
“สี” เป็นเรื่องสำคัญเรื่องหนึ่งของการดีไซน์ร้านค้าออนไลน์ เพราะสีช่วยสื่ออารมณ์ ทั้งยังช่วยให้เกิดการจดจำแบรนด์ได้ดี แต่จะใช้สีไหนดี เรามีเครื่องมือสำหรับช่วยลดเวลา และเพิ่ม Inspiration ในการเลือกสีให้เว็บสวยมาฝากกันค่ะ พร้อมแล้วตามมาเลย
10 เว็บไซต์ช่วยเลือกสีเว็บ ให้สวยเก๋กว่าใคร
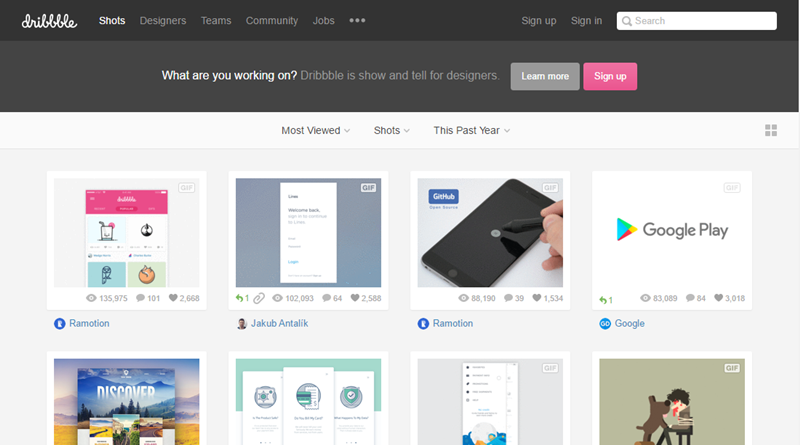
1. Dribbble เว็บโซเชียลเน็ตเวิร์กของคนรักงานดีไซน์ จุดเด่นของเว็บนี้ คือนอกจากจะรวบรวมผลงานการดีไซน์แบบต่าง ๆ และโชว์แพทเทิร์นสีให้เราแล้ว ยังมีหน้าที่รวมงานดีไซน์แยกตามโทนสีให้เราได้ชมกัน เรียกว่าถ้าชอบสีไหน แล้วไม่รู้ว่าจะดีไซน์ออกมายังไง ก็คลิกเข้าไปหา Inspiration กันก่อนได้เลย

เว็บไซต์ Dribble ซึ่งได้ชื่อว่าเป็นโซเชียลเน็ตเวิร์กของคนรักงานดีไซน์
2. Colourlovers เว็บนี้รวมแพทเทิร์นสีสวยไว้เพียบ ไม่เพียงแต่สีสำหรับการสร้างเว็บไซต์ แต่ยังรวมถึงแพทเทิร์นสีสำหรับงานดีไซน์อื่น ๆ ให้เลือกใช้เต็มไปหมดเลย เป็นตัวช่วยเลือกสีเว็บที่ดีเว็บนึงเลยค่ะ
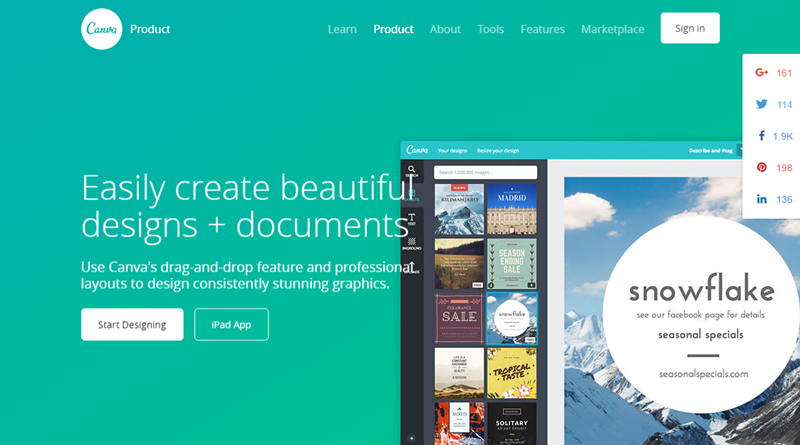
3. Canva ตัวช่วยแต่งรูปสำหรับการขายของออนไลน์แบบง่าย ๆ อีกเว็บค่ะ เว็บนี้มีระบบให้เราเข้าไปสร้างผลงานดีไซน์เก๋ ๆ , มี โปรแกรม Photo Editor ที่ให้ปรับแต่งรูปแบบง่าย ๆ บนเว็บไซต์,แถมด้วย Color palette generator ที่ให้เราอัพภาพเข้าไป แล้วระบบจะบอกเราเลยว่าภาพนั้นมี palette สียังไงบ้าง เรียกว่าเข้าเว็บเดียว ได้เว็บสวยมาเลยล่ะ

Canva เว็บสำหรับการสร้างภาพกราฟฟิคดีไซน์สวยแบบง่าย ๆ
4. Colorspire ได้สีถูกใจ แต่ไม่รู้ว่าแต่งออกมาแล้วจะสวยแค่ไหน มาลองปรับแต่งสีของเว็บไซต์ร้านค้าของคุณได้ง่าย ๆ ที่นี่เลยค่ะ
5. Colorcombos เว็บไซต์นี้เหมือนกับเป็น Color Library ก็ว่าได้ค่ะ มีทั้งแพทเทิร์นสีให้เลือกใช้ แถมยังสามารถสร้างผลงานง่าย ๆ พร้อมปรับสีได้บนเว็บด้วยนะ
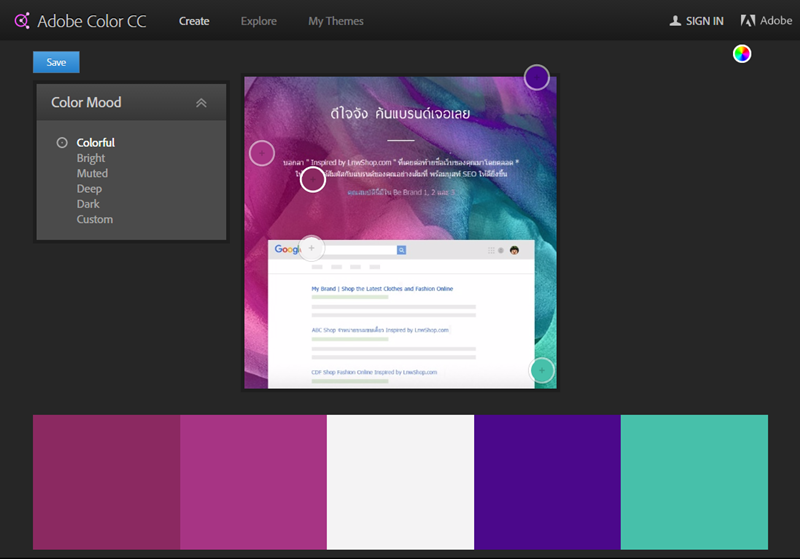
6. Color.adobe.com ตัวช่วยงานดีไซน์จาก Adobe นั่นเองค่ะ เว็บไซต์นี้ทำได้ตั้งแต่เลือกรูปแบบสี ดูคู่สี/สีตรงกันข้าม หรือกระทั่งอัพโหลดภาพเข้าไป แล้วให้ระบบดูดสีออกมาให้ แล้วยังบอก Color Mood อีกด้วยนะ

ตัวอย่างการทำงานของ Adobe Color CC ในการดูดสีจากภาพ พร้อมเลือกดู Color Mood ได้ด้วย
7. Colorsontheweb ชอบสีนี้แต่ไม่รู้โค้ดสี แถมจะเอาไปจับคู่กับสีไหนดีนะ เว็บนี้เขามีเครื่องมือที่ช่วยเลือก และจัดเซ็ตสีให้ค่ะ
9. Flatuicolors ใครที่ชอบงาน Flat Design แล้วไม่รู้จะเลือกใช้สียังไง เว็บนี้ช่วยคุณได้ค่ะ
10. Materialuicolors เว็บนี้จะคล้าย ๆ กับ Flatuicolors แต่เป็นการให้เลือกสีที่เป็น Material Design
—————————–
หลังจากอัพเดทบล็อกนี้ไป ก็มีเพื่อนใจดี แวะมาแนะนำเว็บเก๋ ๆ ที่ช่วยให้งานดีไซน์ง่ายขึ้นมา Sayreya เลยขอรวบรวมมาไว้ที่นี่ด้วยเลยนะคะ
11. Colorsupplyyy เว็บนี้เหมาะกับวัยรุ่นใจร้อนที่สุด ถ้าคุณมีสีในใจแล้วอยากชุดสี หรือคู่สีไปทำงานดีไซน์แบบเร็ว ๆ แนะนำเว็บนี้เลยค่ะ เข้าไปลองมาแล้วบอกเลยว่าแจ่ม
12. Palettegenerator สำหรับเว็บนี้ ก็เพียงอัพโหลดภาพเข้าไป แล้วเว็บก็จะประมมลผลออกมาเป็น Palette สีให้ ที่เจ๋งคืออยากได้ละเอียดแค่ไหน หรือเอาแค่โทนสีหลัก ๆ ก็เลือกได้ตามชอบเลย
13. Paletton เว็บนี้ก็เป็นอีกเว็บที่ใช้เลือกสีมาเป็น Palette ได้เลยค่ะ จะเอาแบบ Triad, Tetrad, Adjacent, Monochromatic หรือ เลือกเองแบบ Free Style ก็ทำได้ในไม่กี่คลิก :D
14. Designwizard เว็บสุดท้ายเว็บนี้สมชื่อเว็บ Design Wizard เลยค่ะ ใช้สร้างงานดีไซน์ได้ง่ายมาก ๆ ที่สำคัญใช้สร้าง VDO ได้อีกด้วย




