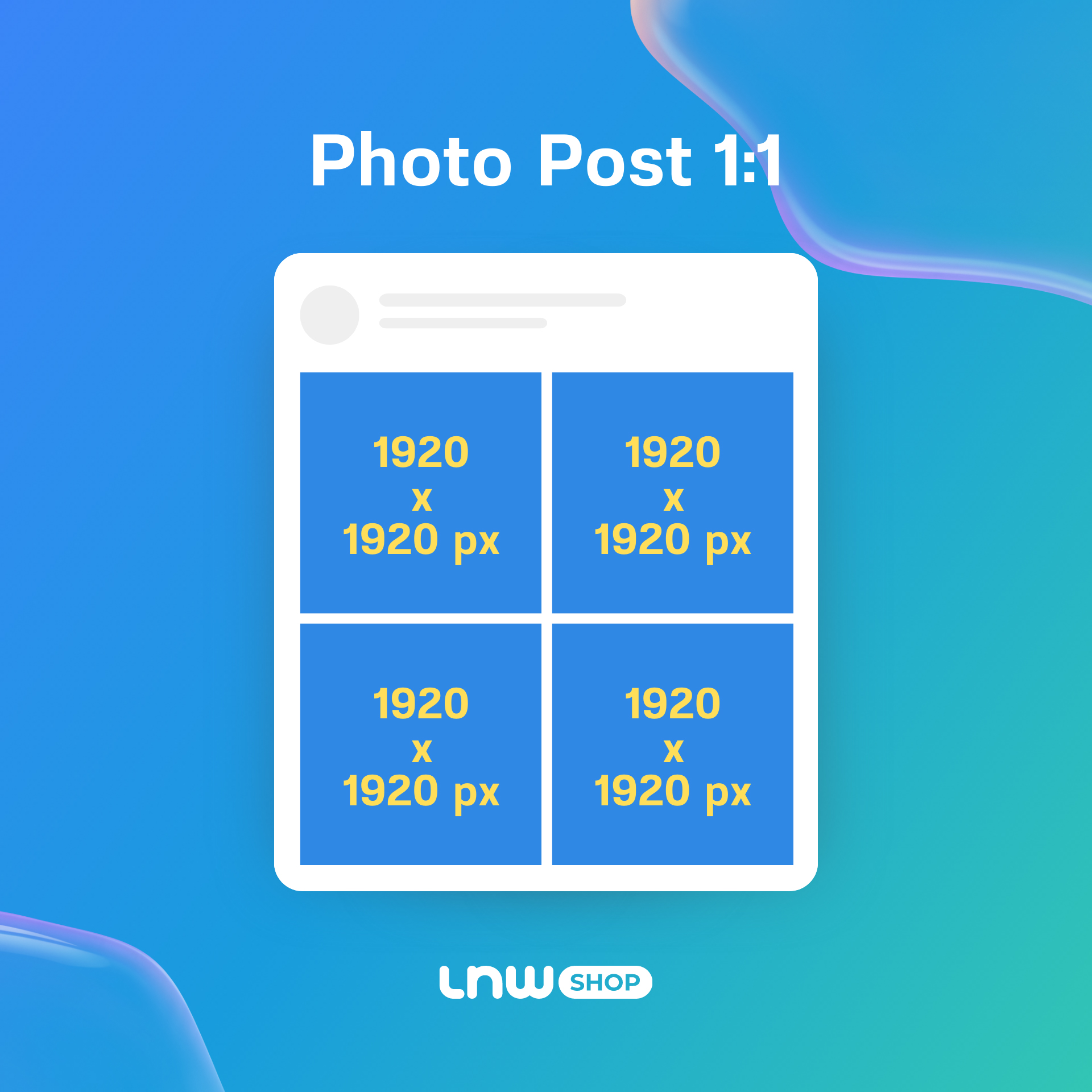
7. อัลบั้มสี่เหลี่ยมจัตุรัส

จะแสดงผลเนื้อหาในรูปภาพอัตราส่วน 1:1 เรียงกัน 4 รูป โดยหากมีรูปมากกว่า 4 รูปขึ้นไป สามารถกดดูเพิ่มเติมจากโพสต์ได้
- ขนาดภาพที่แนะนำ คือ 1920×1920 px
- รูปที่ 5 ขึ้นไป ใช้ขนาดเท่าไหร่ก็ได้
8. ภาพโพสต์แบบเดี่ยว (Single Post)
เป็นรูปแบบโพสต์ที่ได้รับความนิยมมากที่สุด โดยขนาดของรูปโพสต์แบบเดี่ยวนั้น สามารถเลือกใช้ขนาดตามรูปแบบที่ต้องการได้ ดังนี้
- รูปสี่เหลี่ยมจัตุรัส อัตราส่วน 1:1 ขนาดที่แนะนำ คือ 1200×1200 px (ขนาดใหญ่สุดไม่เกิน 2048×2048 px)
- รูปแนวนอน อัตราส่วน 4:3 ขนาดที่แนะนำคือ 1200×800 px
- รูปแนวตั้ง อัตราส่วน 4:5 นาดที่แนะนำคือ 960×1200 px
9. ภาพสำหรับ Shared Link

เป็นภาพที่จะแสดงตัวอย่างเมื่อมีการแชร์ลิงก์บนเพจ ไม่ว่าจะเป็น ลิงก์บทความ หรือเนื้อหาอื่น ๆ ซึ่งมีอัตราส่วน 1.9:1 โดยมีขนาดที่แนะนำคือ 1200×628 px
10. รูปภาพ / วิดีโอ ของ Story & Reels

สำหรับขนาดรูปที่เหมาะสมในการแสดงผลบน Story และวิดีโอ Reels คือ 1080×1920 px ในอัตราส่วน 9:16
นอกจากนี้ เรายังมีขนาดรูปที่ใช้งานในส่วนต่าง ๆ ของ Facebook มาฝากเพิ่มเติมด้วย ดังนี้


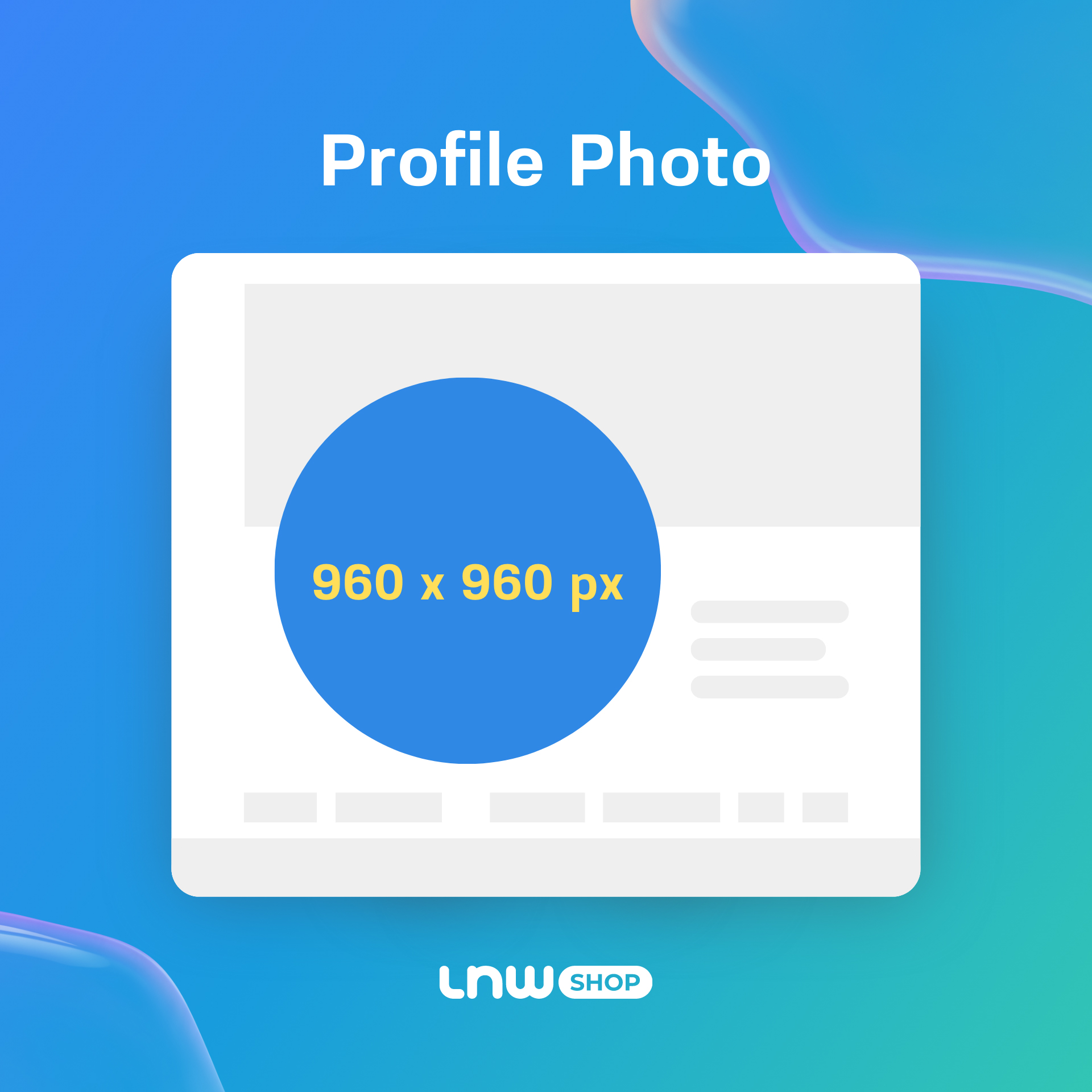
- Profile Image อัตราส่วนภาพ 1:1 โดยหลีกเลี่ยงการใส่ข้อมูลสำคัญบริเวณมุมทั้ง 4 ของภาพ เพราะ Facebook จะแสดงผลรูปประจำเพจเป็นวงกลม ทำให้ข้อมูลอาจถูกตัดหายไปได้
- Cover Facebook Page ขนาด 1920×1080 px และควรจัดองค์ประภาพที่สำคัญให้อยู่ภายในพื้นที่ 1920×710 px เพื่อให้แสดงผลได้อย่างชัดเจนในทุก ๆ อุปกรณ์


- Cover Facebook Event ขนาด 1920×1008 px (แสดงผลได้ดีทั้งในคอมและมือถือ)
- Cover Facebook Group ขนาด 1920×1080 px และควรจัดองค์ประภาพที่สำคัญให้อยู่ภายในพื้นที่ 1920×710 px เพื่อให้แสดงผลได้อย่างชัดเจนในทุก ๆ อุปกรณ์
และทั้งหมดนี้ก็เป็นขนาดรูป Facebook 2023 ที่เรารวบรวมมาให้ร้านค้าเทพ ได้ลองนำไปปรับใช้กับเนื้อหาบนเพจรูปแบบใหม่ (New Pages Experience) ของตัวเองกันนั่นเองค่ะ
แหล่งข้อมูล