สวัสดีค่ะชาวเทพ วันนี้เราจะมาพูดถึงเรื่อง Favicon กันค่ะ หลายคนอาจจะเคยชื่อเจ้า Favicon ได้ยินมาบ้าง แต่ก็ไม่รู้ว่ามันคืออะไร? มีวิธีใช้งานอย่างไร? ทำยากไหม? แล้วมีความสำคัญกับร้านค้าของเราหรือไม่อย่างไร? วันนี้ LnwShop มีคำตอบมาให้ รับรองว่ารู้แล้วจะต้องถูกใจอย่างแน่นอนค่ะ
Favicon คืออะไร?
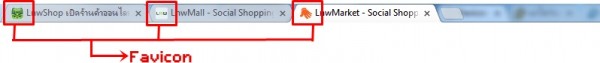
Favicon นั้นมาจากคำสองคำ ระหว่าง faverite+icon=favicon หมายถึงสัญลักษณ์ของเว็บ, ไอคอนทางลัด, ไอคอนเว็บไซต์ ก็ได้ค่ะ หรือจะอธิบายให้ง่ายและเห็นภาพชัดกว่านั้นก็คือ icon ที่อยู่ตรง url หรือหน้าชื่อเว็บไซต์ที่อยู่บน address bar ของเว็บที่เราเปิดนั่นเองค่ะ
ทำไมต้องมี Favicon ?
หลังจากที่รู้แล้วว่า Favicon คืออะไร เราก็มาดูกันดีกว่าค่ะว่า Favicon มีประโยชน์กับหน้าเว็บเราอย่างไรบ้าง LnwShop ขอแบ่งเป็นข้อ ๆ ก็แล้วกันนะคะ
- อย่างแรกเลย Favicon เนี่ยก็ทำหน้าที่เหมือนโลโก้ ทำให้ผู้เยี่ยมชมสามารถจดจำเว็บเราได้ จากภาพ หรือสัญลักษณ์ ที่เราตั้งไว้นั่นเอง
- เวลาที่ใครกด Bookmarks หรือ บันทึกหน้าเว็บเราไว้เป็นรายการโปรด เขาก็จะเห็นไอคอนนั้นได้แบบชัดเจนแจ่มแจ๋ว
- ถึงจะไซส์เล็ก แต่ก็ทำให้เว็บไซต์ของเราดูสวยโดดเด่นขี้นได้นะจ๊ะ
จะทำ Favicon ได้อย่างไร ?
มีประโยชน์มากมายทั้งเพิ่มความสวยงาม แถมช่วยให้เป็นที่จดจำอย่างนี้ ชาวเทพคงสงสัยกันแล้วล่ะสิว่า Favicon เนี่ยเขาทำกันยังไงนะ บอกเลยค่ะว่าไม่ยุ่งยากอย่างที่คิด เรียกว่าไม่ต้องมีพื้นฐานการออกแบบอะไรยังทำได้เลย เพราะเดี๋ยวนี้เขามีเว็บไซต์ ที่ให้บริการในด้านการสร้าง Favicon ที่หลากหลาย ทำได้ง่าย แถมใช้เวลาไม่นาน
ตัวอย่างเว็บไซต์ ที่ให้บริการในด้านการสร้าง Favicon
จะเอา Favicon มาใช้ได้อย่างไร ?
เมื่อเราทำFavicon สำเร็จเรียบร้อย ก็มาถึงขั้นตอนสุดท้ายแล้วว่าเราจะเอาเจ้า Favicon เนี่ยมาไว้บนหน้าเว็บของเราได้อย่างไร LnwShop ขอแนะนำเป็นขั้นตอนง่าย ๆ ที่ทำได้แบบไม่งง มาให้ลองทำตามกันดู
1. ก่อนอื่นก็เข้าไปที่เมนูหลังร้าน
2. คลิกที่เมนูแก้ไขข้อมูลส่วนตัว
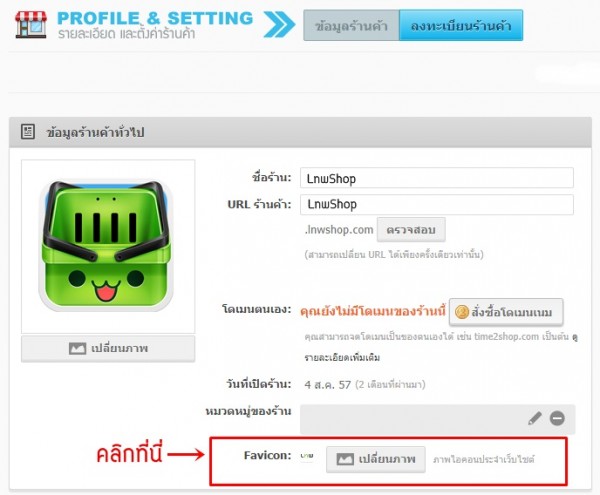
3.คลิกเปลี่ยนภาพไอคอนประจำเว็บไซต์ที่เมนู Favicon
4. อัพโหลดภาพที่ต้องการ
เห็นไหมคะว่าการทำ Favicon นั้นไม่ยากอย่างที่คิด เพียงแค่ทำตามขั้นตอนง่าย ๆ อย่างที่ LnwShop ได้นำเสนอไป แค่นี้เพื่อน ๆ ก็จะได้ Favicon เก๋ไก๋ มีสไตล์ ในดีไซน์ที่บ่งบอกความเป็นตัวตน มาไว้ประดับบนหน้าเว็บแล้ว
ขอบคุณข้อมูลจาก