หลายๆคนคงอยากจะสร้างภาพเคลื่อนไหวบนเว็บไซต์ แต่หลายๆครั้งก็ยากเกินไปใช่ไหมคะ ต้องใช้โปรแกรมโน่นนี่นั่นเยอะดเลย แต่สิ่งที่ LnwShop จะนำมาเสนอวันนี้ขอเรียกว่าภาพกึ่งเคลื่อนไหวแล้วกันค่ะ ^^ เพราะเราจะสร้างภาพ 1 ภาพ ที่ไม่ได้เคลื่อนไหว แต่เมื่อเราเอาเม้าส์ไปวางทับภาพนั้นๆ แล้วภาพจะเปลี่ยนไป!! จะเป็นยังไงนั้นตามมาดูกันเลยค่ะ
ขั้นที่ 1 เลือกภาพนิ่งที่จะนำมาสร้างเป็นภาพกึ่งเคลื่อนไหว มา 2 ภาพค่ะ และอัพภาพทั้งสองภาพทั้งสองภาพใส่ไว้ที่ร้านค้าของคุณค่ะ
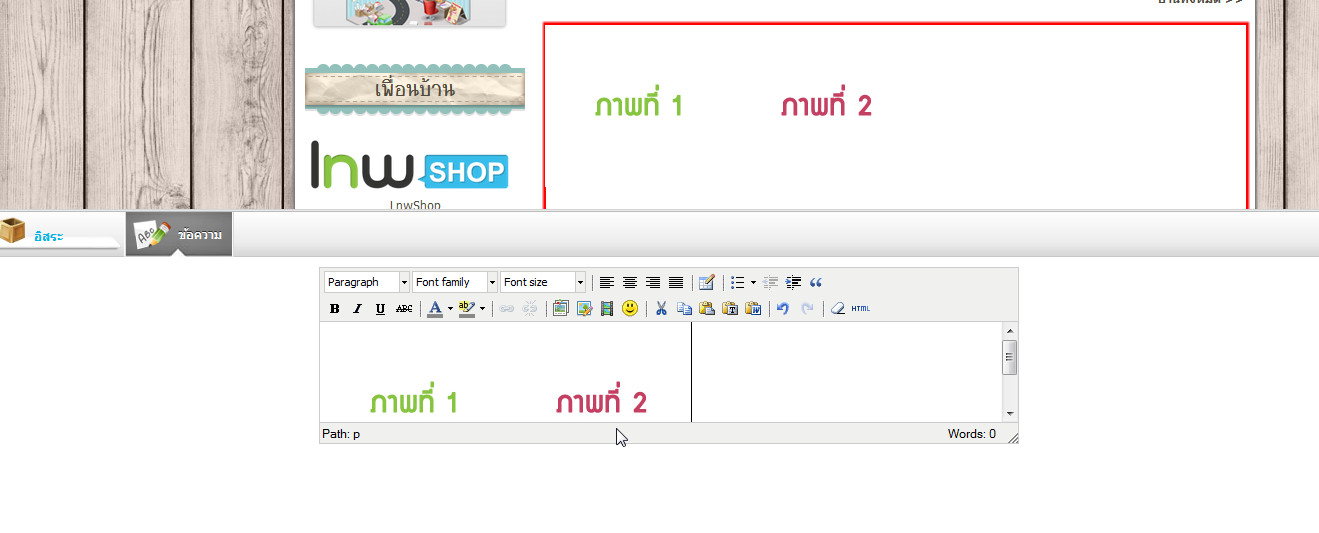
ขั้นที่ 2 วางภาพที่ต้องการใช้ทั้งสองภาพลงไปในกล่อง “อิสระ” ค่ะ
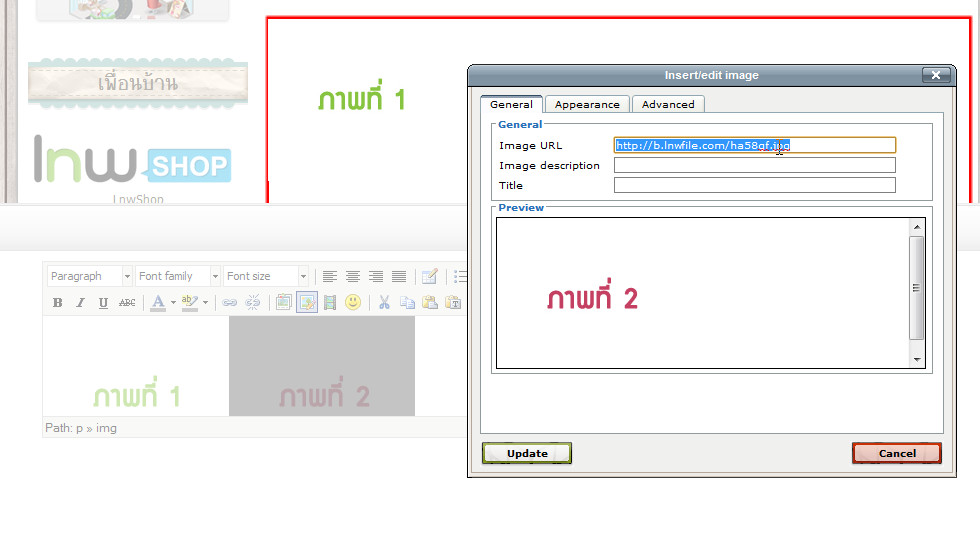
ขั้นที่ 3 คลิกขวาที่ภาพทั้งสอง แล้วเลือก “Insert/edit image”แล้ว คัดลอก Image URL ออกมาทั้งสองภาพเลยนะคะ
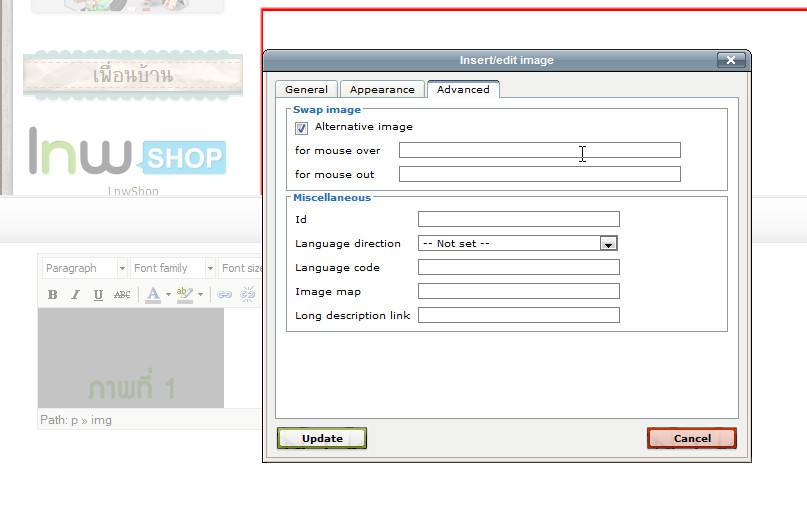
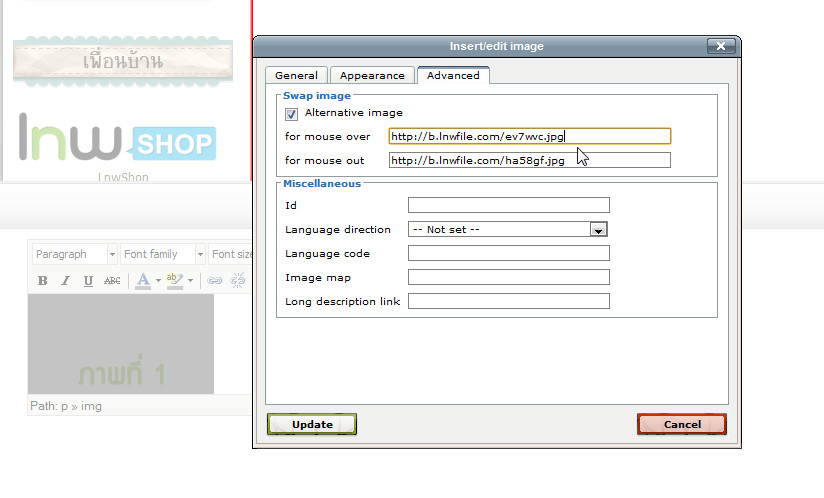
ขั้นที่ 4 ลบภาพที่ 2 ออก ก่อนจะ Select ภาพที่ 1 แล้วเลือก Insert/edit image อีกครั้งค่ะ จากนั้นให้เลือกที่ Advance แล้วติ๊กถูกที่ “Alternative image” ค่ะ
ขั้นที่ 5 ใส่ url ของทั้งสองภาพที่เราคัดลอกเอาไว้ลงไป ในช่อง “for mouse over” และ “for mouse out” ตามที่เราต้องการเลยค่ะ
เพียงเท่านี้คุณก็จะได้ภาพที่เหมือจะเคลื่อนไหว คือ เมื่อดูแบบธรรมดาจะแสดงในรูปแบบหนึ่ง แต่เมื่อนำเม้าส์ไปวางก็จะแสดงผลในอีกรูปแบบหนึ่งแล้วล่ะค่ะ