
ขนาดรูปภาพบนเว็บไซต์ ถือเป็นอีกหนึ่งสิ่งสำคัญที่ช่วยส่งเสริมเว็บไซต์ของเราสวยงามและดึงดูดความสนใจของลูกค้า ซึ่งการจะตกแต่งเว็บไซต์ให้สวยงามได้นั้น การเลือกใช้รูปภาพที่เหมาะสมต่อการแสดงผล ก็เป็นอีกหนึ่งสิ่งสำคัญที่ร้านค้าควรรู้ และวันนี้เราจะมาตอบคำถามที่ร้านค้าเทพมักจะสอบถามทีมงานเข้ามาบ่อย ๆ ถึงขนาดรูปภาพที่เหมาะสมบนหน้าเว็บไซต์ LnwShop ซึ่งจะมีขนาดเท่าไหร่กันบ้างนั้น ไปพบกับคำตอบกันได้เลยค่ะ
ขนาดรูปภาพบนเว็บไซต์ ที่เหมาะสมกับหน้าเว็บไซต์ร้านค้า LnwShop
การแสดงผลหน้าเว็บไซต์ของร้านค้า LnwShop สำหรับการใช้งาน Premium Template ร้านค้าจะสามารถเลือกได้ค่ะ ว่าอยากให้หน้าเว็บไซต์ของเรา แสดงผลแบบ Full (เต็มหน้าจออุปกรณ์) หรือกำหนดรูปแบบความกว้างอยู่ที่ 1200 พิกเซล
ซึ่งหน้าเว็บไซต์แบบเต็มจอ หรือแบบ Full นี้ ก็จะเป็นหน้าเว็บไซต์มีความกว้างเต็มหน้าจอในทุก ๆ อุปกรณ์การใช้งานที่ลูกค้าใช้เข้าชมเว็บไซต์ของเรา รูปภาพในแต่ละส่วน จึงต้องมีความกว้างที่พอดีเพื่อรองรับการแสดงผลในทุก ๆ อุปกรณ์แตกต่างกันไป
รูปภาพขนาดต่าง ๆ ที่เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ความกว้างแบบ Full
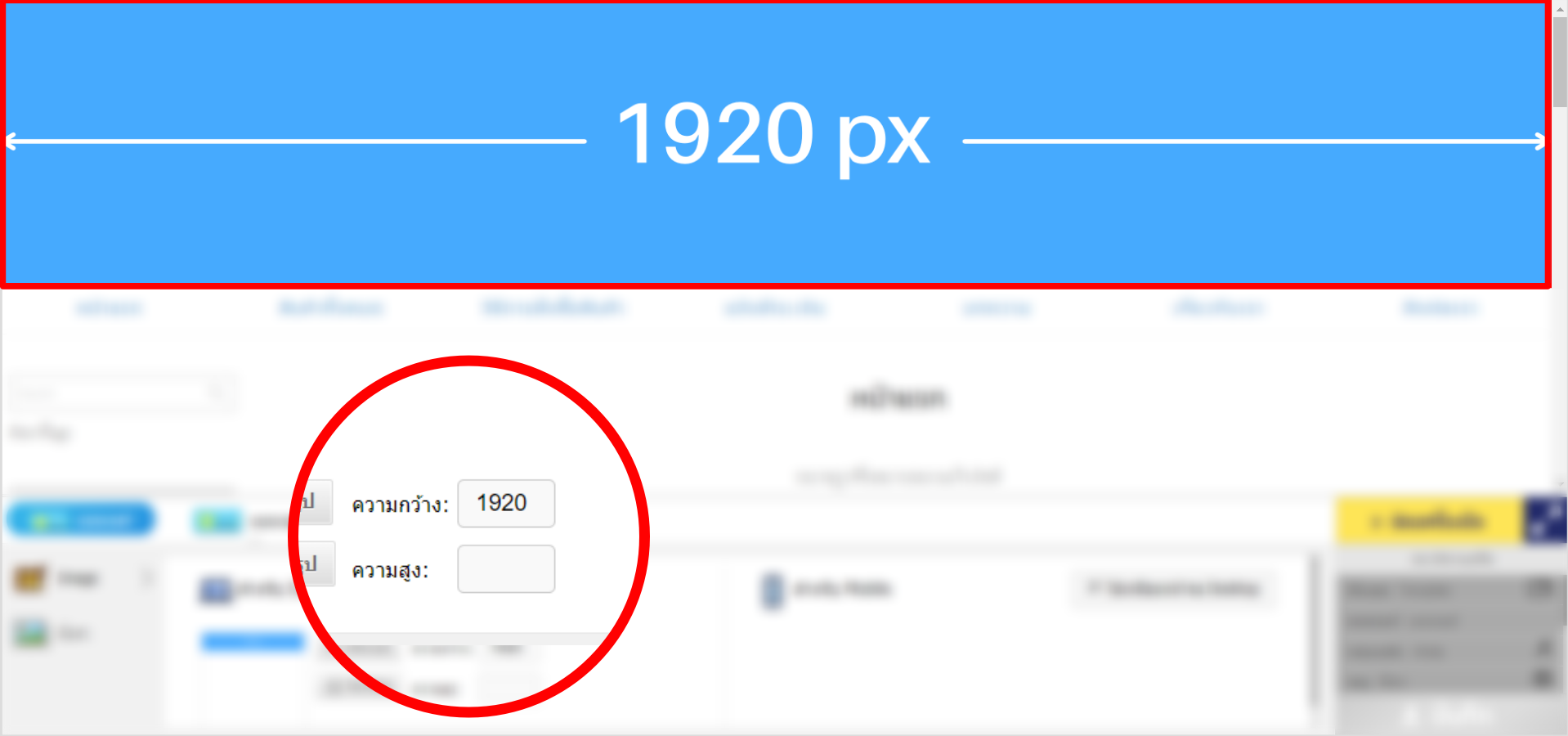
1. ขนาดของแบนเนอร์
ความกว้างของรูปแบนเนอร์บนหน้าเว็บไซต์แบบ Full จะมีขนาดอยู่ที่ 1920 พิกเซล ซึ่งเป็นขนาดที่แสดงผลได้เต็มหน้าจอบนอุปกรณ์ที่นิยมใช้กันอยู่ในปัจจุบัน

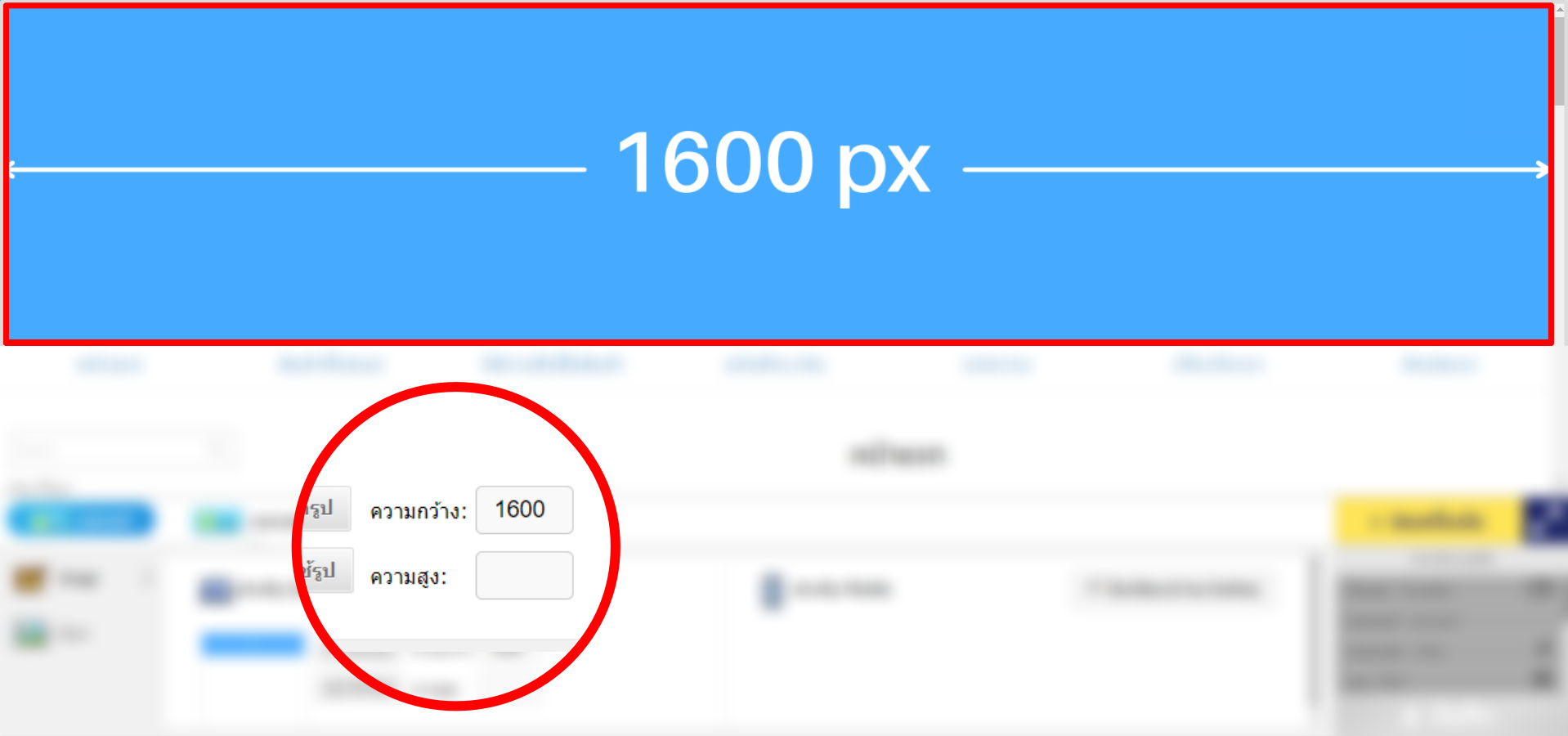
แต่เนื่องจากรูปภาพที่มีขนาดใหญ่อาจจะมีผลต่อการโหลดเว็บไซต์ ทำให้หน้าเว็บดาวน์โหลดได้ช้า ดังนั้น เราจึงมีอีกหนึ่งขนาดที่อยากแนะนำให้ร้านค้าเลือกใช้งานกัน นั่นคือ ขนาด 1600 พิกเซล ซึ่งจะเป็นขนาดที่แสดงผลได้เต็มหน้าจอและมีความเร็วในการดาวน์โหลดที่เร็วกว่านั่นเอง

Tip: ร้านค้าสามารถตั้งค่าความกว้างของแบนเนอร์ให้เป็น 100 %
และเลือกใช้งานรูปแบนเนอร์ขนาด 1600 พิกเซล เพื่อให้แสดงผลให้เต็มหน้าจอในทุก ๆ อุปกรณ์
และไม่เป็นผลกระทบต่อความเร็วในการดาวน์โหลดเว็บไซต์ได้นะคะ ^^
2. ขนาดของรูปภาพในส่วนเนื้อหาบนหน้าเว็บไซต์
สำหรับส่วนเนื้อหาบนหน้าเว็บไซต์แบบ Full เนื่องจากร้านค้าสามารถเลือกปรับการแสดงผลเป็นรูปแบบที่มีวิกเจ็ตหรือไม่มีวิกเจ็ตก็ได้ ดังนั้น ขนาดที่เราจะแนะนำกัน จึงแบ่งออกเป็น 2 รูปแบบ
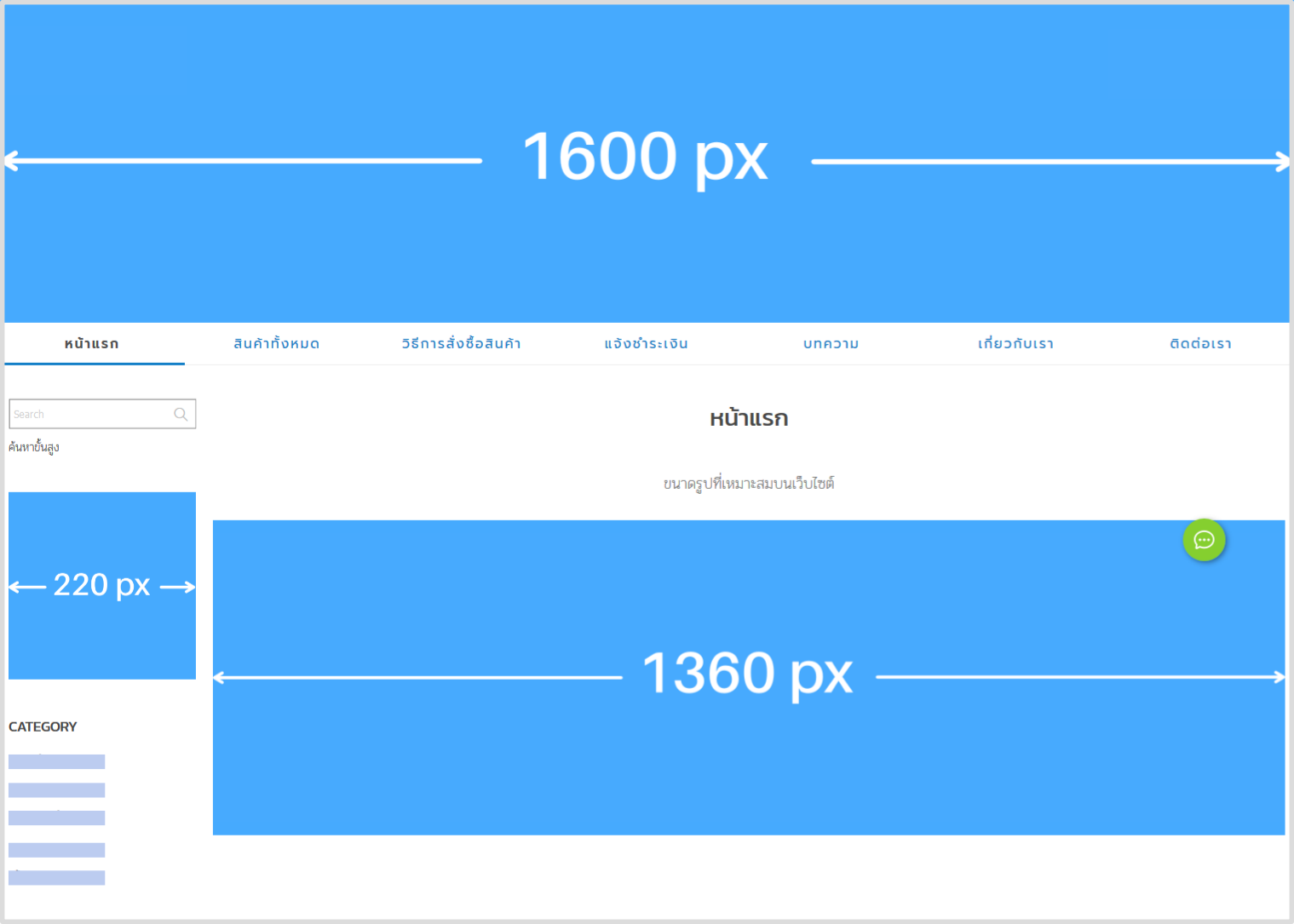
- หน้าเว็บไซต์ที่เลือกแสดงแถบวิกเจ็ต
- ขนาดของรูปภาพภายในวิกเจ็ต จะมีขนาดความกว้างของรูปภาพอยู่ที่ 220 พิกเซกล
- และขนาดที่เหลือในส่วนของเนื้อหา จะมีขนาดความกว้างอยู่ที่ 1360 พิกเซล

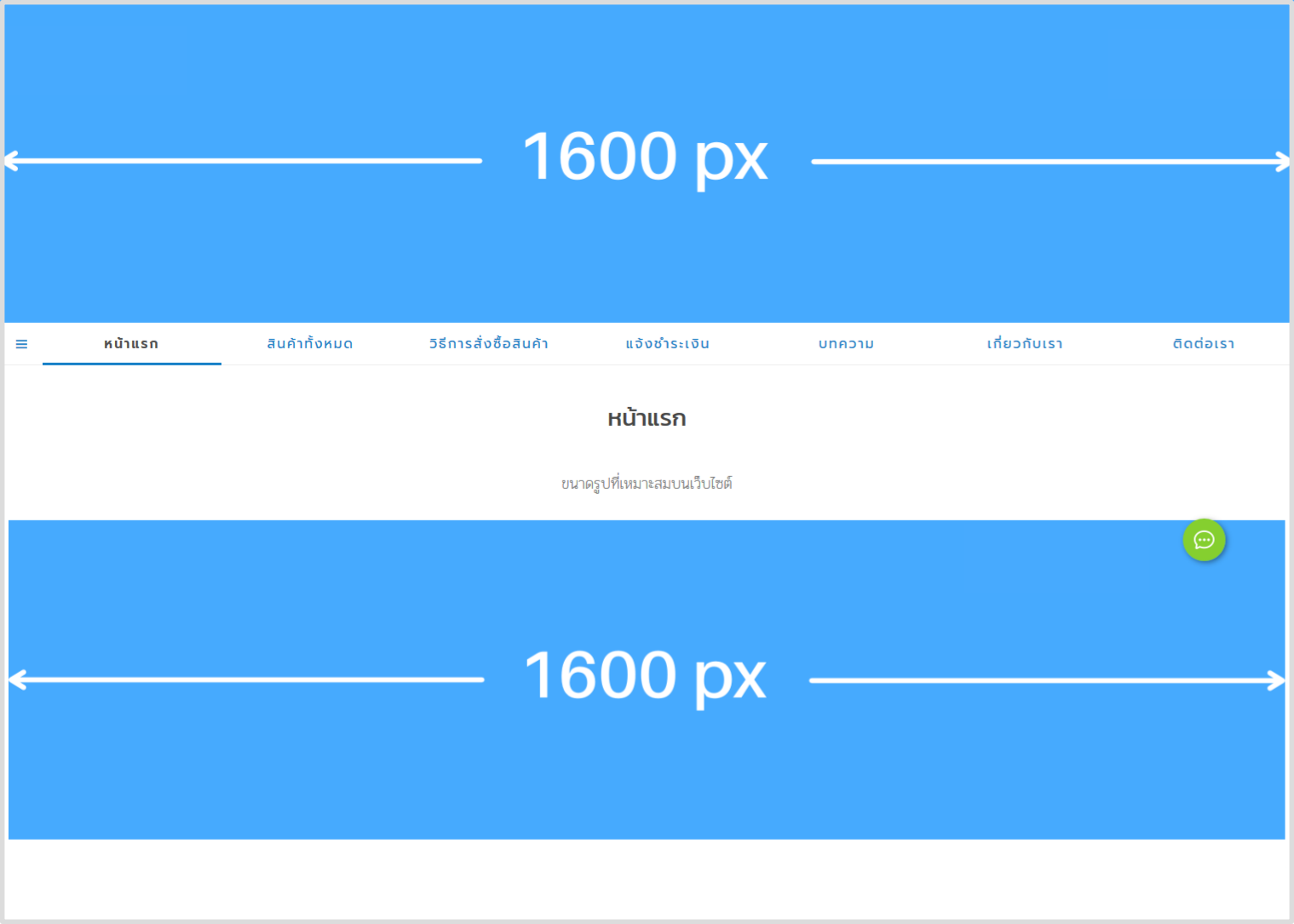
- หน้าเว็บไซต์ที่ไม่แสดงแถบวิกเจ็ต
- ขนาดของรูปภาพในส่วนเนื้อหาเว็บไซต์ จะมีขนาดความกว้างอยู่ที่ 1600 พิกเซล

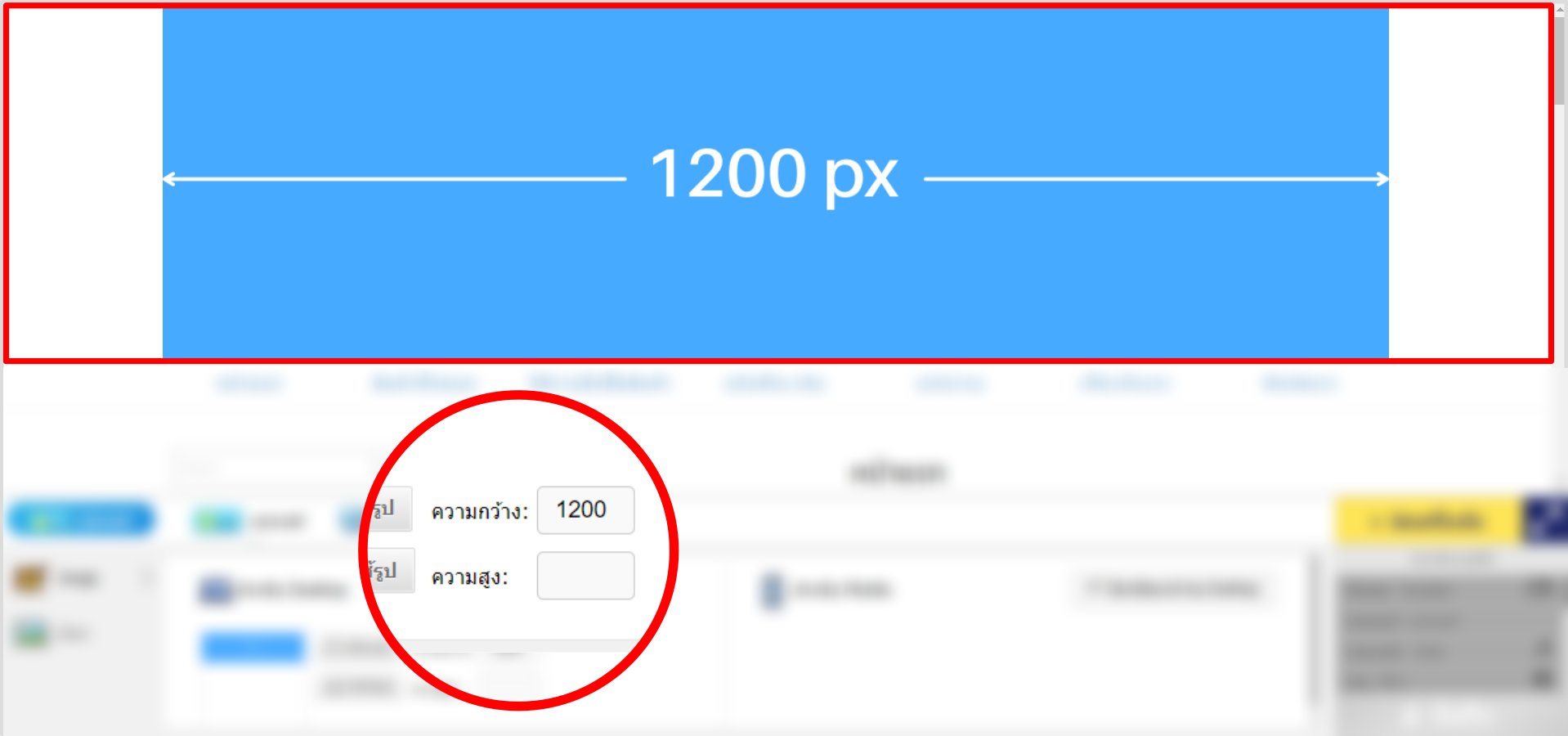
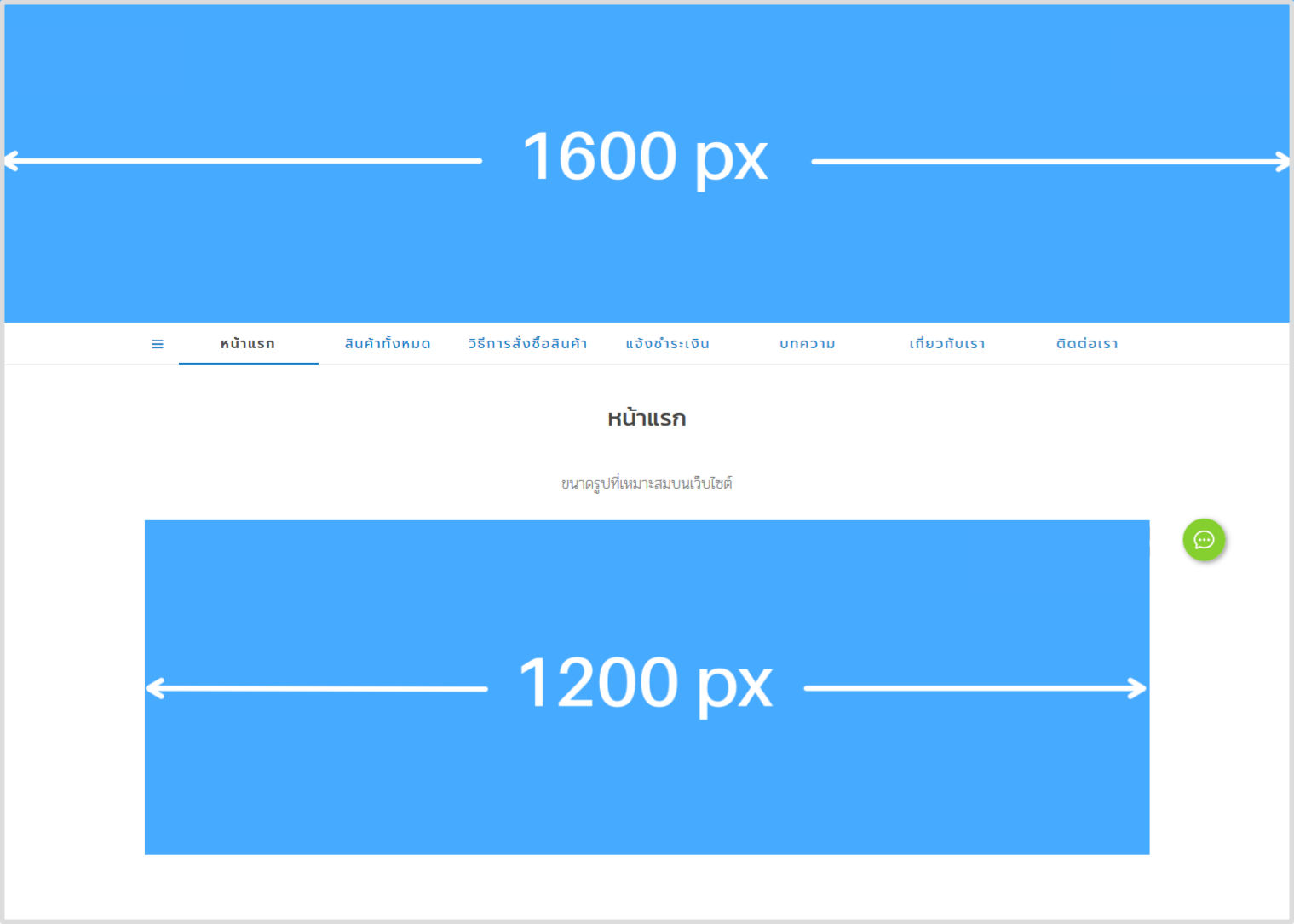
รูปภาพขนาดต่าง ๆ บนหน้าเว็บไซต์ที่กำหนดความกว้างของเว็บไซต์ 1200 พิกเซล
สำหรับเว็บไซต์ที่ถูกตั้งค่าความกว้างของหน้าเว็บไซต์ 1200 พิกเซล จะมีขนาดของรูปภาพที่เหมาะสมบนเว็บไซต์ แตกต่างจากเว็บไซต์ที่ตั้งค่าความกว้างในรูปแบบ Full ตามขนาดความกว้างของหน้าเว็บไซต์ที่ได้ถูกตั้งค่าไว้
1. ขนาดของรูปแบนเนอร์ของเว้บไซต์ที่ความกว้าง 1200 พิกเซล
หากร้านค้าต้องการให้รูปแบนเนอร์บนหน้าเว็บไซต์ แสดงผลเต็มความกว้างของหน้าจอ ก็สามารถเลือกใช้รูปขนาด 1920 พิกเซล หรือ 1600 พิกเซลเช่นเดียวกับเว็บไซต์รูปแบบ Full ได้ แต่หากต้องการให้ความกว้างของแบนเนอร์ มีขนาดเท่ากับรูปภาพส่วนเนื้อหา ก็สามารถเลือกใช้รูปภาพแบนเนอร์ขนาด 1200 พิกเซล เพื่อเปลี่ยนรูปแบบบนหน้าเว็บไซต์ได้เลยค่ะ

2. ขนาดรูปภาพในส่วนเนื้อหาบนหน้าเว็บไซต์ที่มีความกว้าง 1200 พิกเซล
เว็บไซต์ที่กำหนดค่าความกว้างของเว็บไซต์อยู่ที่ 1200 พิกเซล ก็จะมีความกว้างของบนหน้าเว็บไซต์ที่แตกต่างจากหน้าเว็บไซต์รูปแบบ Full ตามสัดส่วนที่เปลี่ยนแปลงไป
คราวนี้เรามาดูกันดีกว่าค่ะ ว่าสำหรับขนาดรูปภาพในส่วนของเนื้อหาบนหน้าเว็บไซต์รูปแบบ 1200 พิกเซล จะมีขนาดเป็นอย่างไรกันบ้าง
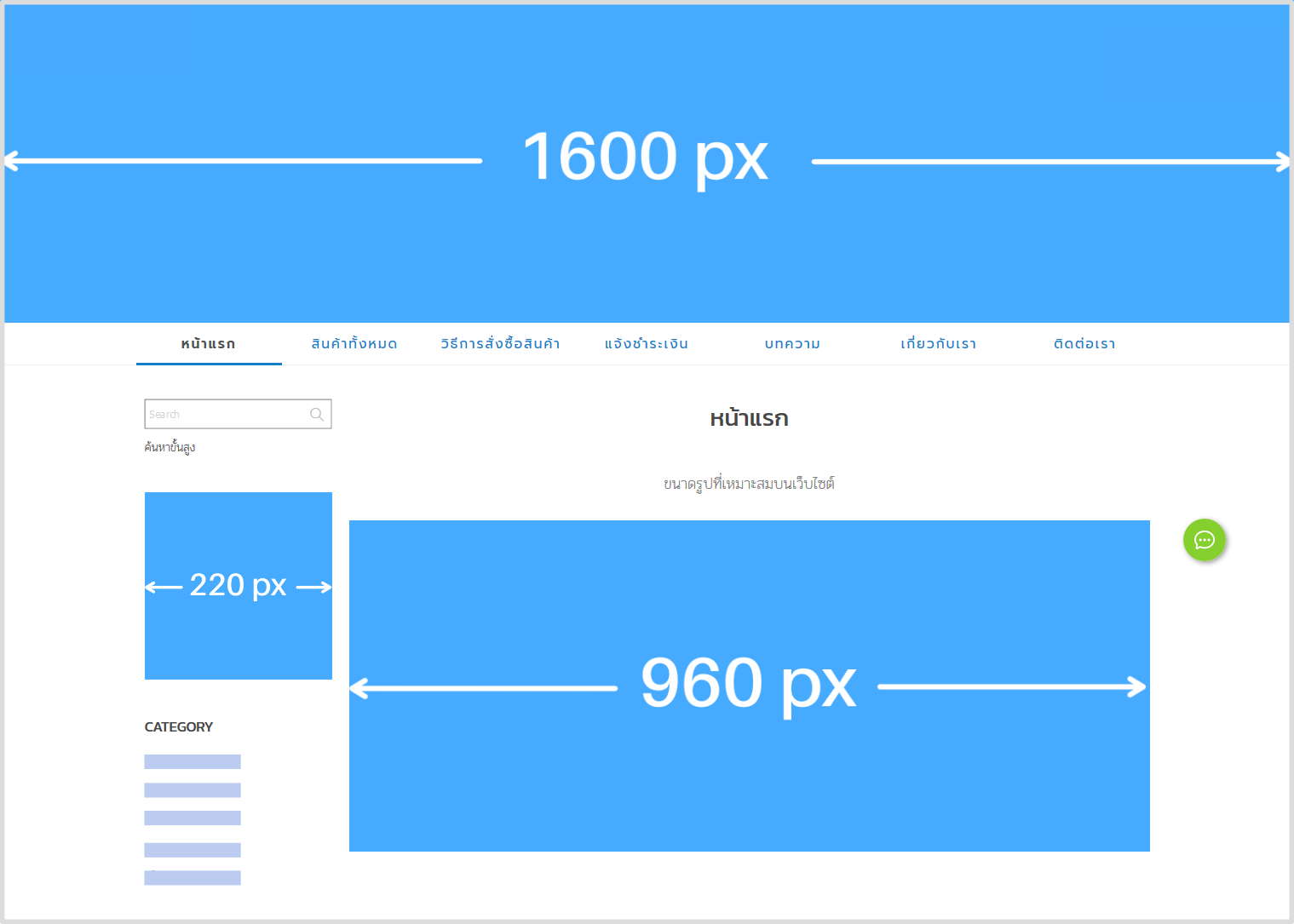
- หน้าเว็บไซต์ที่เลือกแสดงแถบวิกเจ็ต
- รูปภาพที่อยู่ภายในวิกเจ็ตจะมีขนาดความกว้างอยู่ที่ 220 พิกเซล
- และในส่วนเนื้อหาจะเหลือความกว้างอยู่ที่ 960 พิกเซล

- หน้าเว็บไซต์ที่ไม่มีการแสดงแถบวิกเจ็ต
- ขนาดของรูปภาพในส่วนเนื้อหานี้ จะมีความกว้างอยู่ที่ 1200 พิกเซล

จากขนาดทั้งหมดที่เราได้ทราบกันมา ร้านค้าจะสังเกตเห็นได้ว่า เราจะพูดกันถึงเรื่องของความกว้างของรูปภาพเป็นหลัก ซึ่งสำหรับความสูงของรูปภาพ ร้านค้าสามารถเลือกปรับได้ตามความสวยงามและความเหมาะสมได้เลยนะคะ ซึ่งหากเป็นขนาดของแบนเนอร์ ทีมงานก็แนะนำว่า ควรมีความยาวไม่เกิน 350 – 400 พิกเซล เพื่อให้รูปภาพของแบนเนอร์แสดงผลได้สวยงาม พร้อมทั้งแสดงรายละเอียดสินค้าได้ในเวลาเดียวกันค่ะ ^^
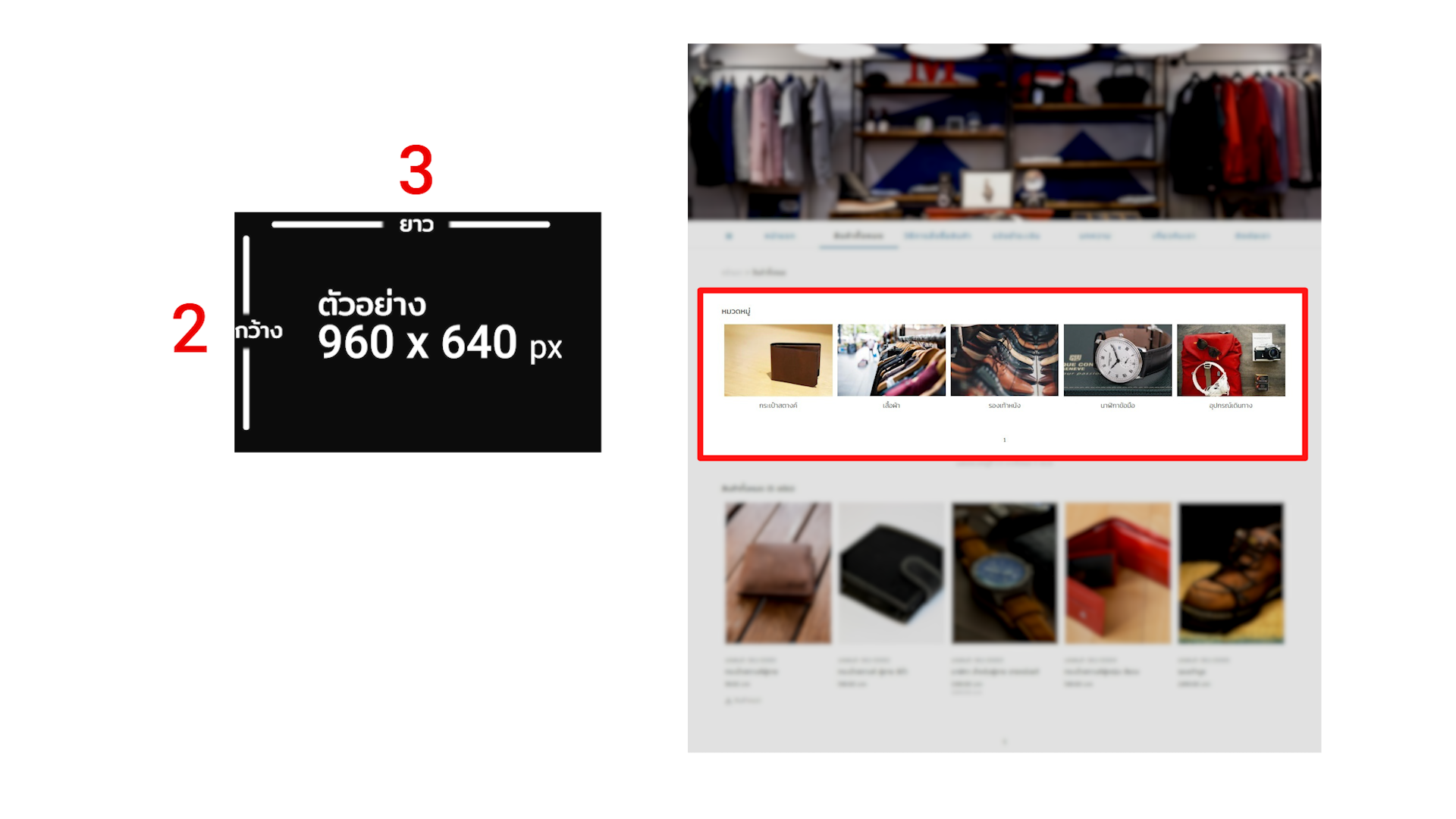
รูปภาพประจำหมวดหมู่ ก็มีขนาดที่เหมาะสมสำหรับการแสดงผลด้วยนะรู้ยัง ?
นอกจากเรื่องของขนาดรูปภาพบนหน้าเว็บไซต์ที่เราได้กล่าวมาแล้วนั้น ยังมีการแสดงผลรูปภาพอีกหนึ่งส่วนที่เราจะไม่พูดถึงไม่ได้เลย นั่นคือ การแสดงผลรูปภาพหมวดหมู่สินค้า
เจ้าของร้านเทพรู้กันหรือเปล่าคะ ว่ารูปภาพประจำหมวดหมู่สินค้า เราก็สามารถปรับขนาดให้เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้เหมือนกัน ซึ่งขนาดของรูปภาพหมวดหมู่สินค้าที่ทำให้การแสดงผลบนเว็บไซต์ดูสวยงาม นั่นก็คือ “ขนาด 3:2” นั่นเอง!

ซึ่งโดยปกติแล้วร้านค้าส่วนใหญ่ มักจะกำหนดรูปภาพหมวดหมู่สินค้าเป็นรูปแบบสี่เหลี่ยมจัตุรัส หรือภาพแนวตั้ง ซึ่งถ้าเทียบเป็นอัตราส่วน ก็คือ 1:1 และ 4:5 นั่นจึงทำให้เมื่อระบบนำมาแสดงผล รูปภาพหมวดหมู่สินค้าก็จะถูกตัดหัวตัดท้าย เพื่อให้สามารถแสดงผลในอัตราส่วน 3:2 ได้ ซึ่งก็อาจทำให้ความสวยงาม, ความสมดุล สาระสำคัญของรูปภาพนั้น อาจจะหายไปได้
ฉะนั้น การตั้งรูปภาพหมวดหมู่สินค้าให้มีขนาด 3:2
จึงเป็นขนาดที่เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ที่สวยงามที่สุดแล้วล่ะค่ะ ^^
ก็ได้รู้ข้อมูลขนาดรูปภาพที่เหมาะสมสำหรับการตกแต่งหน้าเว็บไซต์ร้านค้า LnwShop กันไปแล้ว อย่างไรก็อย่างลืมนำไปปรับใช้กันดูนะคะ เพราะหน้าเว็บไซต์ที่สวยงาม เป็นอีกหนึ่งปัจจัยที่ดึงดูดลูกค้าให้เลือกซื้อสินค้ากับร้านของเราได้ รวมถึงถ้าร้านค้าร้านไหน ตกแต่งเว็บไซต์ได้สวยงามแล้วล่ะก็ โอกาสที่จะได้ถูกคัดเลือกเป็นร้านค้า LnwShop of the day ก็มีมากขึ้นตามไปด้วย
และถ้าหากเราเปรียบดวงตาเป็นหน้าต่างของหัวใจ หน้าเว็บไซต์ที่สวยงาม ก็คงเป็นเสมือนประตูบ้านที่จะคอยเปิดรับลูกค้าเช่นกัน ฉะนั้น อย่าลืมใส่ใจความสวยงามของประตูของเรากันด้วยนะคะทุกคน ^^