Widget Twitter จะเป็นกล่องที่แสดงข้อความที่มีการโพตส์กัน
วิธีการตั้งค่า
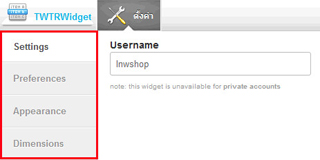
- คลิกที่กล่อง Twitter จะมีเมนูให้ทำการตั้งค่า
- คลิกที่เมนู “ตั้งค่า”
 ในแถบเมนูด้านข้าง จะมีเมนู Settings Preferences Appearance และ Dimensions
ในแถบเมนูด้านข้าง จะมีเมนู Settings Preferences Appearance และ Dimensions
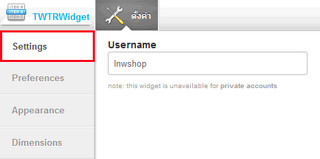
Settings
Settings ให้กรอก Username ของ Twitter
หมายเหตุ : Username ไม่ต้องใส่ @
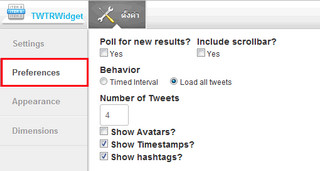
Preferences
– Poll for new results: ต้องการแสดงขอความที่โพสต์ใหม่รึเปล่า
– Include scrollbar: ต้องการแสดงแถบสไลด์ข้างไหม
– Behavior: สามารถแสดงได้ว่าจะแสดงข้อความที่โพสต์เป็นช่วงเวลา หรือทั้งหมด
– Number of Tweets: คือจำนวน ข้อความที่ตอกการแสดง
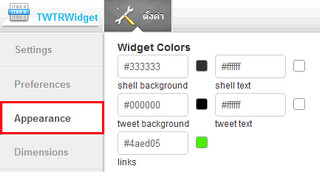
Appearance
– Appearance เป็นการกำหนดสีในแต่ละส่วนดังนี้
– Shell background: คือขอบบนและขอบล่างของกล่อง Twitter
– Shell text: ข้อความในส่วนของด้านบน และด้านล่างของกล่อง Twitter
– Tweet background: พื้นหลังของส่วนเนื้อหา
– Tweet text: ตัวอักษรที่ใช้ทำการโพสต์
– Link: ลิงก์หน้าที่โพสต์ข้อความ
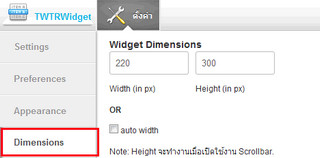
Dimensions
Dimensions จะมีให้กำหนดความกว้าง และสูงของขอบกล่อง Twitter หรือจะเลือกขนาดความกว้างอัตโนมัติก็ได้ (auto width)
1. ภาพรวมของร้านค้า
2. แบนเนอร์
3. แถบเมนู
4. Widget Sidebar
- Widget สถิติ
- Widget ติดต่อ
- Widget รหัสพัสดุ
- Widget เว็บเพื่อนบ้าน
- Widget เข้าสู่ระบบ
- Widget สินค้าขายดี
- Widget สินค้ามาใหม่
- Widget สินค้าแนะนำ
- Widget สินค้าลดราคา
- Widget สินค้าสุ่ม
- Widget DBD
- Widget Like Box
- Widget Like Button
- Widget เขียนข้อความ
- Widget Twitter
- Widget Twitter
- Widget Google +1
5. เนื้อหา
5.1. เนื้อหาหลัก
- หน้าแรก
- หน้าวิธีการสั่งซื้อ
- หน้าแจ้งชำระเงิน
- หน้าบทความ
- หน้าเว็บบอร์ด
- หน้าเกี่ยวกับเรา
- หน้าติดต่อเรา
5.2 เนื้อหาอื่นๆ
- เนื้อหา สินค้าขายดี
- เนื้อหา สินค้ามาใหม่
- เนื้อหา สินค้าแนะนำ
- เนื้อหา สินค้าลดราคา
- เนื้อหา สินค้าสุ่ม
- เนื้อหา Like Box
- เนื้อหา Like Button
- เนื้อหา เขียนข้อความ
- เนื้อหา Twitter
- เนื้อหา บทความ
- เนื้อหา เว็บบอร์ด
6. Footer
7. ตะกร้าสินค้า