lnwShop ร้านค้าออนไลน์ สนับสนุนการทำ SEO หรือ Search Engine Optimization ซึ่งก็คือการทำให้ Search Engine เช่น Google, Yahoo หรือ Bing นั้นจัดอันดับเว็บไซต์ของเราให้อยู่เป็นอันดับแรกๆ ของผลลัพธ์การค้นหานั่นเอง โดยการทำ SEO นั้นวิธีอยู่มากมายหลายรูปแบบ ซึ่งเราได้เพิ่มให้คุณสามารถกำหนดค่าต่างๆ ได้ดังต่อไปนี้
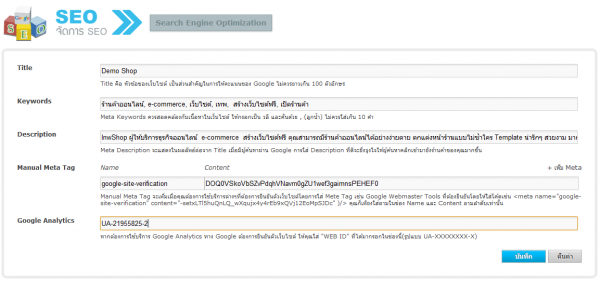
Title – หัวข้อเว็บไซต์ร้านค้าออนไลน์
คุณสามารถกำหนด Title Tag หรือ <title> ซึ่งเป็นส่วนสำคัญในการให้คะแนนของ Google ไม่ควรยาวเกิน 100 ตัวอักษร
Description – คำอธิบายเว็บร้านค้าออนไลน์
คุณสามารถกำหนด Meta Description หรือ <meta name=”description”> จะแสดงในผลลัพธ์การค้นหาต่อจาก Title การกำหนด Description ที่ดียิ่งทำให้ลูกค้าคลิ๊กเข้ามายังเว็บไซต์ของคุณมากยิ่งขึ้น
Keywords – คำหลักของเว็บร้านค้าออนไลน์
คุณสามารถกำหนด Meta Keywords หรือ <meta name=”keywords”> คำค้นหลักควรสอดคล้องกับเนื้อหาในเว็บไซต์ที่ต้องการให้ผู้ค้นหากรอกมากที่สุด ควรเป็นวลี และคั่นด้วย , (ลูกน้ำ) ไม่ควรใส่เกิน 10 คำ
Manual Meta Tag – เพิ่ม Meta ที่คุณต้องการ
คุณสามารถกำหนด Meta Tag อื่นๆ หรือ <meta name=””> ได้เอง นั่นคือเมื่อคุณต้องการใช้บริการต่างๆที่ต้องการยืนยันตัวเว็บไซต์โดยการใส่ Mete Tag
ยกตัวอย่างเช่น Google WebMaster Tools ที่ต้องยืนยันโดยให้ใส่โค้ดดังนี้ครับ
<meta name=”google-site-verification” content=”-setxLTl5huQnLQ_wXqujx4y4rEb9xQVj12EoMpSJDc” />
ซึ่งพอเราได้โค้ดนี้มา ก็เพียงใส่ตามในช่อง Name ให้ใส่ชุดที่แสดงด้วยสีแดง (ในที่นี้คือ google-site-verification) และช่อง Content ให้ใส่ชุดที่แสดงด้วยสีเขียว (ในที่นี้คือ -setxLTl5huQnLQ_wXqujx4y4rEb9xQVj12EoMpSJDc) ตามลำดับครับผม
Google Analytics – เพิ่ม Analytics ในเว็บร้านค้า
Google Analytics นั้นก็เช่นกันครับ เป็นการที่เจ้าของร้านต้องการใช้บริการของ Google Analytics โดยทาง Google ต้องการยืนยันตัวเว็บไซต์จึงให้ใส่สคริปบนเว็บไซต์ของเราครับ เช่น
<script type=”text/javascript”>
var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-21955825-2′]); _gaq.push([‘_trackPageview’]);
(function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })();
</script>
ซึ่งพอเราได้สคริปนี้มา ก็ให้นำเลขบัญชีที่แสดงด้วยสีแดง (ในที่นี้คือ UA-21955825-2) นำไปใส่ในช่องของ google analytic เลยครับผม ^_^
นอกจากนั้นเรายังเพิ่มระบบส่ง Sitemap ไปให้ Search Engine ต่างๆ เช่น Google, Yahoo, Bing ซึ่งวิธีนี้เรียกกันว่า Submit Sitemap ซึ่งเป็นวิธีที่คล้ายกับการ Submit URL อย่างที่ทุกคนรู้จัก แต่แตกต่างที่แทนที่จะส่งเพียง URL ให้ Search Engine เข้ามาเก็บเว็บไซต์ของเราแล้ว ยังส่ง Sitemap – โครงสร้างของเว็บไซต์ไปด้วย ซึ่งจะยิ่งทำให้ Search Engine เข้าใจในเว็บไซต์ของคุณมากขึ้น และเก็บข้อมูลของร้านค้าคุณได้อย่างรวดเร็ว คุณสามารถ เรียนรู้เกี่ยวกับ SEO เพิ่มเติม

![seo[1]](https://blog.lnw.co.th/wp-content/uploads/2011/04/seo1.png)