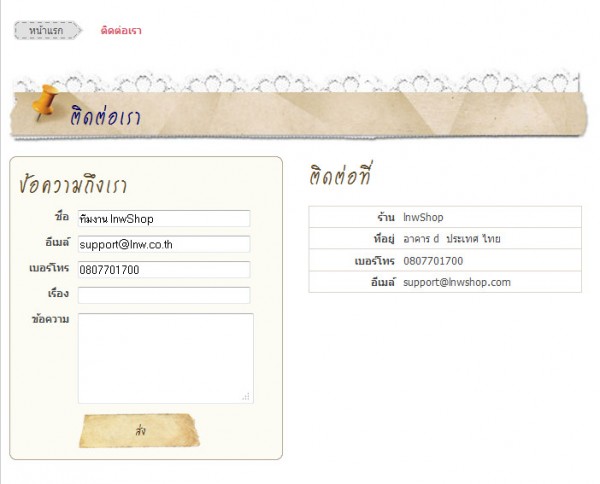
หน้าการ : หน้าติดต่อเรา ข้อมูลที่แสดงในหน้าติดต่อเรา จะเป้นการดึงข้อมููลมาจากข้อมูลร้านค้าในส่วนของหลังร้าน (ดูวิธีการจัดการข้อมูลร้านค้า) หน้าติดต่อเราจะสามรถทำการตกแต่งได้ 2 ส่วนดังนี้ คือ
1.ส่วนแสดงเส้นทาง
การตกแต่งรูปแบบ
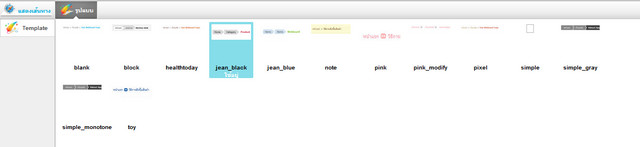
1.หน้าจอจะแสดงแถบเมนูบริเวณด้านล่างจอ ให้คลิกเมนู “รูปแบบ”
2.เลือกรูปแบบ Template ที่ต้องการ
2.กล่องเนื้อหาหลัก
วิธีการตกแต่งหัวข้อ
– ข้อความ
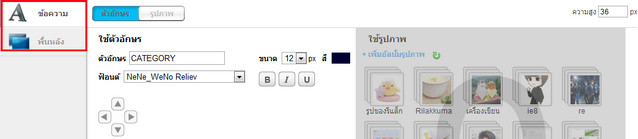
สำหรับเมนู “ข้อความ” ในแถบด้านข้าง เมื่อทำการคลิก จะแสดงเมนูตัวอักษร และเมนูรูปภาพ ให้เลือกทำการตกแต่ง
เมนูตัวอักษร สามารถทำการปรับแต่งข้อความได้ 8 ส่วนด้วยกัน โดยมีรายละเอียดดังนี้
ตัวอักษร : สามารถใส่ข้อความที่ต้องการแสดงในหัวข้อของกล่องค้นหา
ฟอนต์ : เลือกรูปแบบตัวอักษร
ขนาด : กำหนดขนาดตัวอักษร โดยใช้หน่วยเป็น px
สี : เลือกสีตัวอักษร
B: ทำตัวอักษรหนา
I: ทำตัวอักษรเอียง
U: ขีดเส้นใต้ตัวอักษร
ลูกศร : เลื่อนตัวอักษร
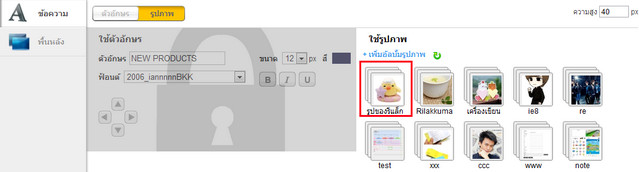
เมนูรูปภาพ คือการเลือกรูปที่ต้องการมาใส่ในส่วนของหัวข้อกล่องค้นหา
1.คลิกเมนู “ ข้อความ ” เพื่อเลือกอัลบั้มรูปที่ต้องการ
2.เลือกรูปที่ต้องการนำมาใส่ในส่วนของหัวข้อ
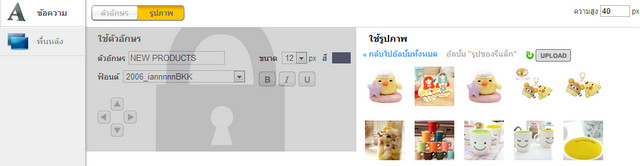
3.คลิกปุ่ม UPLOAD เพื่อทำการอัพโหลดภาพ
– พื้นหลัง
1.คลิกเมนู “พื้นหลัง” จะปรากฏอัลบั้มรูป ตามตัวอย่างด้านล่างนี้
2.คลิกเลือกอัลบั้มรูป

3.เมื่อทำการคลิกอัลบั้มรูป จะปรากฏรูปภาพต่างภายในอัลบั้มให้เลือกใช้

4.คลิกปุ่ม UPLOAD เพื่อทำการอัพโหลดภาพ
1. ภาพรวมของร้านค้า
2. แบนเนอร์
3. แถบเมนู
4. Widget Sidebar
- Widget สถิติ
- Widget ติดต่อ
- Widget รหัสพัสดุ
- Widget เว็บเพื่อนบ้าน
- Widget เข้าสู่ระบบ
- Widget สินค้าขายดี
- Widget สินค้ามาใหม่
- Widget สินค้าแนะนำ
- Widget สินค้าลดราคา
- Widget สินค้าสุ่ม
- Widget DBD
- Widget Like Box
- Widget Like Button
- Widget เขียนข้อความ
- Widget Twitter
- Widget Twitter
- Widget Google +1
5. เนื้อหา
5.1. เนื้อหาหลัก
- หน้าแรก
- หน้าวิธีการสั่งซื้อ
- หน้าแจ้งชำระเงิน
- หน้าบทความ
- หน้าเว็บบอร์ด
- หน้าเกี่ยวกับเรา
- หน้าติดต่อเรา
5.2 เนื้อหาอื่นๆ
- เนื้อหา สินค้าขายดี
- เนื้อหา สินค้ามาใหม่
- เนื้อหา สินค้าแนะนำ
- เนื้อหา สินค้าลดราคา
- เนื้อหา สินค้าสุ่ม
- เนื้อหา Like Box
- เนื้อหา Like Button
- เนื้อหา เขียนข้อความ
- เนื้อหา Twitter
- เนื้อหา บทความ
- เนื้อหา เว็บบอร์ด
6. Footer
7. ตะกร้าสินค้า